Advanced Blocks plugin by @maximebj brings additional awesome blocks for the new editor, for a real WYSIWYG experience. Like any other plugin, this one is also in the active development stage. There are some really cool blocks already available to use and more to come.
lets walkthrough the plugin features and all the available blocks. I will also try to pass my quick feedback & suggestion for the plugin author to improve the plugin.
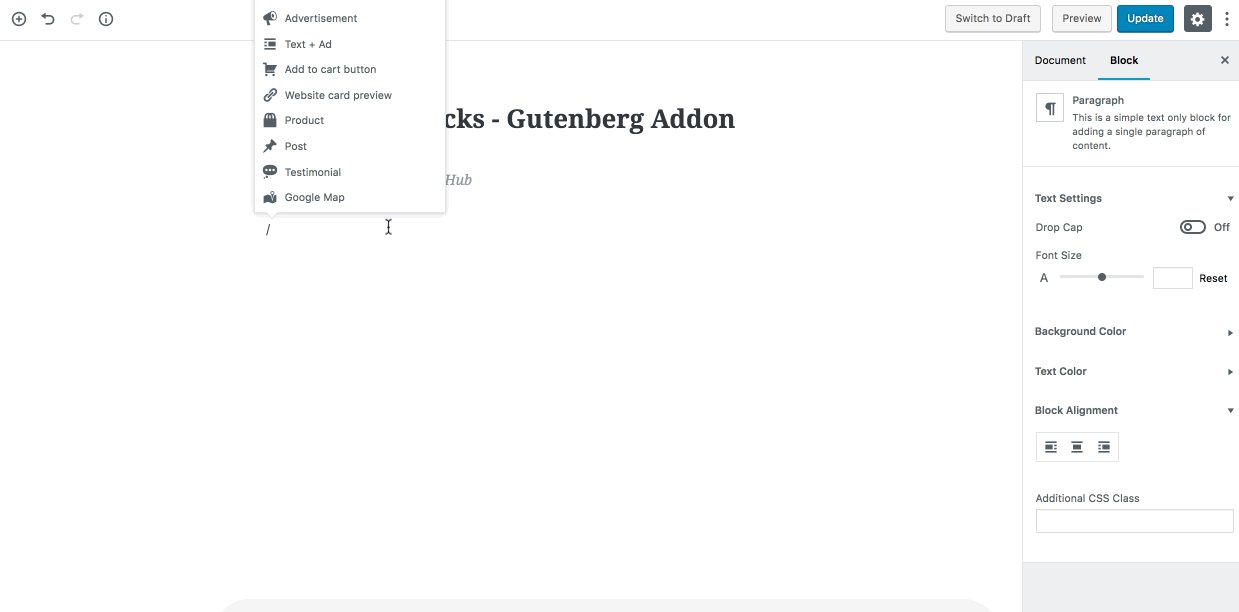
A quick look at the available Blocks
At the time of writing this post there are currently following new blocks this plugin brings.
- Notice: Display a sweet Info/Advice/Warning/Avoid/ notice
- Post: Display pretty posts link (from any post type)
- WooCommerce Product: Display WooCommerce Product in your post
- WooCommerce Add to cart button: An add to cart button to quickly purchase a WooCommerce product
- Banner Ad: Monetize your website by inserting banner Ads in your content
- Text + rectangle Ad: Monetize your website by inserting Rectangle Ads in your content
- Plugin Card: Display any Plugin information from the official WordPress repository
- Website Card preview: Do you like how Facebook, Twitter or Slack display a sweet preview to a website in a card? Don’t be jealous, we’ve made the same for you in WordPress!
- Testimonial: Display a testimonial with a picture, text, name, and company
- Google Map: Display a customizable Google Map in your content
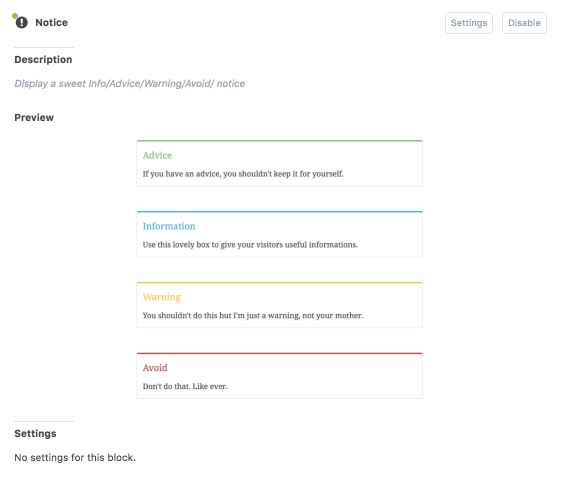
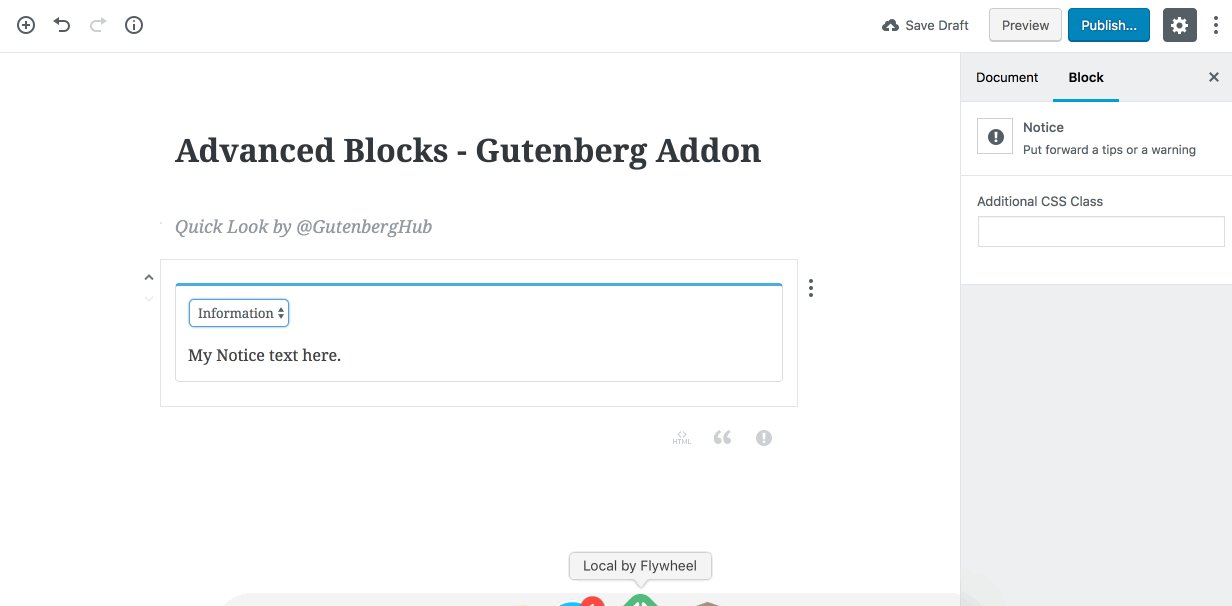
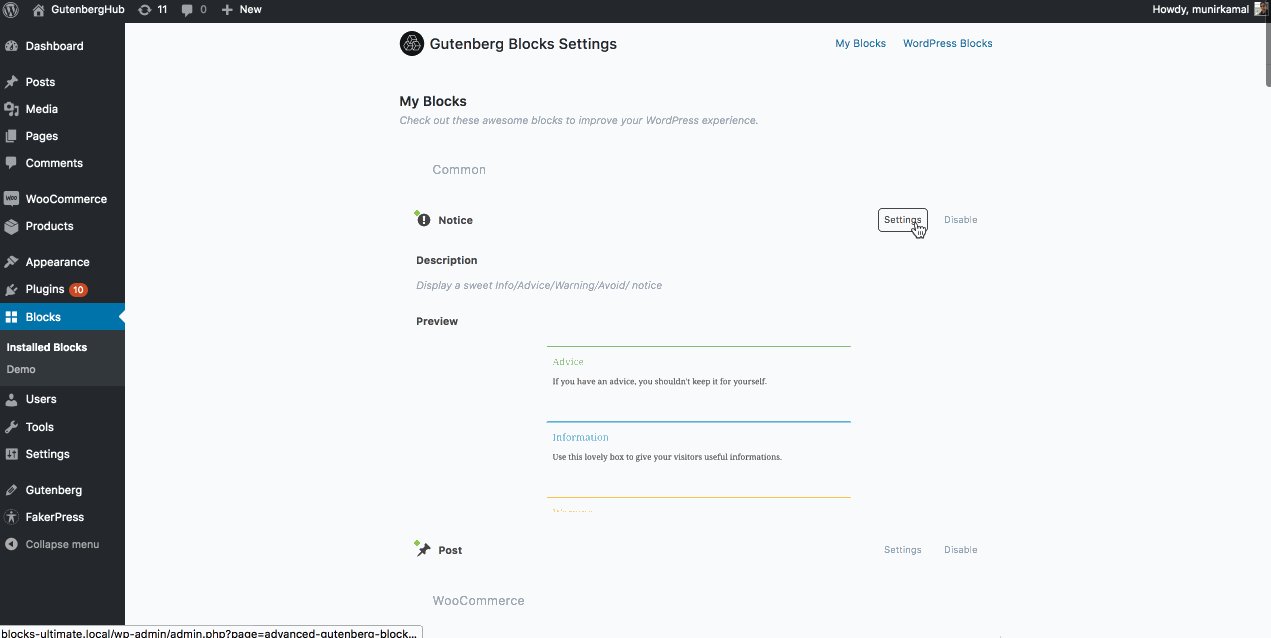
Notice Block

There are different use cases for this block. Like you can use it to display a temporary notice on your website&;s homepage or any page.
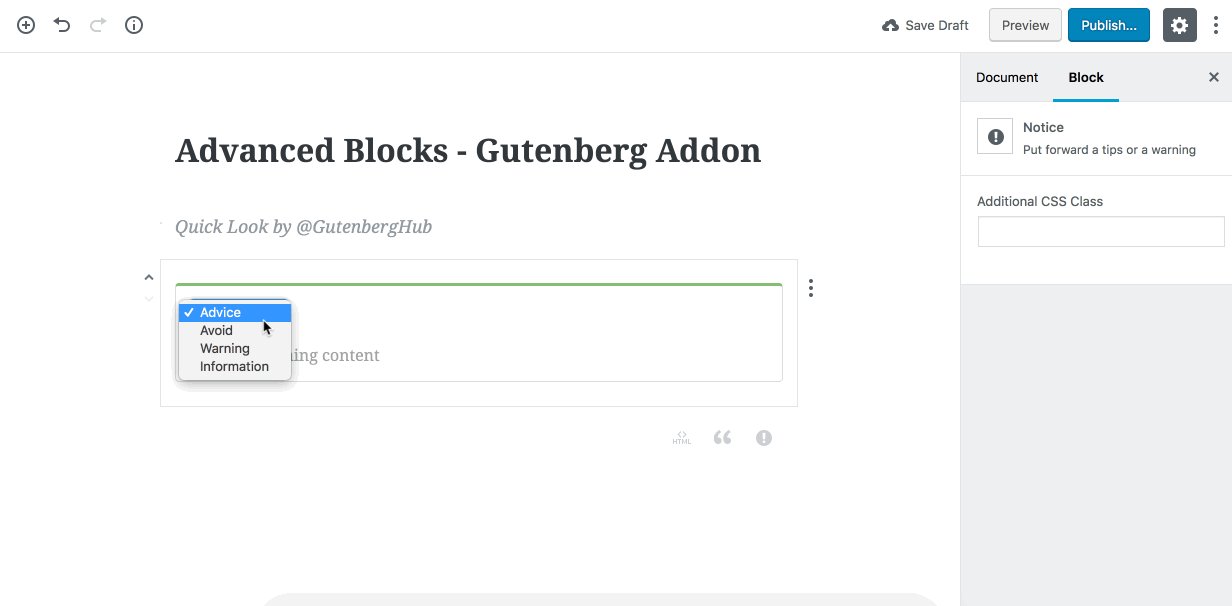
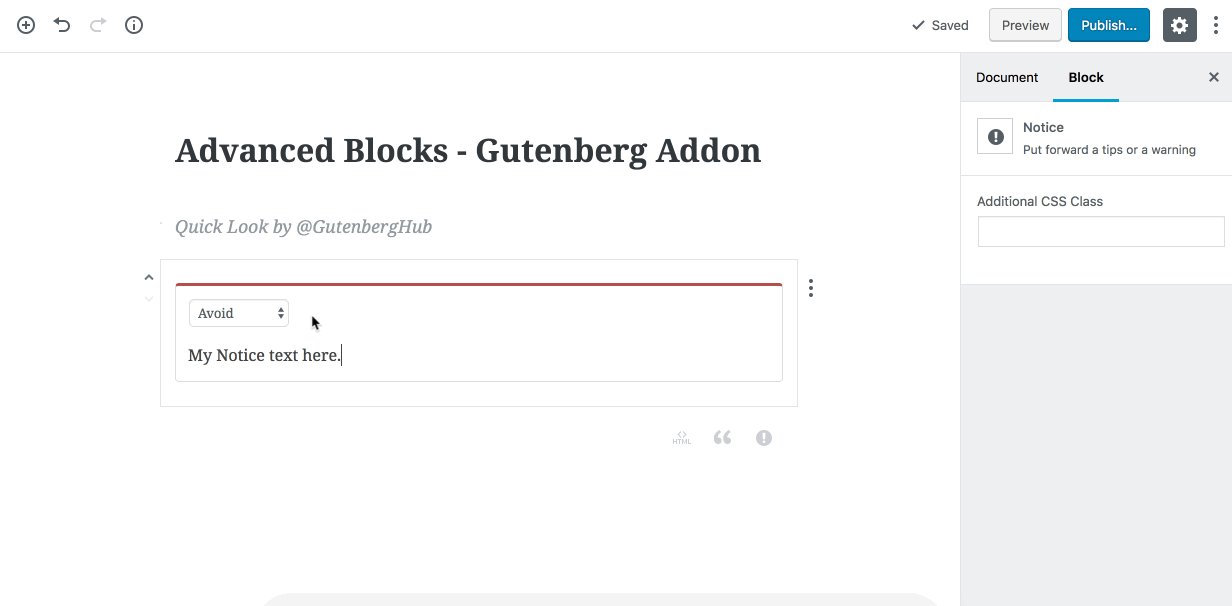
It comes with four standard notice skins. Advice, Information, Warning, and Avoid. There are no extra settings available for this block.

Quick Feedback & Suggestion to improve this block
- Maybe to add custom color option.
- Possibility for the end user to close the notice. A close icon may be useful.
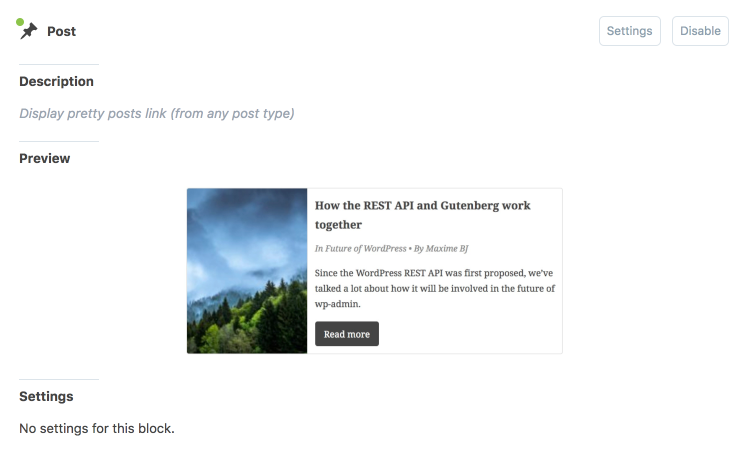
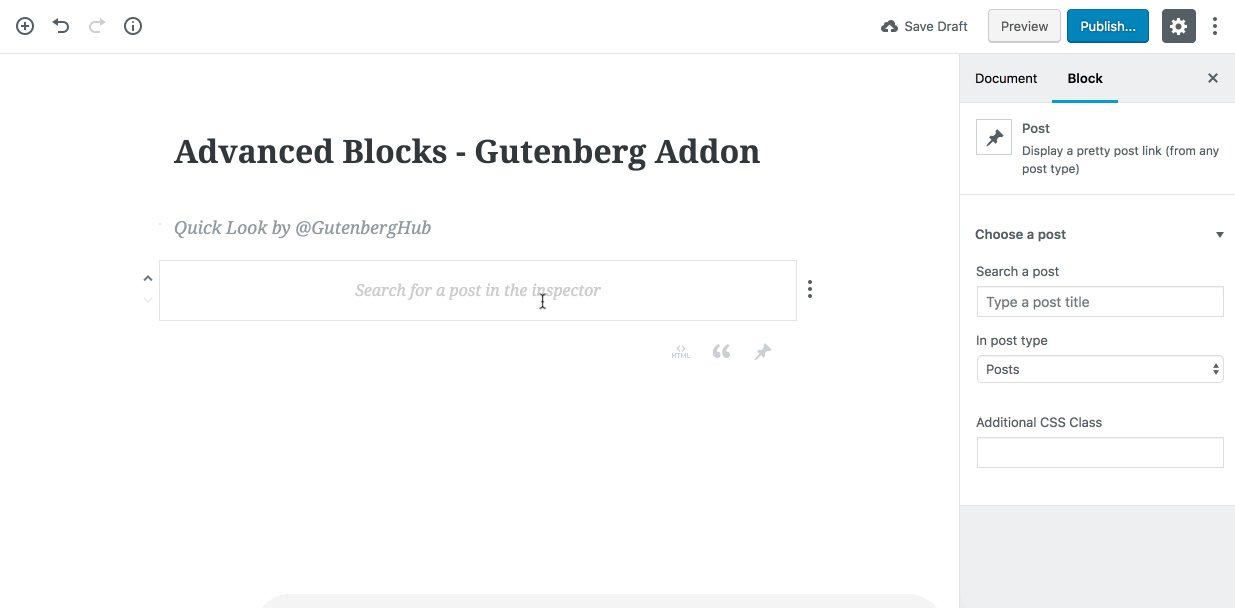
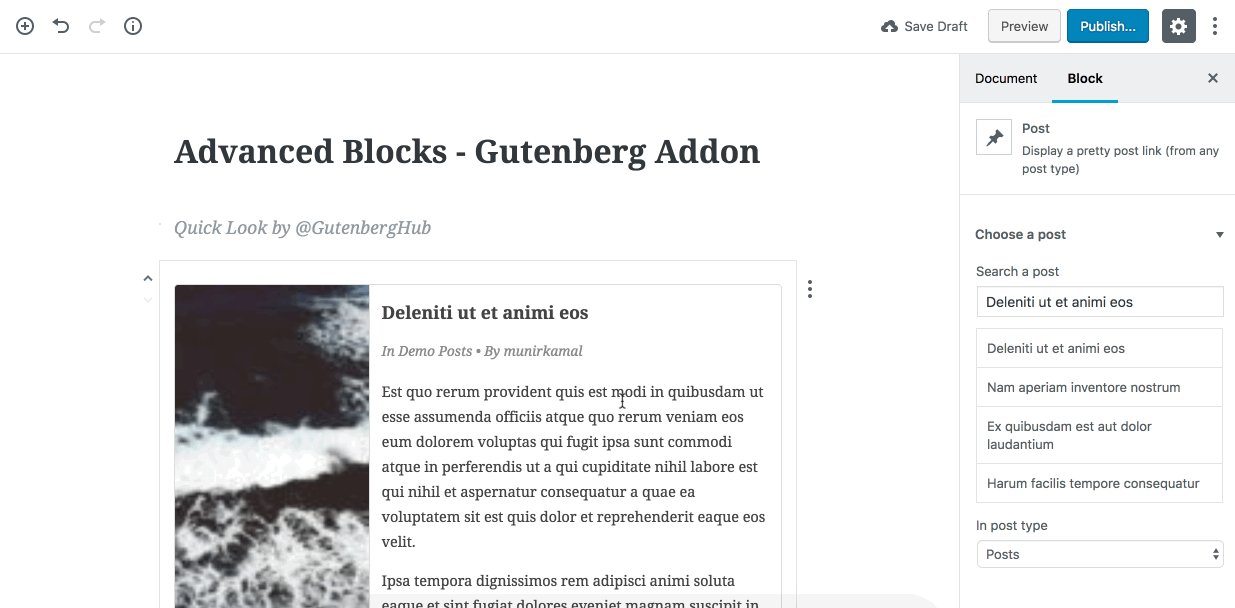
Post Block

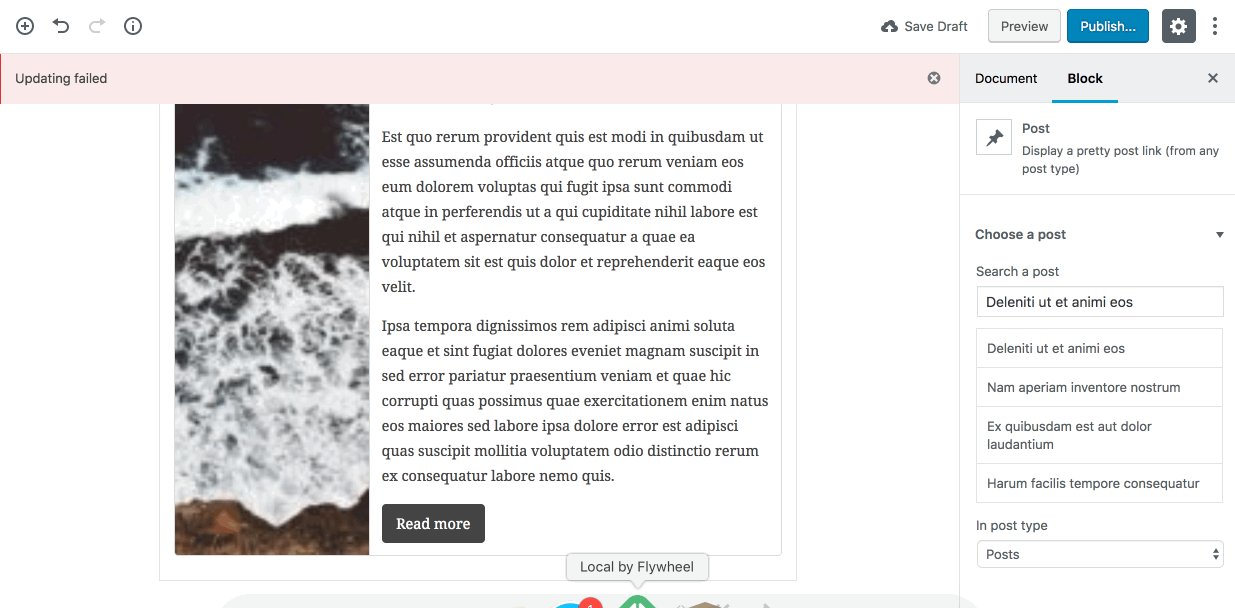
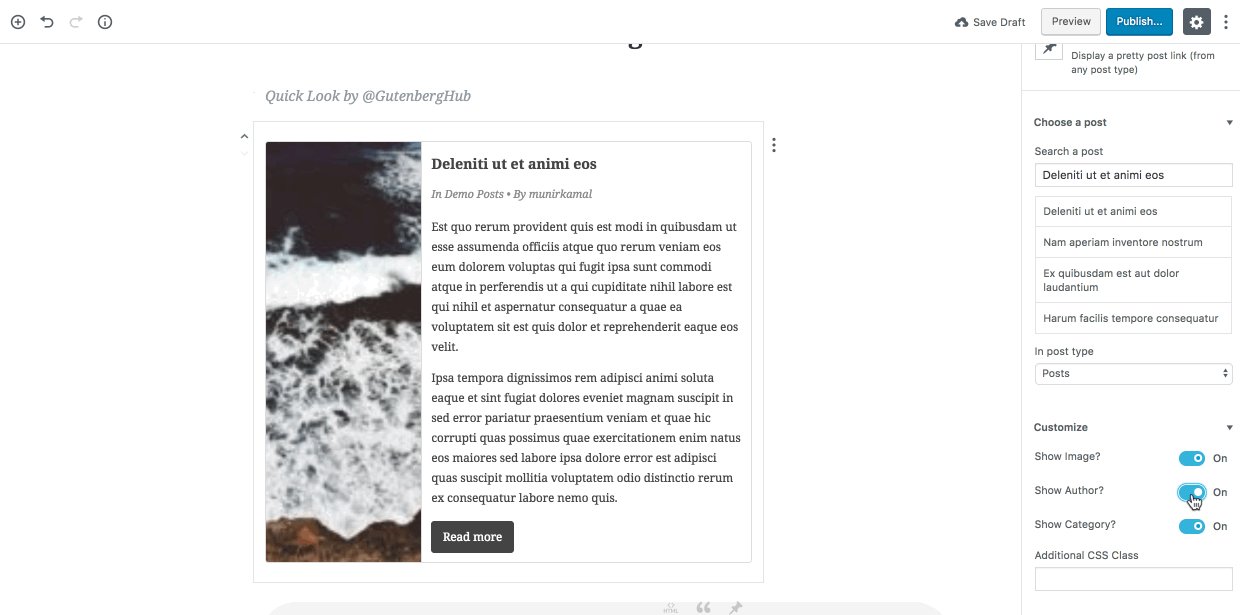
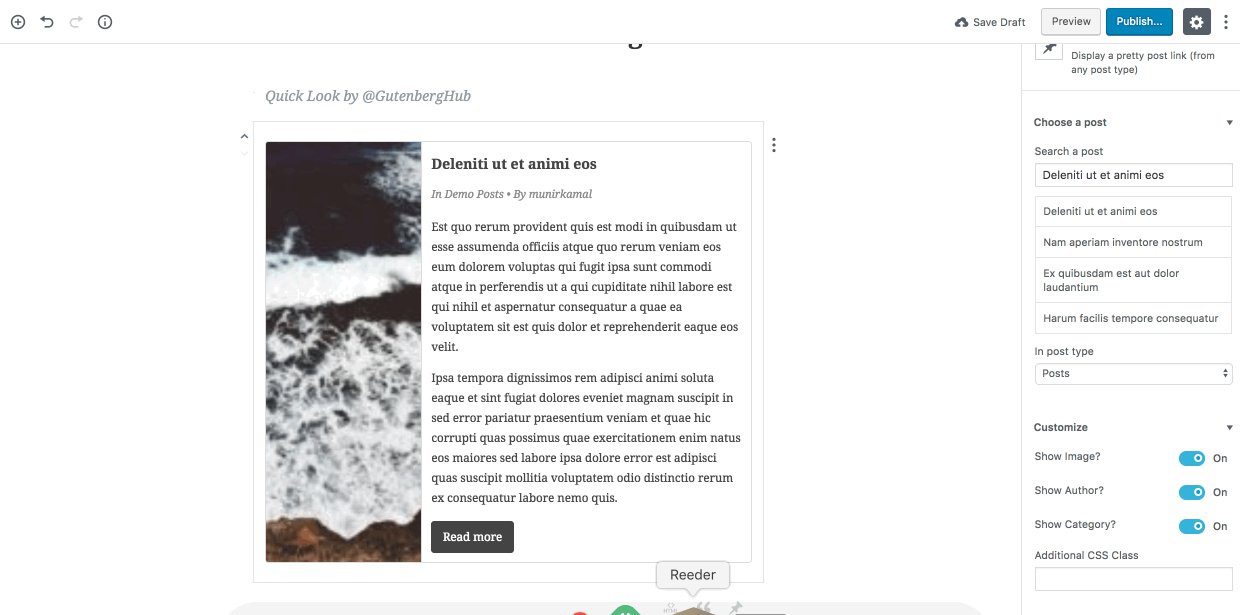
The post block basically allows you to display any specific post in a card style. You can choose any one post to display from any post type available. The layout currently is static and you may not customize the look. I am assuming the developer may add more layouts for this block or more customization features in future.

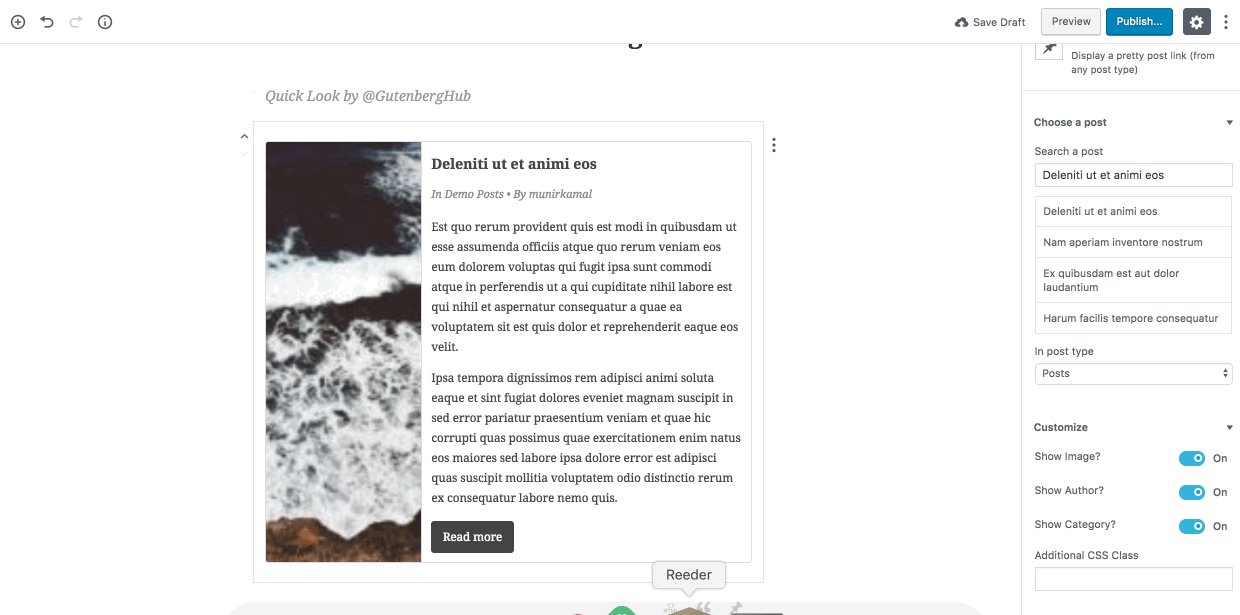
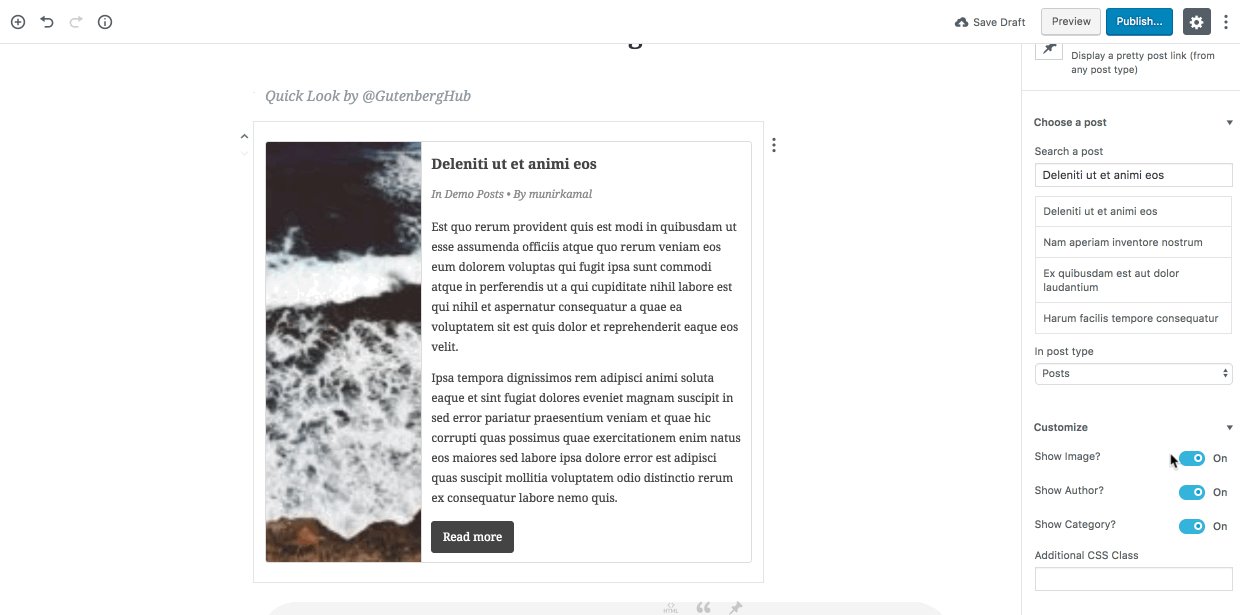
Once the post is selected, you will notice a customization panel appear, which allows you to show/hide different aspects of the post snippet.

This block may be handy if you wish to reference a particular post in another post or page.
Quick Feedback & Suggestion to improve this block
- More Card Layouts to choose.
- More customization options.
- Show/Hide Date Option
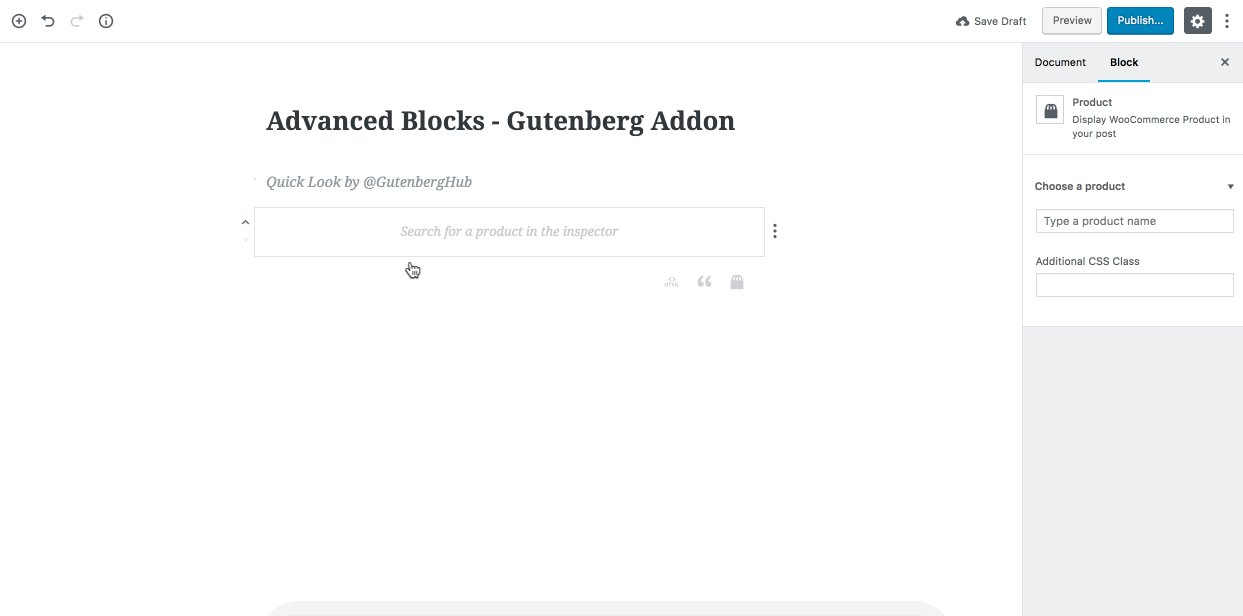
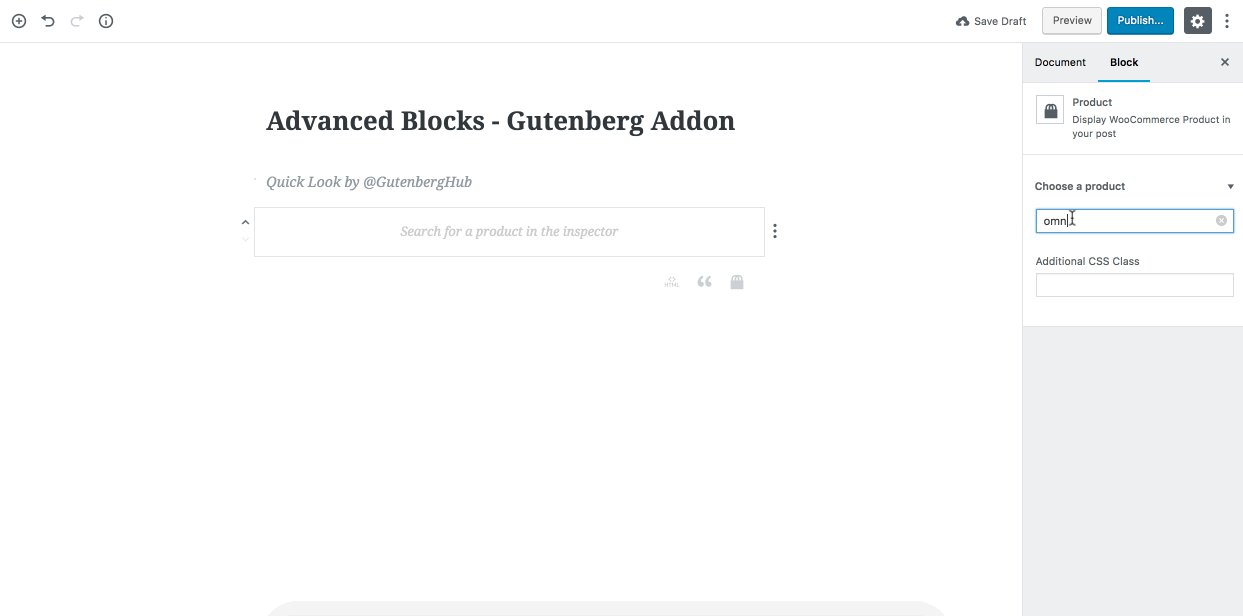
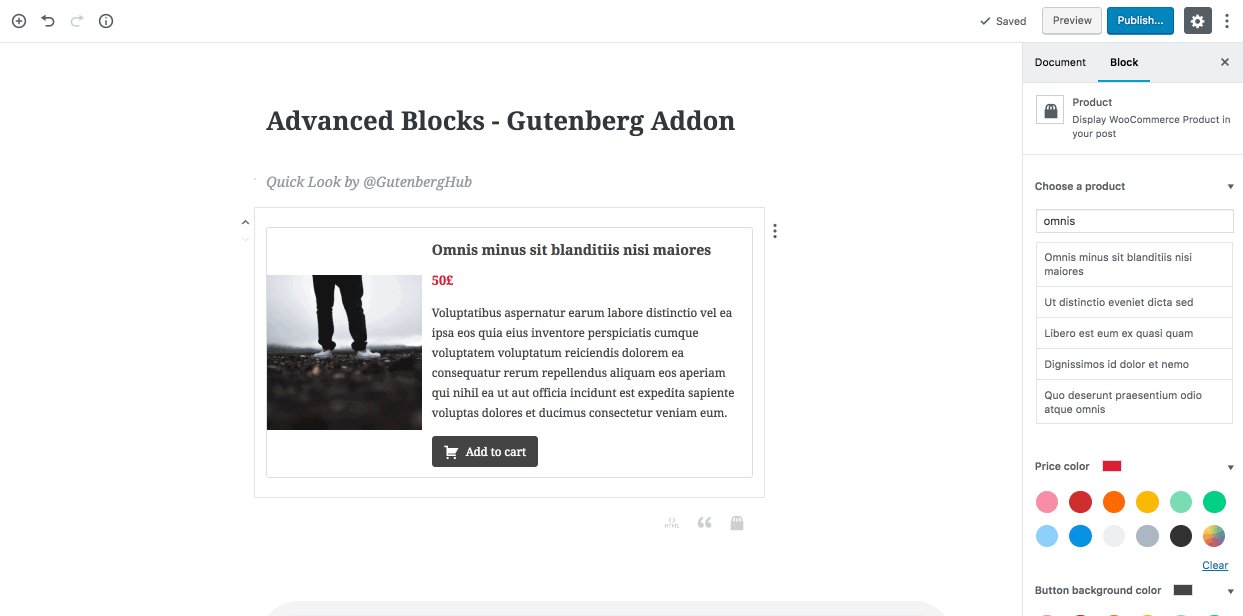
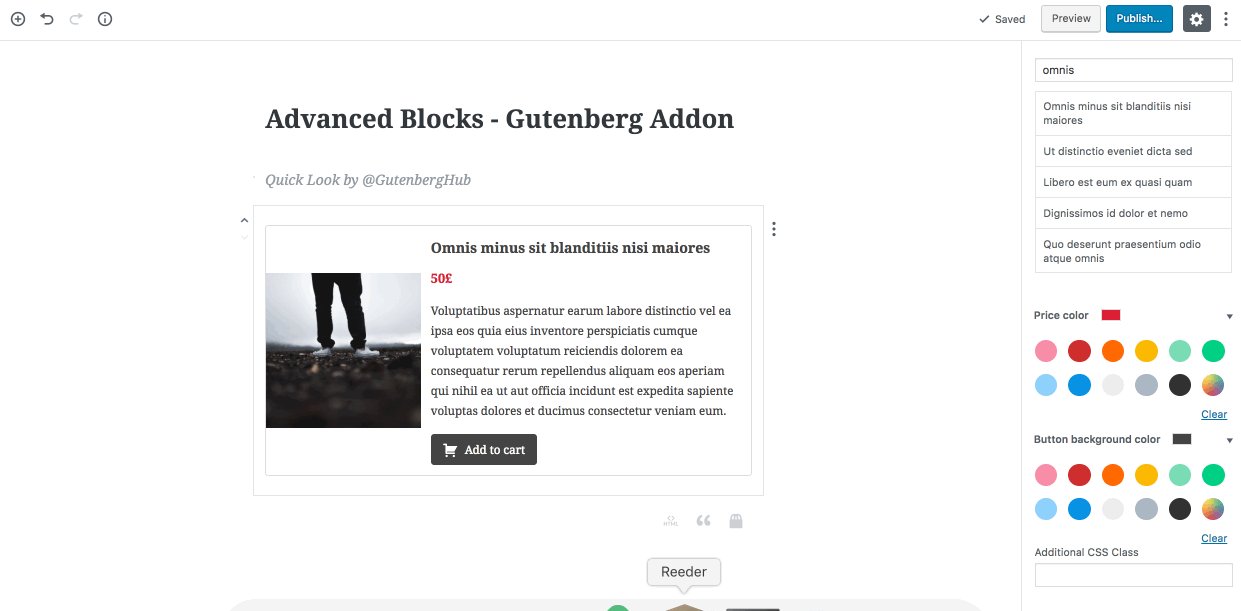
WooCommerce Product Block

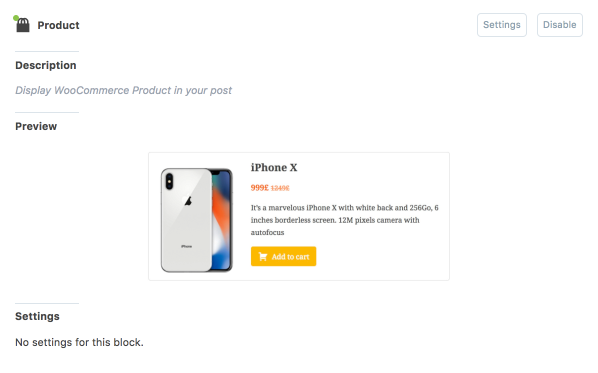
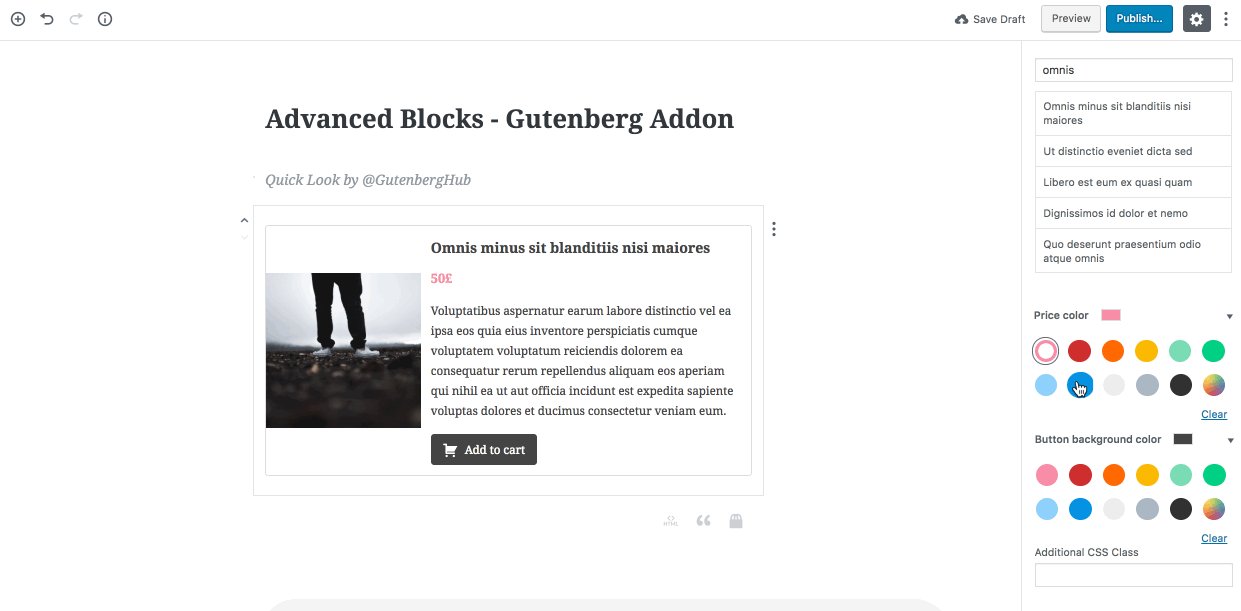
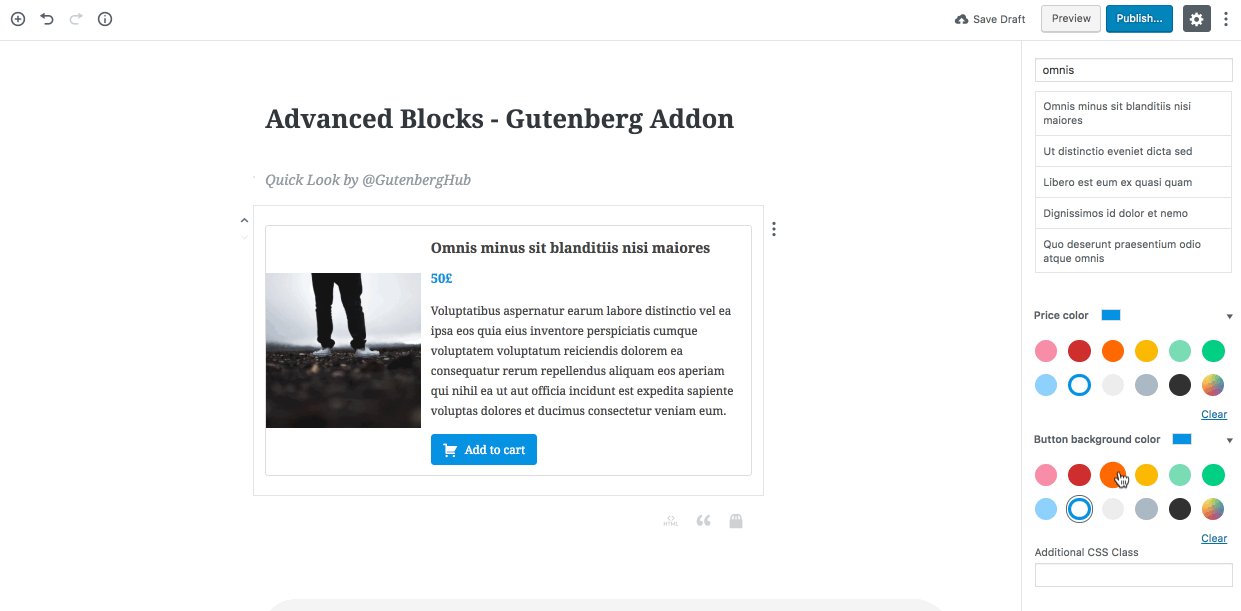
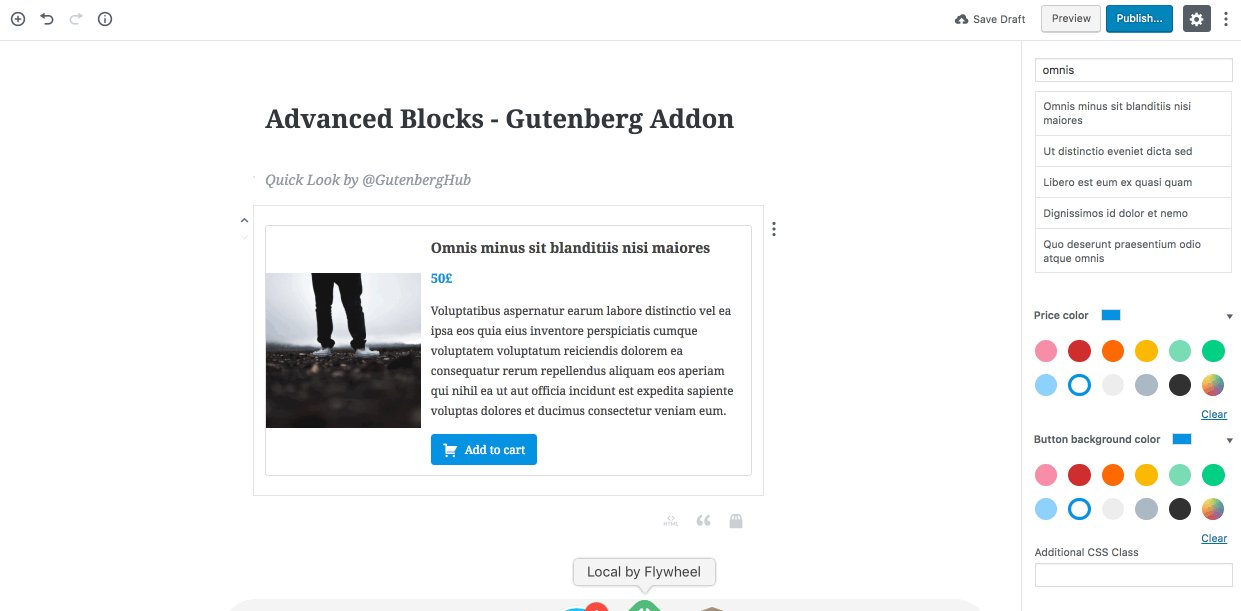
Similar to the post block, Product Block allows you to choose and display any particular product in a card style snippet. Remember that you need to enable this block from the settings page as this by default set to disable.

Once you search and choose a product, you will notice a couple of customization panels appear. Currently, you can customize the price color and “Add to Cart” button background color only.

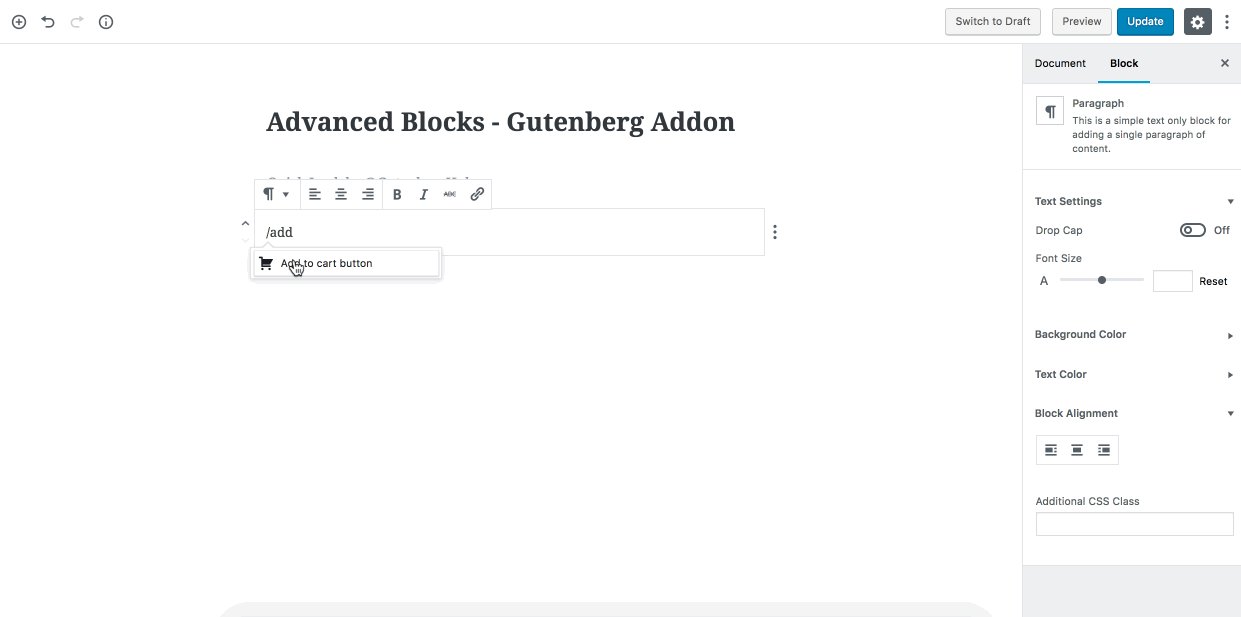
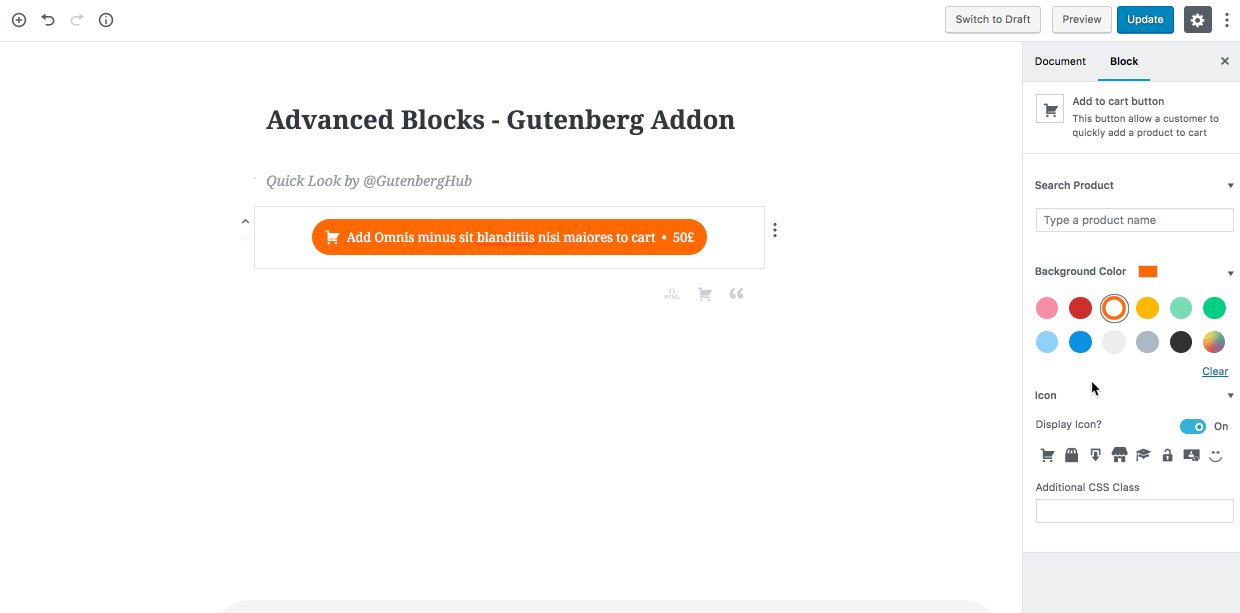
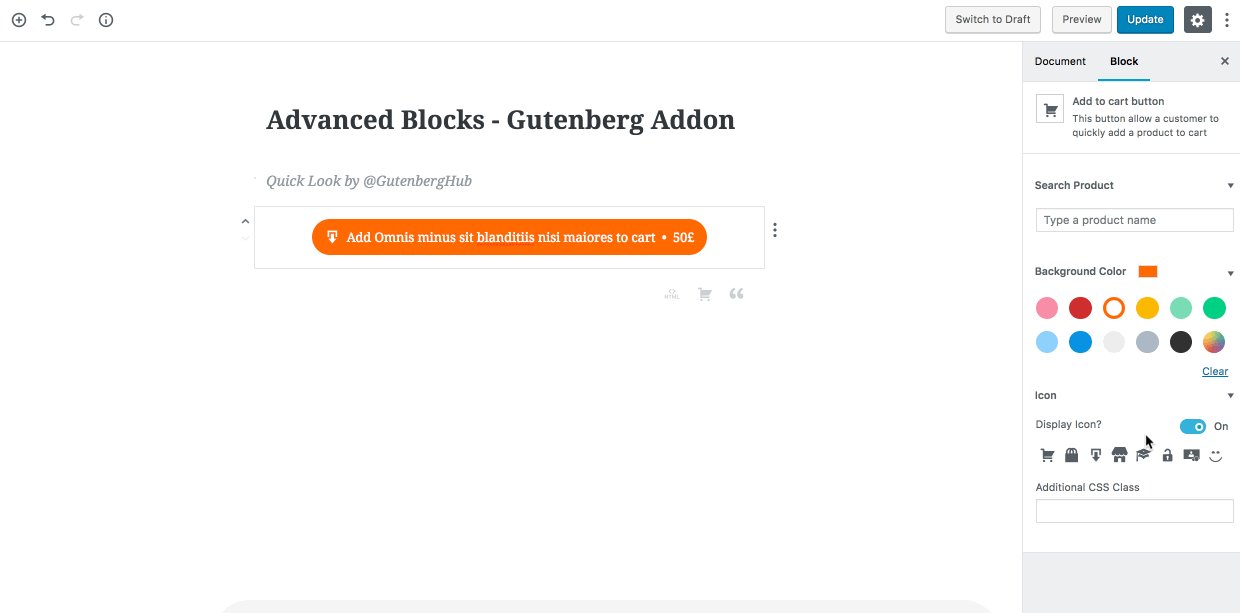
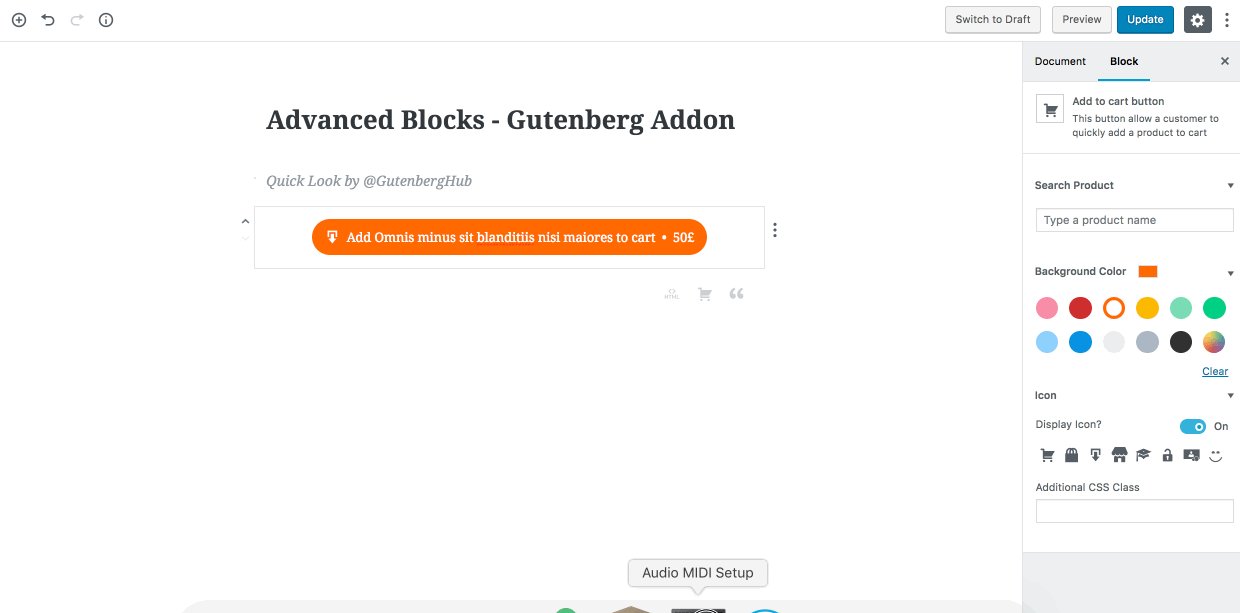
WooCommerce Add to Cart Button Block

Another WooCommerce specific block. This allows you to add a specific products&; add to cart button anywhere on any page or post.

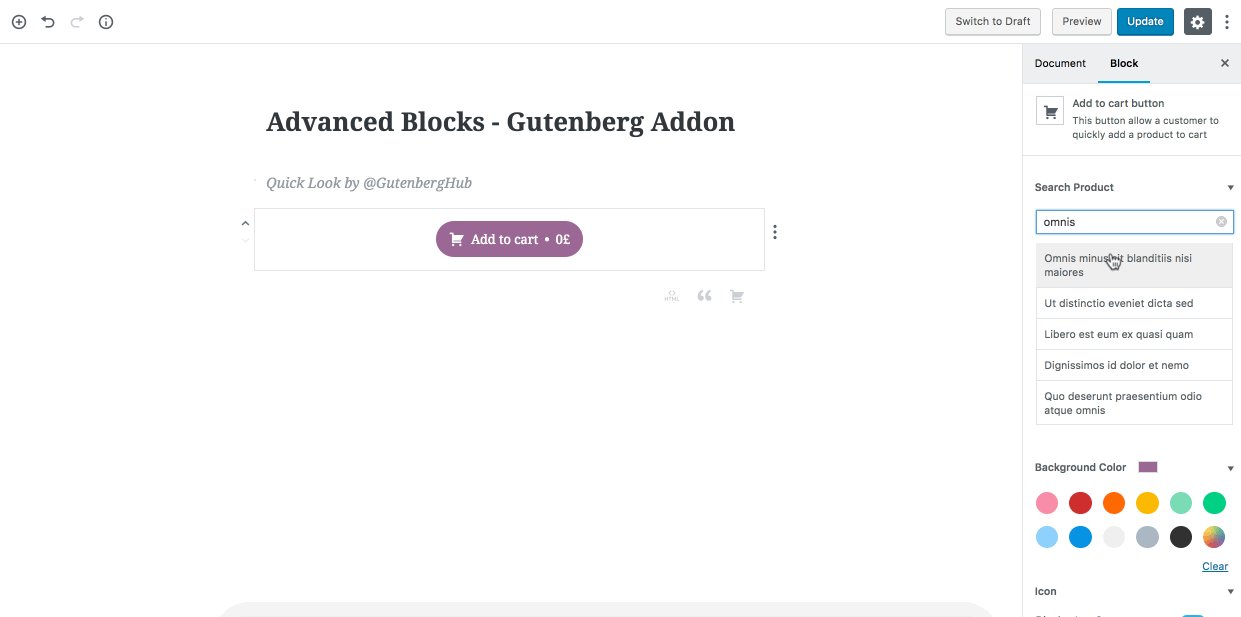
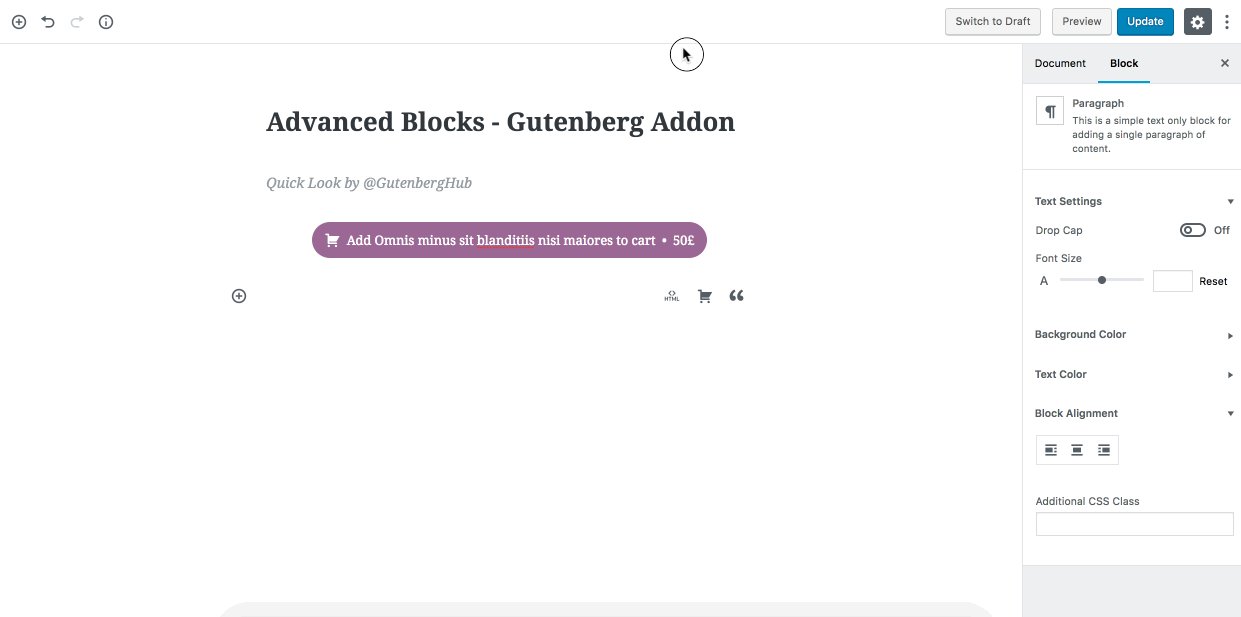
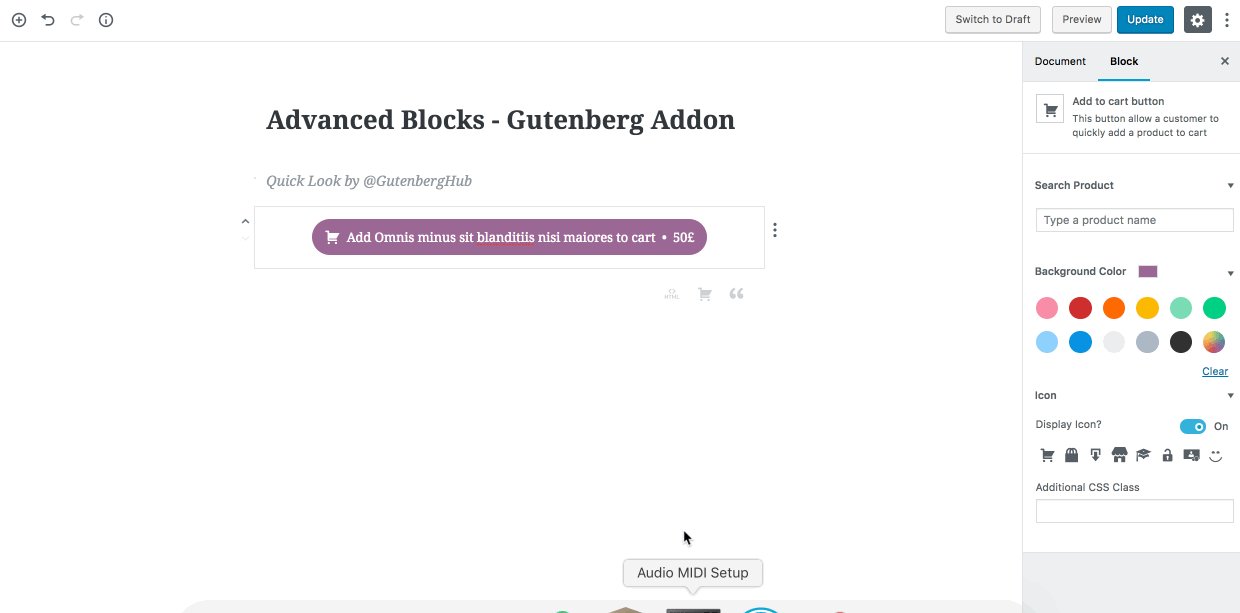
Once you have selected a product from the inspector, you will get few customization controls. Currently, it allows you to customize the button background color, show/hide button icon, and you can choose a different icon from the available icons.

Quick Feedback & Suggestion to improve this block
- More Card Layouts to choose.
- More customization options.
- I think the add to cart button functionality needs to be tested. When a user hit adds to cart button it doesn&x27;t display added to cart message, neither it redirects to the cart page.
- The Product image doesn&x27;t fit well in my test as you can see in the screenshot. Controls to adjust product image height & width would be useful.
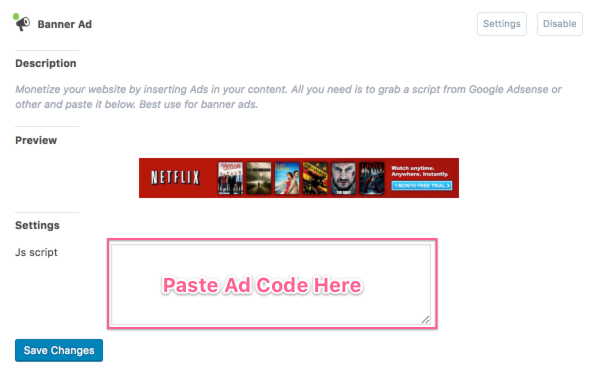
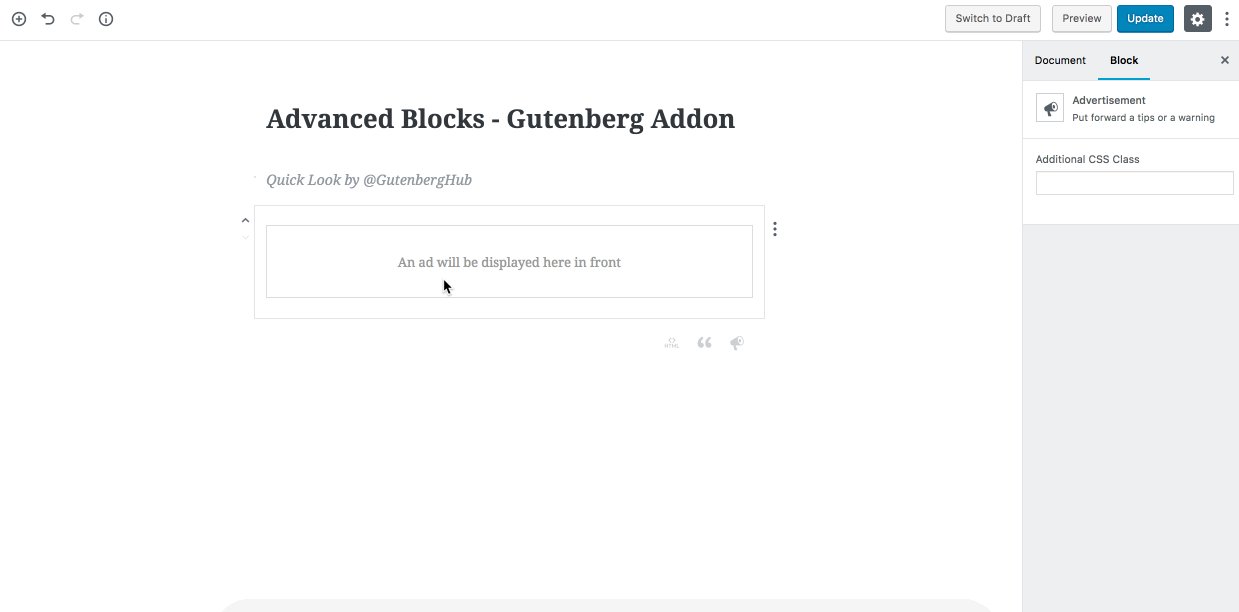
Banner Ad Block
This block allows you to inject an advert/ad banner anywhere within your post/page.
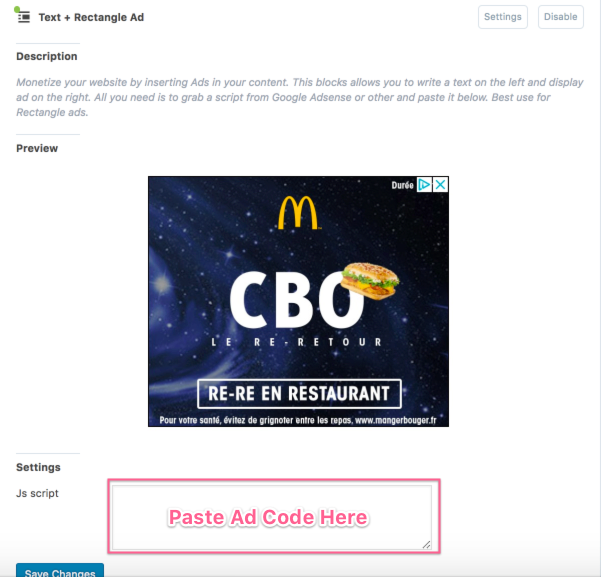
First, you will need to paste your ad code in the block setting from the plugin settings page.

Once you have added the ad code in settings, then you can inject this ad on any page/post using the “Banner Ad” block.

The ad preview is currently not available in the editor view, but it should get displayed on the live page/post on the front-end.
Quick Feedback & Suggestion to improve this block
- Right now a user can only inject one ad code from the block setting and wherever this block is injected it will be the same ad. That may be enough for some use cases but not ideal. A solution would be to paste alternative ad code to the block via the inspector control if a user wishes to display a different ad at some place.
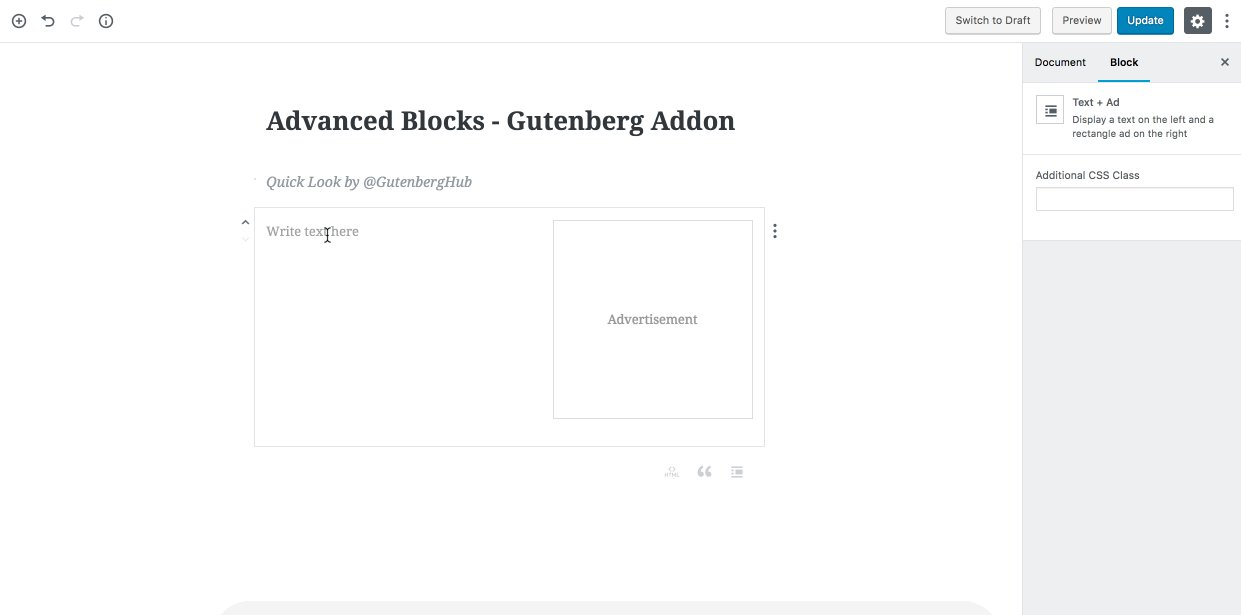
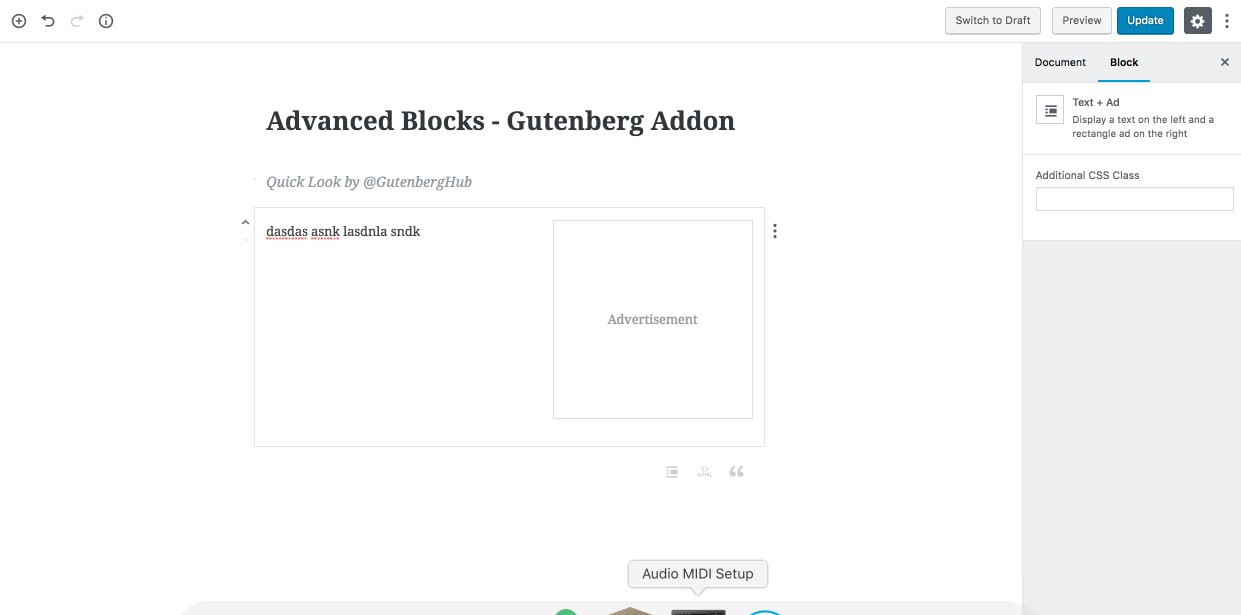
Text + Rectangle Ad

Another ad block, this one allows you to display an ad with some text on the left. This works similar to the “Banner Ad” blocks, but you get an option to add text to the left.

Most probably you may be able to use Columns Block to create this 2 column layout easily using the above banner block.
Quick Feedback & Suggestion to improve this block
- Almost same feedback as for the Banner ad block.
- Also, I feel this block may not be needed if got (which is most likely to happen) proper working column block in .
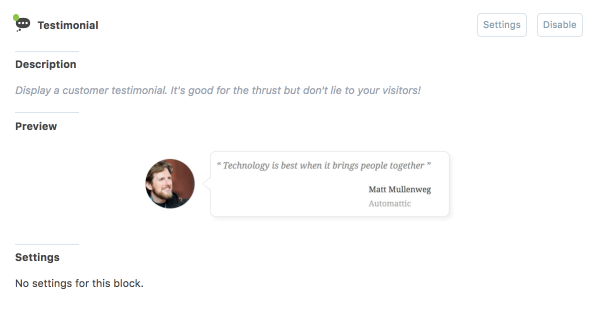
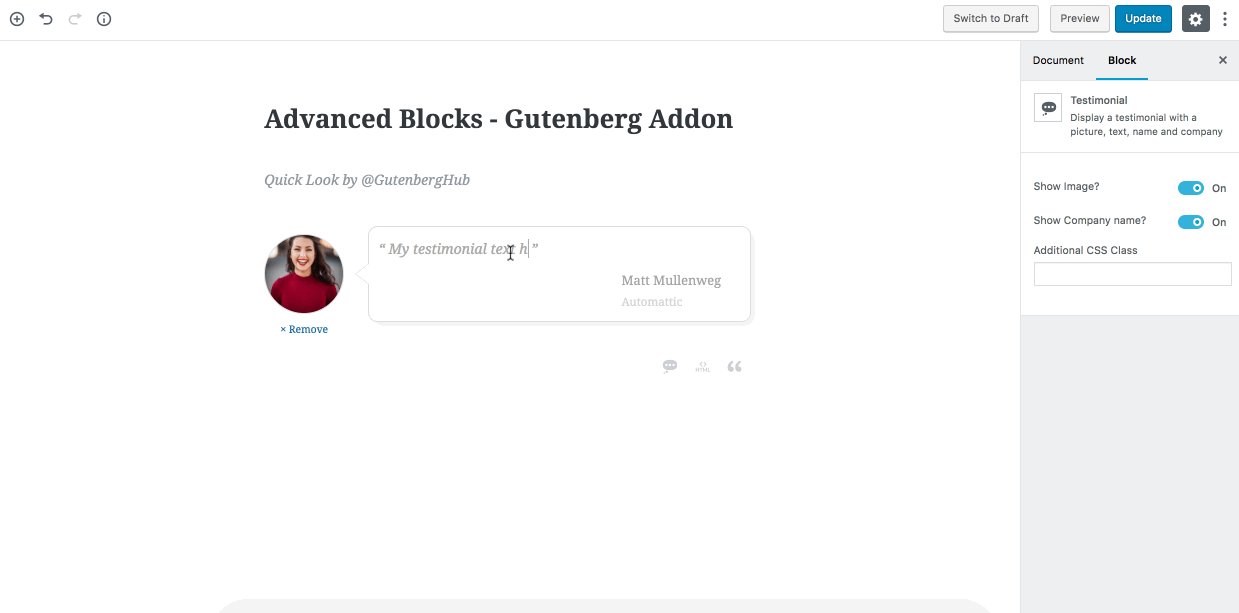
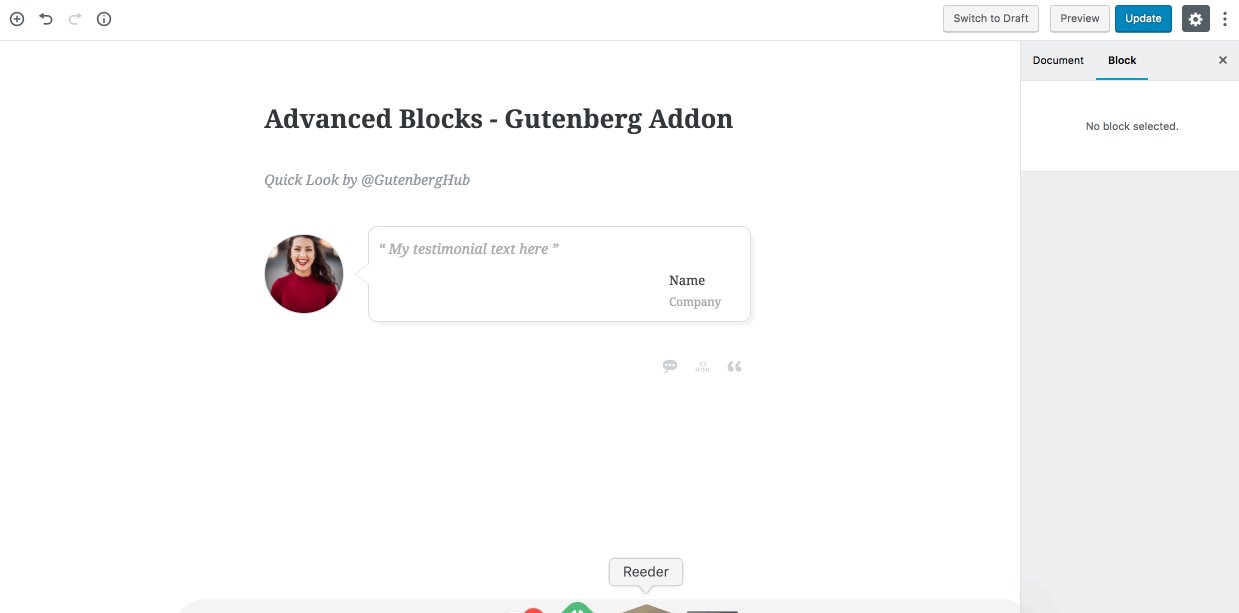
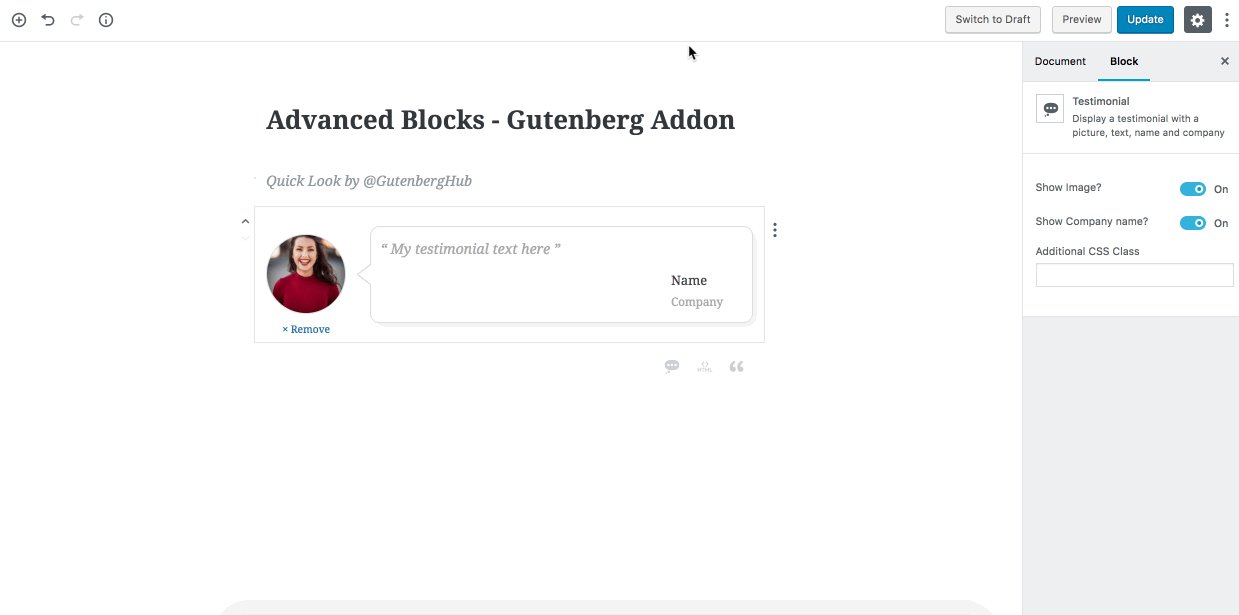
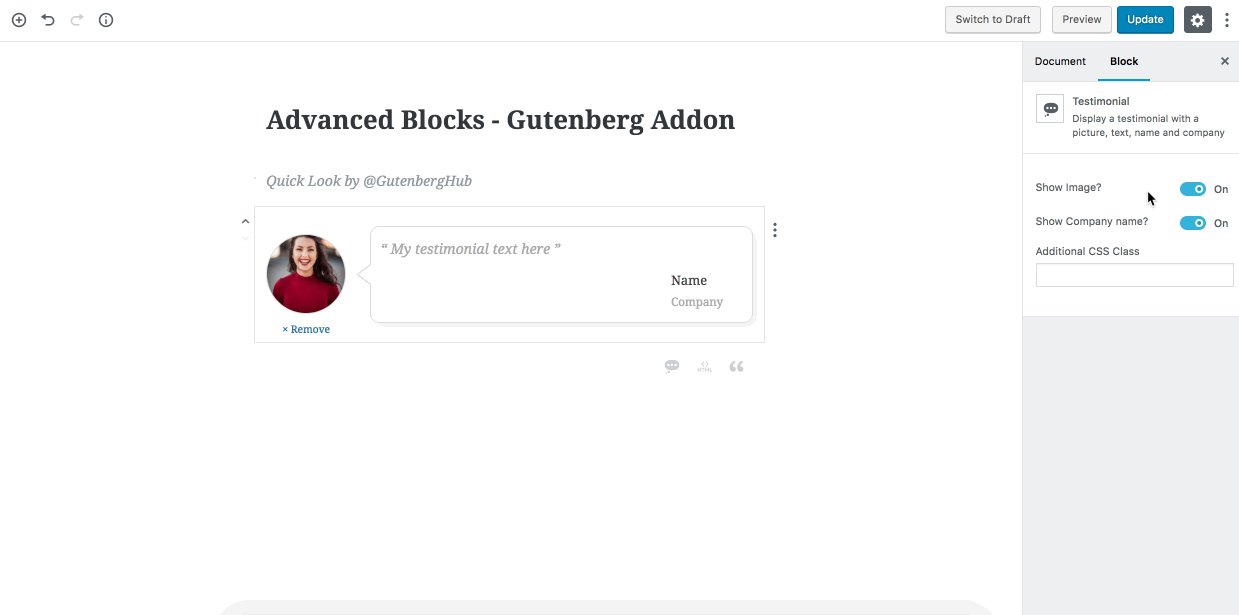
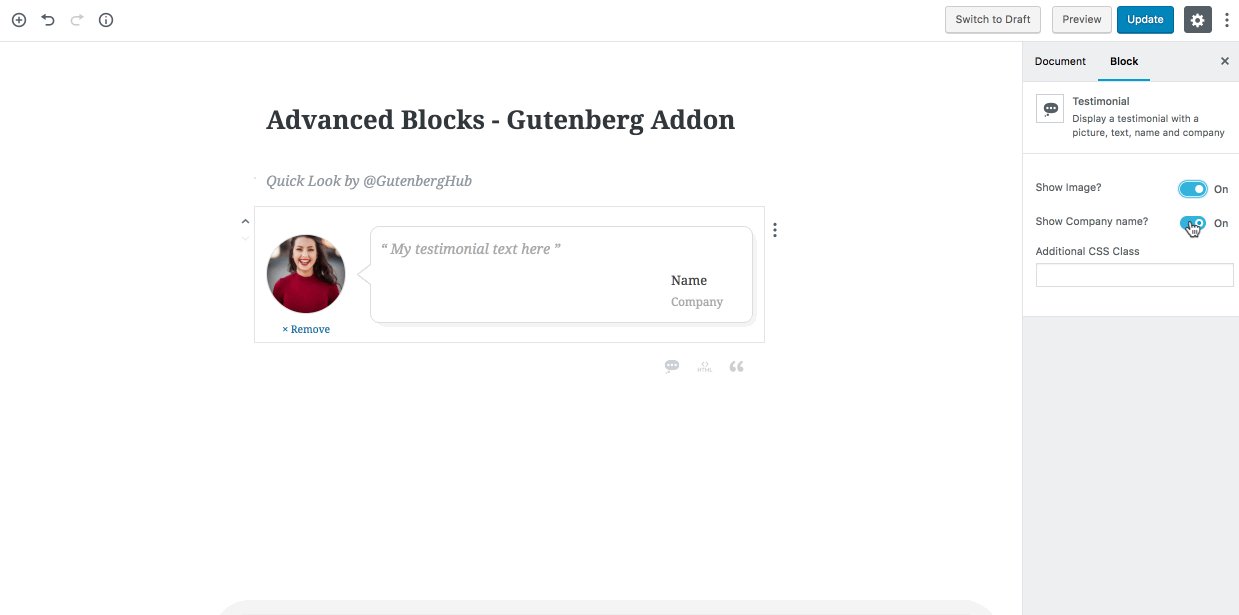
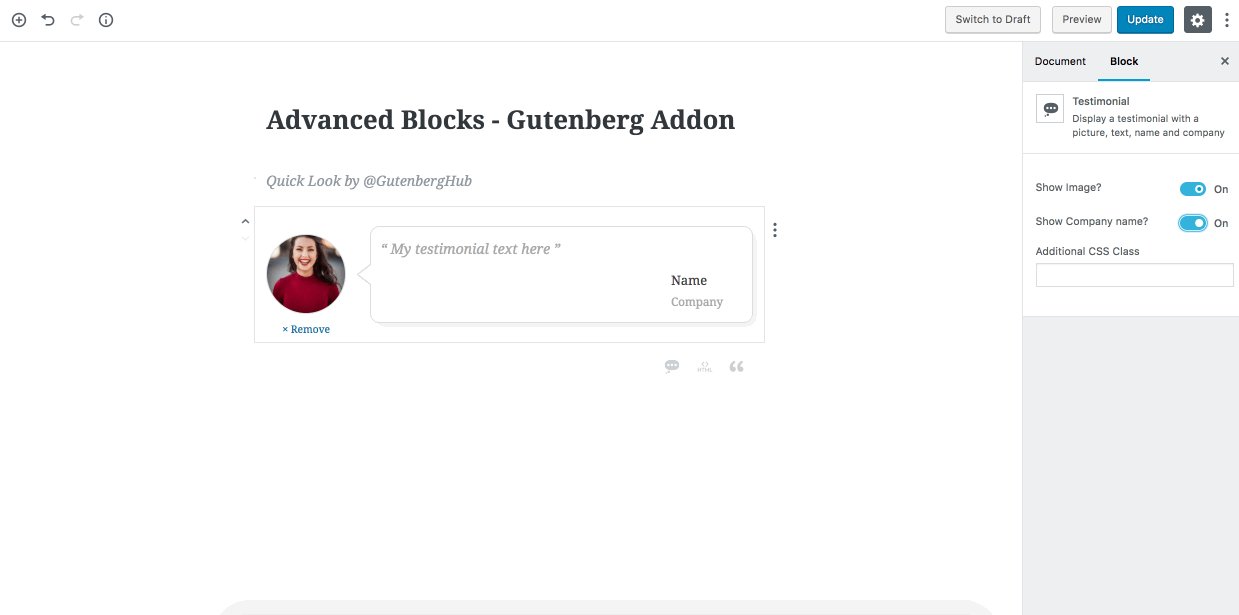
Testimonial Block

Using this “Testimonial Block” you can add a nice testimonial anywhere on the page/post.

From the inspector controls currently available for this block, you can show/hide the image company name.

Quick Feedback & Suggestion to improve this block
- More design/layout options to choose.
- More customization options.
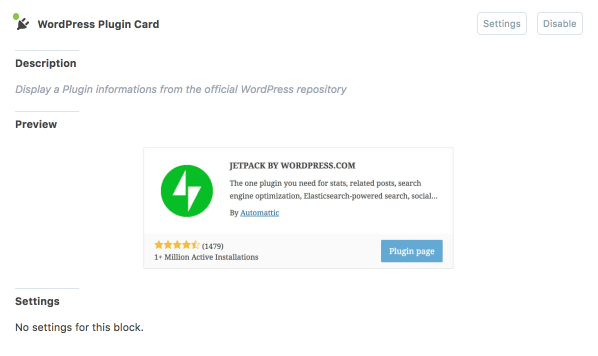
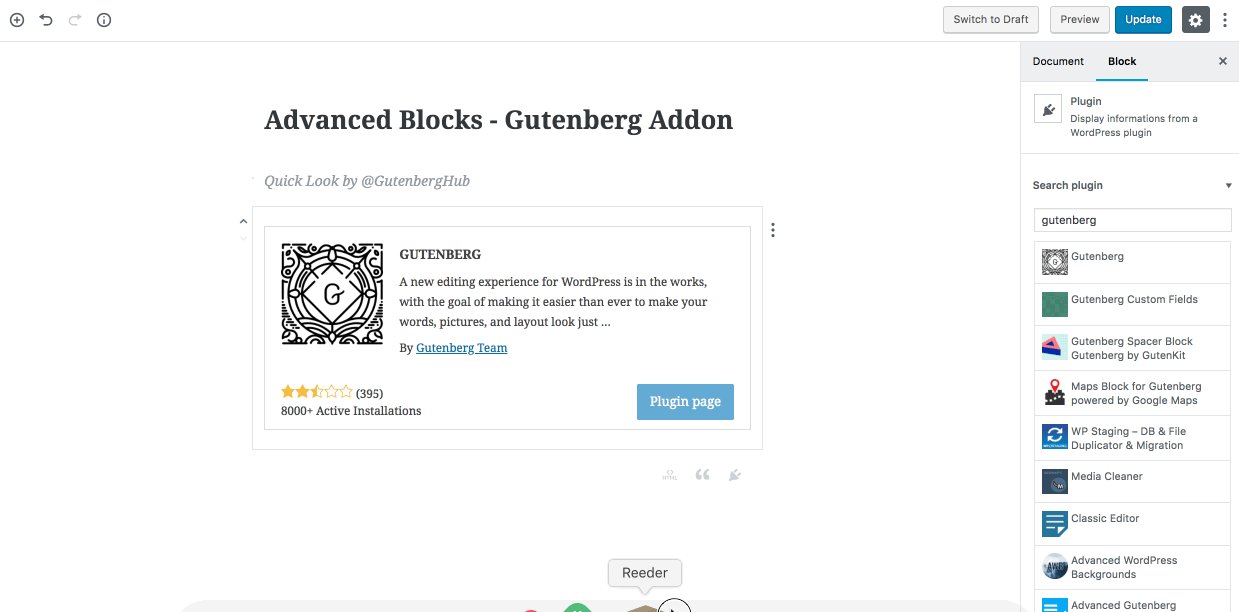
WordPress Plugin Card Block

This one is a pretty unique block available in this plugin. If you blog about WordPress, this one may come very handy to you. You can easily inject a nice plugin card

This works great. I personally love this block & have already started using it on this website.
Quick Feedback & Suggestion to improve this block
- Allow the user to change the button text & to customize the button at-least.
- Why is this linking to
fr . WordPress . org repo?
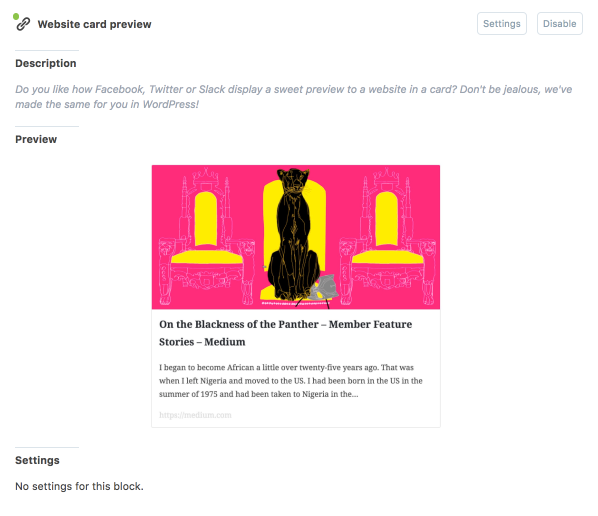
Website Card Block

This block allows you to display a website link as a nice card preview similar to how facebook, twitter, etc displays. May come handy while referring a website to your users.
Quick Feedback & Suggestion to improve this block
- This seems much glitchy to me, almost got can not fetch error to all the links I tried.
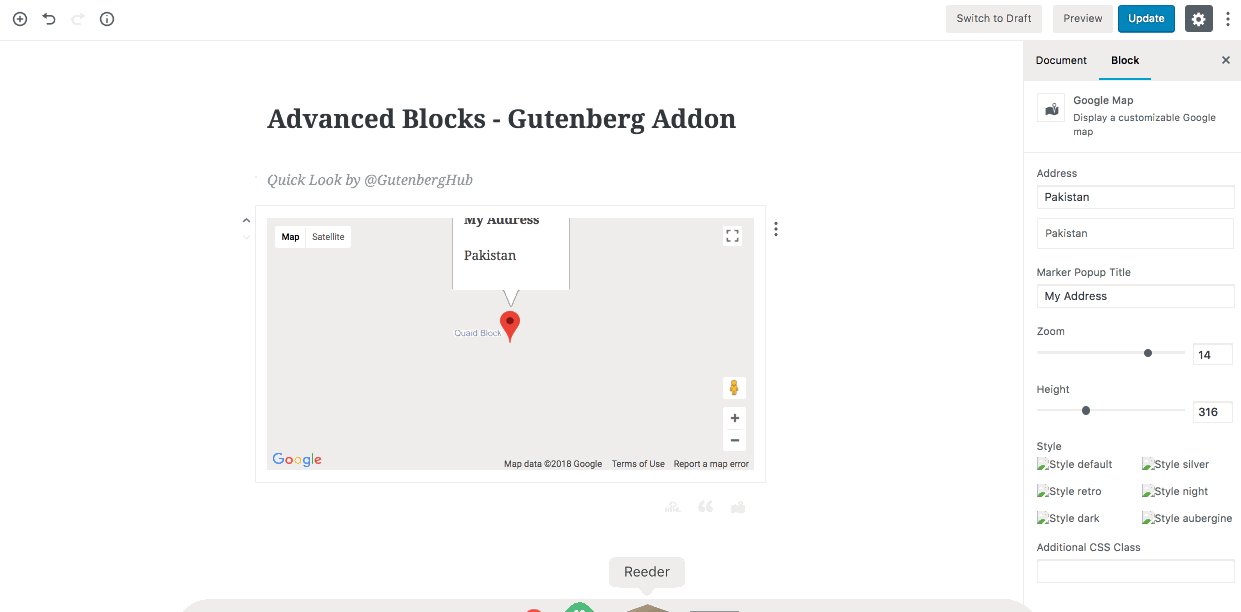
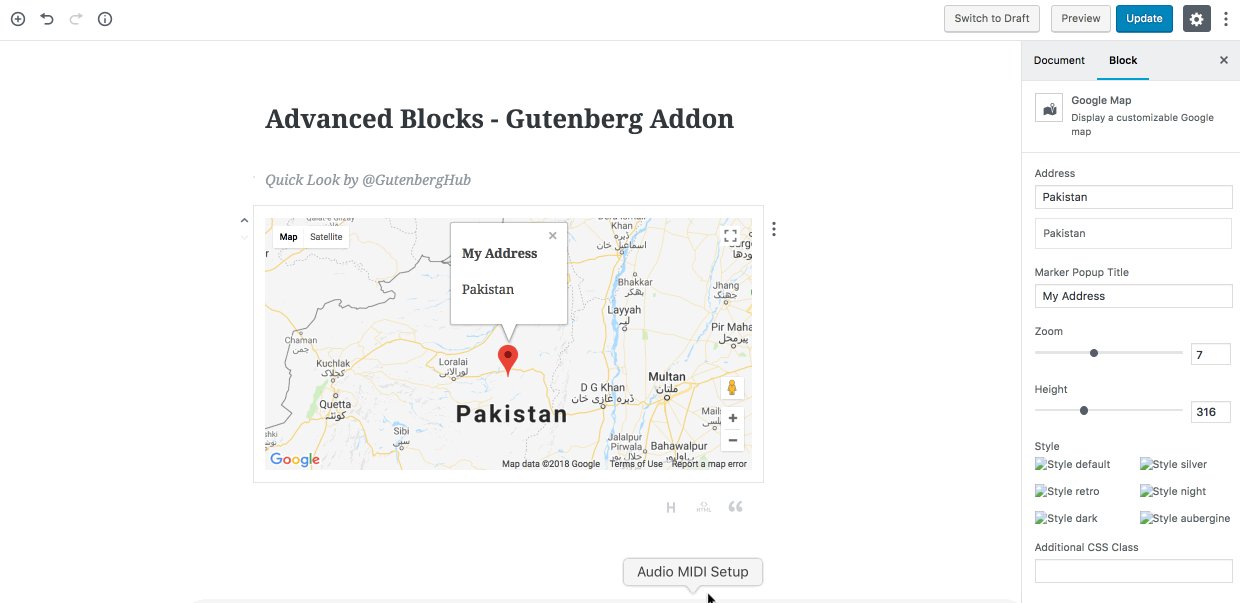
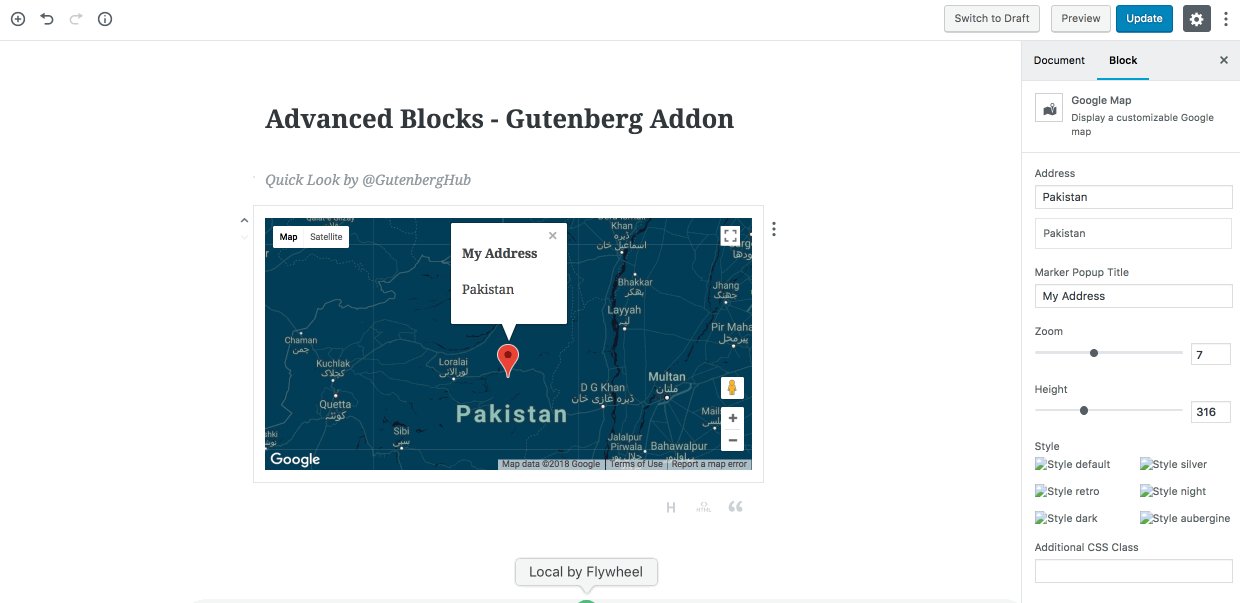
Google Map Block

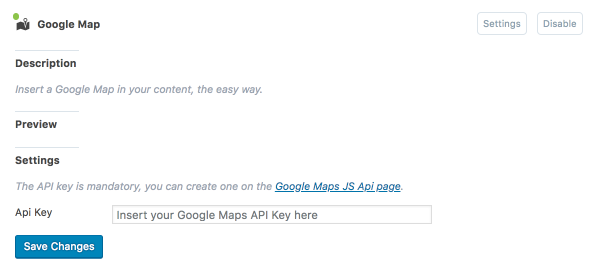
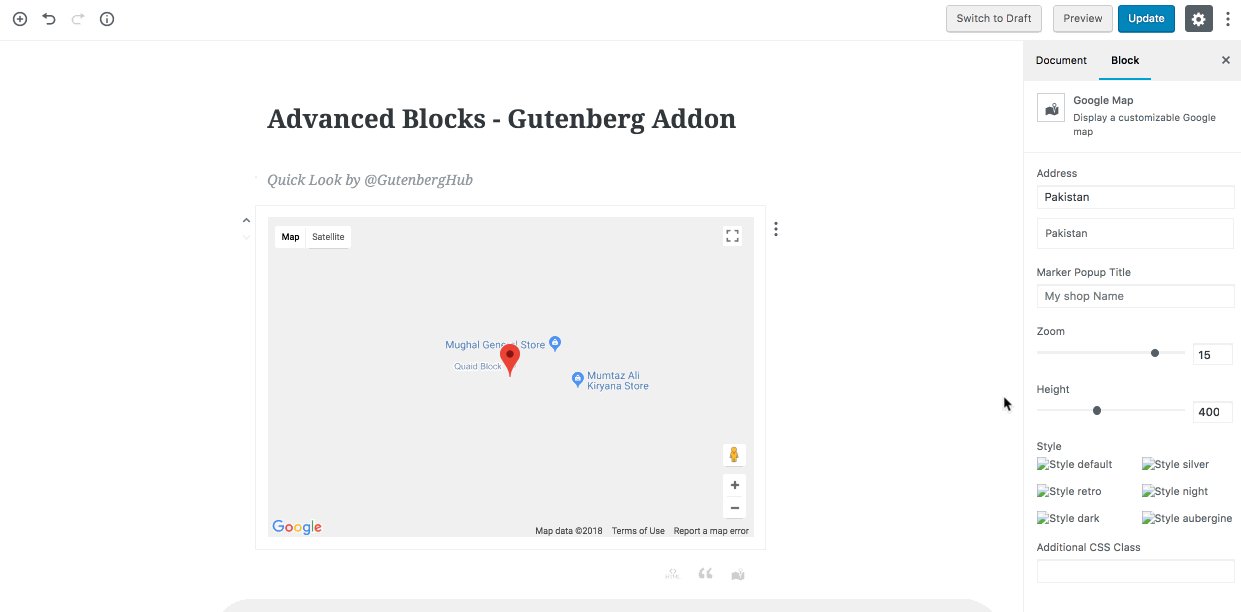
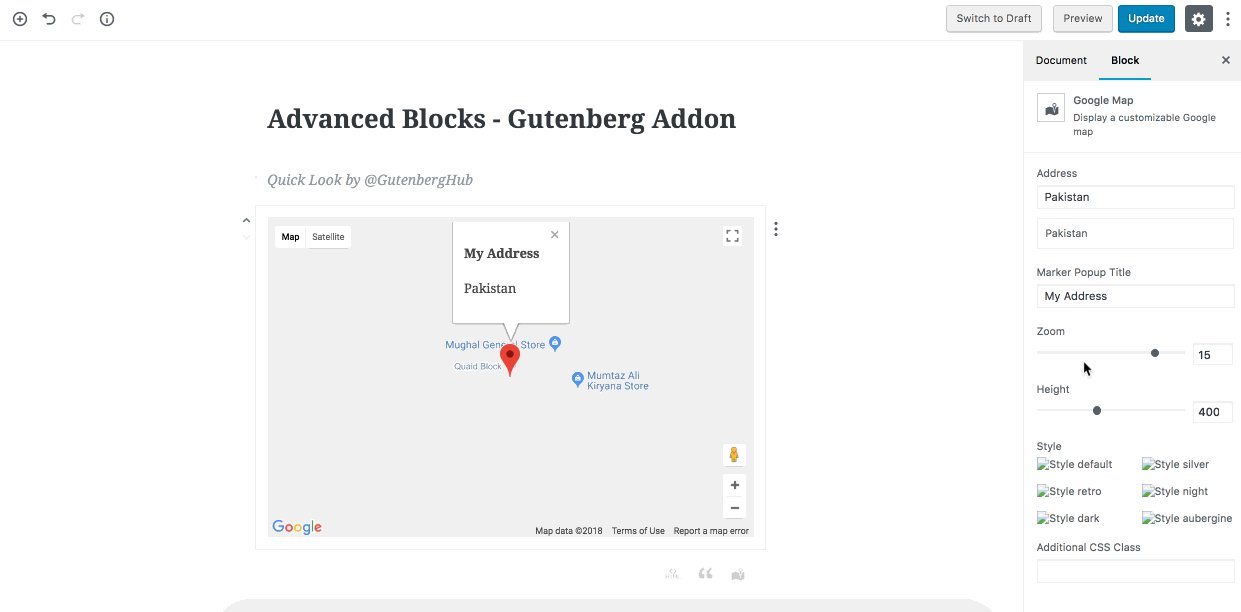
This is another pretty neat & useful block to have. You can use this to simply insert a google map anywhere on a page/post. Make sure to insert your google maps API key in the block setting on the plugin settings page.

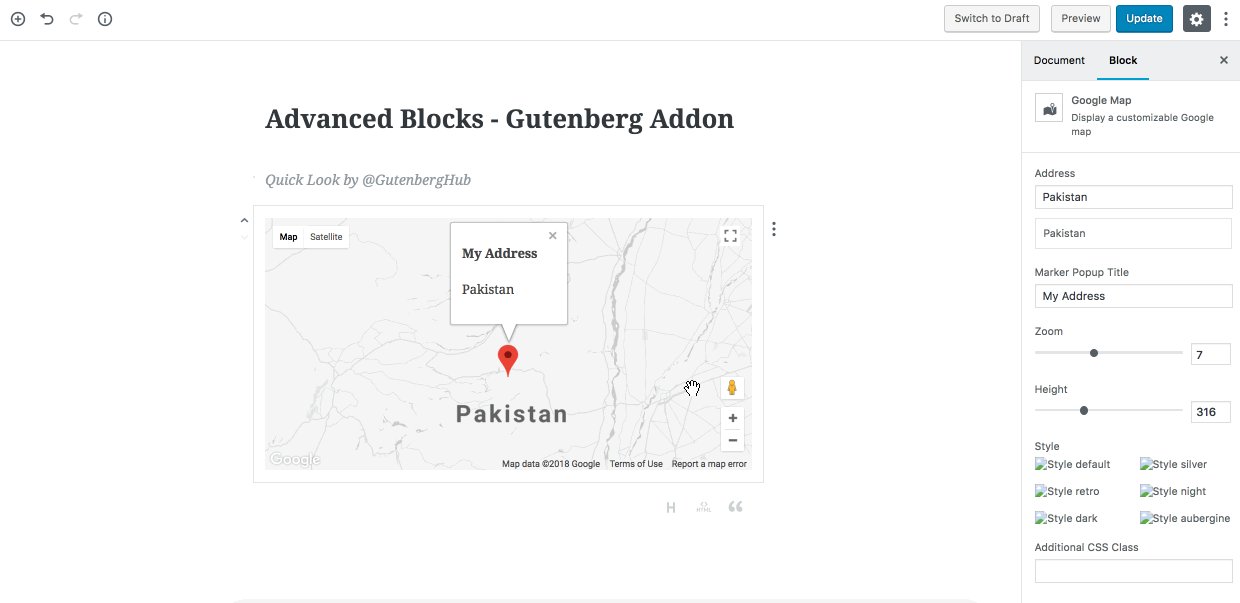
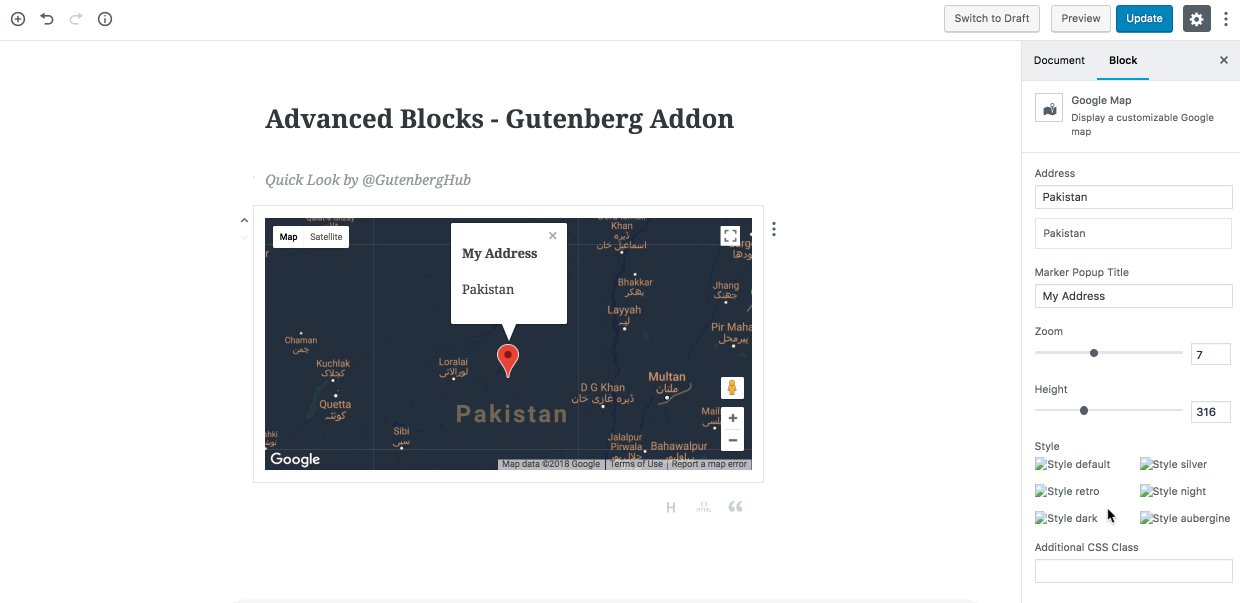
Beside the location search control, there are more controls to further customize the map. You can adjust the map height & zoom easily. And also there are few style options you can choose from.

Quick Feedback & Suggestion to improve this block
- Broken images in the inspector control for the style options.
- How about a box to past
snazzymaps code to style the map?
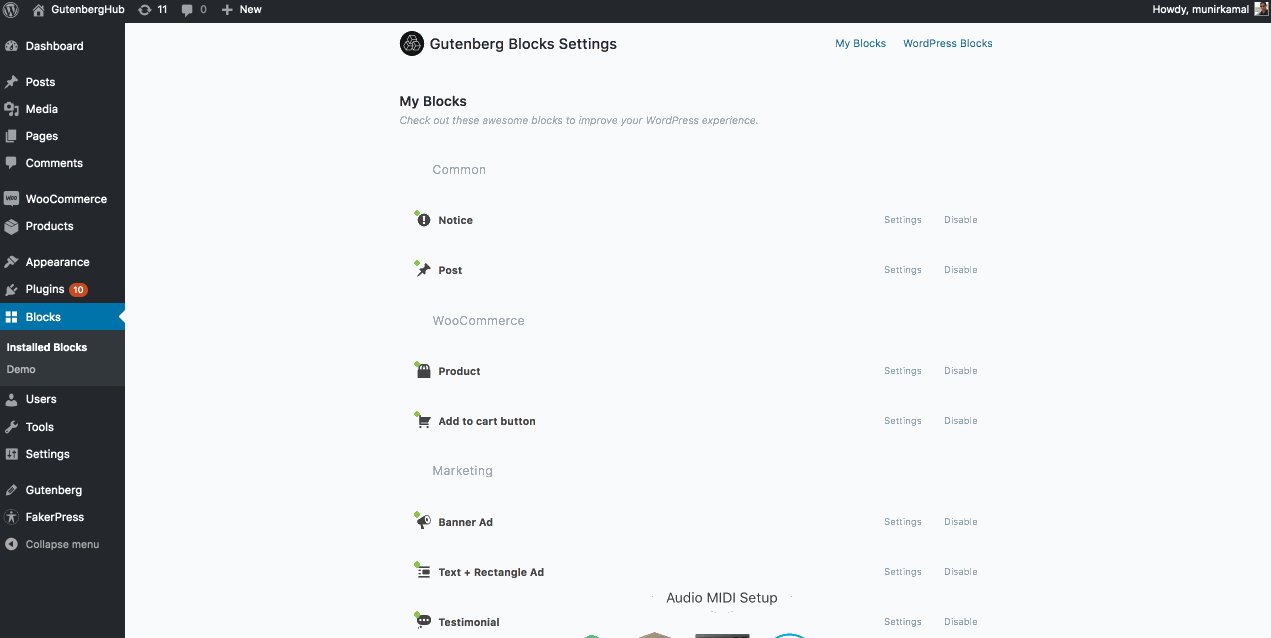
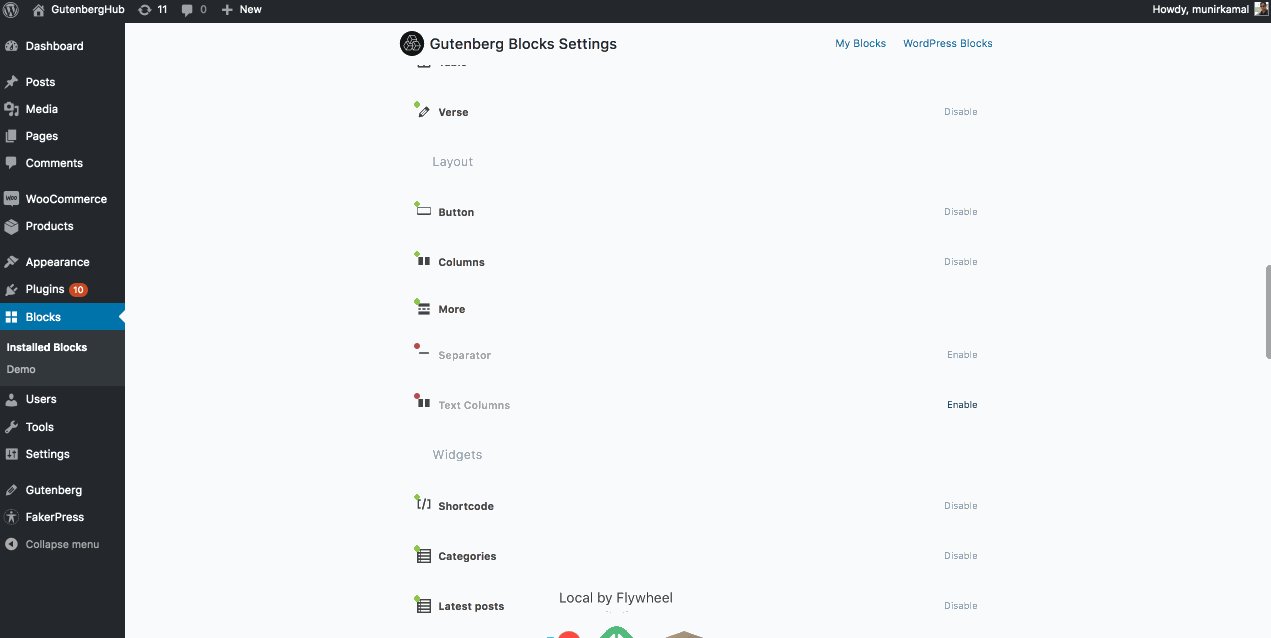
Blocks Management

Besides adding some useful cool blocks, this plugin also adds a simple nice settings page to manage your blocks.
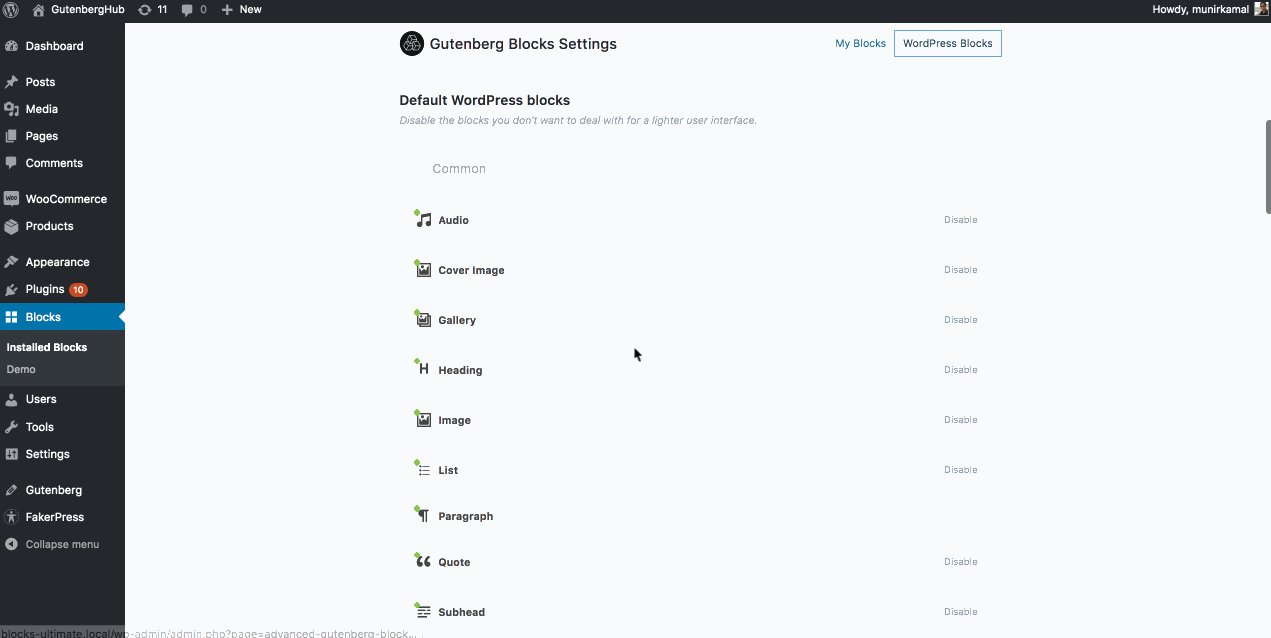
You get two main sections there. My Blocks, where you can manage the settings of the blocks comes with this plugin and you can disable those you don&x27;t wish to use. And them WordPress Blocks section which display all the default Gutenberg blocks, you can disable block(s) you don&x27;t wish to use on a website.
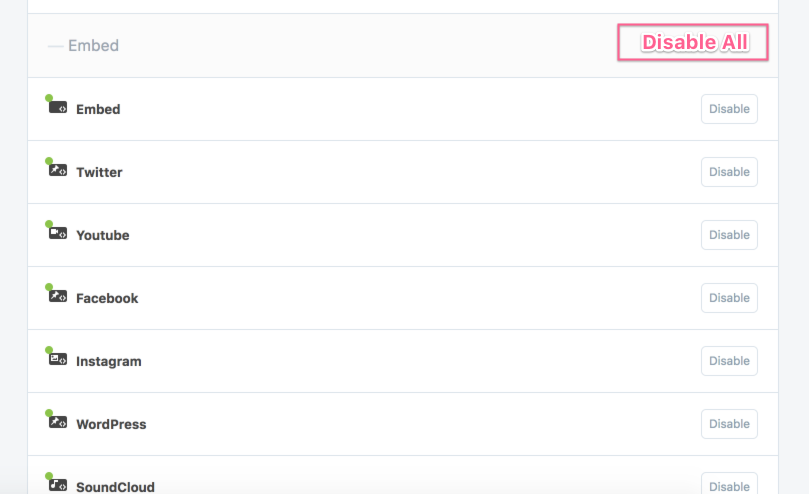
Quick Feedback & Suggestion to improve blocks management
How about having a “Disable All” button for each category of blocks? That would make the block management more useful. Let&x27;s say a user needs to disable all embed blocks, he can simply click on the “Disable All” button rather than be disabling each block one by one.








Leave a Reply