Category: Gutenberg News & Updates – Gutenberg WordPress Editor
-

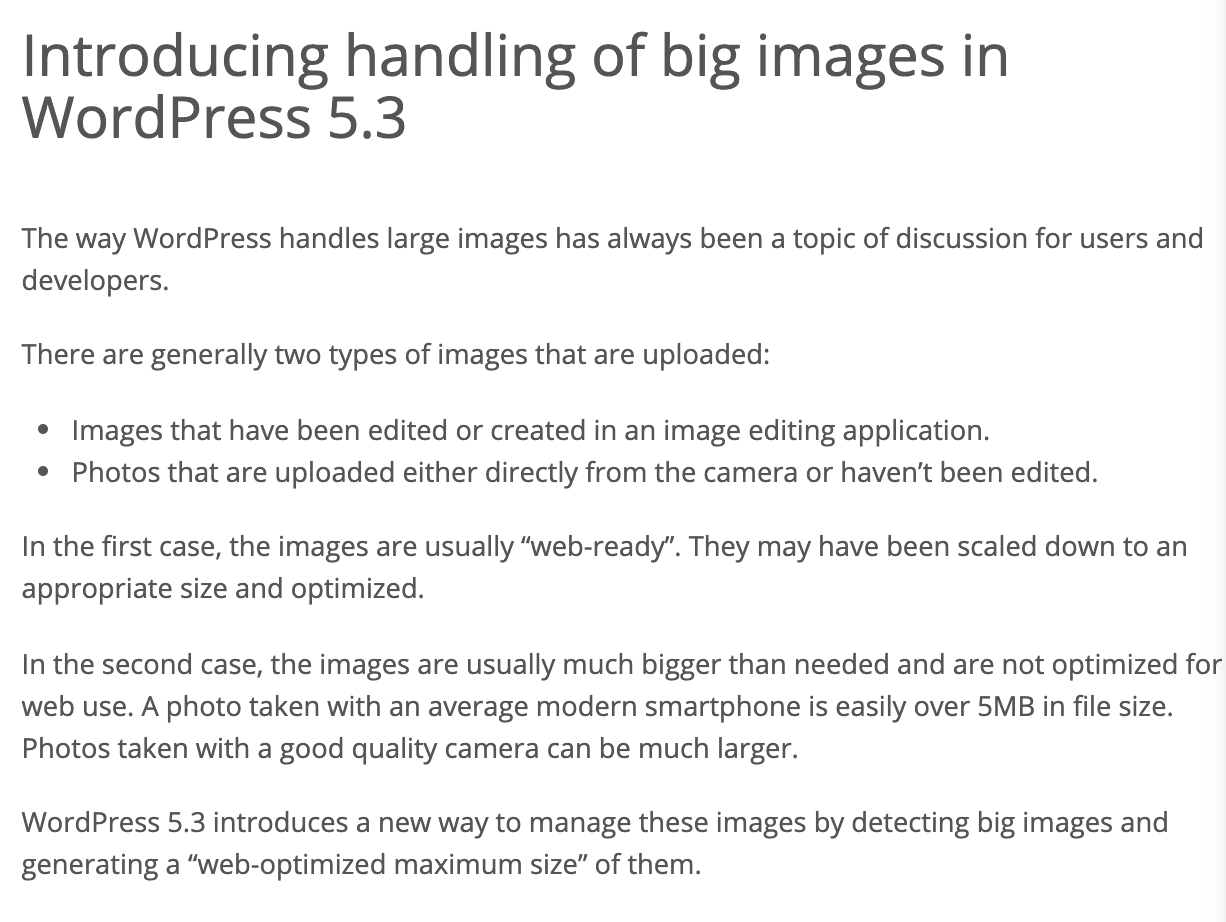
Built-in handling of big images in WordPress 5.3
So you got a WordPress website with a lot of images? And you always struggle to optimize them, resize theme […]
-
Block Editor Theme-related updates in WordPress 5.3
A must read for Theme Developers. WordPress 5.3 includes a lot of additions and refactoring to existing blocks in order […]
-

New Block APIs in WordPress 5.3
In addition to a number of improvements and features for the block editor, WordPress 5.3 comes with new Block-related APIs […]
-

Gutenberg The block editor is coming to the mobile apps
The WordPress mobile apps just getting updated to integrate the block editing experience for mobile users. The expected launch date […]
-
WordPress 5.1 “Betty” Released
Following WordPress 5.0 — a major release which introduced the new block editor codenamed Gutenberg— 5.1 focuses on polish, in […]
-

WordPress 5.2 Schedule and Scope
Gary Pendergast shared the details, schedule and scope for the WordPress 5.2. It is scheduled to be released by the […]
-
Gutenberg Phase 2 Friday Design Update #6
Mark Uraine posted an update about the progress of Gutenberg phase 2 project. All the WordPress widgets have been converted […]
-

What’s New in Gutenberg v5.0? (6th February)
The work on Gutenberg plugin is progressing toward Phase 2 of the project. Gutenberg plugin v5.0 has been released. This […]
-
Update on Porting Widgets to Blocks
Mel Choyce shared the progress update on . Specifically for porting WordPress Widgets to Gutenberg Blocks. A lot of progress […]
-
Gutenberg Phase 2 Update: Porting Widgets to Blocks
Here is some progress update for Gutenberg Phase 2. Per 9 Projects for 2019, all widgets will be ported over […]
-

Gutenberg Plugin v4.7 is out!
Gutenberg development has continued via the Gutenberg plugin. If you wish to test latest updates, you can install the Gutenberg […]
-

Gutenberg Phase 2 Plan Revealed
To recap, Gutenberg Phase 2 will: Be outside of post_content. Focus on customization. Upgrading themes, widgets, & menus. Early version […]