Category: Gutenberg Resources
-

A New (and Easier) Way to Create Content Boxes
A guide to featured content via the editor for . By Brian Gardner @bgardner @studiopress.
-

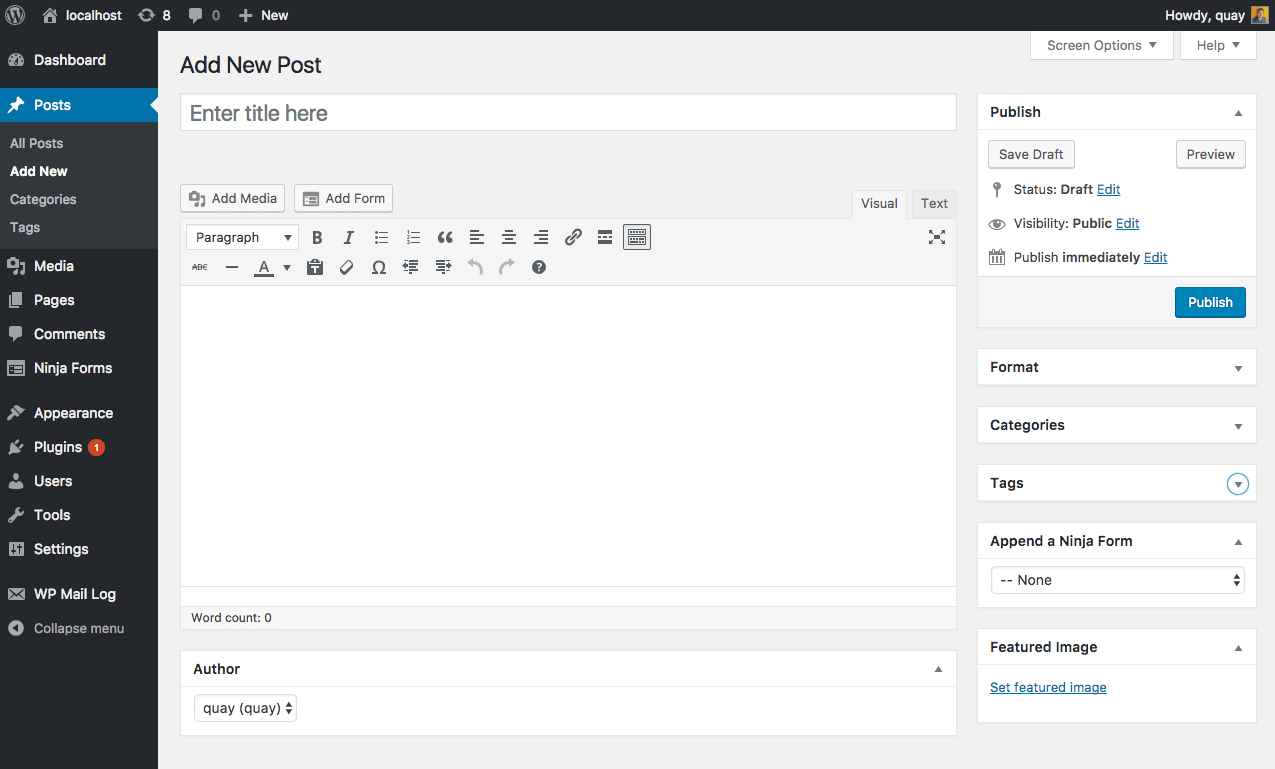
Exploring the New Gutenberg Editor for WordPress – Ninja Forms
Take a deep dive with Ninja Forms into how the editor actually works on a nuts-and-bolts level. Be a expert […]
-

Building WordPress Gutenberg Blocks : The Complete Guide
A walkthrough on how to create a block in fully explained, with attributes, meta and inspector controls. Additionally you can […]
-

5 Ways the WordPress Gutenberg Editor Can Boost Revenue
This article @speckyboy explores some golden opportunities coming our way with the new editor .
-

Gutenberg and WordPress 5.0: Are You Ready?
is about to change forever with the release of 5.0 and the post editor. For better or worse, don’t let […]
-

How To Get Started with Attributes in Gutenberg Blocks
Jay Hoffmann explains in depth everything you need to know about Attributes in Block. A must read for developers getting […]
-

How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes
Zac Gordon explains the basic use cases you will have for loading block JavaScript and CSS into your plugins.
-

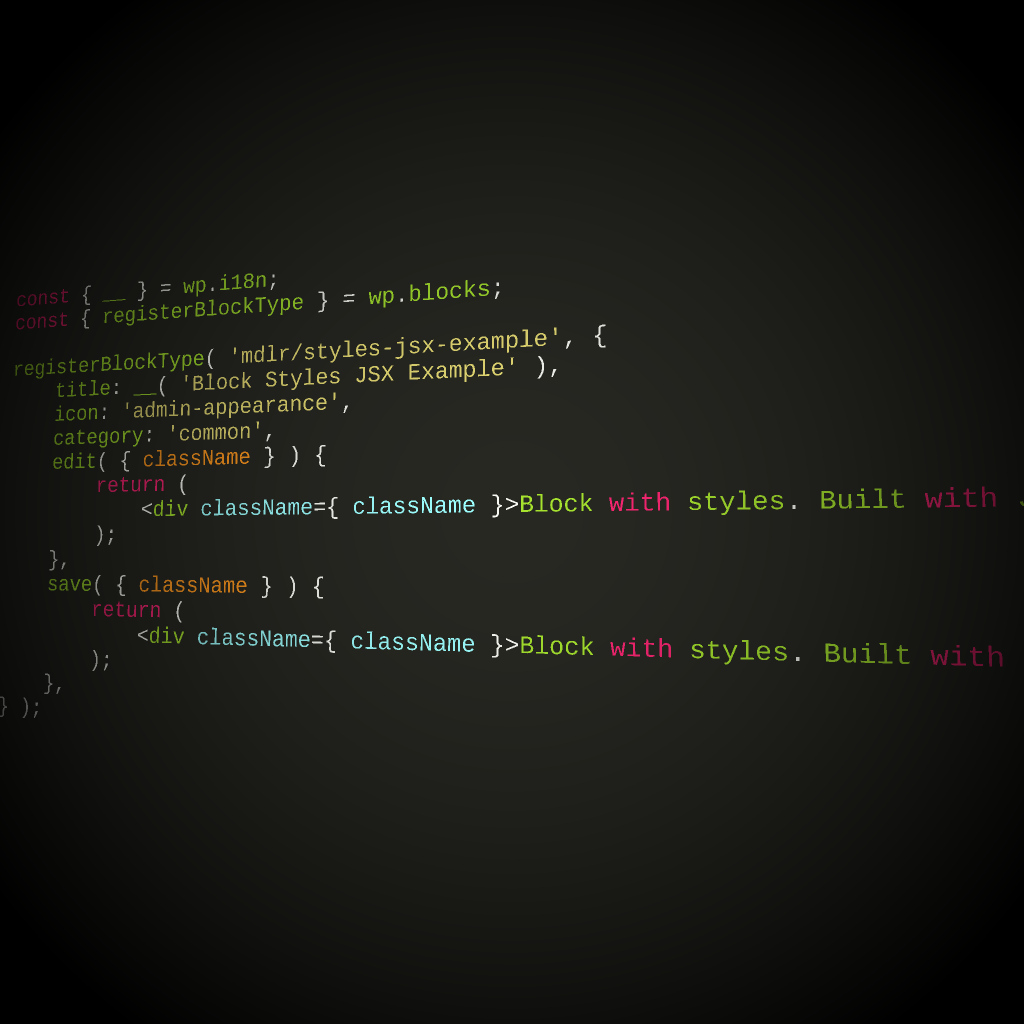
Tutorial: Building a Gutenberg Block with Custom Styles
Alex (@alexmansfield) at ModularWP explains how to add block-specific styles to a block. With fully functioning plugin on Github.
-

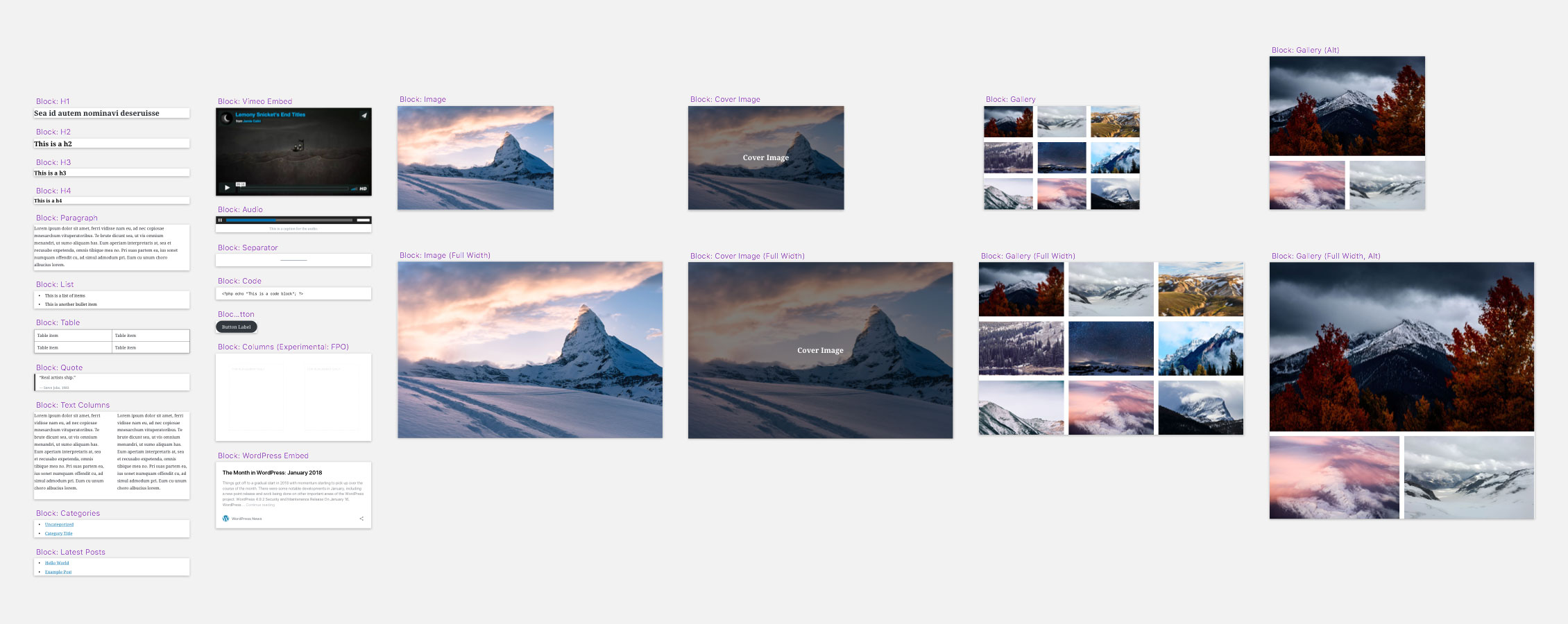
Designers Rejoice – Designing Themes with Gutenberg Blocks and Sketch
Thanks to the team Automattic @ThemeShaper, now you can start designing a block-driven theme in sketch.
-

How Will WordPress Gutenberg Affect the Enterprise?
In this article, Karim Marucchi at @crowdfavorite go into detail about what the update actually means for large-scale businesses. He […]
-

Creating a Custom Gutenberg Block in WordPress
In this article Pete Tasker (@petetasker) go over what it takes to go from nothing to a relatively basic, custom […]
-

How to Create Your First Block For Gutenberg
In this article @avillegasn talks about and walkthrough creating your first block step by step.