Are you looking for a free and easy-to-use solution to enhance your website’s user experience and take full control of your content? Then the Block Visibility plugin may be just what you need.
What is Block Visibility?
Block Visibility is a powerful plugin designed to help WordPress users create dynamic content and control which blocks are visible on their website. This plugin offers a no-code solution that enables you to schedule content to show or hide at a specific time, display exclusive promotions to specific users, restrict blocks to specific user roles, screen sizes, query strings, ACF fields, WP Fusion tags, and much more.
With Block Visibility, you can easily create personalized and conditional content that will enhance the user experience, increase conversions, and improve your workflow. The plugin is built exclusively for the WordPress Editor (Gutenberg) and is compatible with any WordPress block, including natively provided blocks, third-party blocks, and even block-based widgets.
How the Plugin Works?
Once installed and activated, the plugin works by providing visibility controls for individual blocks in the WordPress editor. You can choose which blocks are visible on your website and who can see them based on a variety of criteria.
To use the plugin, you simply create your content in the WordPress editor and add the desired blocks. For instance, you can add the media text block to your content.

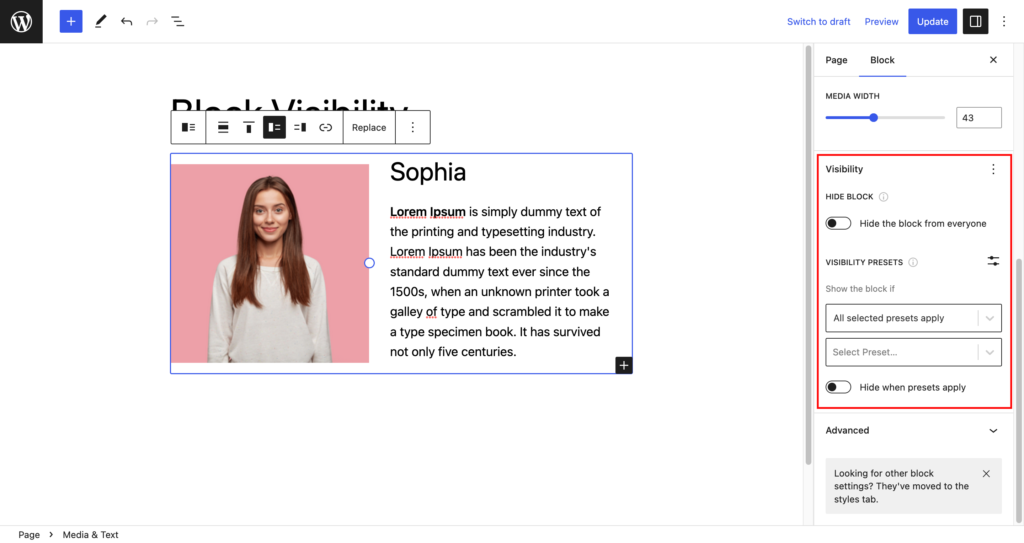
Then, navigate to the Visibility panel in the settings sidebar of the selected block, where you’ll see various visibility controls you can apply.

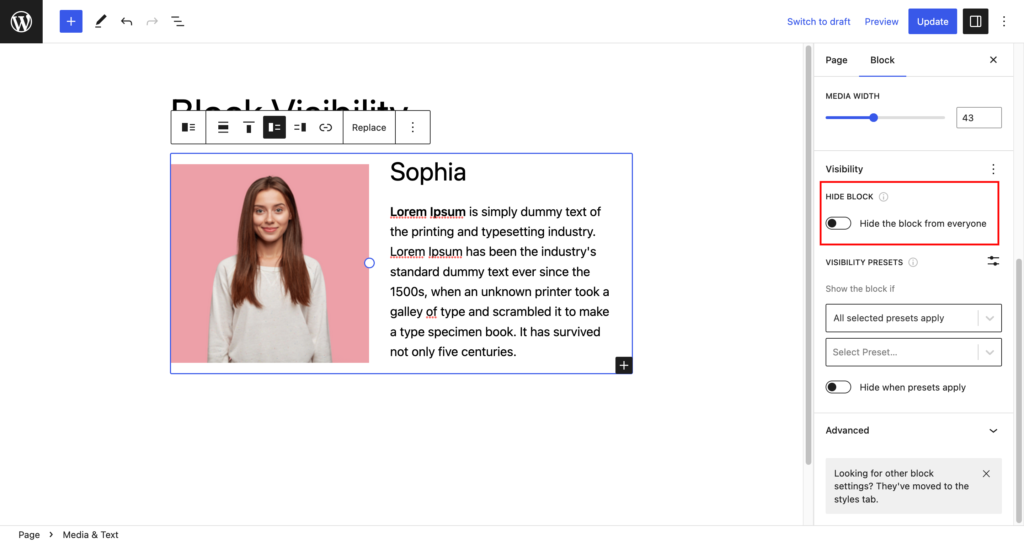
The first option is to hide the block from everywhere. If you select this option, the block will completely disappear from your website.

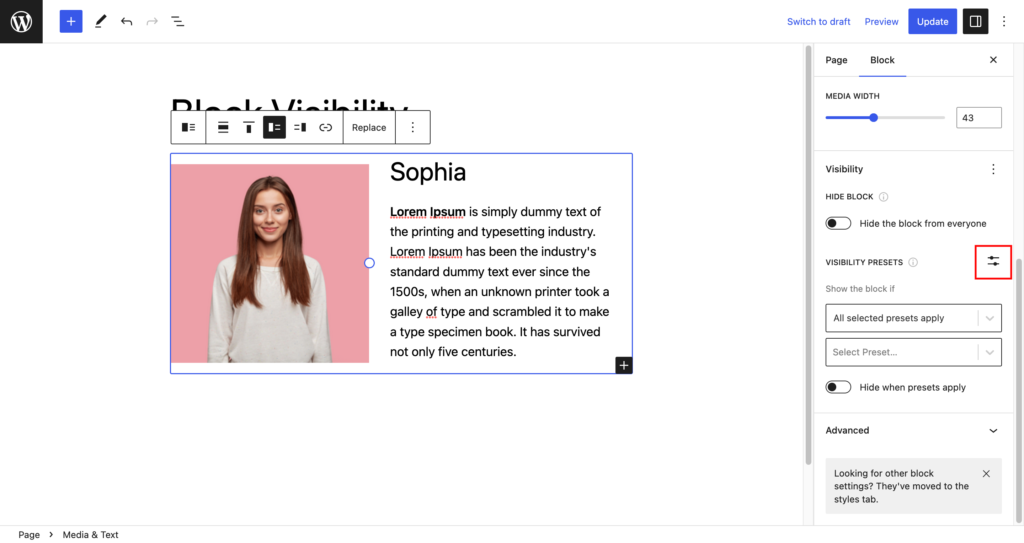
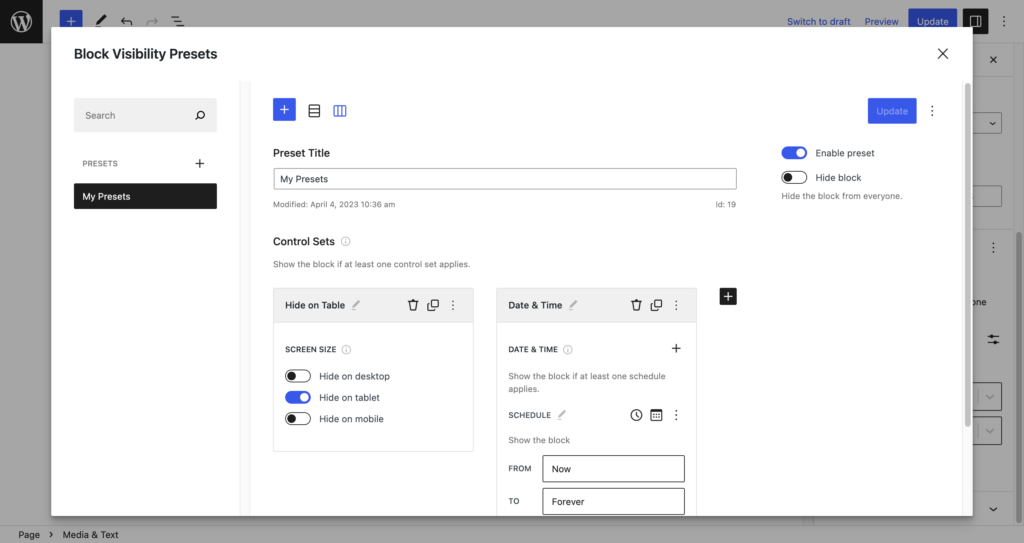
Then, you have the option to create presets. By clicking on the “icon”, you can create presets for schedule content to show or hide at a specific time, restrict blocks to specific user roles, screen sizes, query strings, ACF fields, WP Fusion tags, and more.


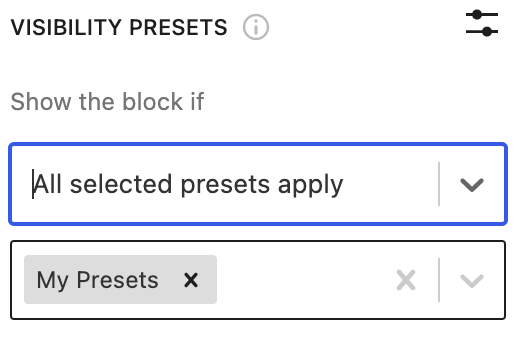
Once you create a preset, you can simply select it or choose multiple presets to apply to your content.

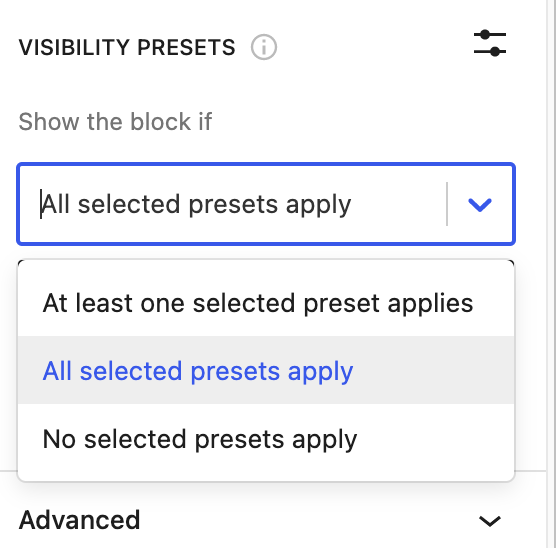
You can also condition these presets from the same panel.

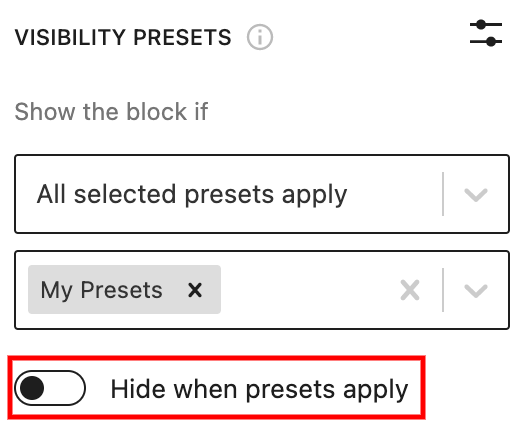
In the last you have the toggle to hide the block if the preset is applied.

With these simple steps, you can easily take control of your website’s content visibility and improve the user experience for your visitors. And the best part is that the Block Visibility plugin is completely free!
If you want to learn more about the Block Visibility plugin and its features, you can visit their website for additional information.
Alternative for Block Visibility Plugin
If you’re not comfortable with the Block Visibility plugin and looking for an alternative, EditorsKit can be a great option for you. Along with visibility options like showing or hiding blocks on desktop, tablet, and mobile devices, user logged-in or logged-out state block visibility, and custom PHP conditional display logic,
EditorsKit offers a range of advanced features such as rich text formats, glyphs and special characters, typography, list block additional styles, responsive text alignment, and shareablock block. Try the plugin now, It’s Free.







Leave a Reply