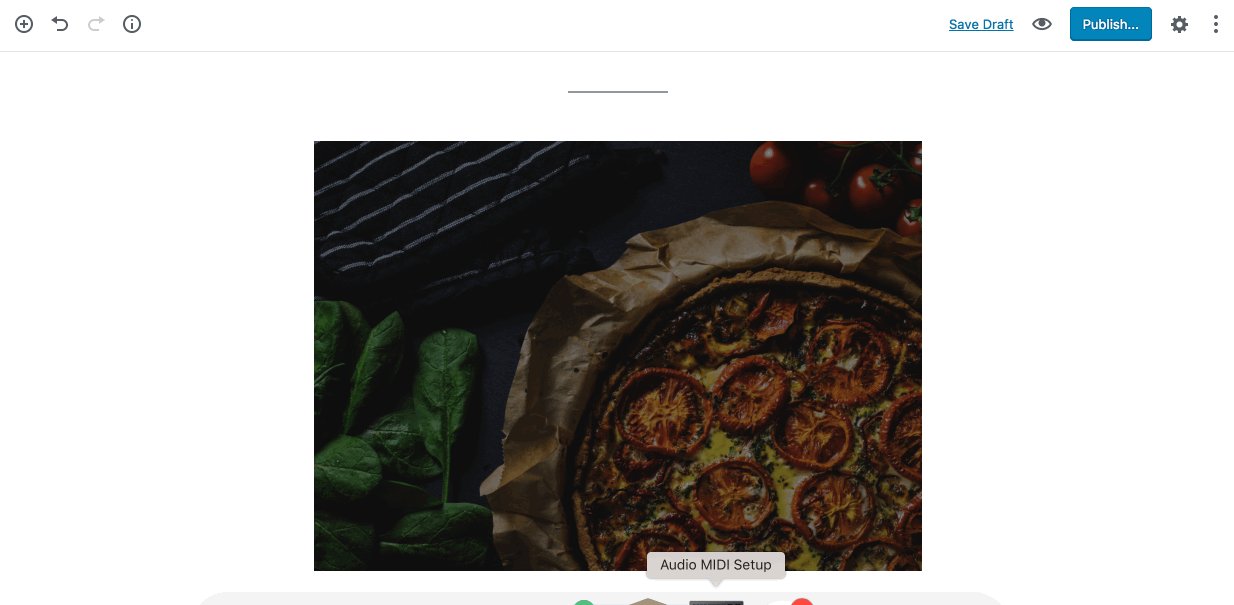
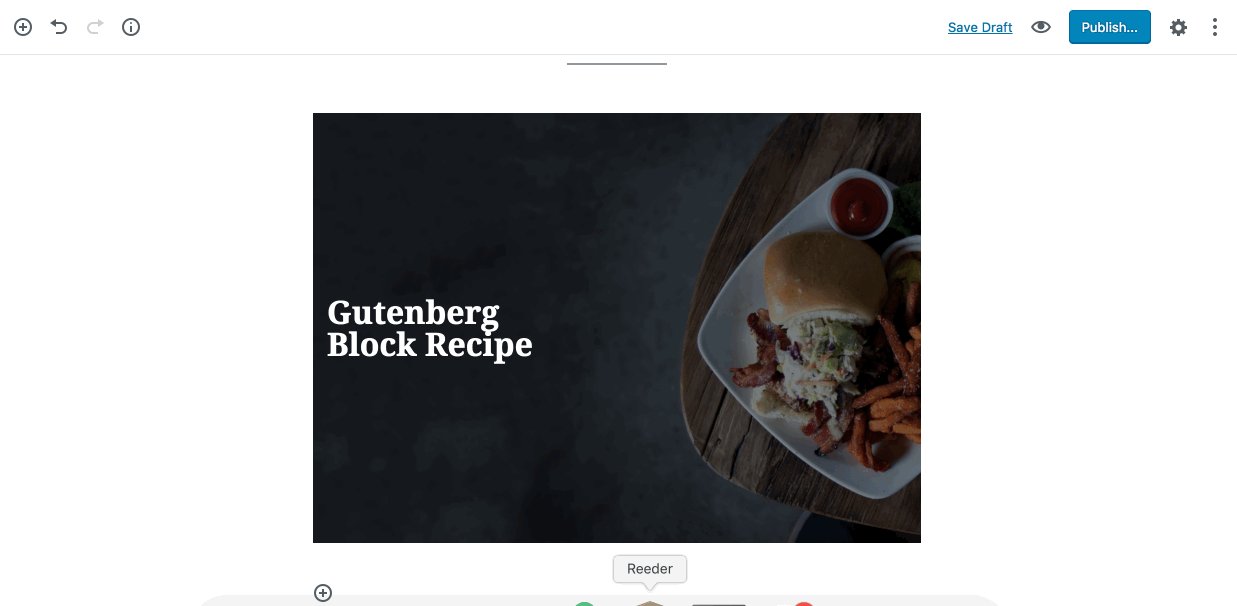
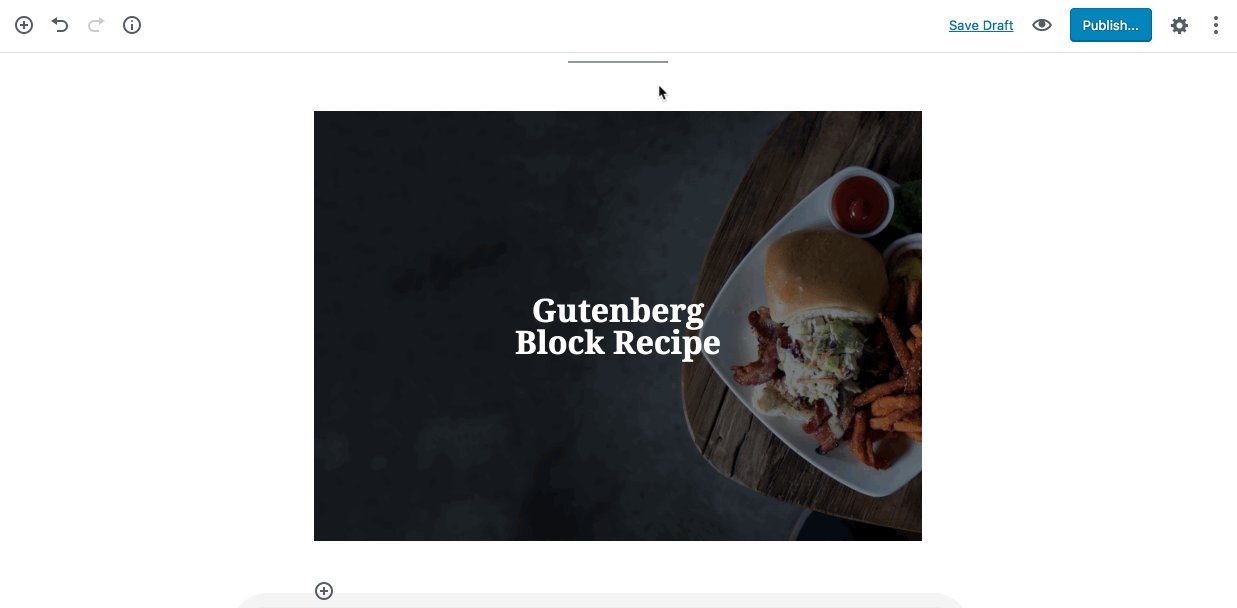
Cover Image is a bold image block with an optional title.
Description
If you like to add a hero header like
Video Walkthrough of Cover Image Block
How to add Cover Image Block?

Like any other block there a couple of ways you can add a Cover Image Block in Editor.
- Click on the (+) icon and search for "Cover Image" and click it.
- Simply hit "Enter" key at the end of content and you will get a new paragraph block automatically added. Then you need to type "/" you will see an autocomplete menu with the list of available blocks. Just type cover image and you will notice the block. Hit enter or click on the cover image block.
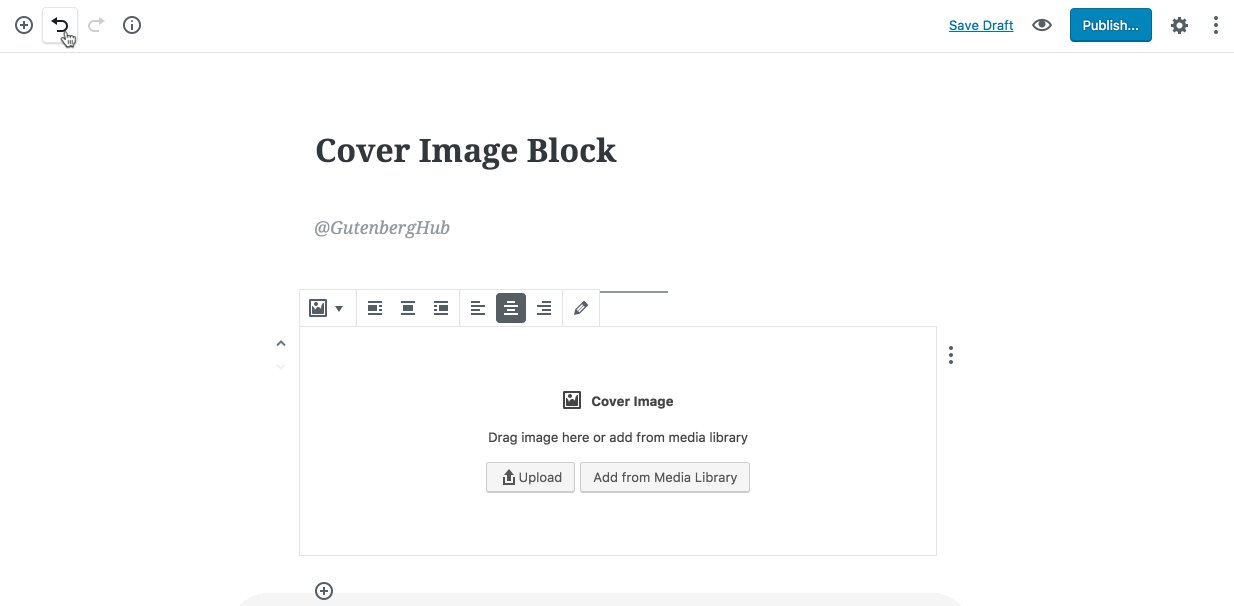
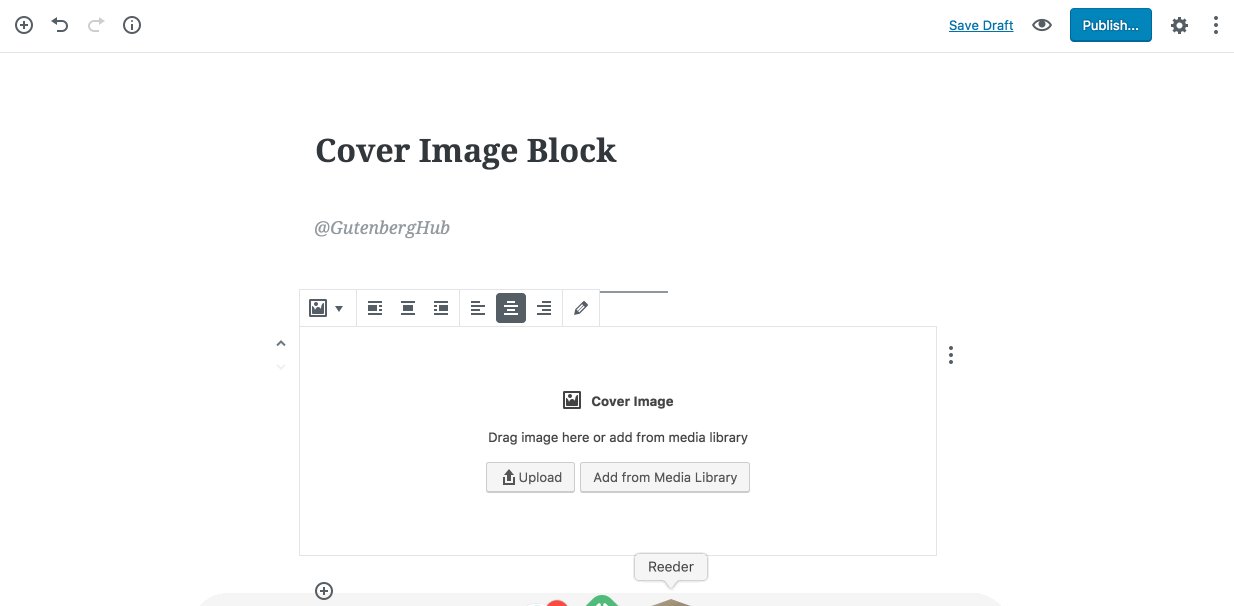
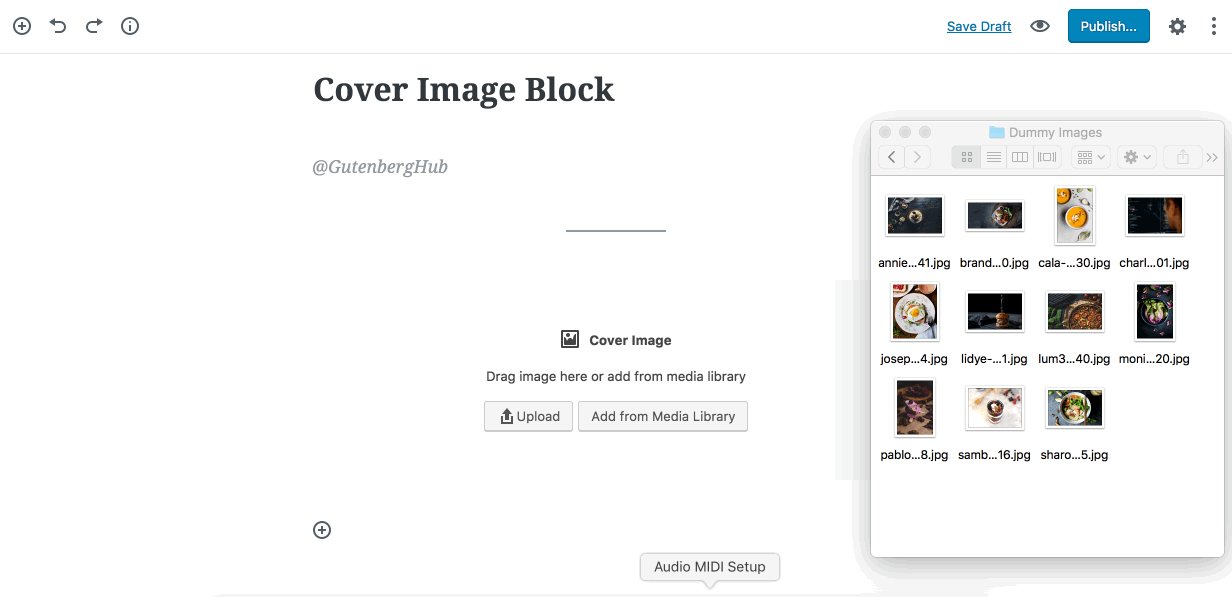
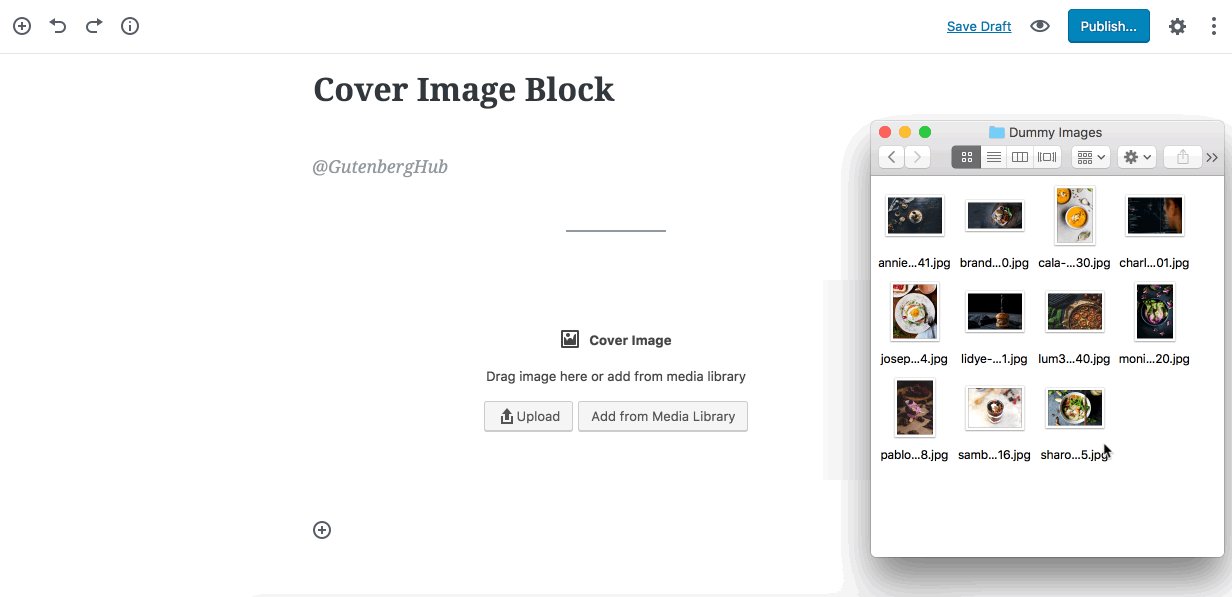
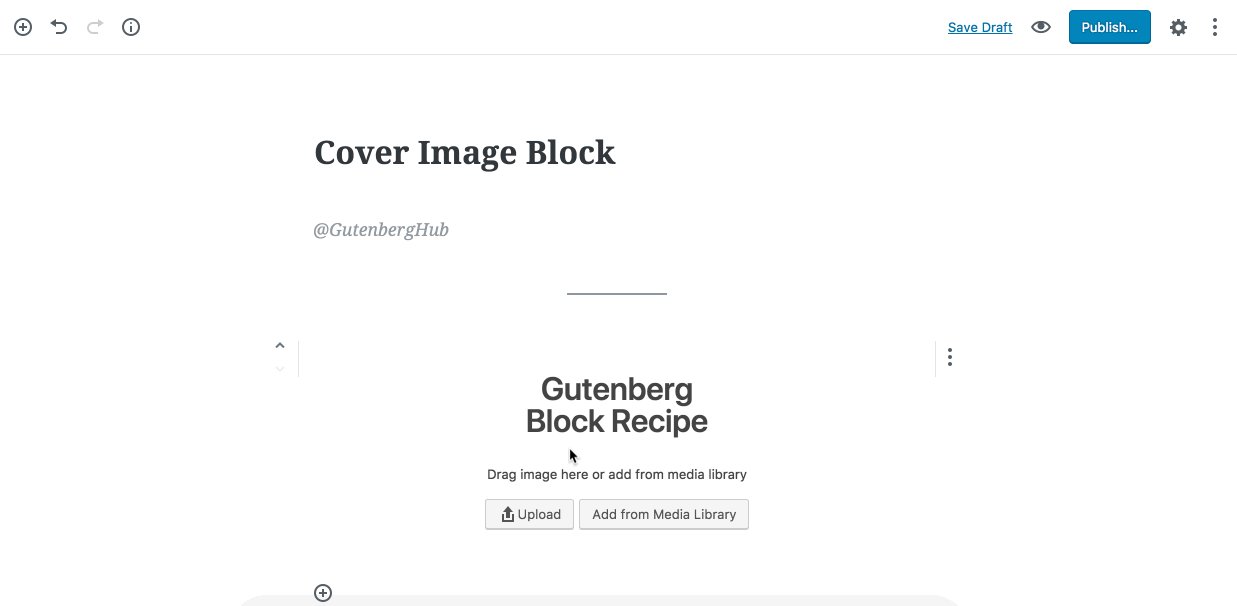
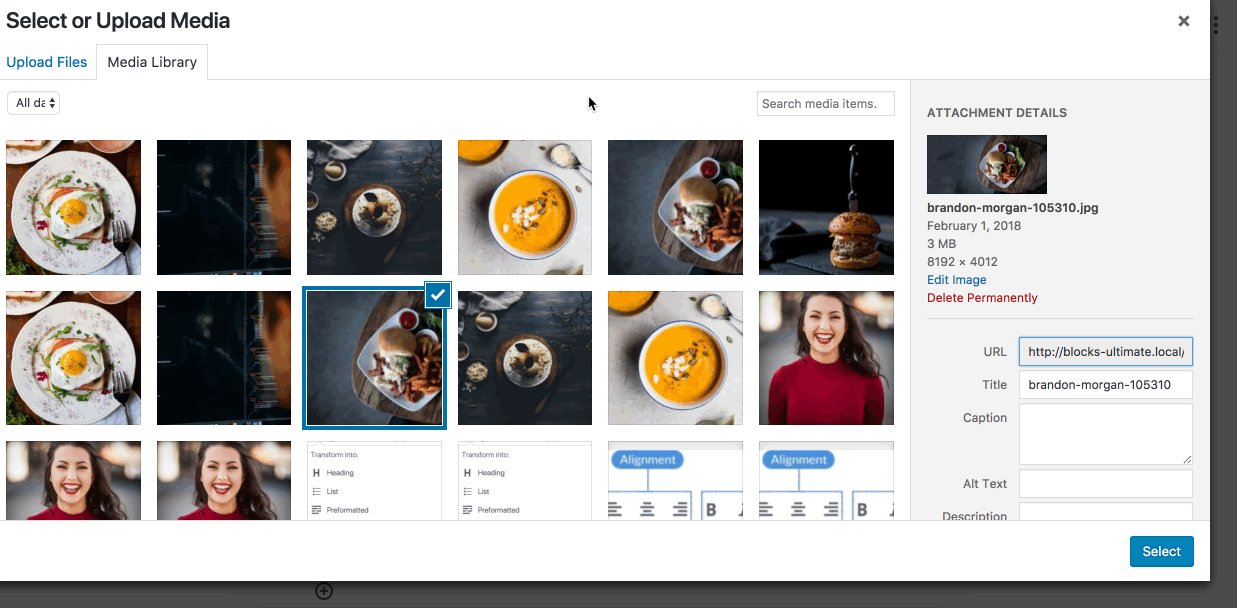
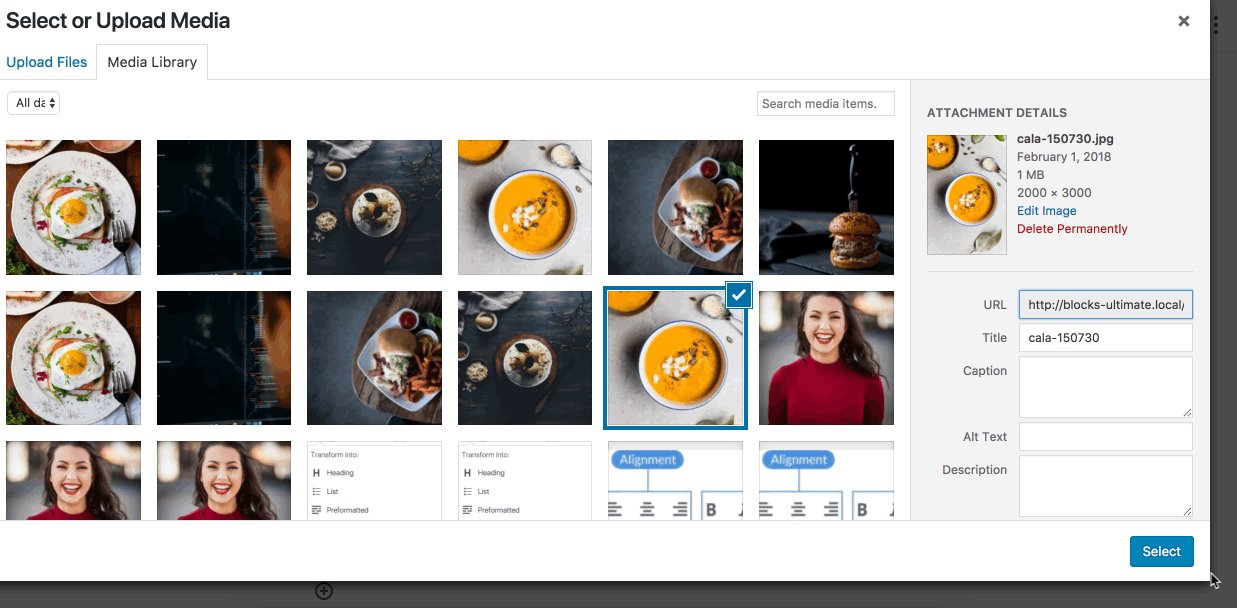
Add Image to Cover Image Block

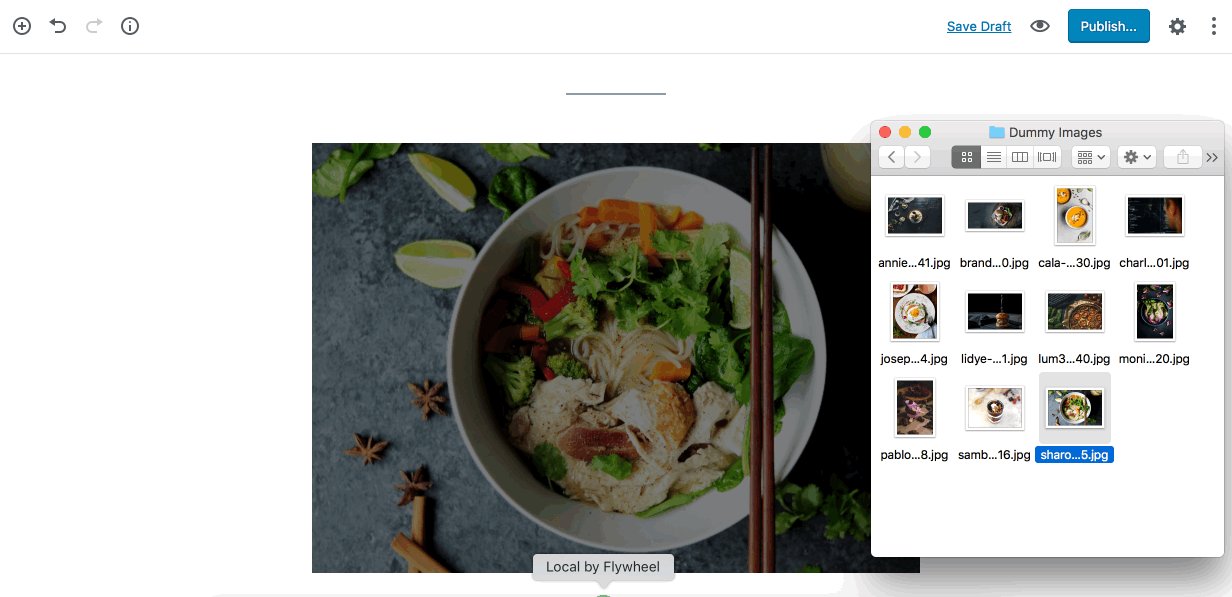
Once you have added the cover image block, you will see a placeholder with two buttons to add the background image. You can choose an image from media library or upload from your computer.

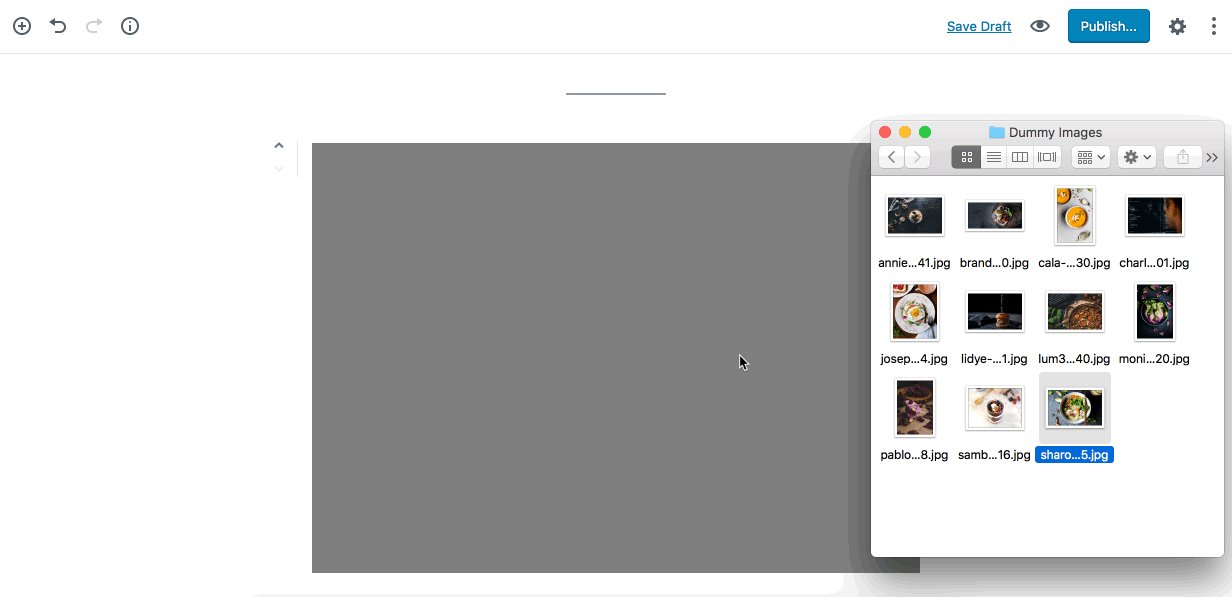
You can also drag-n-drop an image from your computer or anywhere from the web.

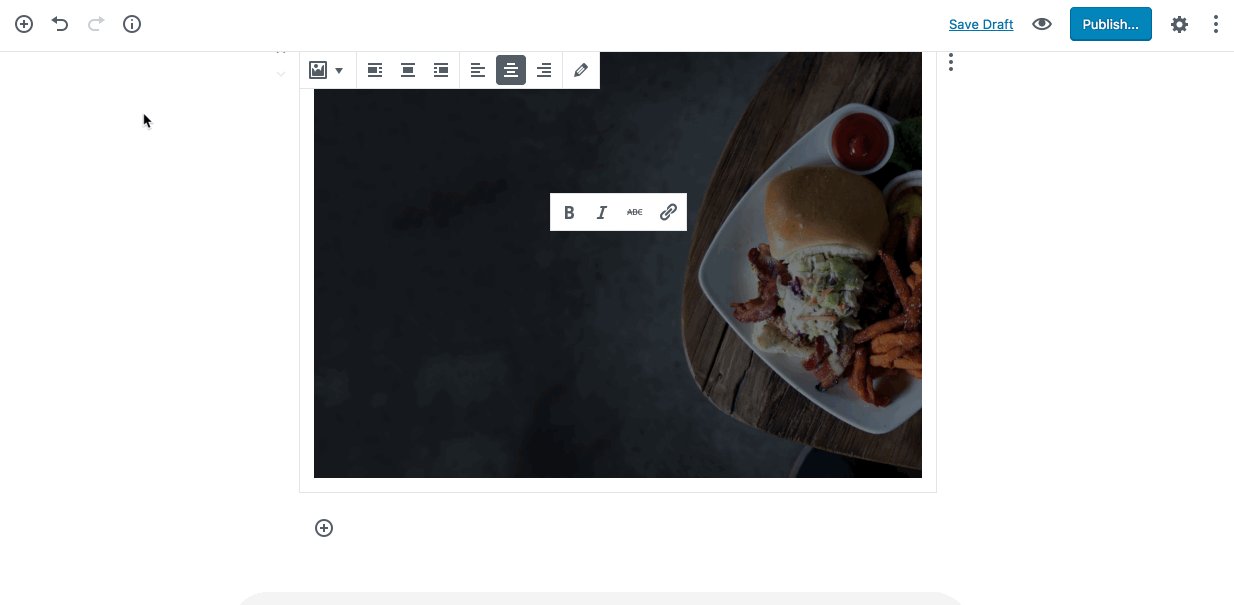
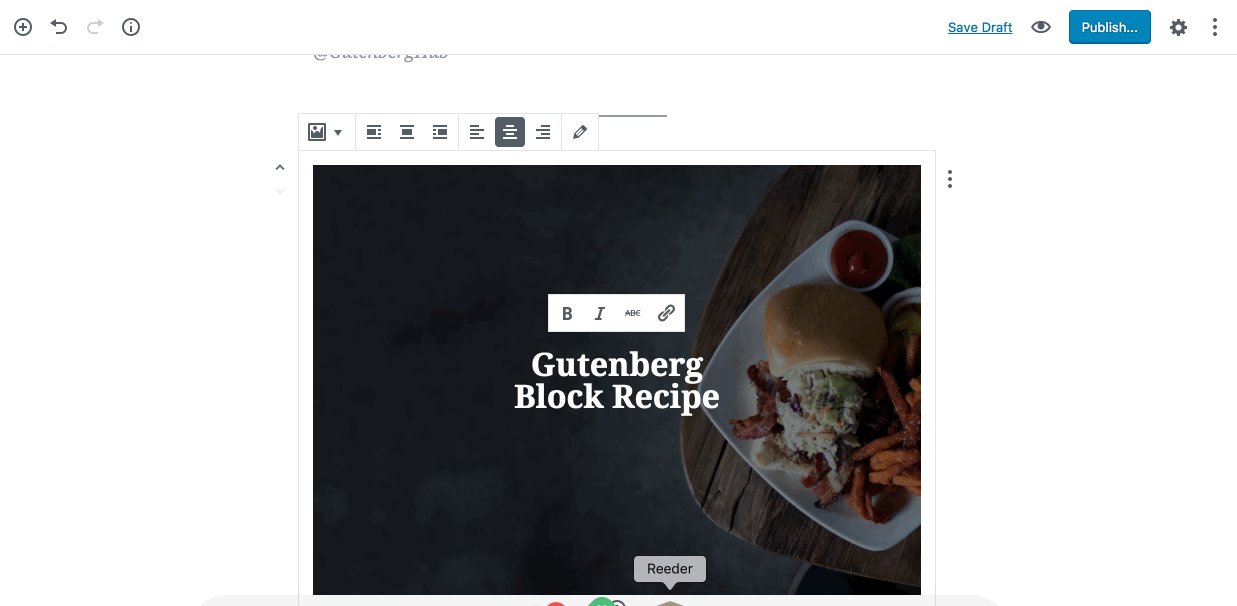
Cover Image Block Toolbar Controls

Cover Image Block Toolbar is divided into four parts. Let&x27;s understand what all these controls can do. This toolbar appears on top of the block while you are editing it.
Transform Option
Transform control allows you to change/transform your block to another compatible block by just a click.

Cover Image block can be transformed into headline block. If you click on transform to headline option, the title of cover block will be converted to headline block and the background image will be lost.
Block Alignment Options
These options allow you to simply align your cover image block to left, center or right. Nothing complicated here you must be already familiar with these options in classic WordPress editor.
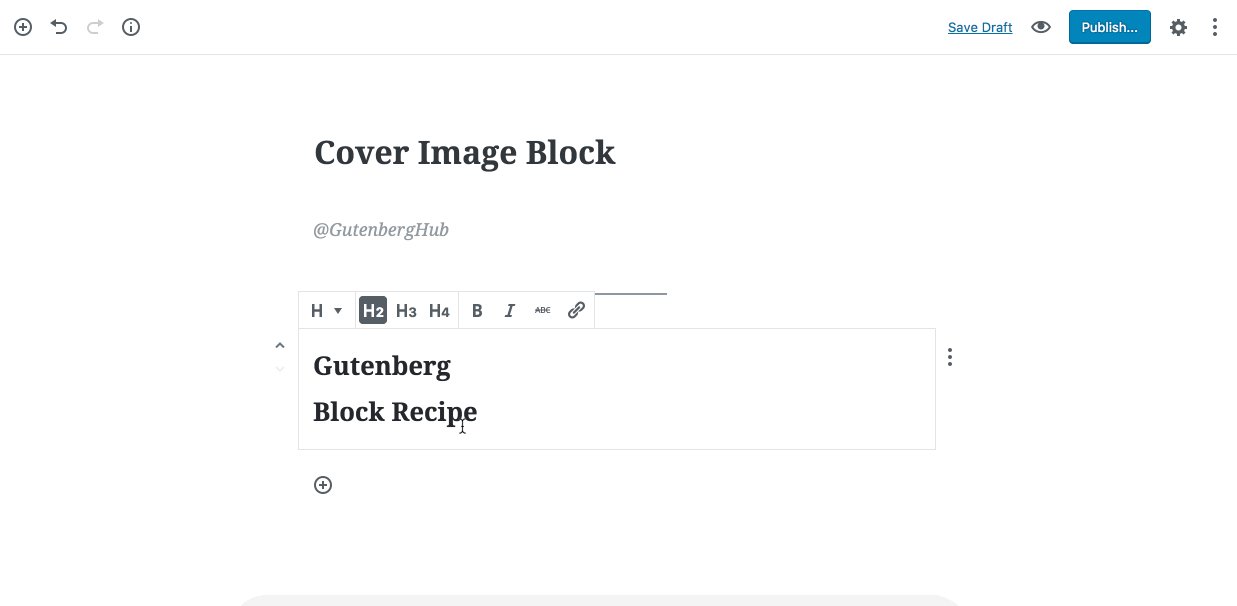
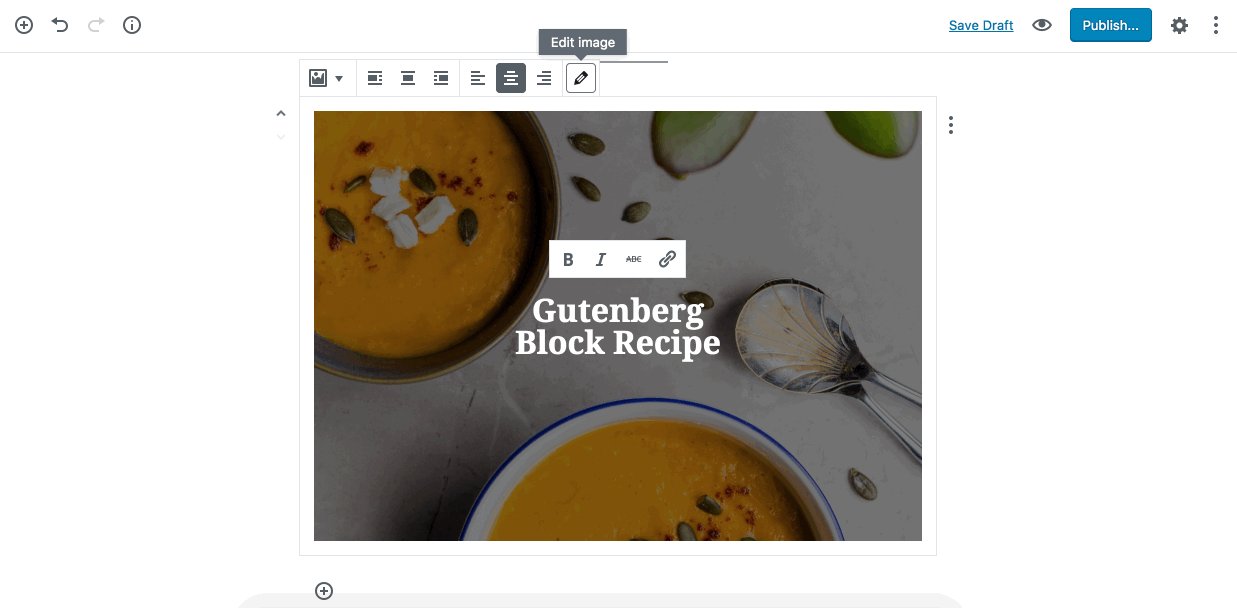
Text Align Options
You will see another set of alignment controls on this block. These are to align the title text in cover image block. You may align the title to left, right or center.
Other Options

There is one more option/control you see on the cover image block toolbar. That is to edit the cover image background. You can change image by clicking on this edit icon control.
Cover Image Block Inspector/Sidebar Controls

Cover Image Block sidebar controls contain a very few options currently.
Fixed Background: This option will allow you to set the background-attachment property to be "fixed". This will make this a parallax section. Your image will remain fixed while the user scrolls the page.
Background Dimness: This option allows you to adjust the overlay opacity/dimness of the background image. Adjust it to make your text more readable.
Text Alignment: This control sync with the "Text Align" options in the Block Toolbar explained above. You can adjust the title alignment from here too.
Additional CSS Class: Here you can add a custom CSS class to this block. This option is available for almost all blocks in Gutenberg.
Gutenberg Editor is right now in the development phase. This block may receive more updates and changes in future. This guide will be updated when any updates related to this block comes out.






