I’ve recently replicated the Elementor’s official home page in Gutenberg as an experiment & to create a tutorial. That tutorial is on the way, but, I would like to highlight about the HTML markup both page builders generate. You will be surprised to see how much clean markup Gutenberg produces compared to Elementor.
Visual Comparison First
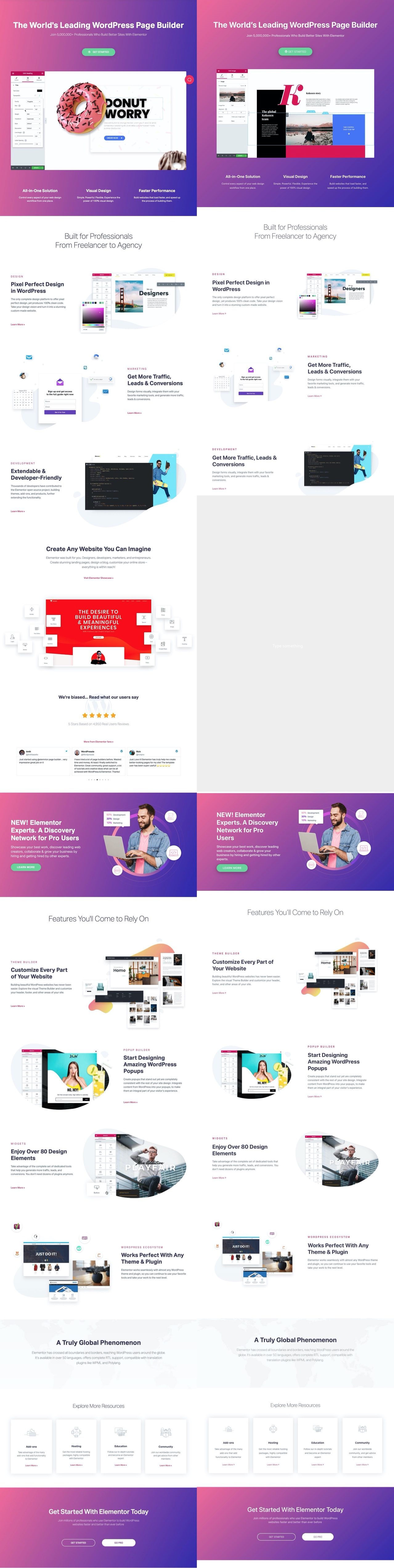
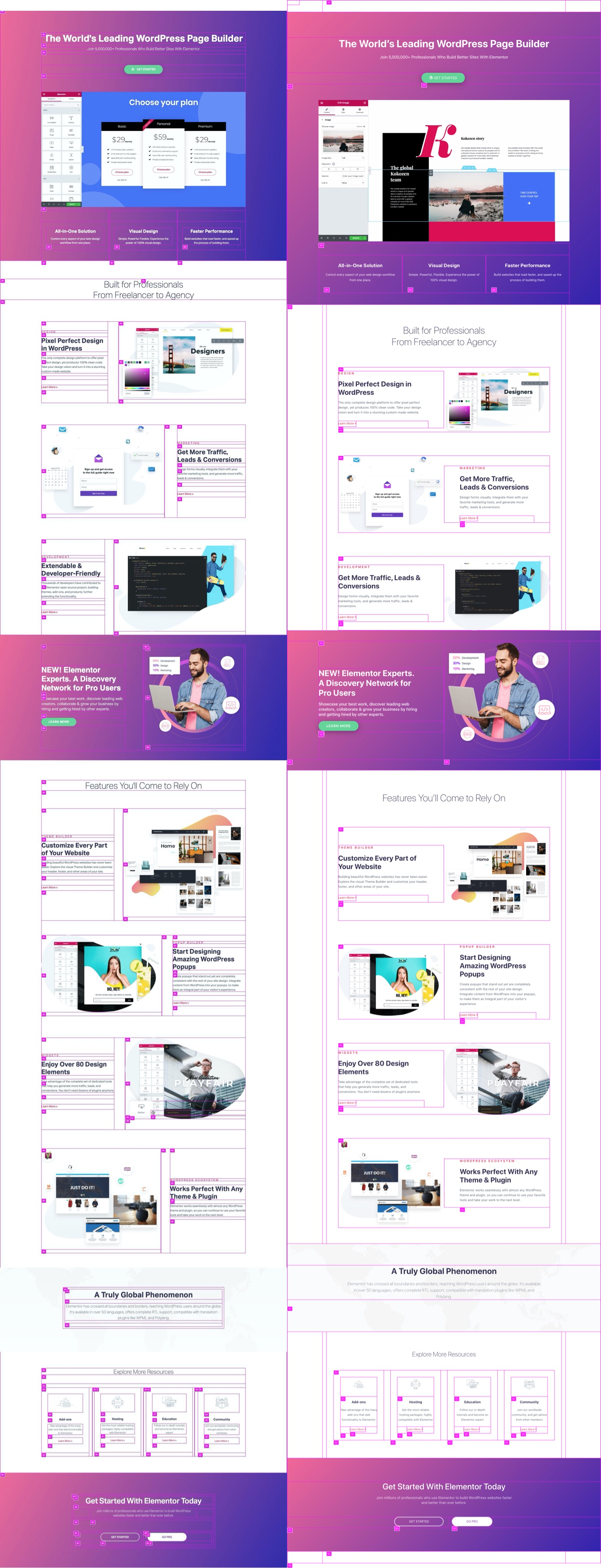
Here are the screenshots of both pages side by side. You can see that both look almost similar, there are of-course few differences as I’ve not made extra efforts to match 100%. Also, I skipped two sections that won’t be possible now in Gutenberg without additional block plugin. Still, you can see that what you can do in Elementor can be done in Gutenberg as well and that too with less to none HTML bloat.

As you can see from the screenshots above, both look nice and beautiful and almost identical. But, the HTML markup of both pages is a lot different. Let’s find out more.
Why Should I Care? Isn’t That Enough that it works?
If you are non-techie, you may be wondering why exactly this matters?
I won’t go into a detailed explanation of why clean code matters. But in short, clean HTML markup assures:
- Accessibility
- Readability
- Consistency & Standard
- Improved Performance
- Effective SEO Impact
Sure, it works even if you don’t do it right, but it may cause you some trouble down the road.
Gutenberg Generates Clutter-Free Markup Compared to Elementor
Now that you understand, there is some impact of the HTML markup on your website, and it matters how clean your code it. Let’s compare the Elementor vs Gutenberg code and see the difference.
As mentioned earlier, I have replicated Elementor’s official Home page in Gutenberg, and thus I am comparing their website’s home page with mine replicated page. Also, note that I have removed the two sections code from the Elementor’s code to make it equal to the sections I have created. I’ve also taken only the code inside the body tag to ensure there is no additional header, footer, navigation code left for comparison.
Here are some stats first.
Elementor
796
Lines of Code
vs
Gutenberg
206
Lines of Code
So as you can see, Gutenberg generates at-least three times less code than Elementor.
As this is a comparison of the code generated for the content, we are not much concerned about overall HTML markup, our comparison here is mainly for the code generated by blocks/widgets while you add your content in a page/post. Thus the essential element to note is ‘Div’ So let’s see how aggressively Elementor adds ‘Divs’ in the code.
Elementor
356
Divs
vs
Gutenberg
77
Divs
So that’s about at least four times less no. of divs compared to Elementor. Let’s also see how much bytes (kb) Gutenberg saves examining the same HTML code.
Elementor
99
kb
vs
Gutenberg
28
kb
Now that’s an overall picture. The difference is massive between both page builders for the same page that is visually identical. Now let’s take a couple of sections and explore the difference so you may better understand that.
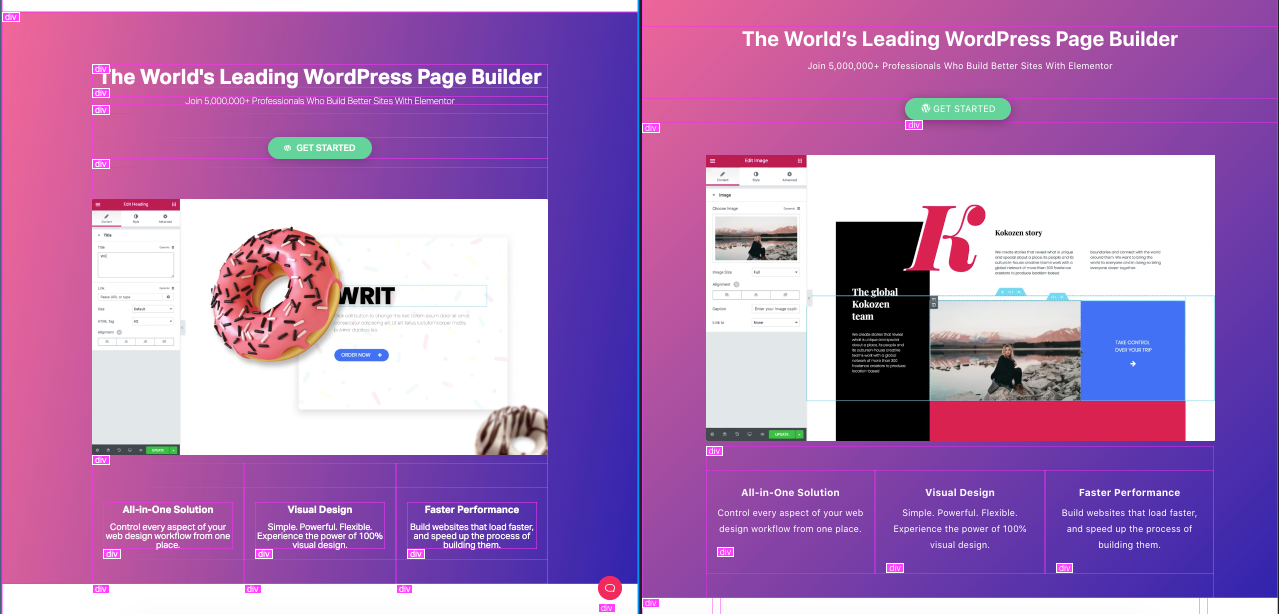
Hero Section Comparison

The divs are highlighted in the screenshot above. The left one is Elementor, and the right one is Gutenberg.
You can notice the aggressive use of divs in the Elementor version. It wraps every single element in divs, and that makes a cluttered HTML code markup.
On the other hand, you may notice that Gutenberg doesn’t add unnecessary divs. It only adds the most needed divs, not on every single element in your content.
Here are the codes of these hero sections, if anyone likes to test it.
<section class="elementor-element elementor-element-313f443 elementor-section-height-min-height elementor-section-items-top elementor-section-boxed elementor-section-height-default elementor-section elementor-top-section" data-id="313f443" data-element_type="section" data-settings="{"background_background":"gradient"}">
<div class="elementor-background-overlay"></div>
<div class="elementor-container elementor-column-gap-no">
<div class="elementor-row">
<div class="elementor-element elementor-element-7978983 elementor-column elementor-col-100 elementor-top-column" data-id="7978983" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-da8a4cd elementor-widget elementor-widget-heading" data-id="da8a4cd" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<h1 class="elementor-heading-title elementor-size-default">The World's Leading WordPress Page Builder</h1>
</div>
</div>
<div class="elementor-element elementor-element-447395f elementor-widget elementor-widget-heading" data-id="447395f" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<p class="elementor-heading-title elementor-size-default">Join 5,000,000+ Professionals Who Build Better Sites With Elementor</p>
</div>
</div>
<div class="elementor-element elementor-element-64674a8 elementor-align-center elementor-tablet-align-center elementor-button-link elementor-widget elementor-widget-button" data-id="64674a8" data-element_type="widget" data-widget_type="button.default">
<div class="elementor-widget-container">
<div class="elementor-button-wrapper">
<a href="https://elementor.com/onboarding/welcome/" class="elementor-button-link elementor-button elementor-size-sm" role="button">
<span class="elementor-button-content-wrapper">
<span class="elementor-button-icon elementor-align-icon-left">
<svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" data-prefix="fab" data-icon="wordpress" class="svg-inline--fa fa-wordpress fa-w-16" viewBox="0 0 512 512">
<path d="M61.7 169.4l101.5 278C92.2 413 43.3 340.2 43.3 256c0-30.9 6.6-60.1 18.4-86.6zm337.9 75.9c0-26.3-9.4-44.5-17.5-58.7-10.8-17.5-20.9-32.4-20.9-49.9 0-19.6 14.8-37.8 35.7-37.8.9 0 1.8.1 2.8.2-37.9-34.7-88.3-55.9-143.7-55.9-74.3 0-139.7 38.1-177.8 95.9 5 .2 9.7.3 13.7.3 22.2 0 56.7-2.7 56.7-2.7 11.5-.7 12.8 16.2 1.4 17.5 0 0-11.5 1.3-24.3 2l77.5 230.4L249.8 247l-33.1-90.8c-11.5-.7-22.3-2-22.3-2-11.5-.7-10.1-18.2 1.3-17.5 0 0 35.1 2.7 56 2.7 22.2 0 56.7-2.7 56.7-2.7 11.5-.7 12.8 16.2 1.4 17.5 0 0-11.5 1.3-24.3 2l76.9 228.7 21.2-70.9c9-29.4 16-50.5 16-68.7zm-139.9 29.3l-63.8 185.5c19.1 5.6 39.2 8.7 60.1 8.7 24.8 0 48.5-4.3 70.6-12.1-.6-.9-1.1-1.9-1.5-2.9l-65.4-179.2zm183-120.7c.9 6.8 1.4 14 1.4 21.9 0 21.6-4 45.8-16.2 76.2l-65 187.9C426.2 403 468.7 334.5 468.7 256c0-37-9.4-71.8-26-102.1zM504 256c0 136.8-111.3 248-248 248C119.2 504 8 392.7 8 256 8 119.2 119.2 8 256 8c136.7 0 248 111.2 248 248zm-11.4 0c0-130.5-106.2-236.6-236.6-236.6C125.5 19.4 19.4 125.5 19.4 256S125.6 492.6 256 492.6c130.5 0 236.6-106.1 236.6-236.6z"></path>
</svg>
</span>
<span class="elementor-button-text">Get Started</span>
</span>
</a>
</div>
</div>
</div>
<div class="elementor-element elementor-element-388eeba elementor-aspect-ratio-169 elementor-widget elementor-widget-video" data-id="388eeba" data-element_type="widget" data-settings="{"aspect_ratio":"169"}" data-widget_type="video.default">
<div class="elementor-widget-container">
<div class="elementor-wrapper elementor-fit-aspect-ratio elementor-open-inline">
<video class="elementor-video" src="https://elementor.com/wp-content/uploads/2020/05/Homepage_Main_Video.mp4" autoplay="" loop="" muted="muted" controlslist="nodownload"></video>
</div>
</div>
</div>
<div class="elementor-element elementor-element-19bc5b8 elementor-widget__width-initial elementor-hidden-tablet elementor-hidden-phone elementor-position-top elementor-vertical-align-top elementor-widget elementor-widget-image-box" data-id="19bc5b8" data-element_type="widget" data-widget_type="image-box.default">
<div class="elementor-widget-container">
<div class="elementor-image-box-wrapper">
<div class="elementor-image-box-content">
<h3 class="elementor-image-box-title">All-in-One Solution</h3>
<p class="elementor-image-box-description">Control every aspect of your web design workflow from one place.</p>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-9e47b18 elementor-widget__width-initial elementor-hidden-tablet elementor-hidden-phone elementor-position-top elementor-vertical-align-top elementor-widget elementor-widget-image-box" data-id="9e47b18" data-element_type="widget" data-widget_type="image-box.default">
<div class="elementor-widget-container">
<div class="elementor-image-box-wrapper">
<div class="elementor-image-box-content">
<h3 class="elementor-image-box-title">Visual Design</h3>
<p class="elementor-image-box-description">Simple. Powerful. Flexible. Experience the power of 100% visual design.</p>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-4bef750 elementor-widget__width-initial elementor-hidden-tablet elementor-hidden-phone elementor-position-top elementor-vertical-align-top elementor-widget elementor-widget-image-box" data-id="4bef750" data-element_type="widget" data-widget_type="image-box.default">
<div class="elementor-widget-container">
<div class="elementor-image-box-wrapper">
<div class="elementor-image-box-content">
<h3 class="elementor-image-box-title">Faster Performance</h3>
<p class="elementor-image-box-description">Build websites that load faster, and speed up the process of building them.</p>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-71fbc5f elementor-hidden-desktop elementor-testimonial--skin-default elementor-testimonial--layout-image_inline elementor-testimonial--align-center elementor-pagination-type-bullets elementor-widget elementor-widget-testimonial-carousel" data-id="71fbc5f" data-element_type="widget" data-settings="{"slides_per_view":"3","slides_per_view_tablet":"2","autoplay_speed":"3500","space_between":{"unit":"px","size":"","sizes":[]},"pagination":"bullets","speed":500,"autoplay":"yes","loop":"yes","pause_on_hover":"yes","space_between_tablet":{"unit":"px","size":10,"sizes":[]},"space_between_mobile":{"unit":"px","size":10,"sizes":[]}}" data-widget_type="testimonial-carousel.default">
<div class="elementor-widget-container">
<div class="elementor-swiper">
<div class="elementor-main-swiper swiper-container swiper-container-initialized swiper-container-horizontal" style="cursor: grab;">
<div class="swiper-wrapper" style="transition-duration: 500ms;">
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="0">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Control every aspect of your web design workflow from one place.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">All-in-One Solution</span></cite></div>
</div>
</div>
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="1">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Simple. Powerful. Flexible. Experience the power of 100% visual design.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">Visual Design</span></cite></div>
</div>
</div>
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="2">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Build websites that load faster, and speed up the process of building them.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">Faster Performance</span></cite></div>
</div>
</div>
<div class="swiper-slide" data-swiper-slide-index="0">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Control every aspect of your web design workflow from one place.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">All-in-One Solution</span></cite></div>
</div>
</div>
<div class="swiper-slide" data-swiper-slide-index="1">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Simple. Powerful. Flexible. Experience the power of 100% visual design.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">Visual Design</span></cite></div>
</div>
</div>
<div class="swiper-slide" data-swiper-slide-index="2">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Build websites that load faster, and speed up the process of building them.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">Faster Performance</span></cite></div>
</div>
</div>
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="0">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Control every aspect of your web design workflow from one place.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">All-in-One Solution</span></cite></div>
</div>
</div>
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="1">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Simple. Powerful. Flexible. Experience the power of 100% visual design.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">Visual Design</span></cite></div>
</div>
</div>
<div class="swiper-slide swiper-slide-duplicate" data-swiper-slide-index="2">
<div class="elementor-testimonial">
<div class="elementor-testimonial__content">
<div class="elementor-testimonial__text"> Build websites that load faster, and speed up the process of building them.</div>
</div>
<div class="elementor-testimonial__footer"> <cite class="elementor-testimonial__cite"><span class="elementor-testimonial__name">Faster Performance</span></cite></div>
</div>
</div>
</div>
<div class="swiper-pagination swiper-pagination-clickable swiper-pagination-bullets"></div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><div class="wp-block-group alignfull eplus-KmnrKv">
<div class="wp-block-group__inner-container">
<h1 class="has-text-align-center eplus-Glifs2 has-white-color has-text-color" style="line-height:1.2;font-size:52px"><strong>The World’s Leading WordPress Page Builder</strong></h1>
<p class="has-text-align-center eplus-r3FrFU has-white-color has-text-color" style="font-size:21px">Join 5,000,000+ Professionals Who Build Better Sites With Elementor</p>
<div class="wp-block-buttons aligncenter eplus-YzvK6k">
<div class="wp-block-button eplus-N3bjMk"><a class="wp-block-button__link"><span class="eplus-icon"><span data-style="{"enabled":false,"color":"","iconBackground":false,"activeIcon":"","iconBackgroundColor":"","iconBorder":false,"iconBorderColor":"","iconBorderRadius":0}" style="border-radius:0px;" class="eplus-icon eplusicon-wordpress1"></span></span> GET STARTED</a></div>
</div>
<figure class="wp-block-video eplus-cYMr0q">
<video autoplay="" loop="" src="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Homepage_Main_Video.mp4"></video>
</figure>
<div class="wp-block-columns eplus-L3hMDt">
<div class="wp-block-column eplus-a8GNpQ">
<h3 class="has-text-align-center eplus-gMnz5S has-white-color has-text-color"><strong>All-in-One Solution</strong></h3>
<p class="has-text-align-center eplus-YyasmW has-white-color has-text-color">Control every aspect of your web design workflow from one place.</p>
</div>
<div class="wp-block-column eplus-BNPs43">
<h3 class="has-text-align-center eplus-9q8Og0 has-white-color has-text-color"><strong>Visual Design</strong></h3>
<p class="has-text-align-center eplus-yzViGb has-white-color has-text-color">Simple. Powerful. Flexible. Experience the power of 100% visual design.</p>
</div>
<div class="wp-block-column eplus-aF6mf7">
<h3 class="has-text-align-center eplus-dN75Rw has-white-color has-text-color"><strong>Faster Performance</strong></h3>
<p class="has-text-align-center eplus-ipVddi has-white-color has-text-color">Build websites that load faster, and speed up the process of building them.</p>
</div>
</div>
</div>
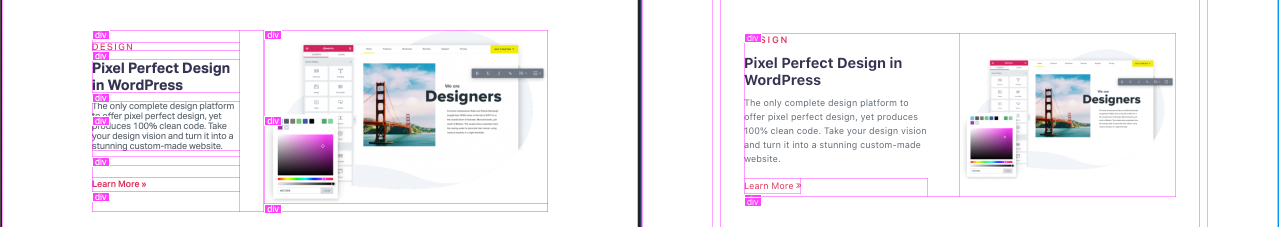
</div>A Content Section Comparison

Here is one of the content section comparison from the Elementor’s home page. You may notice a clear difference from the screenshot above. Gutenberg is adding only three divs, but Elementor, on the other hand injecting around nine divs. And thus, you get an extended cluttered code from Elementor.
<section class="elementor-element elementor-element-db1d663 elementor-section-content-middle elementor-reverse-mobile elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-inner-section" data-id="db1d663" data-element_type="section">
<div class="elementor-container elementor-column-gap-no">
<div class="elementor-row">
<div class="elementor-element elementor-element-8586292 elementor-column elementor-col-50 elementor-inner-column" data-id="8586292" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-7505426 elementor-widget elementor-widget-heading" data-id="7505426" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<h4 class="elementor-heading-title elementor-size-default">Design</h4>
</div>
</div>
<div class="elementor-element elementor-element-42b2a5a elementor-widget elementor-widget-heading" data-id="42b2a5a" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">Pixel Perfect Design in WordPress</h3>
</div>
</div>
<div class="elementor-element elementor-element-81b95ba elementor-widget elementor-widget-text-editor" data-id="81b95ba" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<div class="elementor-text-editor elementor-clearfix">
<p>The only complete design platform to offer pixel perfect design, yet produces 100% clean code. Take your design vision and turn it into a stunning custom-made website.</p>
</div>
</div>
</div>
<div class="elementor-element elementor-element-4dc18de elementor-mobile-align-center elementor-widget elementor-widget-button" data-id="4dc18de" data-element_type="widget" data-widget_type="button.default">
<div class="elementor-widget-container">
<div class="elementor-button-wrapper"> <a href="https://elementor.com/features/design/" class="elementor-button-link elementor-button elementor-size-sm" role="button"> <span class="elementor-button-content-wrapper"> <span class="elementor-button-text">Learn More »</span> </span> </a></div>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-5d9190a elementor-column elementor-col-50 elementor-inner-column" data-id="5d9190a" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-41f3842 elementor-widget elementor-widget-image" data-id="41f3842" data-element_type="widget" data-widget_type="image.default">
<div class="elementor-widget-container">
<div class="elementor-image">
<img width="1024" height="628" src="https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-1024x628.png" class="attachment-large size-large lazyloaded" alt="" data-lazy-srcset="https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1.png 1024w, https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-600x368.png 600w, https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-768x471.png 768w" data-lazy-sizes="(max-width: 1024px) 100vw, 1024px" data-lazy-src="https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-1024x628.png" sizes="(max-width: 1024px) 100vw, 1024px" srcset="https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1.png 1024w, https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-600x368.png 600w, https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-768x471.png 768w" data-was-processed="true">
<noscript><img width="1024" height="628" src="https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-1024x628.png" class="attachment-large size-large" alt="" srcset="https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1.png 1024w, https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-600x368.png 600w, https://elementor.com/wp-content/uploads/2019/12/Homepage_Design_Optimised1-768x471.png 768w" sizes="(max-width: 1024px) 100vw, 1024px" /></noscript>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><div class="wp-block-media-text has-media-on-the-right is-stacked-on-mobile eplus-eQfbeM">
<figure class="wp-block-media-text__media"><img src="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Homepage_Design_Optimised1.png" alt="" class="wp-image-250" srcset="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Homepage_Design_Optimised1.png 1024w, https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Homepage_Design_Optimised1-300x184.png 300w, https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Homepage_Design_Optimised1-768x471.png 768w" sizes="(max-width: 1024px) 100vw, 1024px"></figure>
<div class="wp-block-media-text__content">
<h4 class="eplus-zBpJXT has-text-color has-normal-font-size" style="color:#db3157">DESIGN</h4>
<h3 class="eplus-CLiDBD has-text-color has-large-font-size" style="line-height:1.2;color:#343352"><strong>Pixel Perfect Design in WordPress</strong></h3>
<p class="eplus-XCuLbw has-text-color has-normal-font-size" style="line-height:1.6;color:#5c6771">The only complete design platform to offer pixel perfect design, yet produces 100% clean code. Take your design vision and turn it into a stunning custom-made website.</p>
<div class="wp-block-buttons eplus-q2uea2">
<div class="wp-block-button is-style-outline eplus-oJkKY0"><a class="wp-block-button__link has-text-color" style="color:#db3157">Learn More <span data-style="{"enabled":false,"color":"","iconBackground":false,"activeIcon":"","iconBackgroundColor":"","iconBorder":false,"iconBorderColor":"","iconBorderRadius":0}" style="border-radius:0px;" class="eplus-icon eplusicon-angle-double-right"></span> </a></div>
</div>
</div>
</div>You may note the code difference for this simple section. And we got around seven similar parts on this page, so multiply this difference with seven, and that’s how much HTML clutter you get if you create those sections using Elementor. 😇
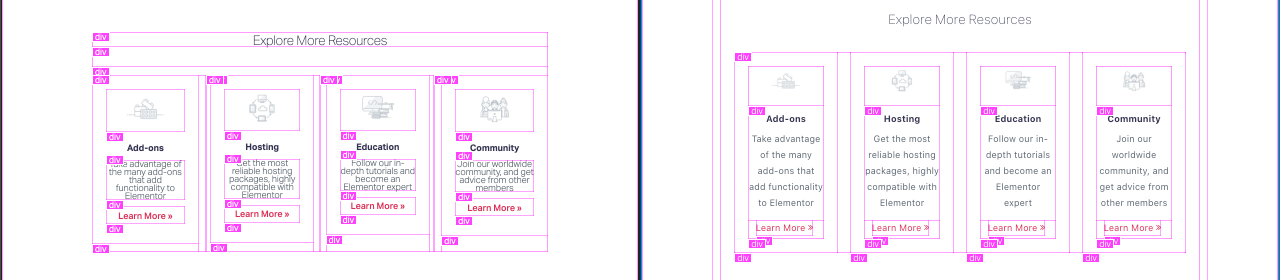
Features Section Comparison
Finally, let’s compare a section that contains 4-column of features.

Again as expected, Elementor is adding tons of div wrappers around each element. It even adds it to a single headline. On the other side, Gutenberg markup is perfectly clean and includes only the divs where they are most needed. Also, check out the code difference between both below.
<section class="elementor-element elementor-element-7d23961 elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section" data-id="7d23961" data-element_type="section">
<div class="elementor-container elementor-column-gap-no">
<div class="elementor-row">
<div class="elementor-element elementor-element-50842d3 elementor-column elementor-col-100 elementor-top-column" data-id="50842d3" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-ab2fdd9 elementor-widget elementor-widget-heading" data-id="ab2fdd9" data-element_type="widget" data-widget_type="heading.default">
<div class="elementor-widget-container">
<h3 class="elementor-heading-title elementor-size-default">Explore More Resources</h3>
</div>
</div>
<section class="elementor-element elementor-element-be699eb elementor-section-boxed elementor-section-height-default elementor-section-height-default elementor-section elementor-top-section" data-id="be699eb" data-element_type="section">
<div class="elementor-container elementor-column-gap-no">
<div class="elementor-row">
<div class="elementor-element elementor-element-3b59c56 elementor-column elementor-col-25 elementor-top-column" data-id="3b59c56" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-a331f4b elementor-cta--skin-classic elementor-animated-content elementor-bg-transform elementor-bg-transform-zoom-in elementor-widget elementor-widget-call-to-action" data-id="a331f4b" data-element_type="widget" data-widget_type="call-to-action.default">
<div class="elementor-widget-container">
<a href="https://elementor.com/addons/" class="elementor-cta">
<div class="elementor-cta__content">
<div class="elementor-content-item elementor-cta__content-item elementor-cta__image">
<img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Addons-150x150.png" class="attachment-thumbnail size-thumbnail lazyloaded" alt="" data-lazy-srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Addons-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Addons.png 200w" data-lazy-sizes="(max-width: 100px) 100vw, 100px" data-lazy-src="https://elementor.com/wp-content/uploads/2018/10/Icon_Addons-150x150.png" sizes="(max-width: 100px) 100vw, 100px" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Addons-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Addons.png 200w" data-was-processed="true">
<noscript><img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Addons-150x150.png" class="attachment-thumbnail size-thumbnail" alt="" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Addons-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Addons.png 200w" sizes="(max-width: 100px) 100vw, 100px" /></noscript>
</div>
<h4 class="elementor-cta__title elementor-cta__content-item elementor-content-item"> Add-ons</h4>
<div class="elementor-cta__description elementor-cta__content-item elementor-content-item"> Take advantage of the many add-ons that add functionality to Elementor</div>
<div class="elementor-cta__button-wrapper elementor-cta__content-item elementor-content-item "> <span class="elementor-cta__button elementor-button elementor-size-sm"> Learn More » </span></div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-adf9889 elementor-column elementor-col-25 elementor-top-column" data-id="adf9889" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-1dfd97d elementor-cta--skin-classic elementor-animated-content elementor-bg-transform elementor-bg-transform-zoom-in elementor-widget elementor-widget-call-to-action" data-id="1dfd97d" data-element_type="widget" data-widget_type="call-to-action.default">
<div class="elementor-widget-container">
<a href="https://elementor.com/wordpress-hosting/" class="elementor-cta">
<div class="elementor-cta__content">
<div class="elementor-content-item elementor-cta__content-item elementor-cta__image">
<img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting-150x150.png" class="attachment-thumbnail size-thumbnail lazyloaded" alt="" data-lazy-srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting.png 200w" data-lazy-sizes="(max-width: 100px) 100vw, 100px" data-lazy-src="https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting-150x150.png" sizes="(max-width: 100px) 100vw, 100px" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting.png 200w" data-was-processed="true">
<noscript><img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting-150x150.png" class="attachment-thumbnail size-thumbnail" alt="" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Hosting.png 200w" sizes="(max-width: 100px) 100vw, 100px" /></noscript>
</div>
<h4 class="elementor-cta__title elementor-cta__content-item elementor-content-item"> Hosting</h4>
<div class="elementor-cta__description elementor-cta__content-item elementor-content-item"> Get the most reliable hosting packages, highly compatible with Elementor</div>
<div class="elementor-cta__button-wrapper elementor-cta__content-item elementor-content-item "> <span class="elementor-cta__button elementor-button elementor-size-sm"> Learn More » </span></div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-1fbaa89 elementor-column elementor-col-25 elementor-top-column" data-id="1fbaa89" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-4109657 elementor-cta--skin-classic elementor-animated-content elementor-bg-transform elementor-bg-transform-zoom-in elementor-widget elementor-widget-call-to-action" data-id="4109657" data-element_type="widget" data-widget_type="call-to-action.default">
<div class="elementor-widget-container">
<a href="https://elementor.com/learn/" class="elementor-cta">
<div class="elementor-cta__content">
<div class="elementor-content-item elementor-cta__content-item elementor-cta__image">
<img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Education-150x150.png" class="attachment-thumbnail size-thumbnail lazyloaded" alt="" data-lazy-srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Education-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Education.png 200w" data-lazy-sizes="(max-width: 100px) 100vw, 100px" data-lazy-src="https://elementor.com/wp-content/uploads/2018/10/Icon_Education-150x150.png" sizes="(max-width: 100px) 100vw, 100px" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Education-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Education.png 200w" data-was-processed="true">
<noscript><img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Education-150x150.png" class="attachment-thumbnail size-thumbnail" alt="" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Education-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Education.png 200w" sizes="(max-width: 100px) 100vw, 100px" /></noscript>
</div>
<h4 class="elementor-cta__title elementor-cta__content-item elementor-content-item"> Education</h4>
<div class="elementor-cta__description elementor-cta__content-item elementor-content-item"> Follow our in-depth tutorials and become an Elementor expert</div>
<div class="elementor-cta__button-wrapper elementor-cta__content-item elementor-content-item "> <span class="elementor-cta__button elementor-button elementor-size-sm"> Learn More » </span></div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="elementor-element elementor-element-9b45fcf elementor-column elementor-col-25 elementor-top-column" data-id="9b45fcf" data-element_type="column">
<div class="elementor-column-wrap elementor-element-populated">
<div class="elementor-widget-wrap">
<div class="elementor-element elementor-element-6b59885 elementor-cta--skin-classic elementor-animated-content elementor-bg-transform elementor-bg-transform-zoom-in elementor-widget elementor-widget-call-to-action" data-id="6b59885" data-element_type="widget" data-widget_type="call-to-action.default">
<div class="elementor-widget-container">
<a href="https://elementor.com/community/" class="elementor-cta">
<div class="elementor-cta__content">
<div class="elementor-content-item elementor-cta__content-item elementor-cta__image">
<img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Community-150x150.png" class="attachment-thumbnail size-thumbnail lazyloaded" alt="" data-lazy-srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Community-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Community.png 200w" data-lazy-sizes="(max-width: 100px) 100vw, 100px" data-lazy-src="https://elementor.com/wp-content/uploads/2018/10/Icon_Community-150x150.png" sizes="(max-width: 100px) 100vw, 100px" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Community-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Community.png 200w" data-was-processed="true">
<noscript><img width="100" height="100" src="https://elementor.com/wp-content/uploads/2018/10/Icon_Community-150x150.png" class="attachment-thumbnail size-thumbnail" alt="" srcset="https://elementor.com/wp-content/uploads/2018/10/Icon_Community-150x150.png 150w, https://elementor.com/wp-content/uploads/2018/10/Icon_Community.png 200w" sizes="(max-width: 100px) 100vw, 100px" /></noscript>
</div>
<h4 class="elementor-cta__title elementor-cta__content-item elementor-content-item"> Community</h4>
<div class="elementor-cta__description elementor-cta__content-item elementor-content-item"> Join our worldwide community, and get advice from other members</div>
<div class="elementor-cta__button-wrapper elementor-cta__content-item elementor-content-item "> <span class="elementor-cta__button elementor-button elementor-size-sm"> Learn More » </span></div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
</div>
</div>
</section><h3 class="has-text-align-center eplus-ifwDfe has-text-color" style="font-size:33px;color:#343352">Explore More Resources</h3>
<div class="wp-block-columns alignfull eplus-bpSIbd">
<div class="wp-block-column eplus-lcsEgR">
<div class="wp-block-group eplus-7vRRGC">
<div class="wp-block-group__inner-container">
<div class="wp-block-image eplus-VdyKtK">
<figure class="aligncenter size-large"><img src="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Icon_Addons-150x150-1.png" alt="" class="wp-image-381"></figure>
</div>
<h4 class="has-text-align-center eplus-4tIahZ has-text-color" style="font-size:17px;color:#343352"><strong>Add-ons</strong></h4>
<p class="has-text-align-center eplus-LXbWiA has-text-color" style="font-size:14px;color:#5c6771">Take advantage of the many add-ons that add functionality to Elementor</p>
<div class="wp-block-buttons aligncenter eplus-DcZpif">
<div class="wp-block-button eplus-ACUMlf is-style-outline"><a class="wp-block-button__link has-text-color" style="color:#db3157">Learn More <span data-style="{"enabled":false,"color":"","iconBackground":false,"activeIcon":"","iconBackgroundColor":"","iconBorder":false,"iconBorderColor":"","iconBorderRadius":0}" style="border-radius:0px;" class="eplus-icon eplusicon-angle-double-right"></span> </a></div>
</div>
</div>
</div>
</div>
<div class="wp-block-column eplus-9bfHp2">
<div class="wp-block-group eplus-M3Yyyw">
<div class="wp-block-group__inner-container">
<div class="wp-block-image eplus-2K2kp5">
<figure class="aligncenter size-large"><img src="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Icon_Hosting-150x150-1.png" alt="" class="wp-image-382"></figure>
</div>
<h4 class="has-text-align-center eplus-93r8kM has-text-color" style="font-size:17px;color:#343352"><strong>Hosting</strong></h4>
<p class="has-text-align-center eplus-iMZGEu has-text-color" style="font-size:14px;color:#5c6771">Get the most reliable hosting packages, highly compatible with Elementor</p>
<div class="wp-block-buttons aligncenter eplus-N4kVri">
<div class="wp-block-button is-style-outline eplus-FcaaIO"><a class="wp-block-button__link has-text-color" style="color:#db3157">Learn More <span data-style="{"enabled":false,"color":"","iconBackground":false,"activeIcon":"","iconBackgroundColor":"","iconBorder":false,"iconBorderColor":"","iconBorderRadius":0}" style="border-radius:0px;" class="eplus-icon eplusicon-angle-double-right"></span> </a></div>
</div>
</div>
</div>
</div>
<div class="wp-block-column eplus-Zr7hgu">
<div class="wp-block-group eplus-OUyW77">
<div class="wp-block-group__inner-container">
<div class="wp-block-image eplus-GfSKKH">
<figure class="aligncenter size-large"><img src="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Icon_Education-150x150-1.png" alt="" class="wp-image-383"></figure>
</div>
<h4 class="has-text-align-center eplus-rNBXCu has-text-color" style="font-size:17px;color:#343352"><strong>Education</strong></h4>
<p class="has-text-align-center eplus-sC2uRV has-text-color" style="font-size:14px;color:#5c6771">Follow our in-depth tutorials and become an Elementor expert</p>
<div class="wp-block-buttons aligncenter eplus-Xi7GxY">
<div class="wp-block-button is-style-outline eplus-O0uXaa"><a class="wp-block-button__link has-text-color" style="color:#db3157">Learn More <span data-style="{"enabled":false,"color":"","iconBackground":false,"activeIcon":"","iconBackgroundColor":"","iconBorder":false,"iconBorderColor":"","iconBorderRadius":0}" style="border-radius:0px;" class="eplus-icon eplusicon-angle-double-right"></span> </a></div>
</div>
</div>
</div>
</div>
<div class="wp-block-column eplus-2zmrO8">
<div class="wp-block-group eplus-jmyDrt">
<div class="wp-block-group__inner-container">
<div class="wp-block-image eplus-3MvVoN">
<figure class="aligncenter size-large"><img src="https://demo.gutenberghub.com/element/wp-content/uploads/sites/13/2020/07/Icon_Community-150x150-1.png" alt="" class="wp-image-384"></figure>
</div>
<h4 class="has-text-align-center eplus-SrXEcj has-text-color" style="font-size:17px;color:#343352"><strong>Community</strong></h4>
<p class="has-text-align-center eplus-Tbl7mY has-text-color" style="font-size:14px;color:#5c6771">Join our worldwide community, and get advice from other members</p>
<div class="wp-block-buttons aligncenter eplus-BvBz9A">
<div class="wp-block-button is-style-outline eplus-87ajNQ"><a class="wp-block-button__link has-text-color" style="color:#db3157">Learn More <span data-style="{"enabled":false,"color":"","iconBackground":false,"activeIcon":"","iconBackgroundColor":"","iconBorder":false,"iconBorderColor":"","iconBorderRadius":0}" style="border-radius:0px;" class="eplus-icon eplusicon-angle-double-right"></span> </a></div>
</div>
</div>
</div>
</div>
</div>Elementor vs Gutenberg – HTML Bloat Test
You might already agree that Gutenberg generates clutter-free HTML compared to Elementor. Here is a full-page comparison for you again with highlighted divs.

Final Verdict ( Personal Opinion )
Based on this comparison, I can safely conclude that Gutenberg far better than Elementor for generating clean code. In Elementor, sometimes one needs to buy the subscription for Elementor Pro (Thanks to CodeLeaks, they’ve written about it very briefly) and its add-ons to make use of full-fledged professional features. However, on the other hand, you can achieve the same visual results in Gutenberg as well and that too, with clean code. Gutenberg is built-in to the WordPress itself and thus should be the goto page builder for anyone starting a new website.







Leave a Reply