I am starting a series of tests comparing the WordPress editor Gutenberg with the Page Builders. The idea is to test Gutenberg in comparison to page builders which are dominating the WordPress world these days.
I will try to be completely unbiased and fair as much possible. Whatever the result comes, my intention here is only to see the real difference of how Gutenberg is already better than the page builders. And to also see what areas it can improve in the future by the core team. And, what are the potential Gutenberg Addon ideas that are there for WordPress developers?
In this post which is part 1 of the series, I will try to compare the performance of WordPress Gutenberg Editor with the popular page builders Elementor and Divi.
Gutenberg VS Page Builders Summary
Here is the summarized median result of all the pages tested. I will elaborate more on the individual page results, keep reading.
| Page Builder | Requests | Total Page Size (KB) | Fully Loaded Time (s) | JS | CSS | Fonts |
| Gutenberg | 29.5 | 204.5 | 1.55 | 5.5 | 6 | 0 |
| Elementor | 39 | 320 | 2.2 | 12 | 10.5 | 2.5 |
| Divi Theme | 35 | 467.5 | 2.7 | 10 | 8 | 4 |
| Divi Plugin | 36.5 | 378.5 | 2.6 | 10 | 9.5 | 0.5 |

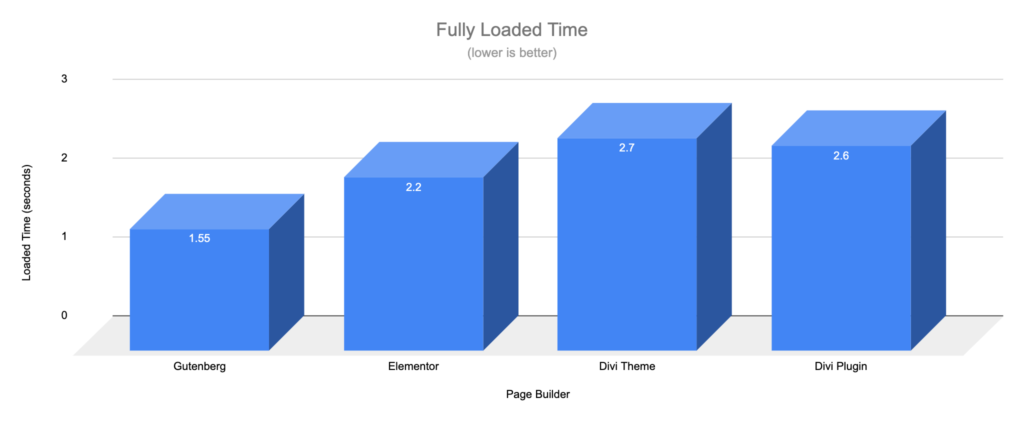
Fully Load Time 
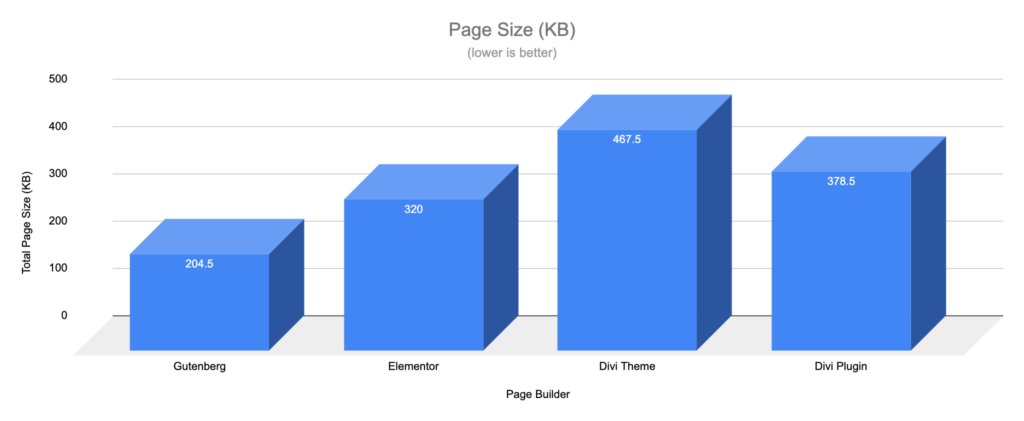
Page Size 
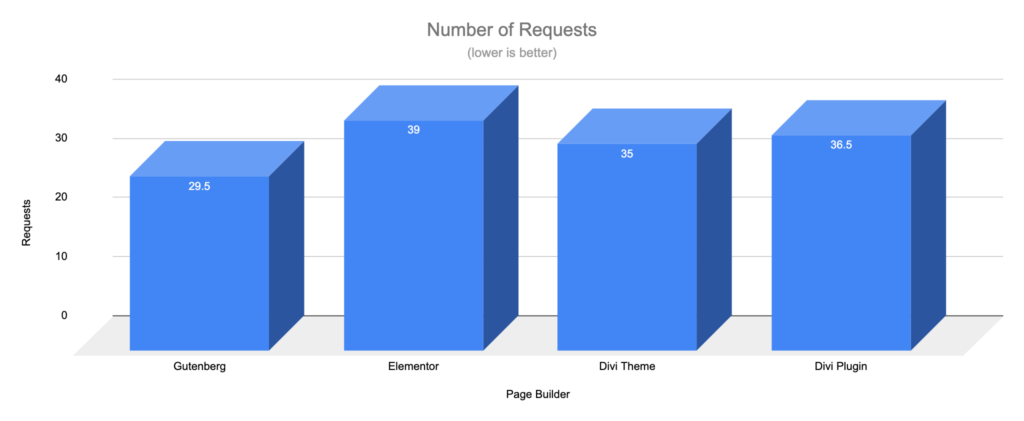
Number of Requests 
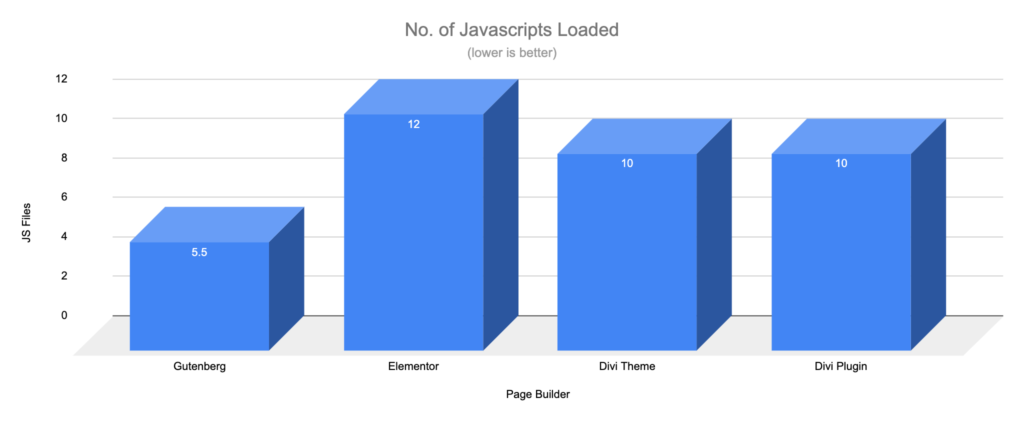
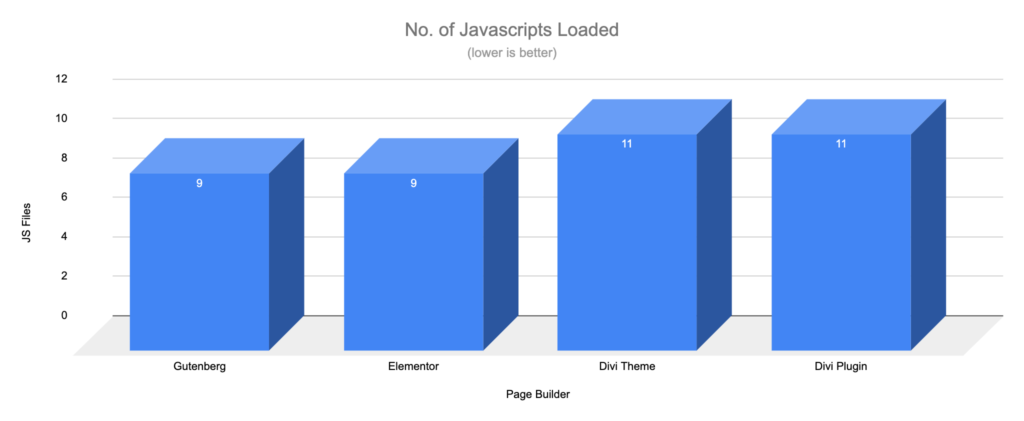
Javascript Files Loaded 
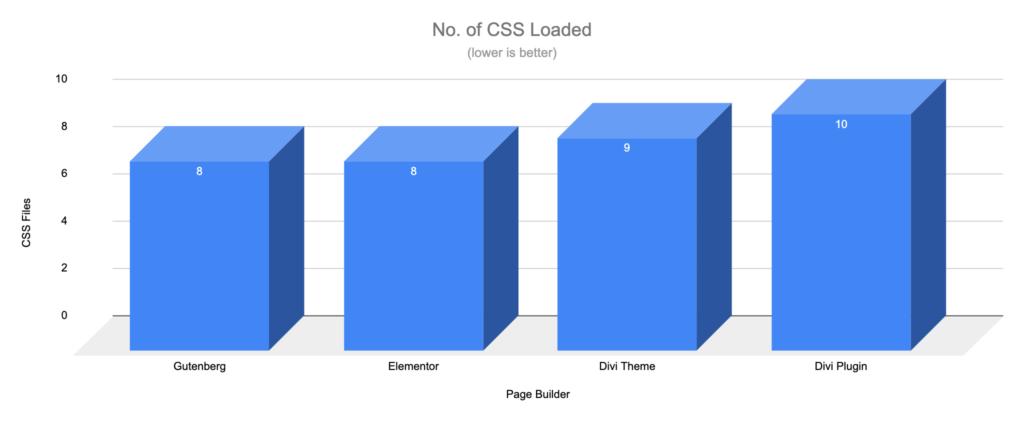
CSS Files Loaded 
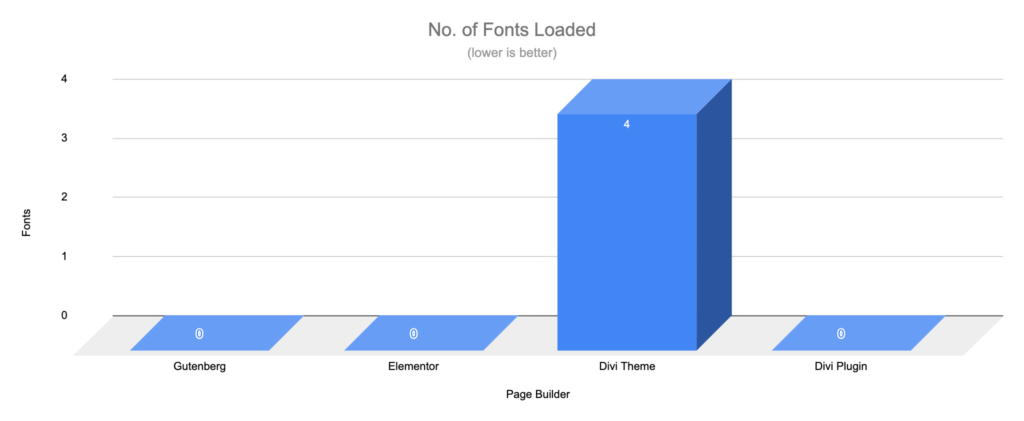
Fonts Loaded – Google Fonts
The above is the median result of multiple page tests, details of each page test are below. The idea is to see which page builder performs how on different content and with WooCommere as well.
A Simple Page Test

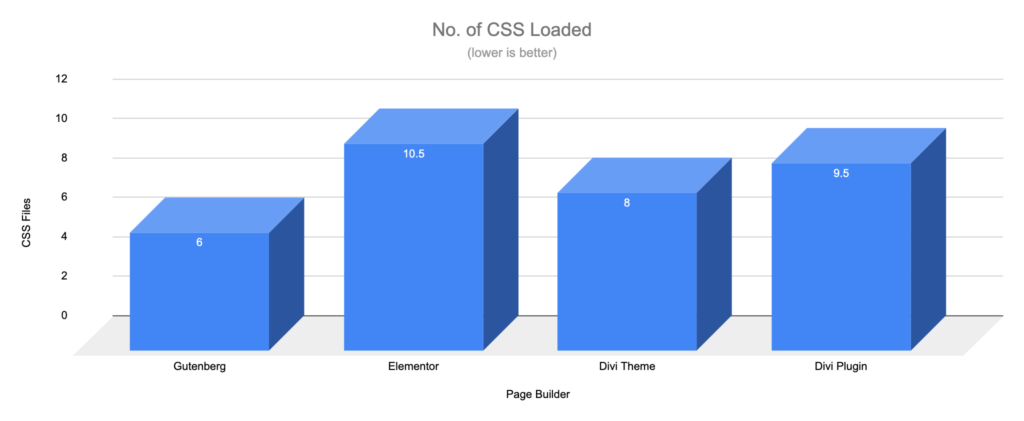
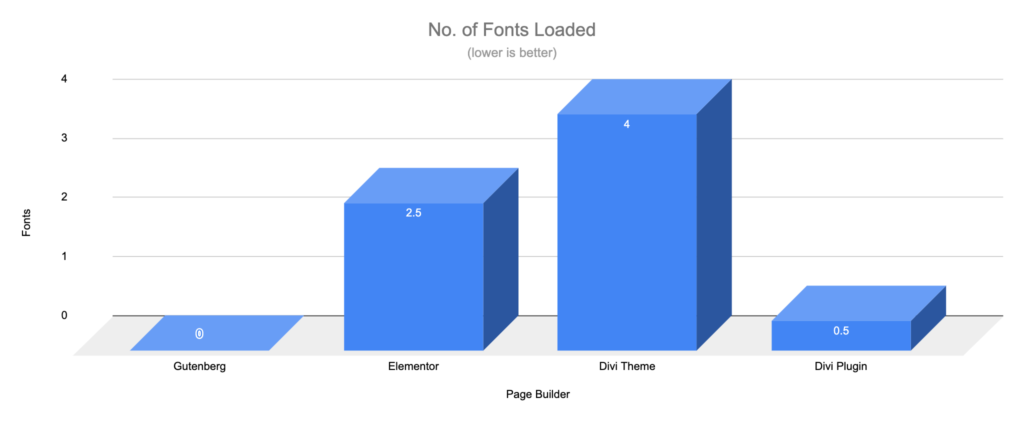
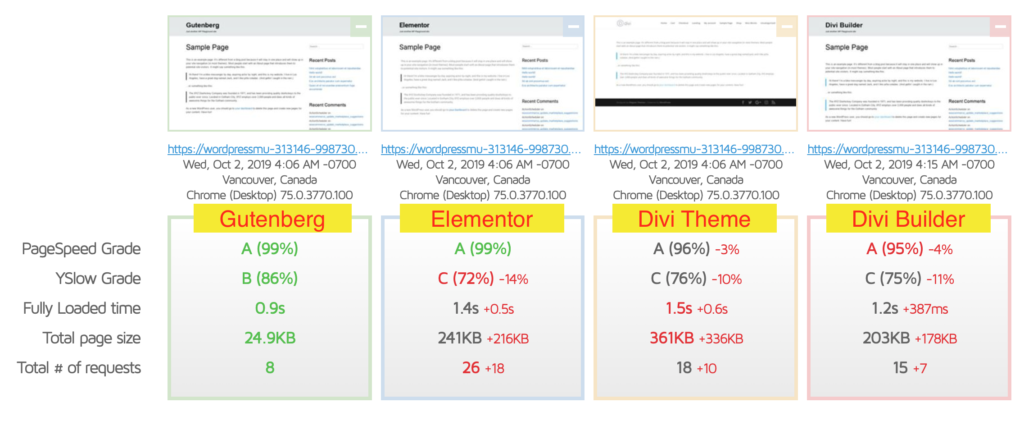
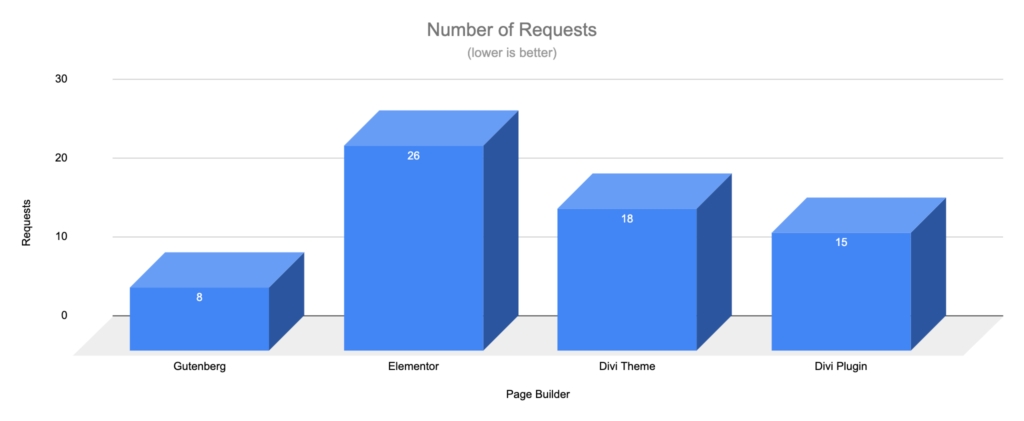
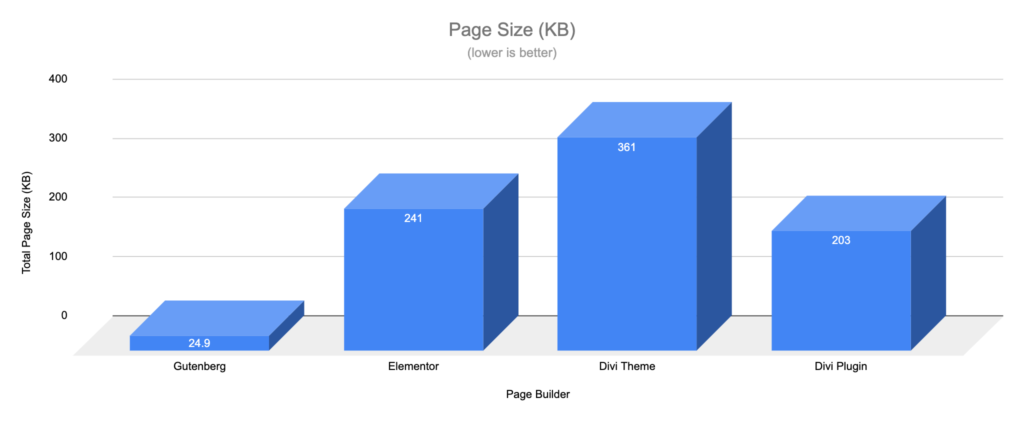
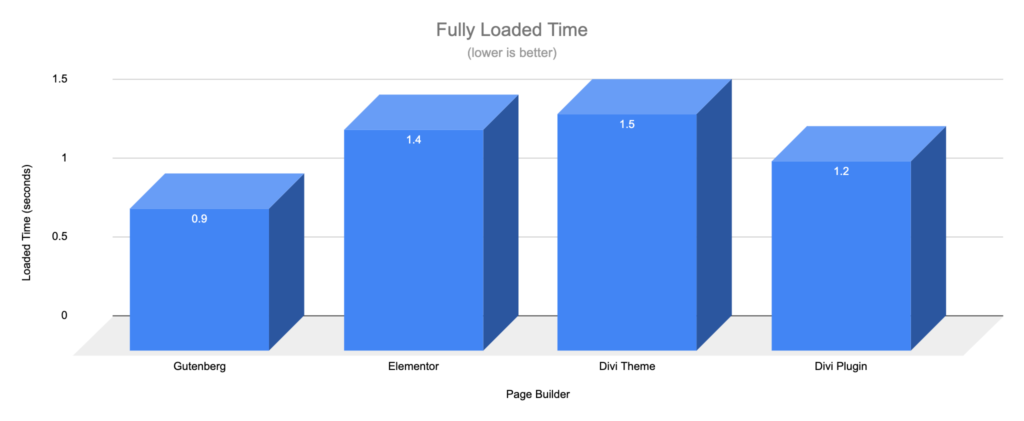
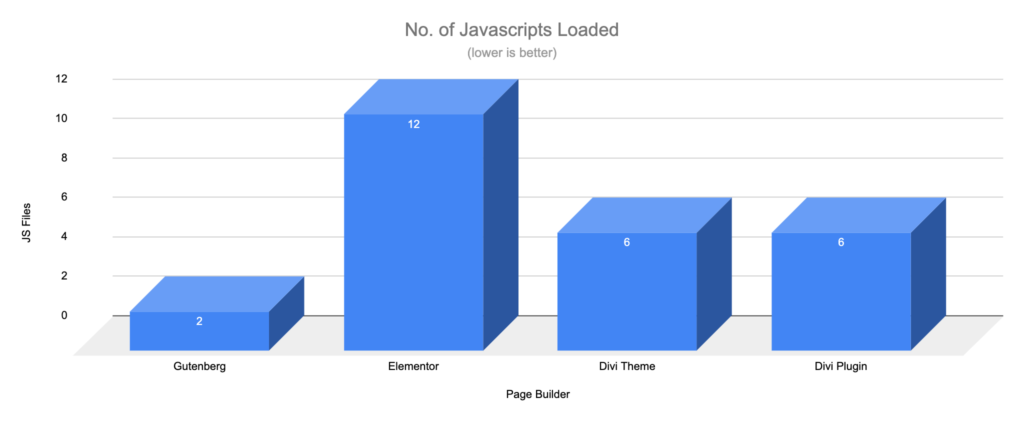
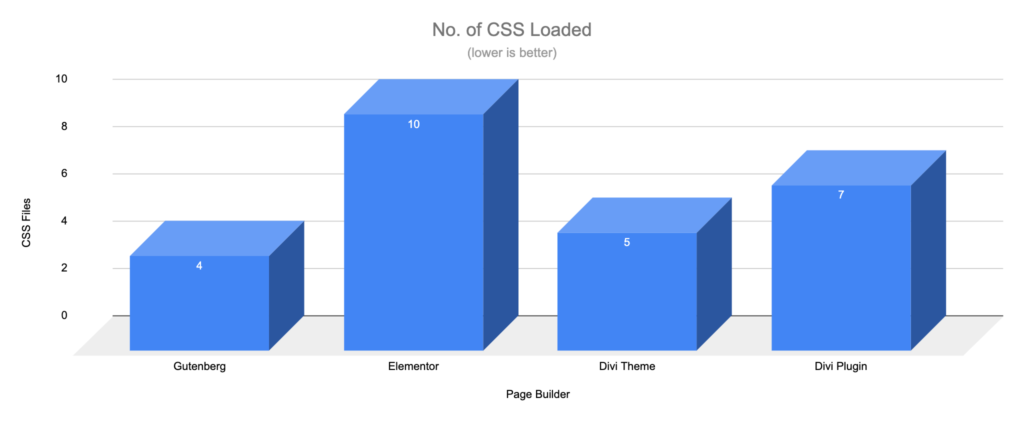
This first test is done on the default sample page that comes with every fresh WordPress install. I just made sure to edit the page in the relevant builder and save it without adding/deleting anything. Just to make sure the page builder assets get loaded. And here is the result.
| Page Builder | Requests | Total Page Size (KB) | Fully Loaded Time (s) | JS | CSS | Fonts |
| Gutenberg | 8 | 24.9 | 0.9 | 2 | 4 | 0 |
| Elementor | 26 | 241 | 1.4 | 12 | 10 | 2 |
| Divi Theme | 18 | 361 | 1.5 | 6 | 5 | 4 |
| Divi Plugin | 15 | 203 | 1.2 | 6 | 7 | 0 |

Total Number of Requests 
Page Size 
Page Load Time 
JS Files 
CSS Files 
Fonts
As you can see that Gutenberg is a winner here with only eight requests and just 24.9 KB of the page size. And Elementor is the one loading most resources but it looks like they have optimized the assets well as it doesn’t impact that much on the page size. Divi theme is with maximum page size here.
Note that, the theme also will be loading assets here and not all the requests will be called by the page builder (except Divi theme which is a theme with built-in page builder).
Landing Page Test

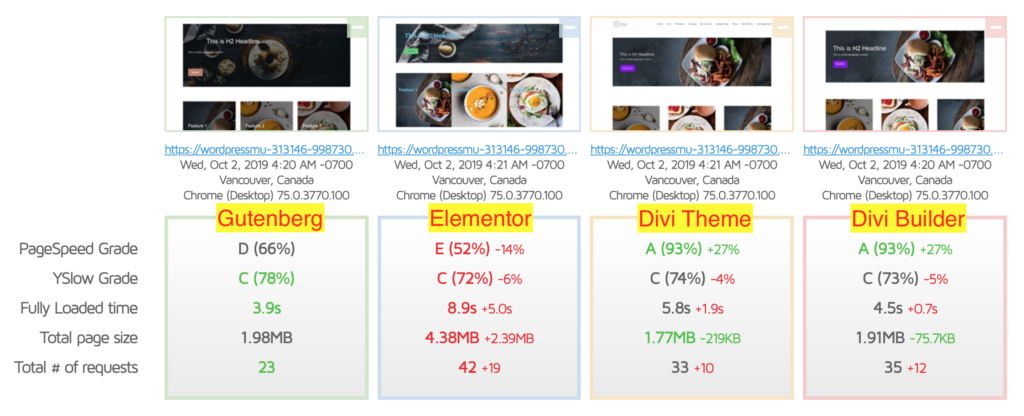
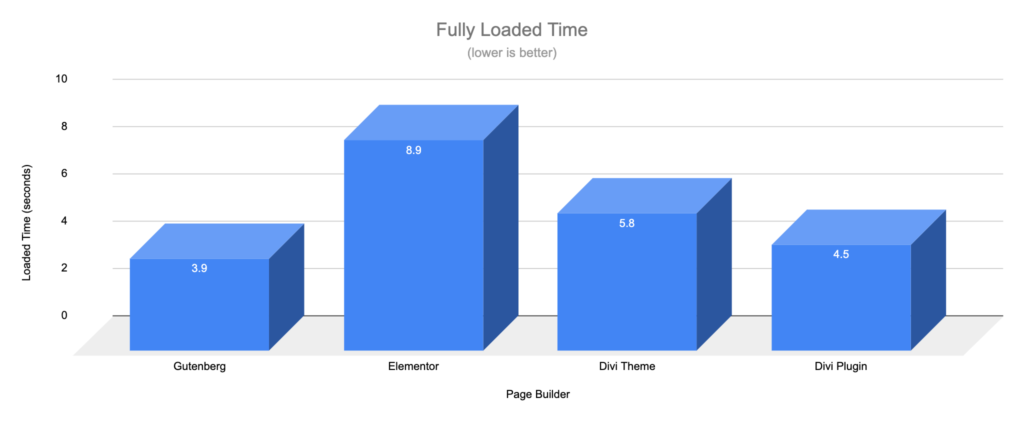
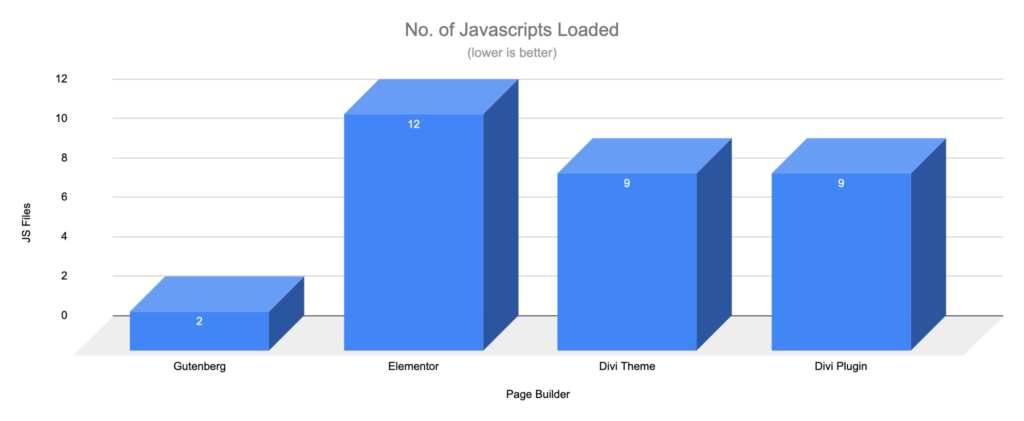
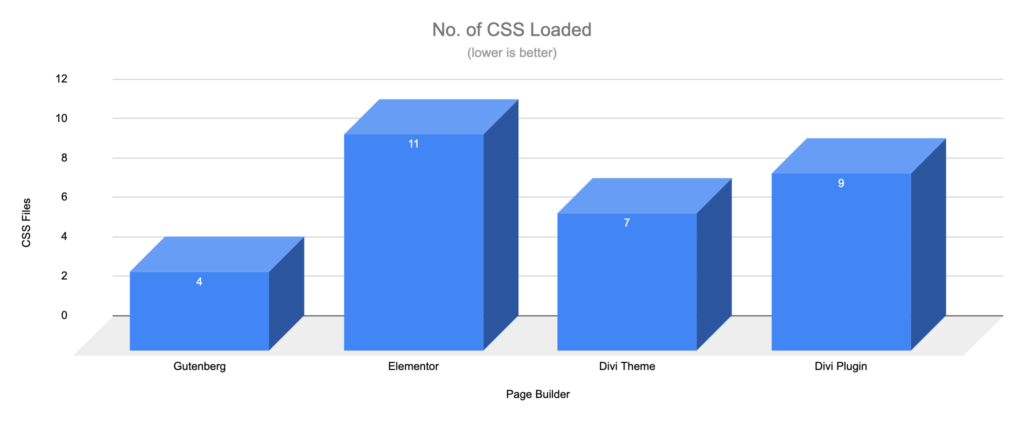
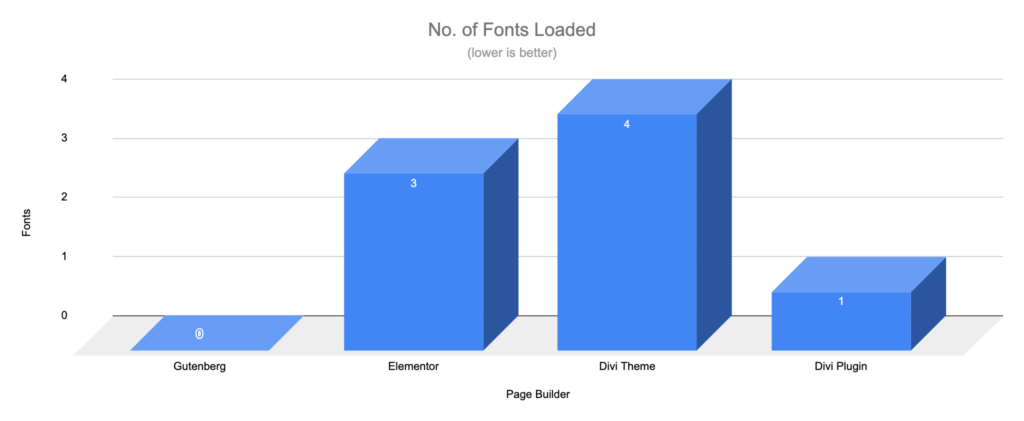
This is kind of a landing page test that includes more builder blocks/elements including images, etc. Still a small page not a huge landing page but you can see the difference.
| Page Builder | Requests | Total Page Size (KB) | Fully Loaded Time (s) | JS | CSS | Fonts |
| Gutenberg | 23 | 2,027.52 | 3.9 | 2 | 4 | 0 |
| Elementor | 42 | 4,485.12 | 8.9 | 12 | 11 | 3 |
| Divi Theme | 33 | 1,812.48 | 5.8 | 9 | 7 | 4 |
| Divi Plugin | 35 | 1,955.84 | 4.5 | 9 | 9 | 1 |

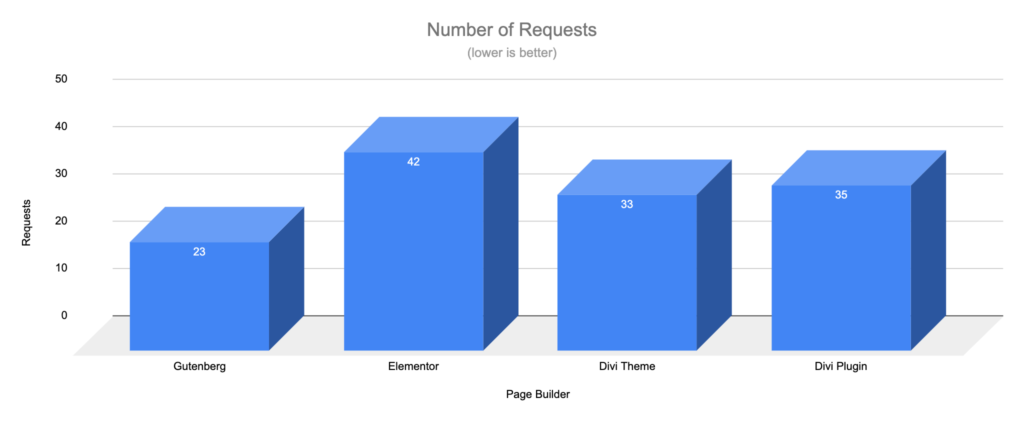
Requests 
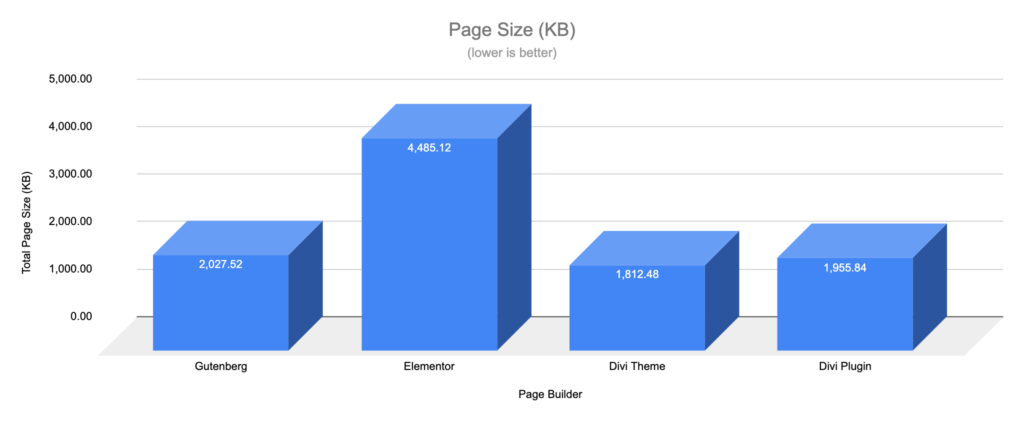
Page Size 
Load Time 
JS Files 
CSS Files 
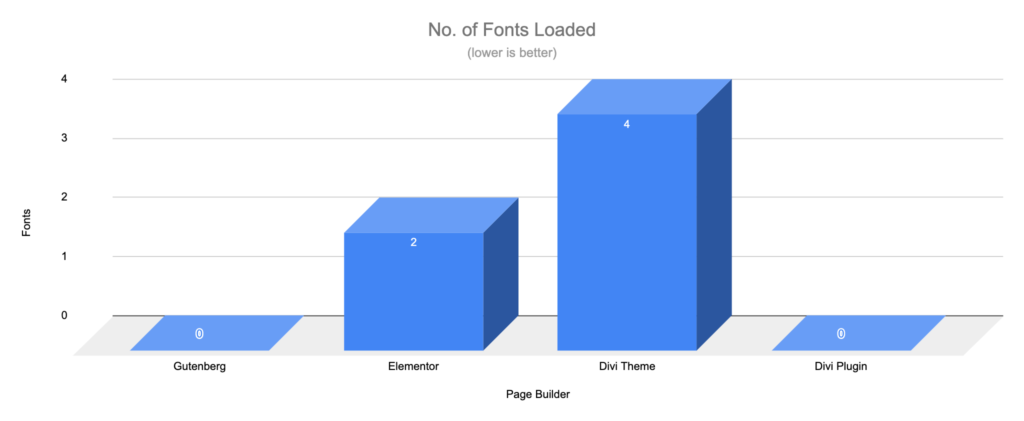
Fonts
Interestingly Gutenberg does not call any extra Javascript, CSS or Font requests with this landing page test. If you compare the result with the simple page test above, you will notice that Elementor & Divi enqueue extra CSS & JS files. That may be because of the blocks used in those page builders, however, this is still a minimal landing page with no fancy stuff like slideshow, form, or any interactive element.
Again Gutenberg is a winner as it is loading the least number of assets & minimum page size. There are no increase in Gutenberg assets (JS, CSS, Fonts) requests from the previous test. Elementor & Divi both calling additional assets. Furthermore, Gutenberg seems much more performant than the Elementor page builder.
WooCommerce Shop Page Test

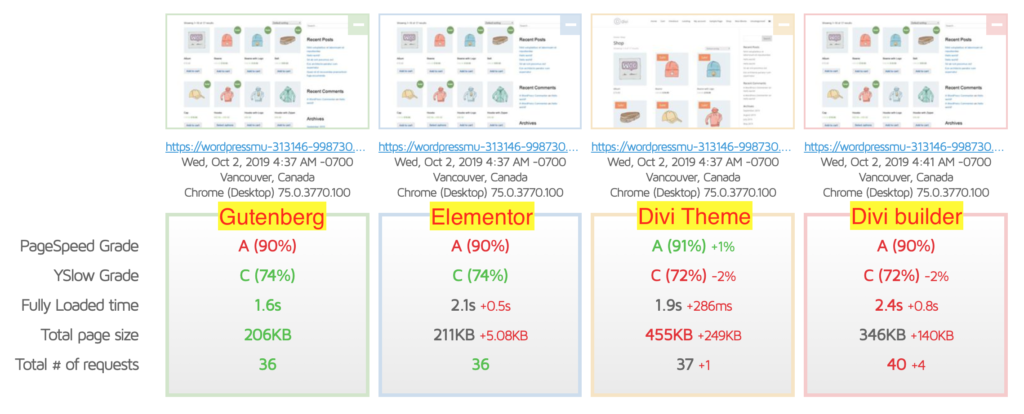
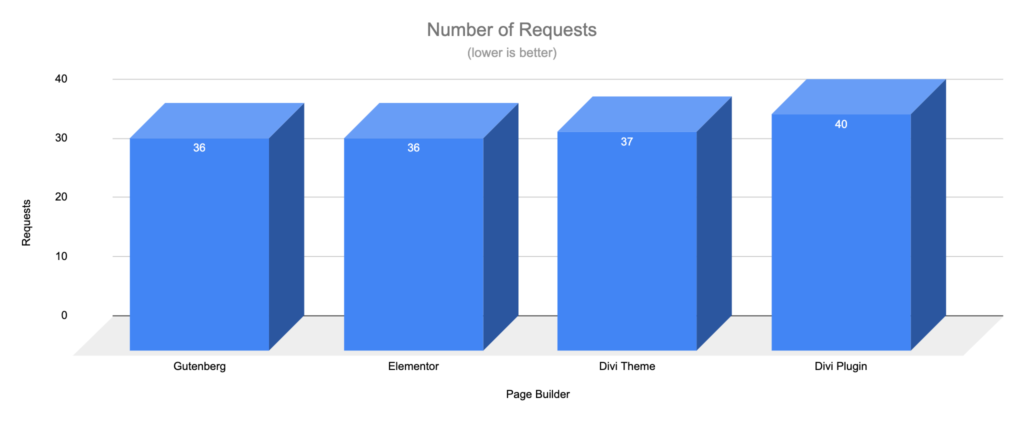
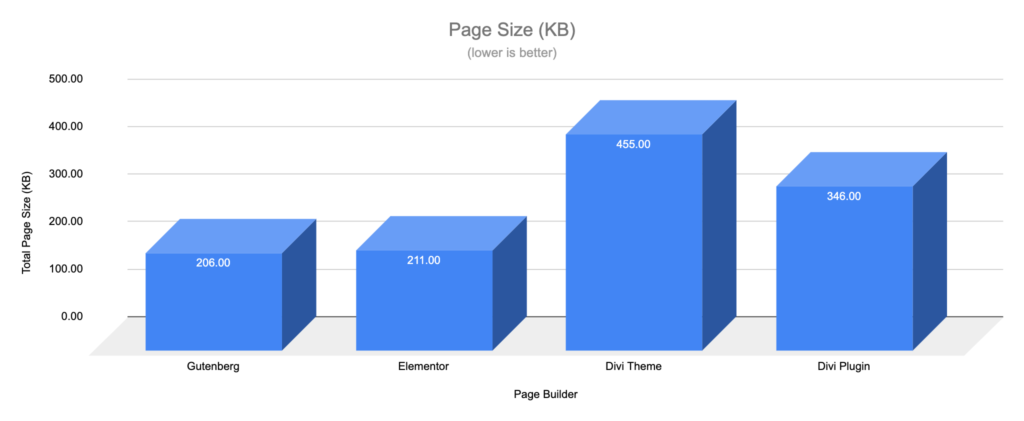
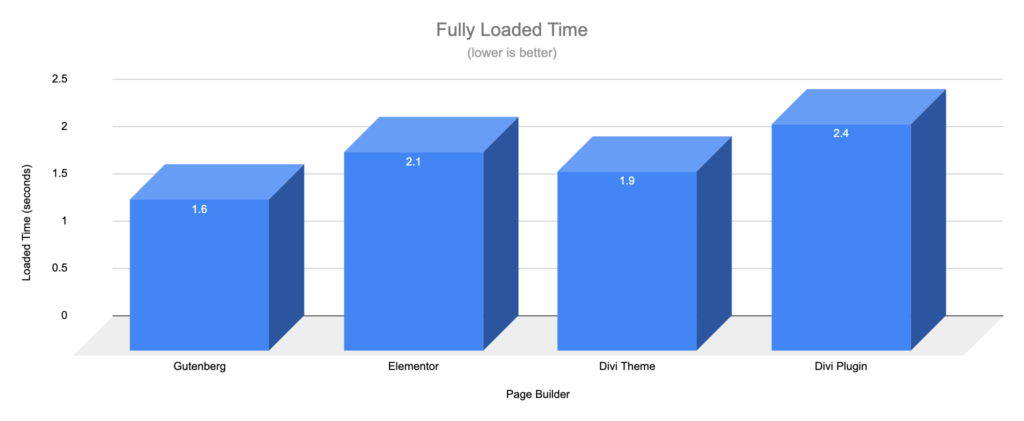
Now let’s compare Gutenberg performance with page builders on a WooCommerce store. For this test, I’ve enabled the WooCommerce plugin and set up a shop with the same products on all sites. Here are the results.
| Page Builder | Requests | Total Page Size (KB) | Fully Loaded Time (s) | JS | CSS | Fonts |
| Gutenberg | 36 | 206.00 | 1.6 | 9 | 8 | 0 |
| Elementor | 36 | 211.00 | 2.1 | 9 | 8 | 0 |
| Divi Theme | 37 | 455.00 | 1.9 | 11 | 9 | 4 |
| Divi Plugin | 40 | 346.00 | 2.4 | 11 | 10 | 0 |

Requests 
Page Size 
Load Time 
JS Files 
CSS Files 
Fonts
Another surprise, Gutenberg and Elementor are both very close competitors here. Almost having the same stats. That is because this page is not using any page builder element but utilizing the default WooCommerce shortcode. So we are not using specific WooCommerce/Product blocks on this page (we will do it in the next test). Still, with this close call, Gutenberg maintains the winning position in this test as well.
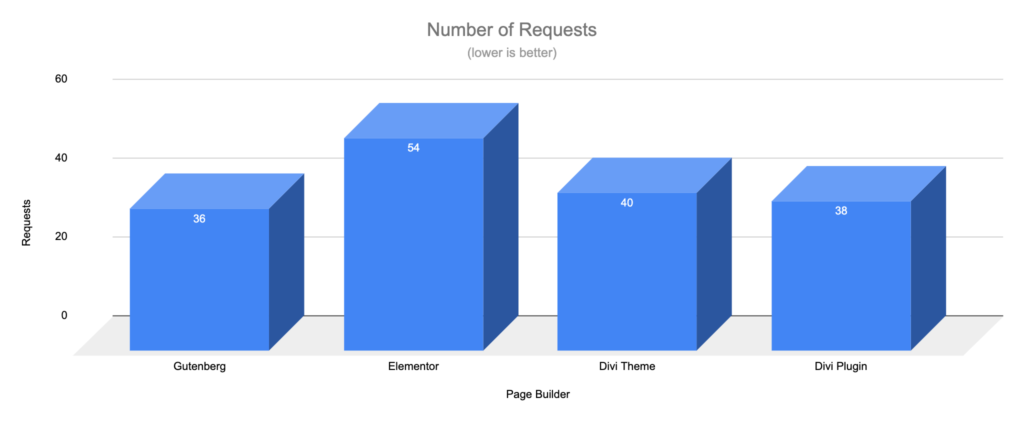
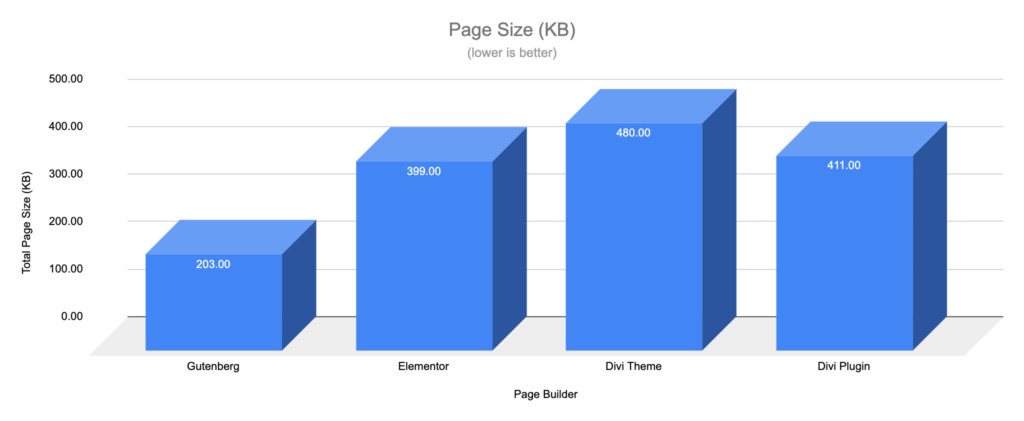
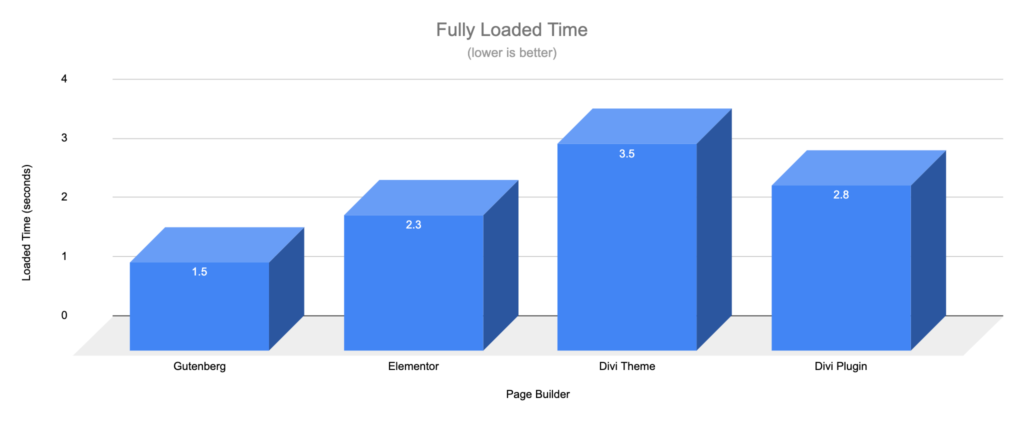
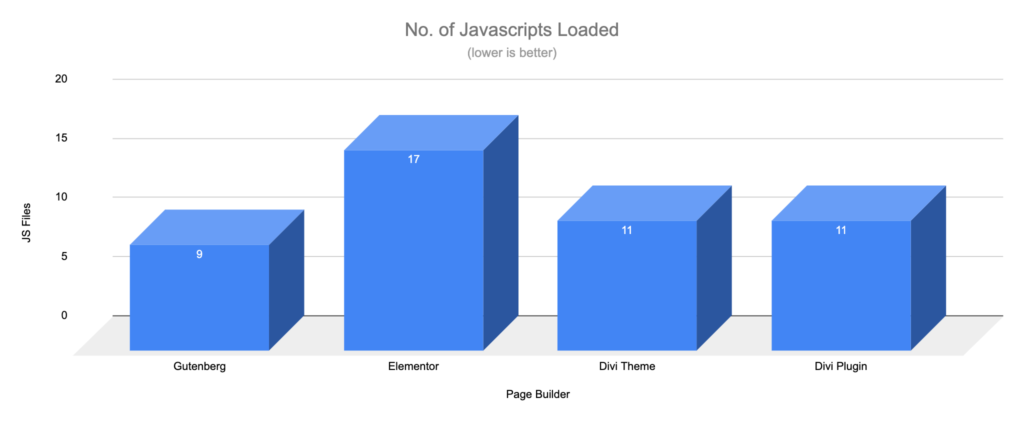
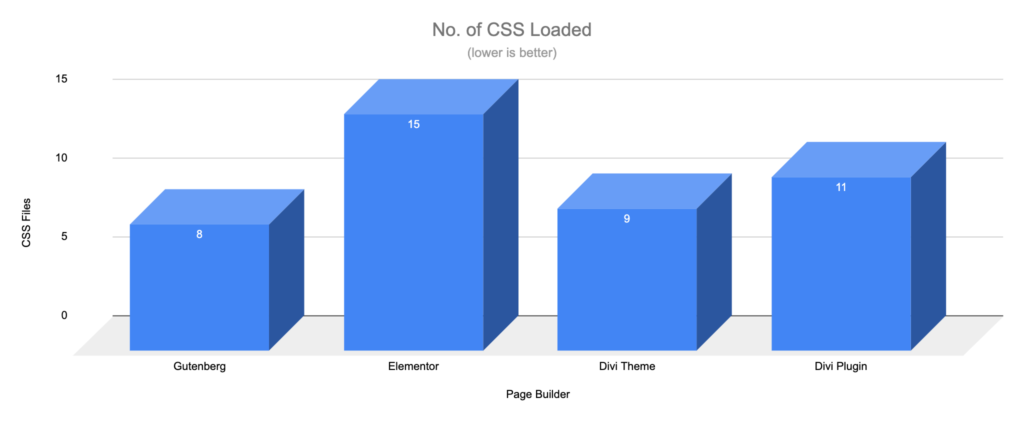
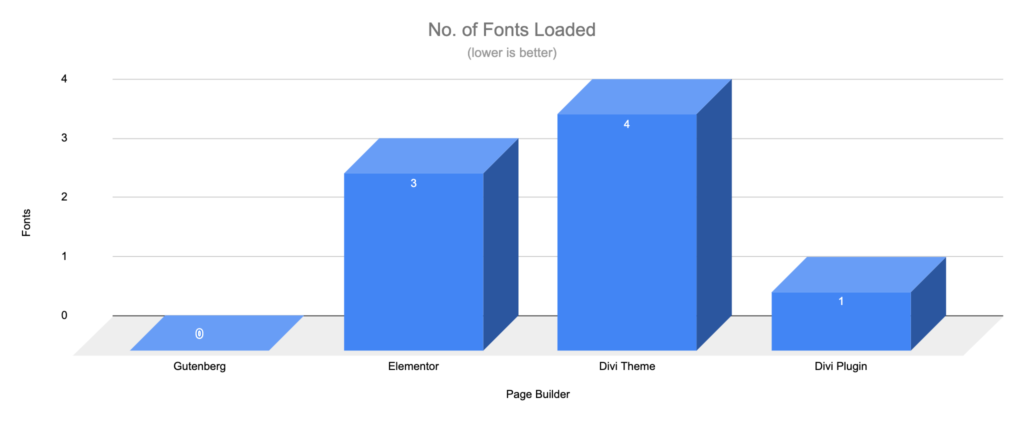
WooCommerce Block Page Test

Now let’s try to utilize WooCommerce blocks to come by these builders to set up a custom products page. Now just to make it clear, for the Gutenberg I used the default Gutenberg WooCommerce blocks that come with the WooCommerce plugin itself. While with Elementor and Divi I used the relevant product blocks in both page builders. Here are the results.
| Page Builder | Requests | Total Page Size (KB) | Fully Loaded Time (s) | JS | CSS | Fonts |
| Gutenberg | 36 | 203.00 | 1.5 | 9 | 8 | 0 |
| Elementor | 54 | 399.00 | 2.3 | 17 | 15 | 3 |
| Divi Theme | 40 | 480.00 | 3.5 | 11 | 9 | 4 |
| Divi Plugin | 38 | 411.00 | 2.8 | 11 | 11 | 1 |

Requests 
Page Size 
Load Time 
JS Files 
CSS Files 
Fonts
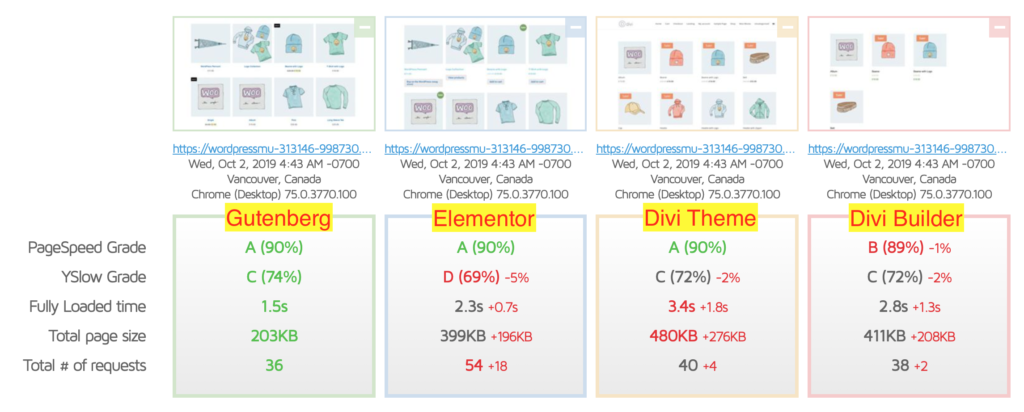
Now see the difference comparing it with the previous WooCommerce Page test which was actually the default WooCommerce shop page. This one is what most users do. They create custom designed store pages using different WooCommerce blocks that come by the page builder. And just to mention, this is yet a simplest store page with just 1 shop/product block with the latest products. no fancy product slider blocks, or any other fancy WooCommerce bocks being used.
So Gutenberg is a winner here as well. Elementor & Divi Theme has pros & cons here, like, Elementor assets look more optimized by default as it makes less impact on the page load speed and page size. But, Elementor here is having the maximum number of requests as well.
Testing Methodology
To make the tests fair, I followed some of the fair methodologies to conduct such comparisons. Simply all test sites are using the same theme (except Divi theme) & additional plugins (except the one I am testing) installed. Each website is hosted on the same cloud host with the same data center and configurations whatsoever. All Cache stuff is disabled on all sites and there is absolutely no optimization done whatsoever to these sites. All have fresh WordPress installation with the same content (posts, products, images, etc).
| WP | 5.2.3 |
| Elementor | 2.7.3 |
| Elementor Pro | 2.7.0 |
| Divi Theme | 3.29.3 |
| Divi Plugin | 2.29.3 |
| Cache | Disabled |
| WP Theme | StartWP |
| WooCommerce | 3.7.0 |
I used GTMetrix to test the speed and made sure to set the settings (location, browser, etc) the same on all tests.
So I can assure you that the tests were all fair and done using the same configurations/setup as much possible.
Final Verdict – Based on the test results
As you can see Gutenberg outperforms Elementor and Divi in almost all performance tests I have done for this post. Gutenberg loads minimum assets and takes fewer resources as compared to the other page builders. As far as the front-end performance is concerned, Gutenberg is a winner, even though it is still a new kid and getting improved day by day. You can expect much better results in the future.
If you haven’t tried Gutenberg editor yet, get started using it and take advantage of this revolutionary WordPress editor.
Also worth reading
- Another Post where I show you the HTML markup generated by Elementor vs Gutenberg
- Also, watch how I converted the home of Elementor to Gutenberg
- Article about Gutenberg vs Elementor







Leave a Reply