You can easily apply a gradient background to any Gutenberg block via custom CSS. I have already explain how to add custom CSS to any Gutenberg block in a previous tutorial. Go through that tutorial as it explains it well, and you will need to know that to follow this one.
Free Online CSS Gradient Code Generator
Now you must be thinking that you must know CSS to create a gradient color, but worry not. There are many online tools you can use to generate gradients and can simply copy the CSS code it generates. I am sharing one of the tool which I like personally it is cssgradient.io. This tool is visually so great and makes it super easy to generate nice gradient.

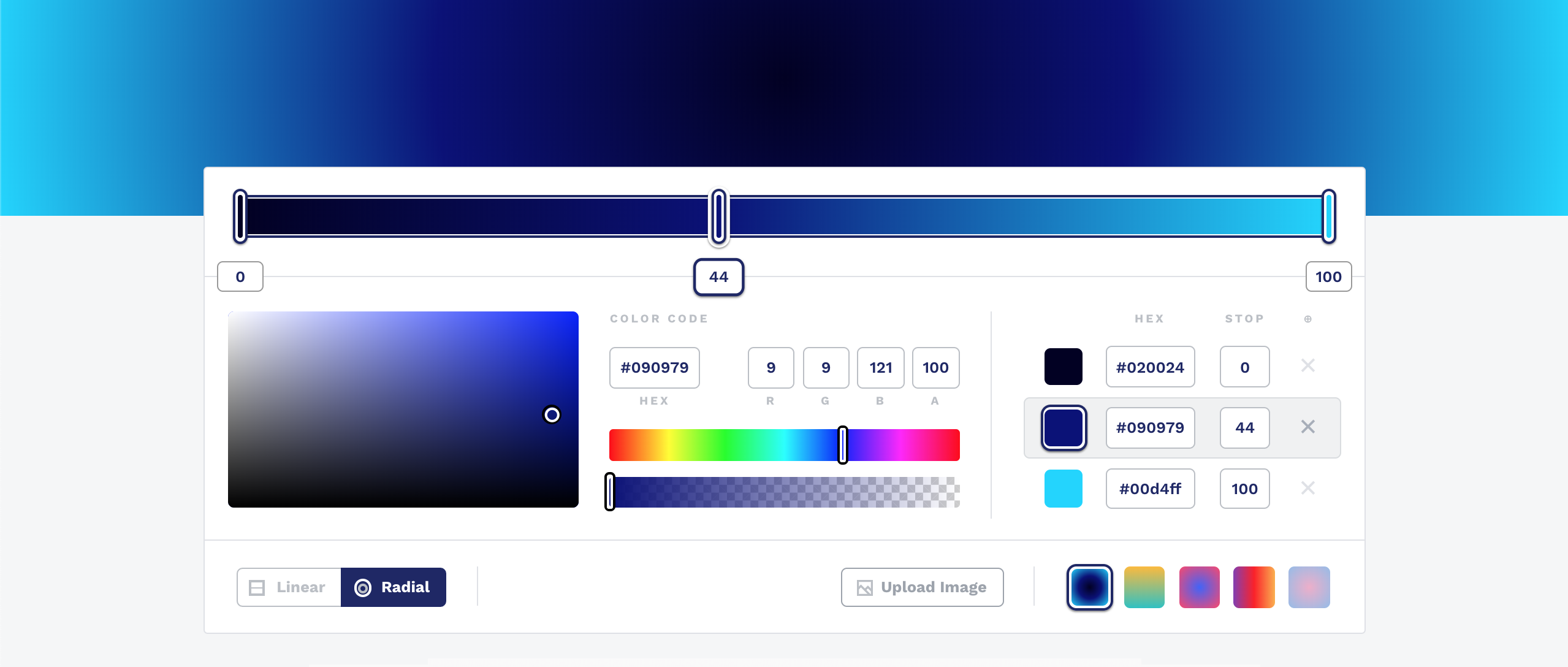
As you can see from the screenshot of the app, it is so easy and visually appealing to generate the desired gradient by just a few clicks. Once you set your options and satisfy with the gradient output (which updates automatically as you set options), you can scroll below to copy the generated code.

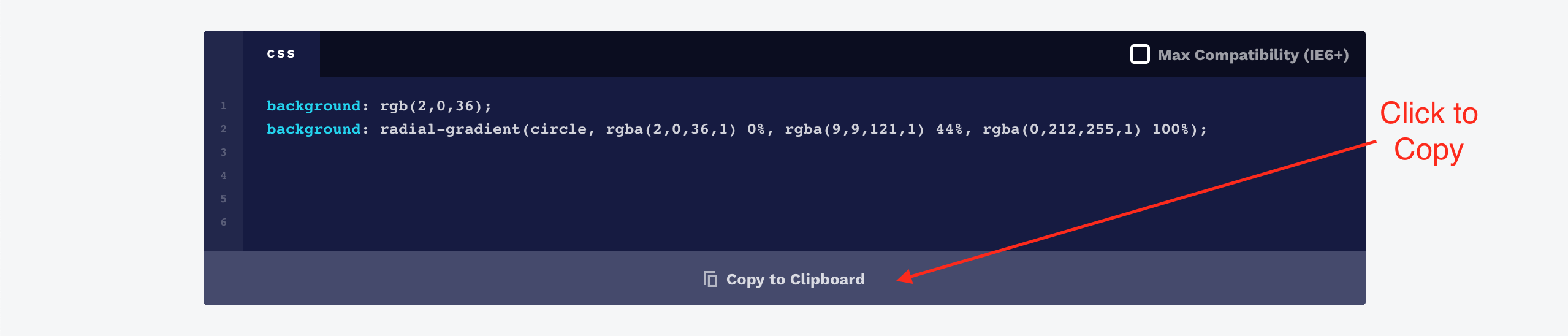
That is the clean generated CSS code. Simply click on the copy button to copy it.
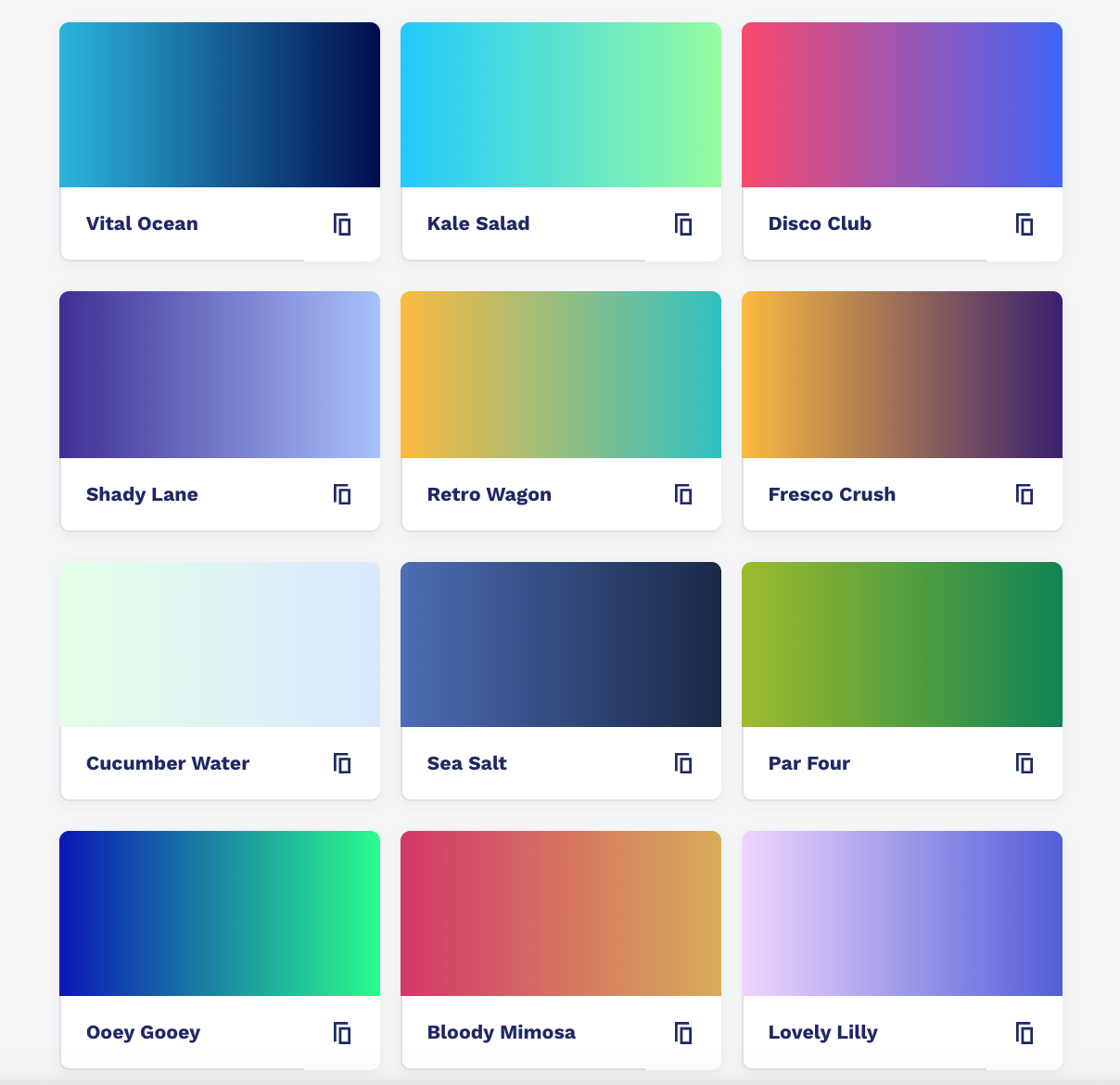
If you are looking for gradient inspirations, this site even provide you some great gradient collection which you can use.

Add the Gradient background CSS code in Gutenberg
Now as you get the CSS code, you simply need to add it to your Gutenberg site/page. From the previous tutorial on how to add custom CSS in Gutenberg, I explored different ways from which one was by using a CSS extension for Gutenberg. This is my favorite for now as it lets you paste/write the CSS code instantly from Gutenberg editor.
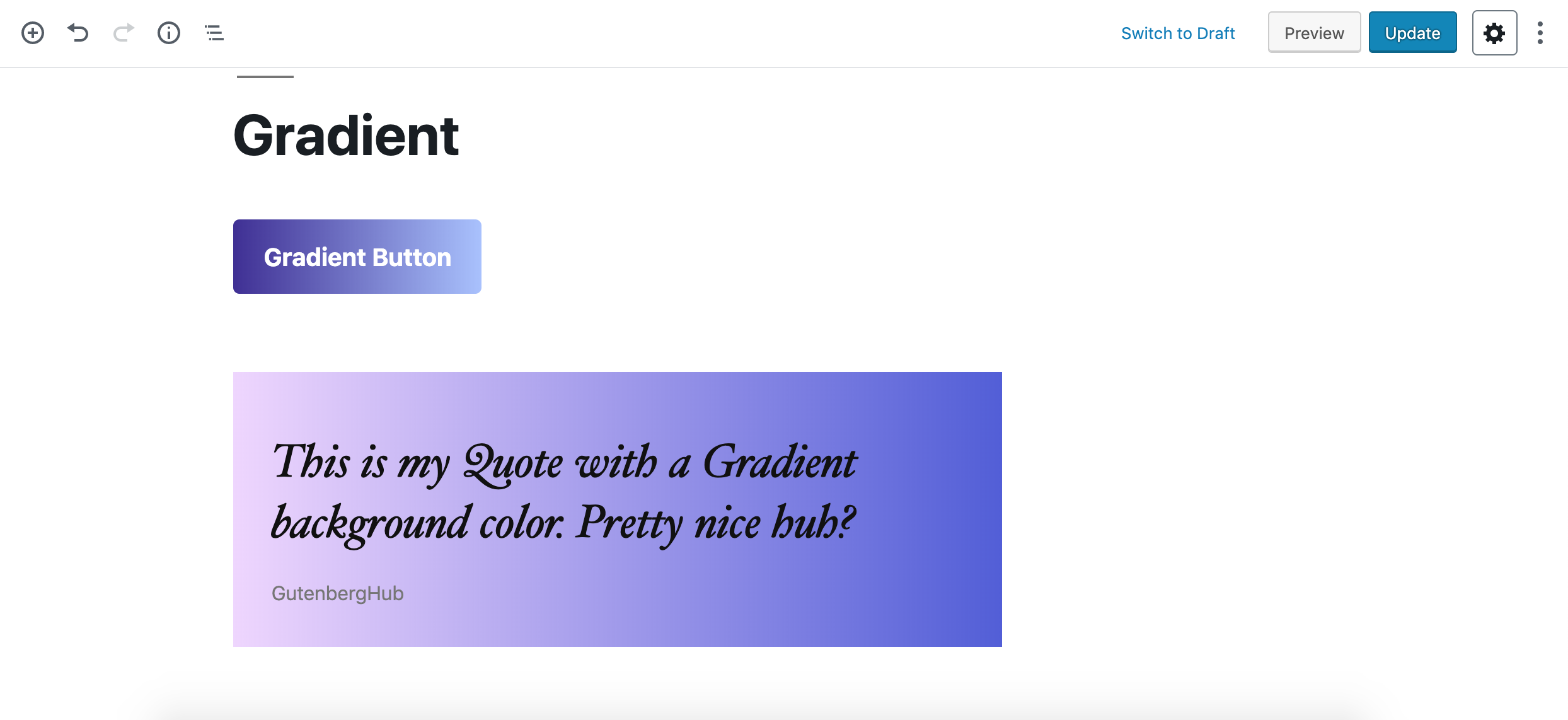
Here is how I applied the Gradient CSS code on a button Block and a quote block. Similarly, it can be applied to any Gutenberg block.

Enjoy creating your website in Gutenberg. ?







Leave a Reply