Do you want to create a simple custom Gutenberg block for your or your client WordPress site? As you may already aware that since WordPress 5.0, there is an all-new WordPress block editor called Gutenberg that uses blocks to create content in WordPress.
WordPress comes with several useful blocks by default that is enough for writing content and creating different layouts. Sometimes, you need a custom content block that is a design need that does something specific.
If you are looking for a complex functionality block, there are sever Gutenberg Plugins that extend Gutenberg with custom blocks.
However, if you are looking for something custom and simple that is a design need and want it to be available as a custom block, this tutorial is useful.
The easiest way to create a custom WordPress Block
If you want a simple custom content block, I will guide you on the easiest way you can create it visually using the default Gutenberg Blocks + Editor Plus plugin.
First of all, make you have the latest version of the Editor Plus Plugin installed and active. This plugin extends the WordPress blocks editor’s core blocks with visual styling options and many more features.
You can create a custom block in just a few steps and that too visually without any coding skills.
Time needed: 5 minutes
Create a custom WordPress Block in 3 Steps visually, NoCode way.
- Create your block content using Gutenberg blocks.
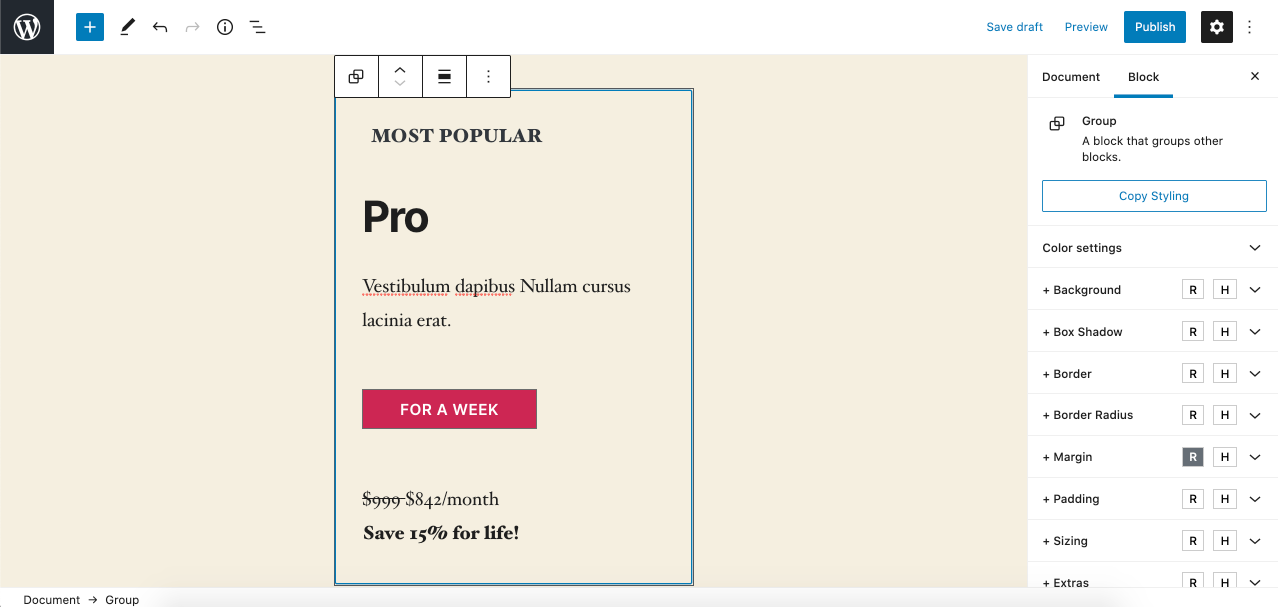
Use the core blocks to create the content that you want to use in your custom blocks. Use any WordPress blocks.

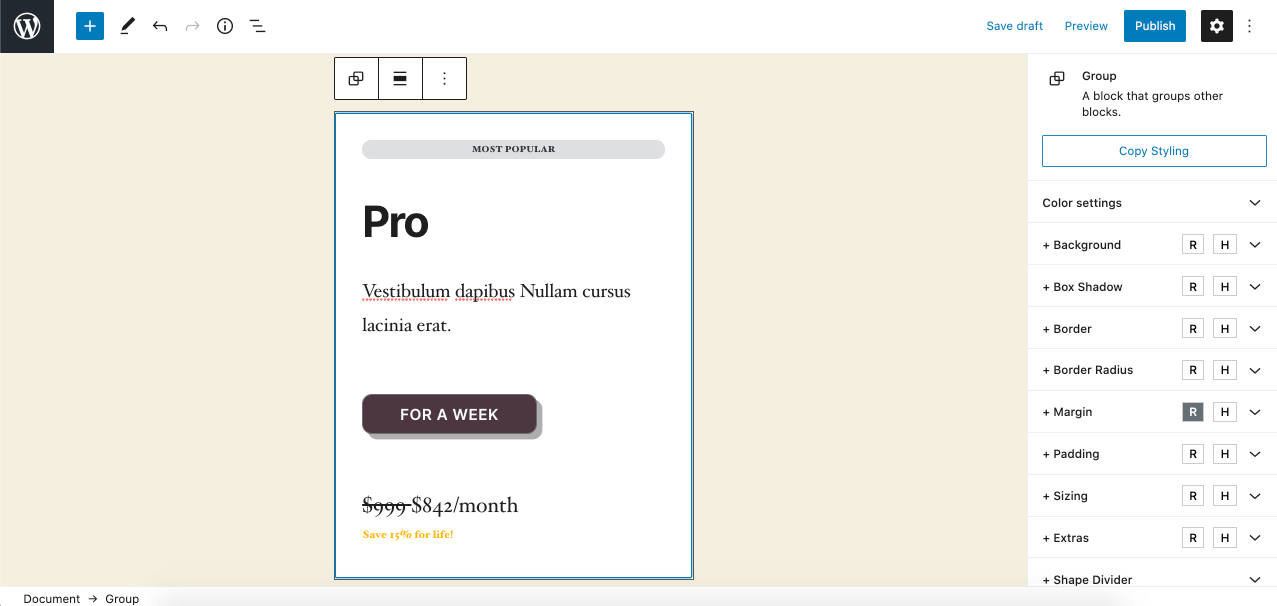
- Style the content using Editor Plus.
Style the content using the visual styling options that Editor Plus provides for all the default WordPress blocks.

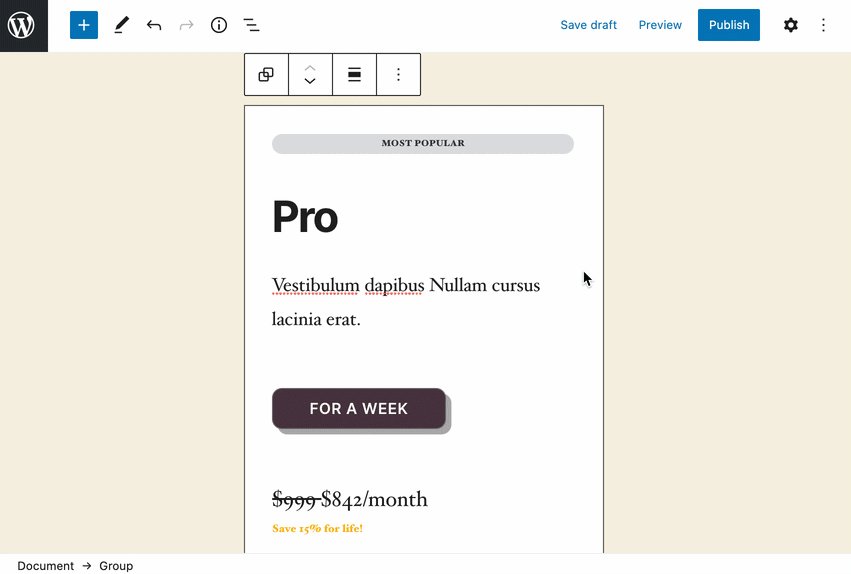
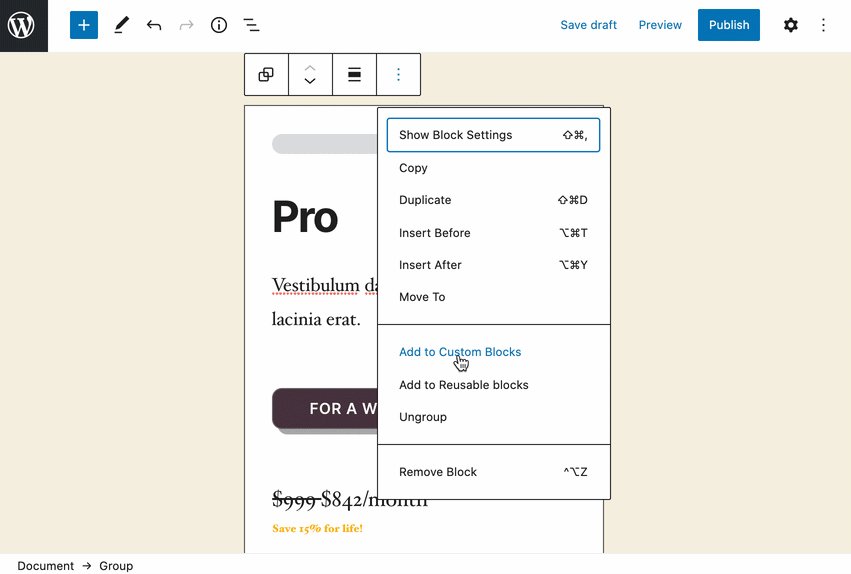
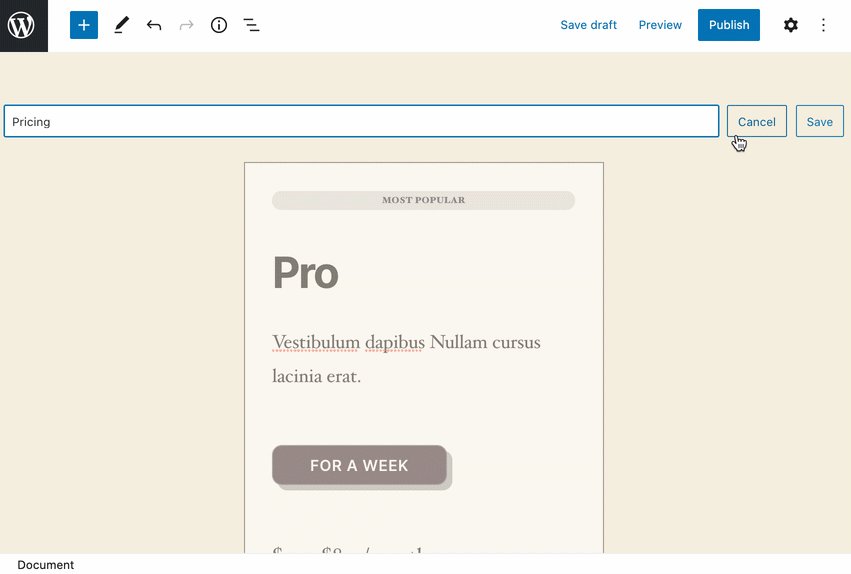
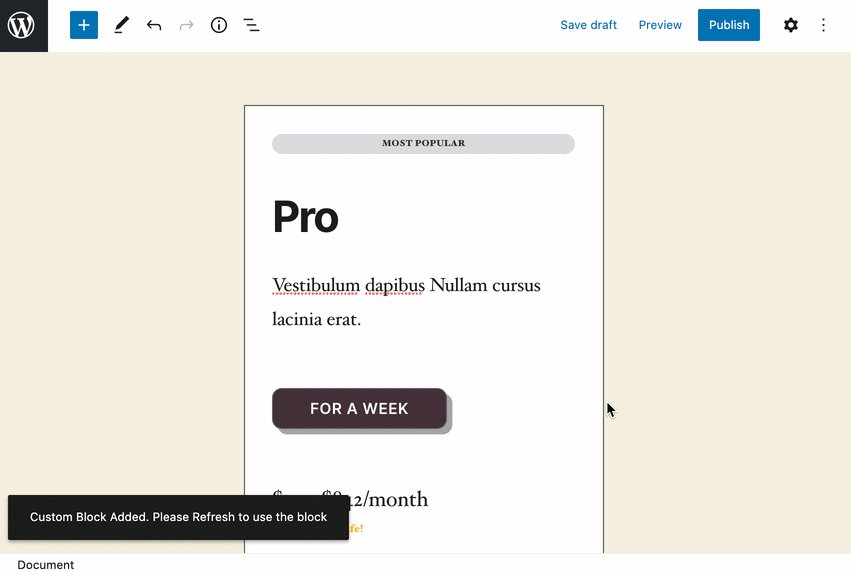
- Save as a Custom Block.
Finally, group your content using a group block, then click on the ‘Add as Custom Block’ option to create your custom block. That’s it.

Video: How to Create a custom WordPress block
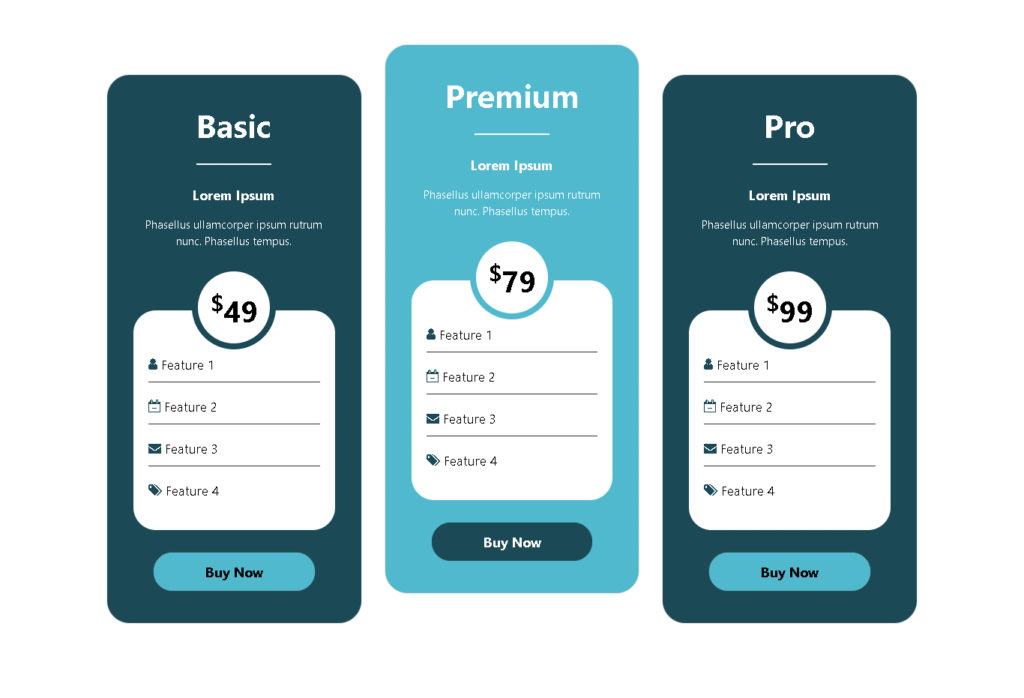
Here is a video that shows how easily I created the above showed custom pricing block for WordPress. It only took me a few minutes and was all done visually using the Gutenberg editor itself.
What kind of custom WordPress blocks can you create?
So, although this the easiest way to create a custom Gutenberg block, however, this is only suitable to make simple content blocks and not those that require you to add custom options or that requires you to add some javascript. That said, many times, you need a simple block that you do not realize can be easily created on your own, and you end up using a plugin for that (even a pro plugin).
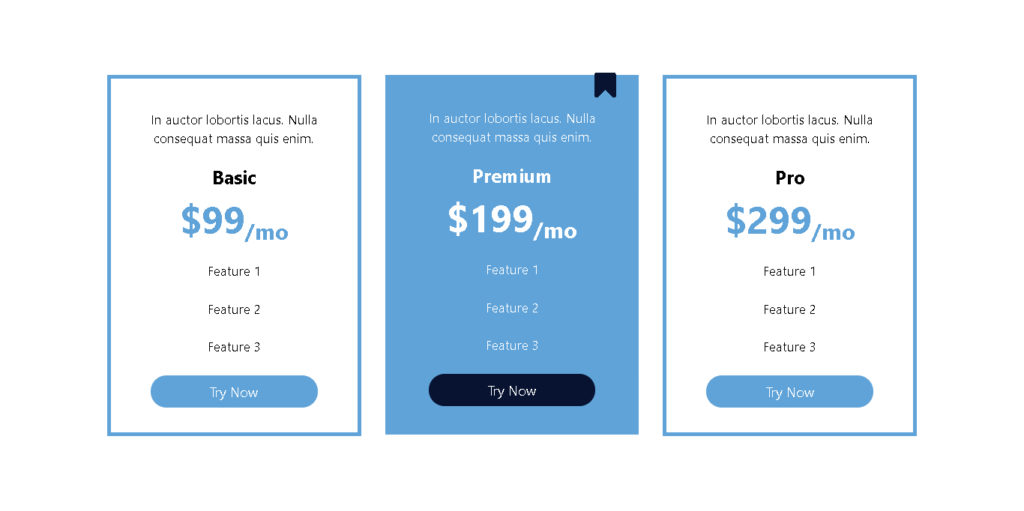
Here is a list of few WordPress blocks that are not available in WordPress, but you need those most of the time. Now you can create these yourself. 😎
That’s just a few types of blocks mentioned. You can create a lot more kind of custom blocks yourself using this method. Possibilities are endless, and the best part is that it’s all in your control and completely FREE.
Give it a try, and let me know what you think about this approach in the comments section.












Leave a Reply