In this tutorial, I will cover how you can create and assign custom categories to your own WordPress blocks.
This tutorial is intended for developers that have covered some basics for Gutenberg development. If you’re new to the Gutenberg block development, You can get started with our getting started guide for beginners.
By default, the core provides the following categories which you can assign to your Gutenberg block:
- text
- media
- design
- widgets
- theme
- embed
Why you want to create custom block categories?
Before proceeding further in this tutorial, It’s important to discuss why you may want to create custom block categories.
Categorizing for your own plugin
A very common use case among the block plugins is that you can specifically categorize your own Gutenberg blocks with your plugin name, in order to make them stand out from other Gutenberg blocks and also to provide some awareness that a certain block is installed via your plugin.
Categorizing based on features
You can also categorize your blocks based on some features, for example, there may be a custom category “layout” that includes all of your layout blocks.
Creating a block category
Now that we’ve covered common use cases, It’s quite simple to create a block category.
Adding the category
In order to register a new block category, We can use a WordPress block filter block_categories_all.
add_filter( 'block_categories_all' , function( $categories ) {
// Adding a new category.
$categories[] = array(
'slug' => 'custom-layout-category',
'title' => 'Layout'
);
return $categories;
} );You can create multiple categories in the same way.
In order to support WordPress versions below 5.8.0, You may want to use the deprecated filter block_categories conditionally based on WordPress version like so.
function register_layout_category( $categories ) {
$categories[] = array(
'slug' => 'custom-layout-category',
'title' => 'Layout'
);
return $categories;
}
if ( version_compare( get_bloginfo( 'version' ), '5.8', '>=' ) ) {
add_filter( 'block_categories_all', 'register_layout_category' );
} else {
add_filter( 'block_categories', 'register_layout_category' );
}Applying the category
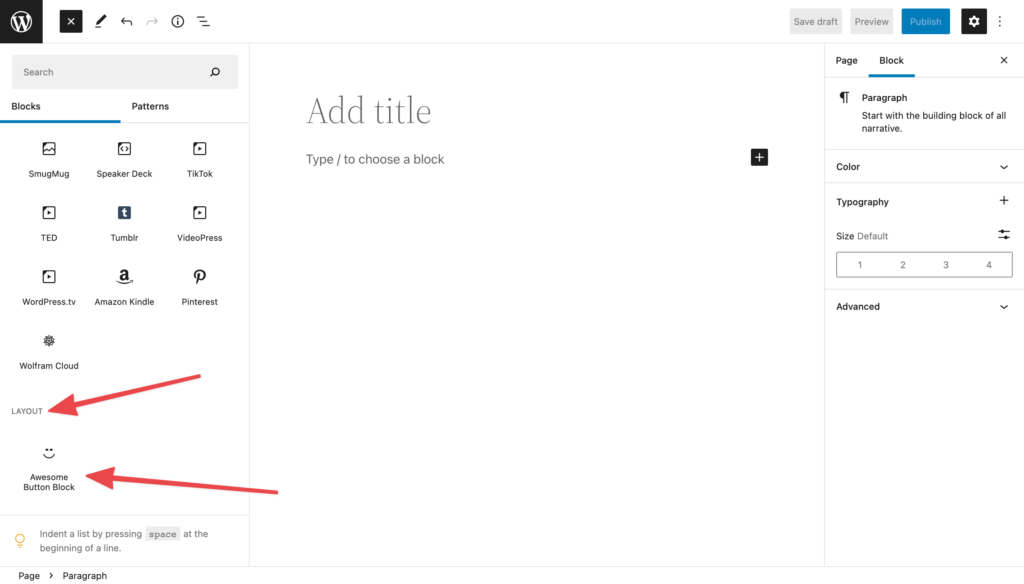
The created category won’t do anything on its own. The next step is to apply this category to certain blocks.
The category can be assigned at the time of block registration.
If you’ve created the blocks following our getting started guide. Then you should have a block.json available in your block src directory.
Simply find and update the category field with the slug of your custom category like below in block.json of your Gutenberg block.
{
"category": "custom-layout-category"
}







Leave a Reply