The layout settings within blocks enable you to modify the alignment and orientation of the child blocks nested within the parent blocks. You can locate these settings within the parent blocks that contain the nested child blocks.
Customizing layout width
The Query Loop block and other blocks may contain nested inner blocks such as the Post Template block and Group block. Such blocks often offer a layout option that allows you to customize the width of the nested blocks.
1
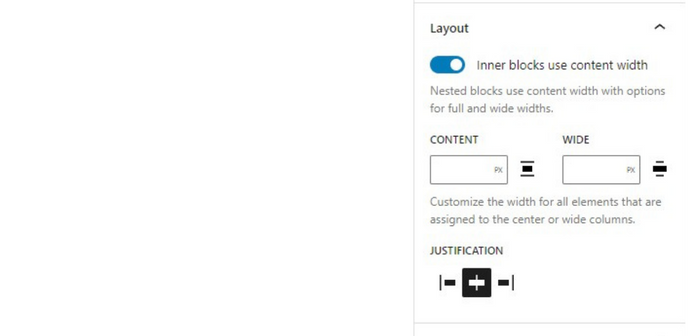
Click on the block you want to customize. This will open the block settings in the right sidebar. Locate the layout width option. This may be under the “Layout” section of the block settings.

2
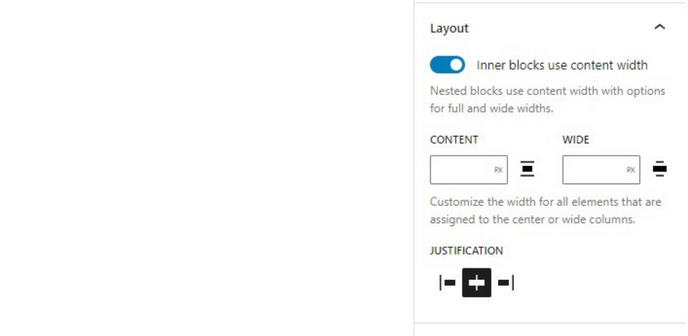
Enabling the “Inner blocks use content width” toggle allows the nested inner blocks to conform to the content width, with options for full or wide widths. You can specify the full-width value by typing in the “Content” textbox and the wide-width value in the “Wide” textbox. You can also choose a unit of measurement (such as pixels, percent, em, rem, vw, or vh) for both the content width and wide width. Additionally, you can adjust the justification of the nested elements to left, center, or right alignment within the parent container.

How to access layout settings
3
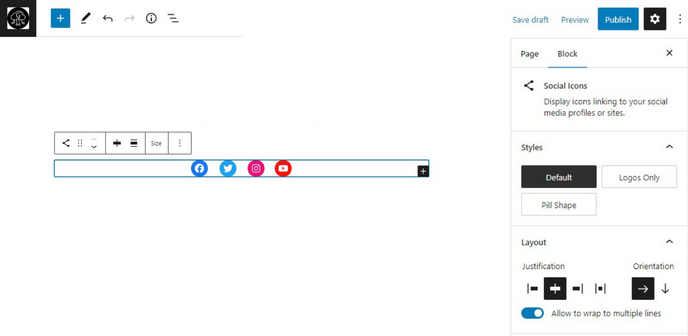
Click on any child blocks to access the settings menu of the parent block. The first icon in the toolbar of the child block will select the parent block. You will find a Layout section in the block settings sidebar in the parent block.

Justification & Orientation
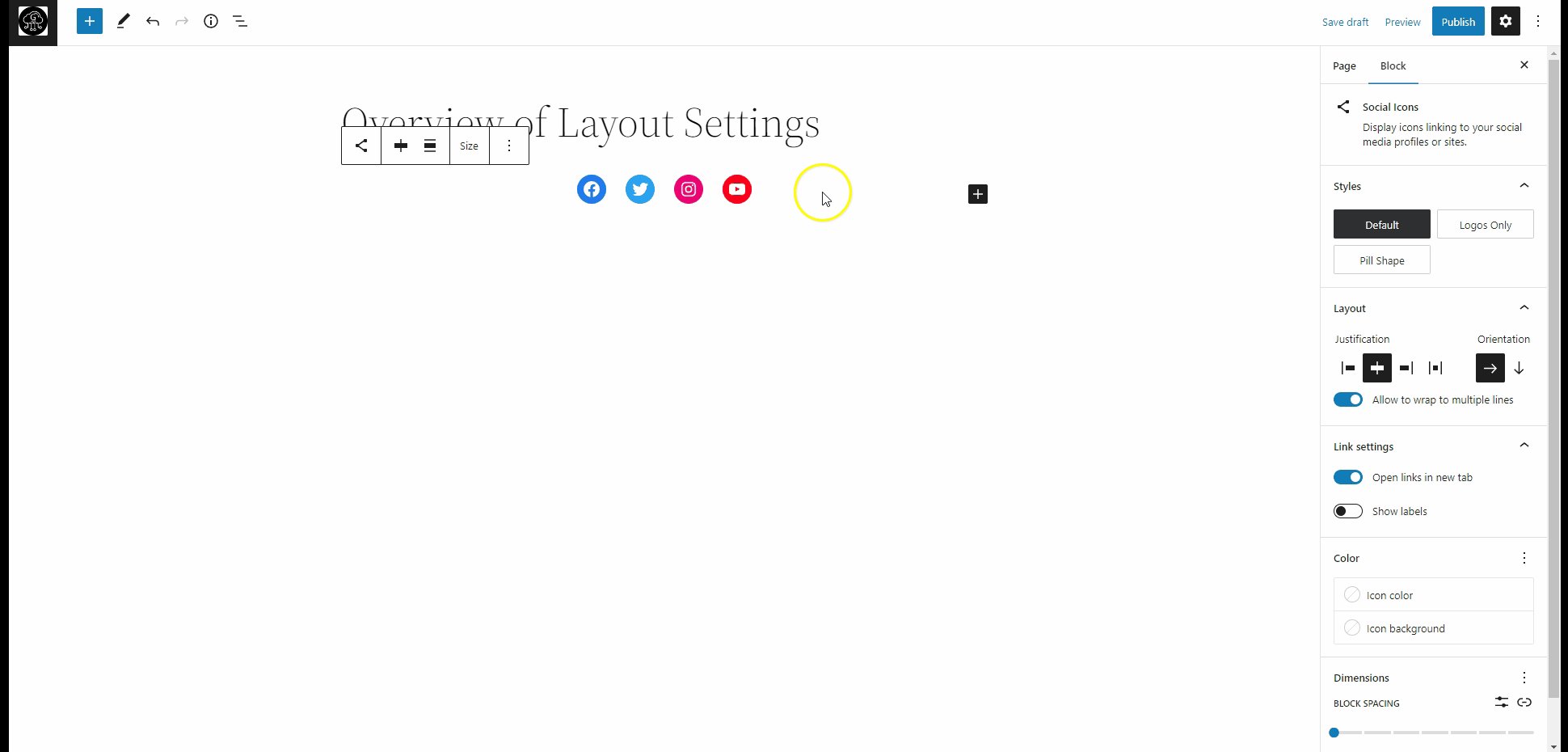
Justification is a term that refers to the alignment of child blocks within a parent block. It determines how the child blocks are positioned within the parent block and help to create a cohesive and organized layout. Justification can be set to left, center, or right, depending on the desired layout. Together with the orientation of the child blocks, which refers to the arrangement of the child blocks, either horizontally or vertically, justification helps to create a wide range of layouts and design styles.
4
Click on the block that you want to modify the justification for. This will bring up the block editor sidebar on the right side of the screen. And look for the “Justification” setting under the layout options.

5
Select the desired justification from the menu. The block should now be updated to reflect the new justification.

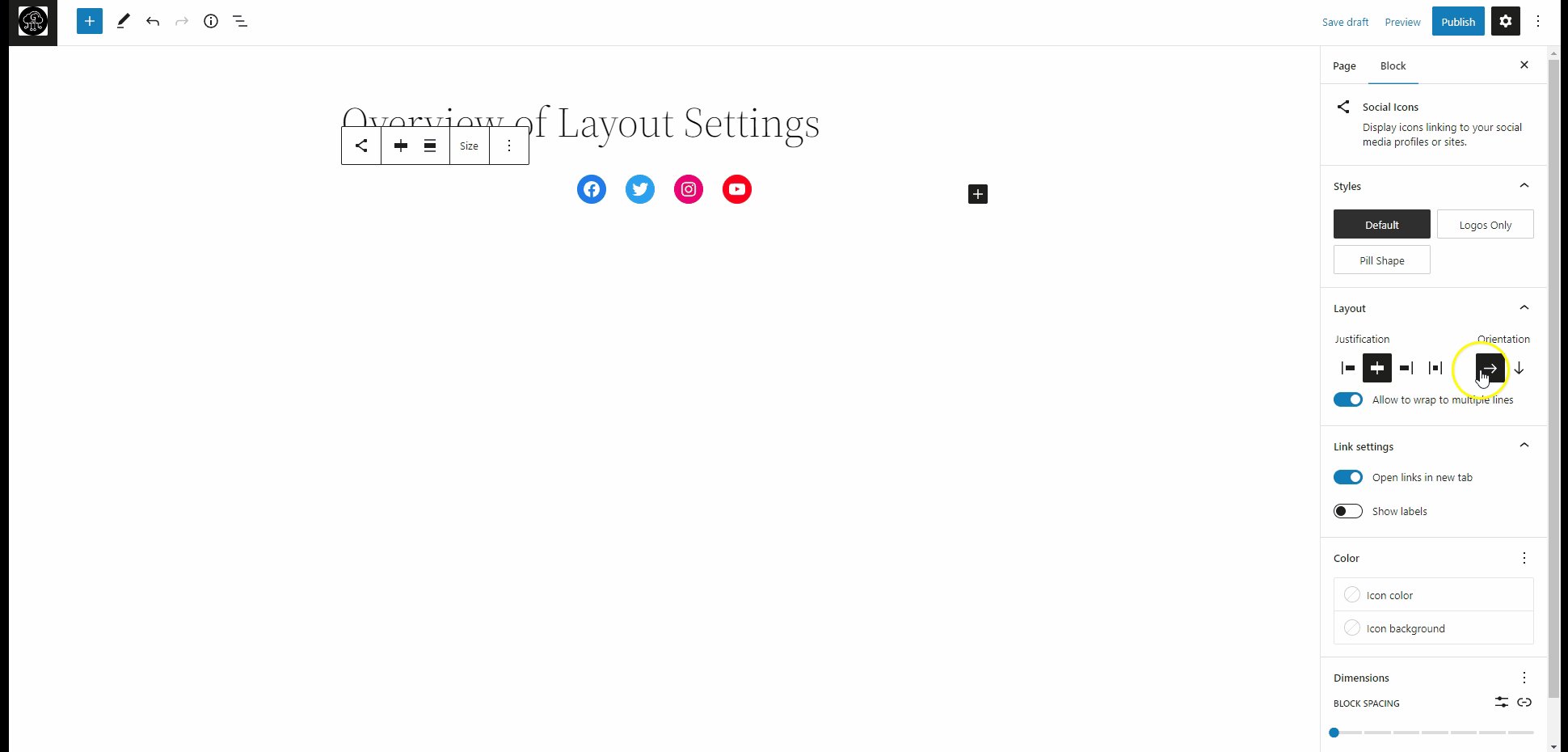
To change the orientation of a block in the WordPress block editor, follow these steps:
6
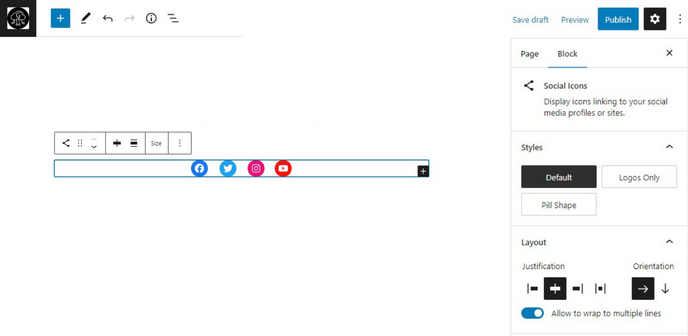
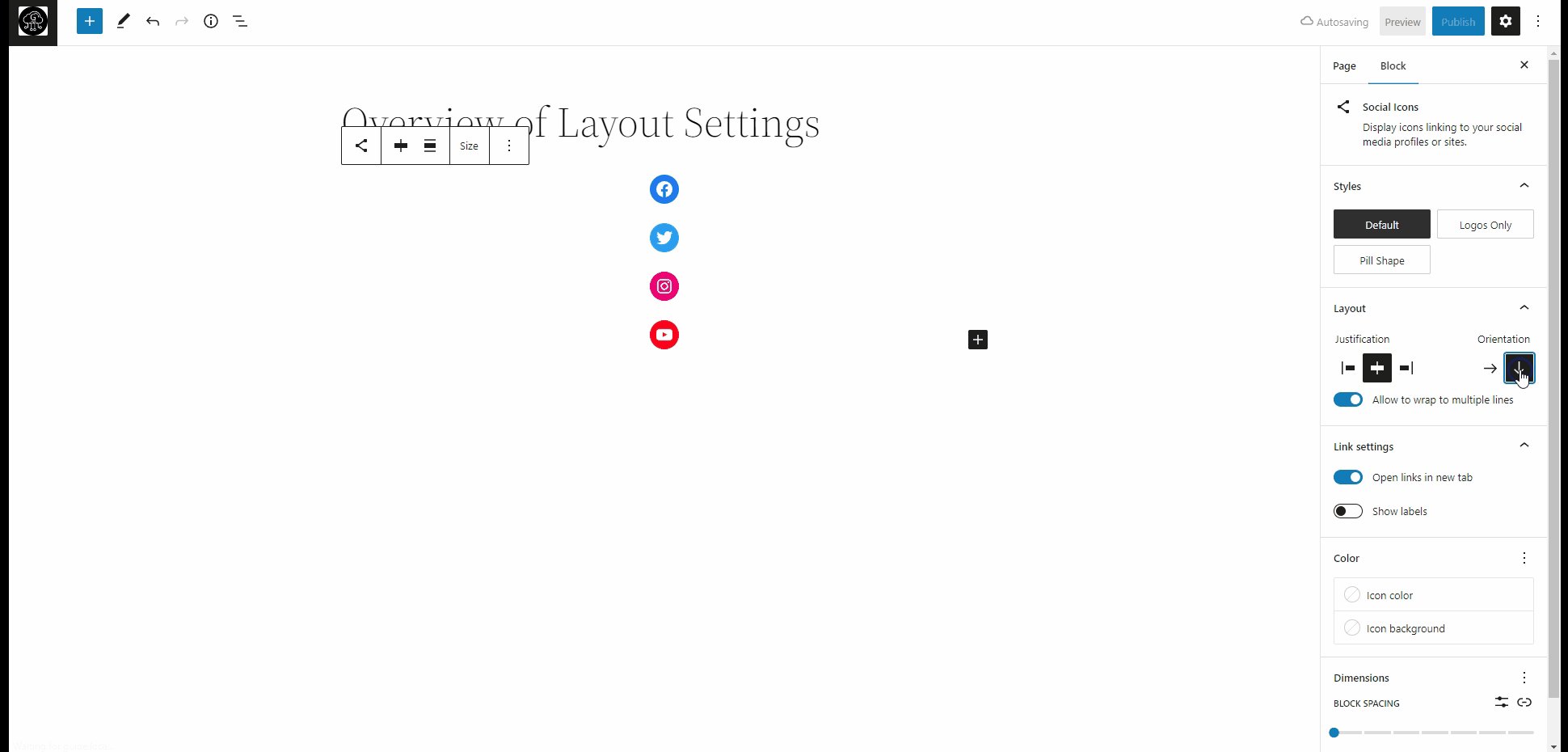
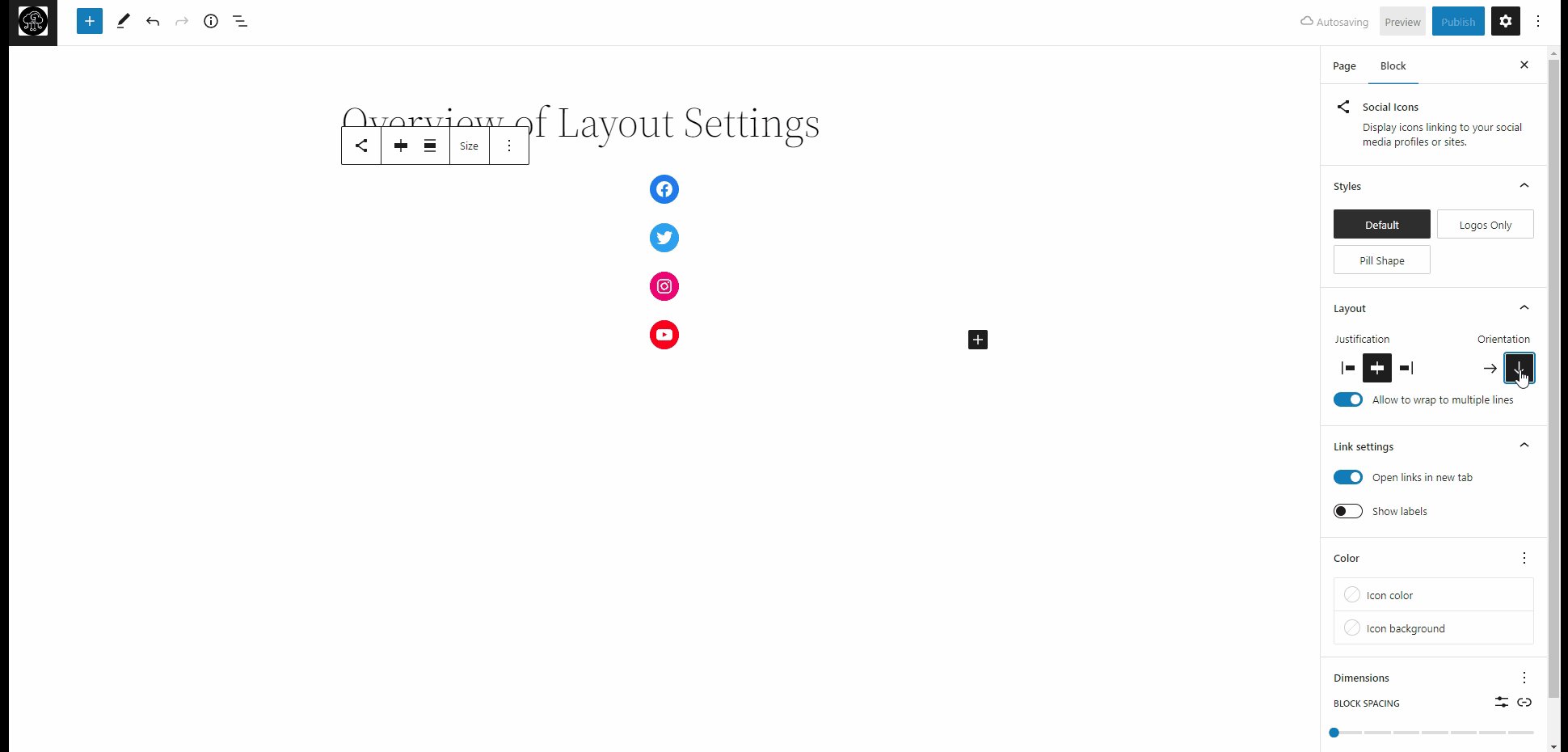
Click on the block that you want to modify the orientation for. This will bring up the block editor sidebar on the right side of the screen. And Locate the “Orientation” setting, which allows you to choose between horizontal and vertical orientation.

7
Choose the preferred orientation from the menu, which will adjust the block to reflect the selected orientation.


Tip
Remember that the specific steps and location of the layout width option may vary depending on your WordPress theme and the block you use.







Leave a Reply