As a web developer, having the right tools and resources is crucial to improving your productivity and making your job easier. One of the best resources at your disposal is the Google Chrome browser, which offers a wide range of extensions that can help you with your work. Here are five useful Chrome extensions that are particularly helpful for web developers:
1. What Font

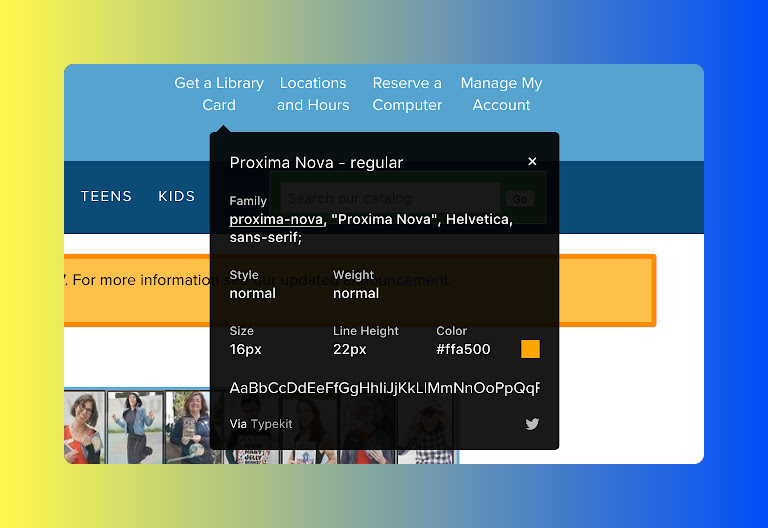
“What Font” is an essential extension for web developers and designers who want to quickly identify fonts used on a website. With this extension, you can easily identify the font being used, its size, and color by hovering over any text element on the page. This can be incredibly useful for finding the right font to use on your own website or for troubleshooting font-related issues.
2. Nimbus

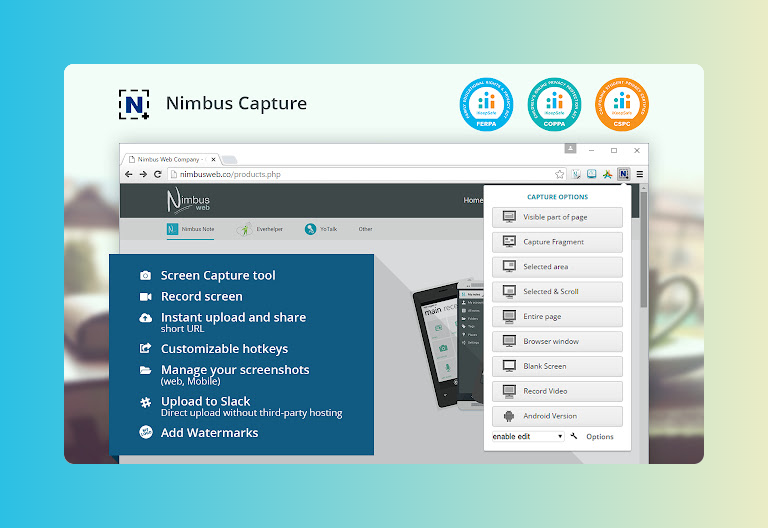
Nimbus is a screen capture and video recording extension that is perfect for web developers who need to create documentation or tutorials. With Nimbus, you can easily capture screenshots of entire web pages or specific sections, as well as record videos of your screen. You can also add annotations and text to your screenshots and videos, making it easy to communicate with your team or clients.
3. Chroma

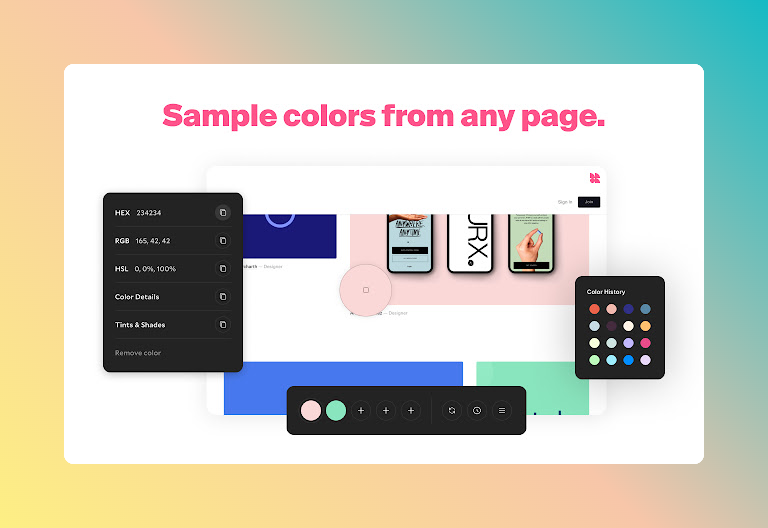
Chroma is a color picker and color scheme generator that allows you to easily identify the colors used on a website and create your own color schemes. With this extension, you can hover over any color on a web page and get its hex code, RGB value, and HSL value. You can also create custom color palettes and save them for future use.
4. Grid Ruler

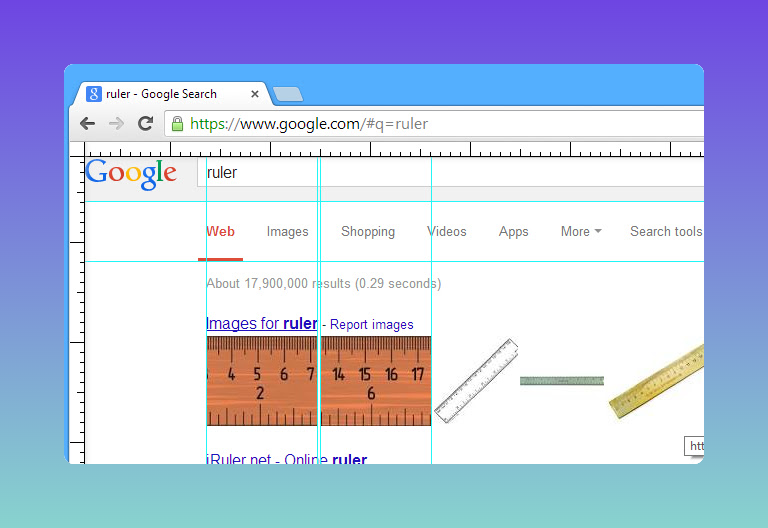
Grid Ruler is a simple but incredibly useful extension for web developers who work with grids and layout systems. With this extension, you can overlay a grid on any web page, which makes it easy to see how elements are positioned and aligned. You can customize the grid to match your own layout system, and you can also adjust the opacity to make it less intrusive.
5. Viewport Resizer

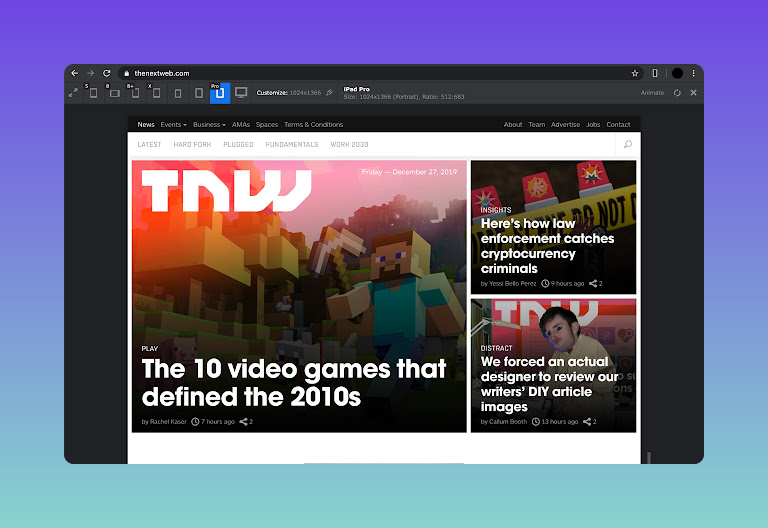
Viewport Resizer is a must-have extension for web developers who want to test their websites on different screen sizes and resolutions. With this extension, you can easily resize your browser window to match the most common screen sizes and resolutions, from mobile devices to large desktop monitors. This makes it easy to see how your website looks and functions on different devices, which is critical for ensuring a great user experience.
In conclusion, these five Chrome extensions are just a few of the many tools and resources available to web developers. By taking advantage of these extensions, you can improve productivity, streamline workflow, and create better websites.







Leave a Reply