In this tutorial, we’re going to dive into Gutenberg’s full site editing. After completely reading this tutorial, you will have some basic understanding of Gutenberg’s full site editing.
What is full site editing?
Full site editing is a term that has been used in the WordPress community lately. You might think that it’s a single feature, but it is a term used to collectively define several significant new features in Gutenberg.
Here are some major pillars of full site editing, We’ll learn more about them later in this tutorial below.
- Site Editor
- Global Styles
- Templates and Template Parts
- Block Themes
Ideology and goal behind full site editing
The ideology and goal behind full site editing is make everything on a website editable by Gutenberg blocks not only the post/page content. This opens a realm of possibilities for a WordPress website.
Site Editor
The site editor lets you customize your site in a new and convenient manner.
Where can we find the new site editor?
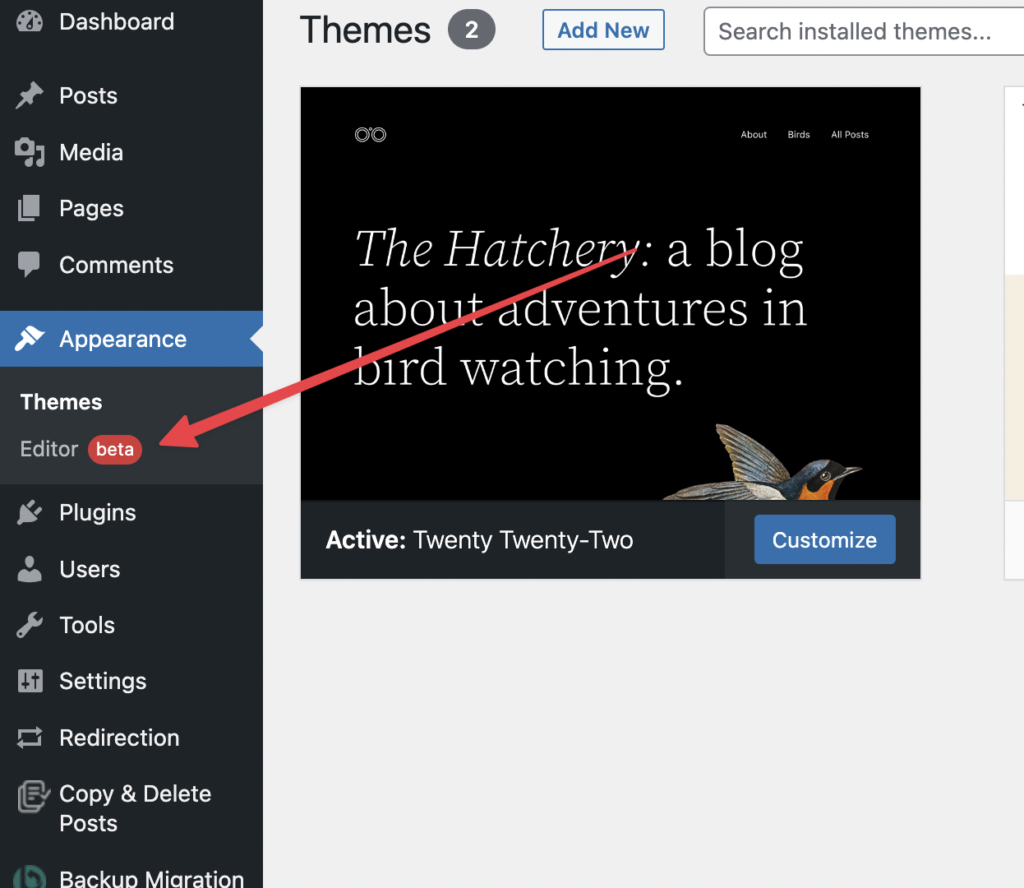
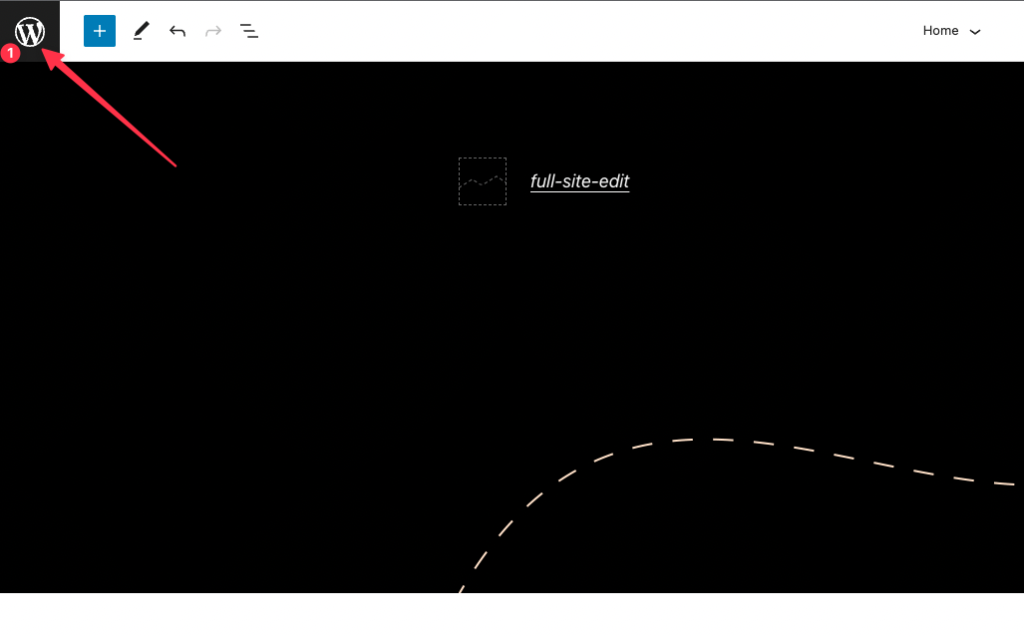
Currently, the site editor only works with the new block themes. After installing a block theme you will notice a new admin menu named “Editor (Beta)” in the WordPress dashboard. This new menu will take you directly to the new beta site editor.

Overview
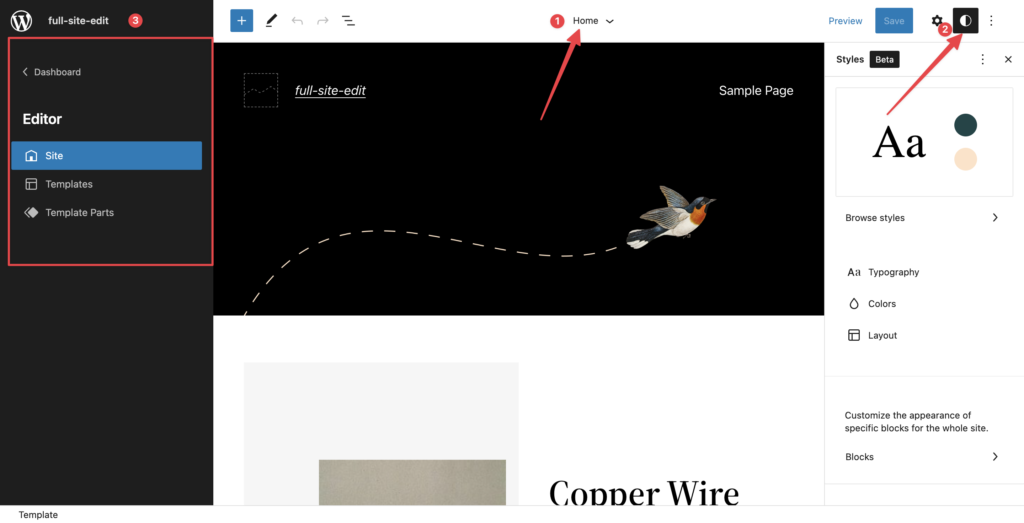
Let’s take a high-level overview of the new site editor. When overviewing the site editor you’ll notice some differences here as compared to the page/post editor.

- Current Template Being Edited: This header label indicates the name of the current template being edited with the site editor.
- New Global Styles Design System: The new global styles system, We’ll learn more about this in details below.
- A Quick Navigable shortcut: A quick navigable menu for you to switch and make changes to other templates and template parts.
Global Styles
Finally, A much-needed feature in WordPress Gutenberg is here, Global Styles is a powerful new design system that lets you customize your site with a convenient interface.
We won’t cover the global styles in detail because it’s a huge topic and requires a tutorial on its own.

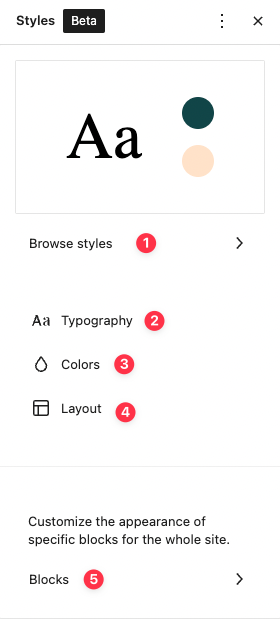
When overviewing from a high level, you’ll notice that the new global styles are divided into 5 particular areas (at the time of this tutorial):
- Browse Styles
- Typography
- Colors
- Layout
- Blocks
Browse Styles
This certain area of global styles contains pre-collected styles from the block theme (the block theme is explained below).
Typography

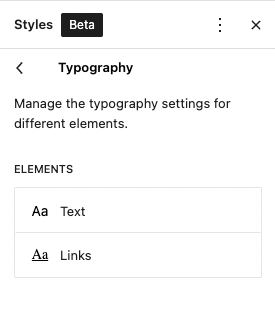
When modifying typography at the root level, Currently (at the time of this tutorial) it contains 2 most basic elements to modify typography for:
- Text: Customizes the typography of the overall text of your website
- Links: Customizes the typography of overall links on your website
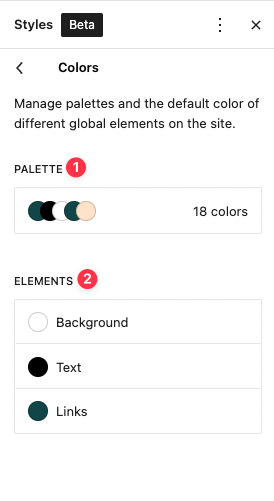
Colors

When modifying colors at the root level, Currently it contains the following sub-divisions (at the time of this tutorial).
- Palette: In this division, You can manage the color palettes used across your site.
- Elements
- Background: Allows you to customize the site background color
- Text: Allows you to customize the text color on your site
- Links: Allows you to customize links color on your site
Here is a quick demonstration video using all the available root-level color divisions on the site.
Layout
In this global styles division, we can customize the site’s layout. Here’s a quick demonstration video customizing the layout of the website.
Blocks
This is an interesting and powerful division in the global styles. It allows you to customize block types design. Here’s a quick demonstration video customizing the default global styles for certain block types.
Site Templates and Template Parts
I feel that templates and template parts are the most important and useful features of full site editing. They’re very handy when organizing your website.
Where can I find templates and template parts?
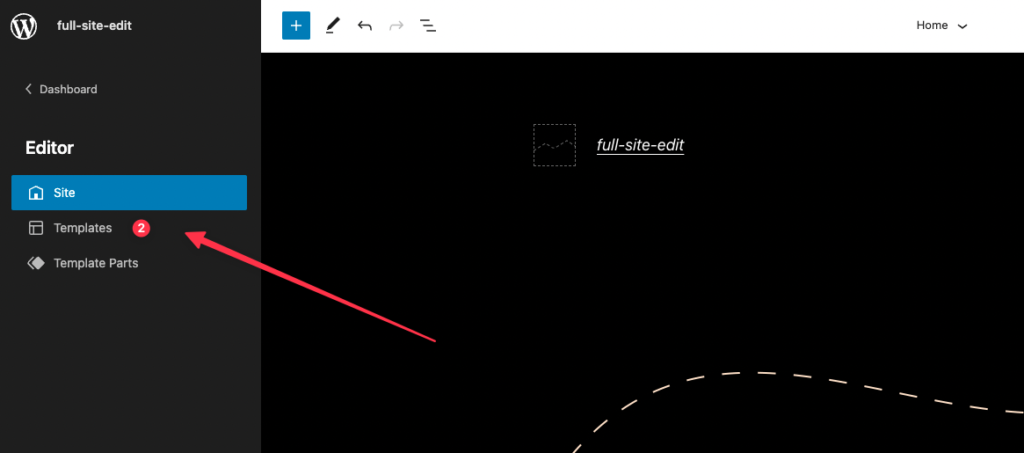
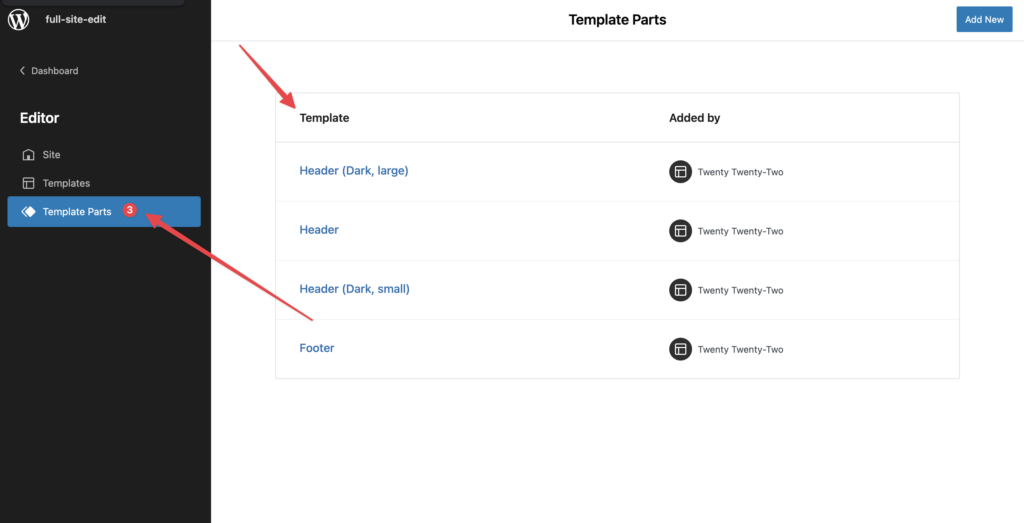
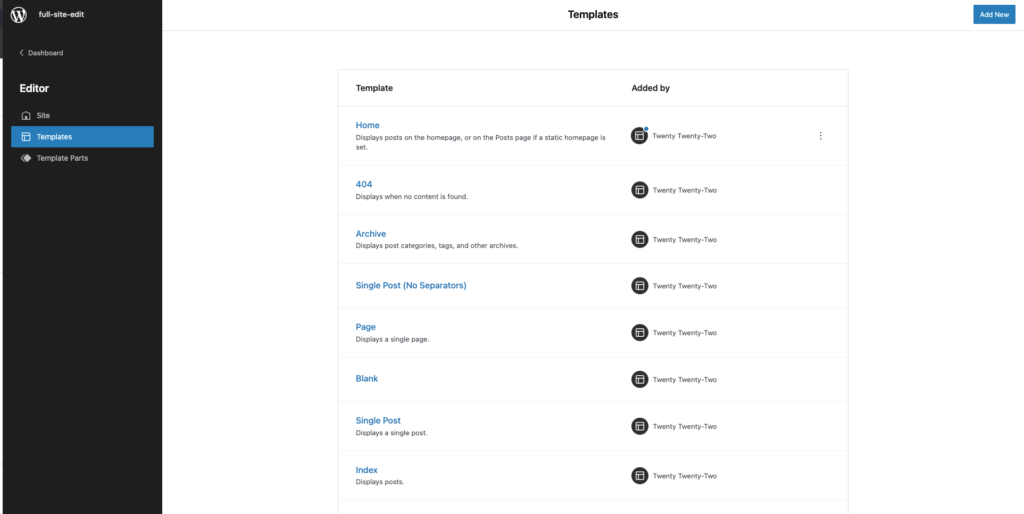
You can find the existing templates/template parts in your site using the navigable shortcut menu in your site editor.

This opens up a new navigation menu.

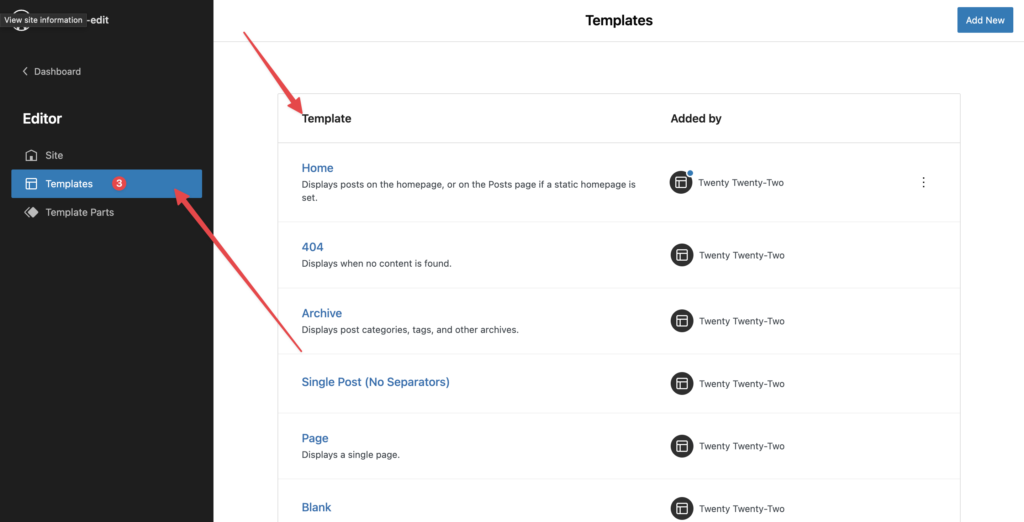
Clicking the templates takes you to the existing templates in your site

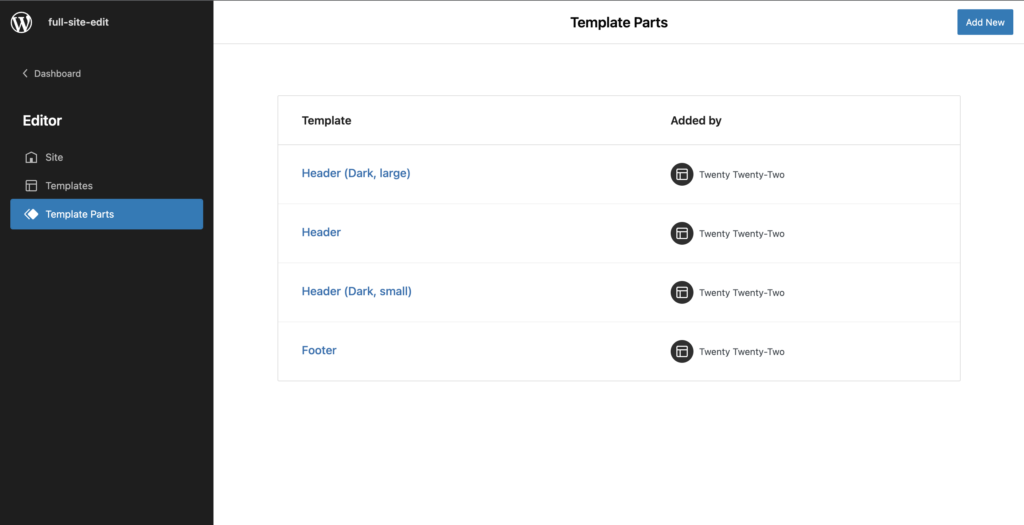
Similarly, Clicking the template parts takes you to the existing template parts in your site

Templates

A template is a list of blocks describing a certain structure for a specific post type/archive page etc. It helps you organize your website. It also save tons of time when you need to make global adjustments.
Using dynamic blocks with site templates is a huge plus when creating a site template, because the template dynamically appear with suitable data according to the current page/post that is using the template. Here’s a quick demonstration video that’s using dynamic blocks along with site template making some minor modifications.
Template Parts

Template parts are re-usable block templates that can be used across site and also inside site templates. These template parts can reduce alot of your time and effort when used in a right way.
How to create a template part?
You can create a template part by simply grouping a required group of blocks. Here’s a quick demonstration video creating a new template part
Using a template part
Using a template part is pretty straightforward, You can simply use the “Template Part” block to insert an existing template part on a template, post, or page.
Block Themes
A block theme is basically a new way to create WordPress themes, It’s easy, organized, and more stable when compared to legacy themes. Block themes are mostly composed of blocks that can be used in the site in addition to the post content, header, and footer.

GutenbergHub block themes directory
Check out GutenbergHub’s block themes directory that curates awesome block themes with some additional useful information.
Block themes API changes
An existing block theme can be modified using the new site editor. Here are a few API features that collectively empower block themes in addition to the new site editor.
We won’t be covering block theme API in detail here, because that’s for another tutorial. meanwhile, you can study the official block themes handbook here.
- Theme.json: Theme.json is a configuration file that contains theme style definition and block settings.
- Global Styles Presets: Global pre-made styles collection.
- Template Parts: Template parts contain block markup that represents blocks and block settings. Template parts are reusable site parts that are used across the site.
- Templates: Similar to template parts, templates also contain block markup representing blocks and block settings. Templates are designs for pages and can include one or more template parts.
Wrapping Up
Let’s wrap this tutorial here, Here are a few important resources regarding the new full site editing that you may want to check out.
- Official FSE Handbook: Official handbook contains important information regarding full site editing.
- Theme.json Reference: Learn more about theme.json.
- Block Theme API Reference: Learn more about block themes in detail.
- Join Gutenberg Community at Facebook: Be a part of our community on Facebook
- Follow Us On Twitter: Follow us on Twitter to get the latest updates.







Leave a Reply