The latest release of Gutenberg, 15.0, brings several new features to improve the user experience. In this post, we will cover some of the new features introduced.
Introducing Tabs in Block Inspector
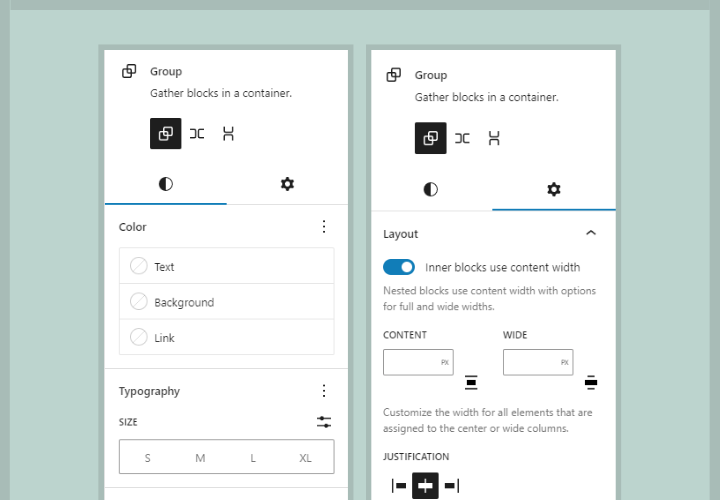
Gutenberg 15.0 has stabilized the block inspector tabs experiment, which allows users to split controls between separate tabs in the inspector panel. Some blocks now have separate tabs for displaying settings and design controls, which makes it easier to navigate and find the options you need to customize your blocks. If you have the “Off canvas navigation editor” experiment enabled, you will also see the list view tab whenever you select a Navigation block in the editor. This tab will contain a list of the links you can edit, which enables a new way of editing menus that supplements, and doesn’t replace, the on-canvas functionality.

Now you can Copy and Paste Styles Between Blocks.
This release introduces a new “Paste styles” feature that simplifies creating multiple blocks with the same styling. With this feature, users can now copy a block and paste only its styling into another block. This new option is located in the drop-down menu from the block’s settings panel, as shown in the video below. This feature will save time and effort for users who want to replicate the same design elements on multiple blocks.
Easily Edit Block Styles Variations
There is also a new feature that allows you to edit the specific block style variations, such as the Button, Image, or Site Logo, directly from the Global styles panel. This means that any changes you make to the styles of a specific variation will only affect that variation. This feature is demonstrated in the video below.
Constrained Image Resizing
When you resize an image block using the handles, it could easily be set to a size larger than its container. However, with this new release, the images are constrained to their containers and cannot be resized to be larger than the container when you drag the handles. This feature prevents images from overflowing out of their containers and allows for better control over the design and layout of the images on the page.
The Future of Scrolling: Sticky Blocks
It is now possible to detach a block from the page layout using the new “Sticky” option in the block settings. This allows the block to remain visible within the viewport, even as the user scrolls down the page. This feature works in both the block editor and the front end, providing a true WYSIWYG user experience. With this new feature, you can ensure that certain elements stay in view regardless of the page’s scroll position.

Tip
To access these innovative features that become available in WordPress, you can try the Gutenberg Plugin. However, it is not recommended to install it on a live website.







Leave a Reply