The border settings in the block editor enable you to set a visible outline on chosen blocks. With these options, you can adjust the thickness and roundness of each side of the border. Additionally, some blocks can alter the color of the border.
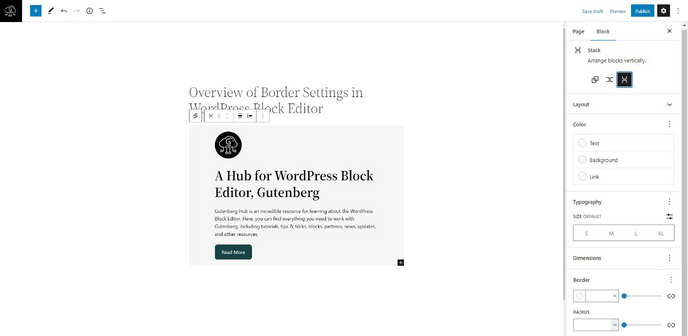
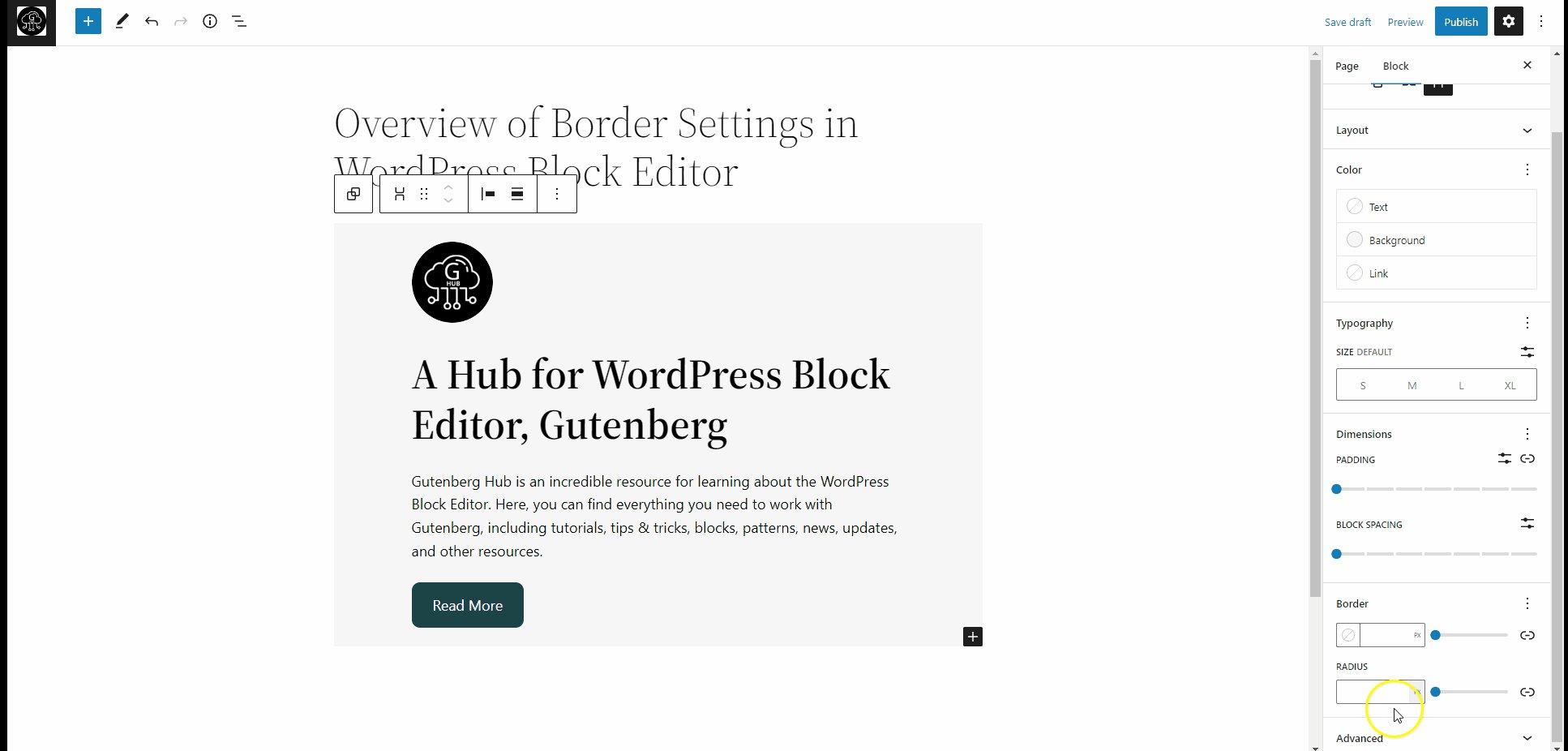
How to Navigate to the Border Options
1
This option is typically located within a block’s “Advanced” settings panel and can be accessed by clicking on the three vertical dots in the top right corner of the block.”

Border Width
3
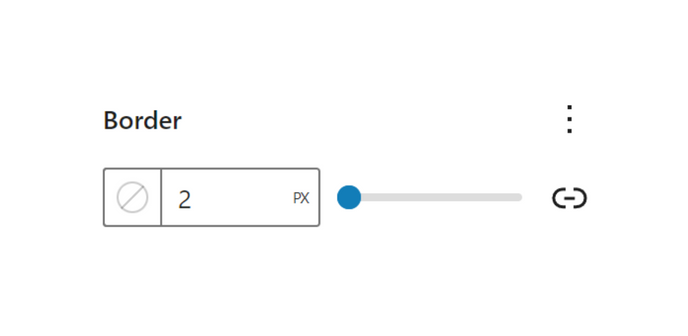
You can enter a numerical value in the input field or use the slider to change the value. The width parameter lets you establish the border’s thickness on all four sides.

4
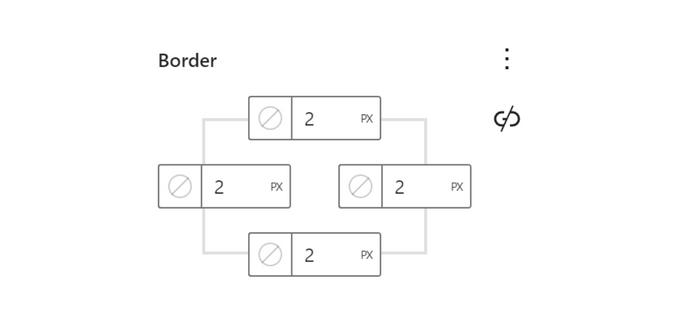
By clicking on the Link icon, you can separate the sides, allowing you to set distinct values for the border width for the top, left, right, and bottom.

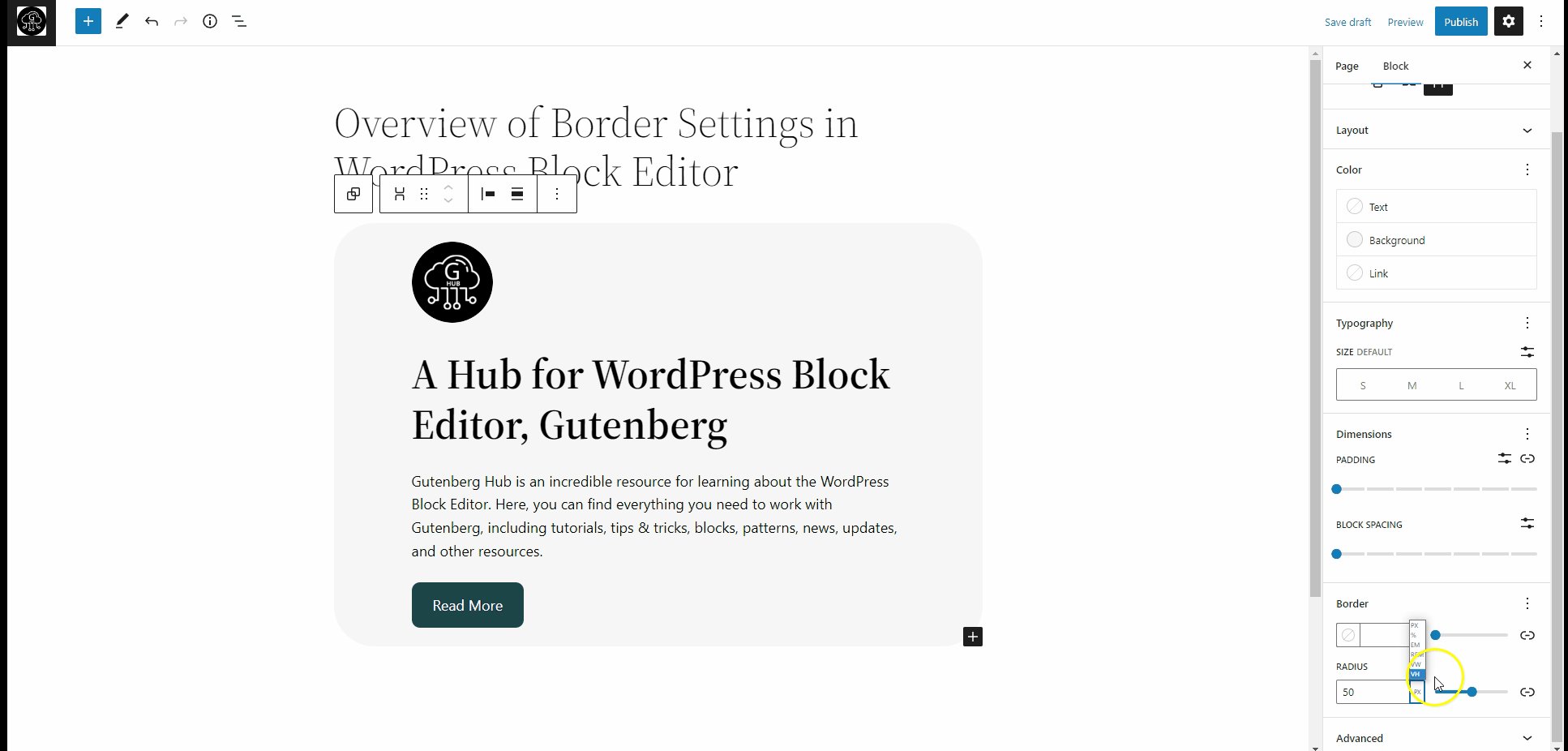
5
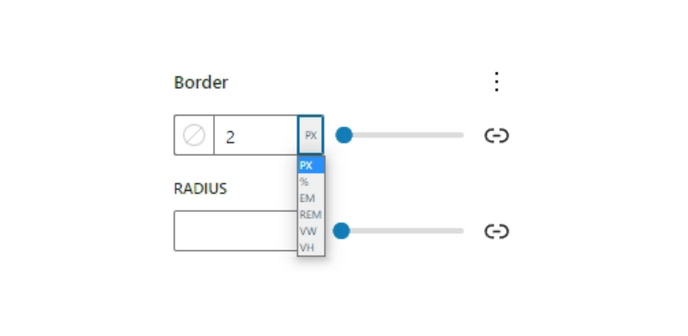
You can select different units of measurement for the border thickness or radius. You can change the unit of measurement for the border width and radius by clicking on the unit icon. The available options are PX, %, EM, REM, VW, and VH.

Border Color
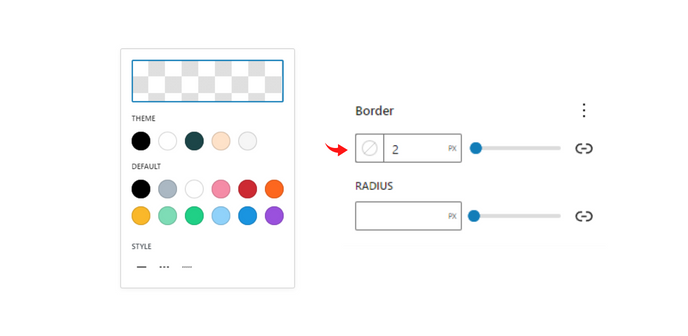
6
The border color for your block can be chosen by using the color selector next to the border width settings, as seen in the image below. This allows you to select from the color options in the theme palette or the pre-set colors within the theme.

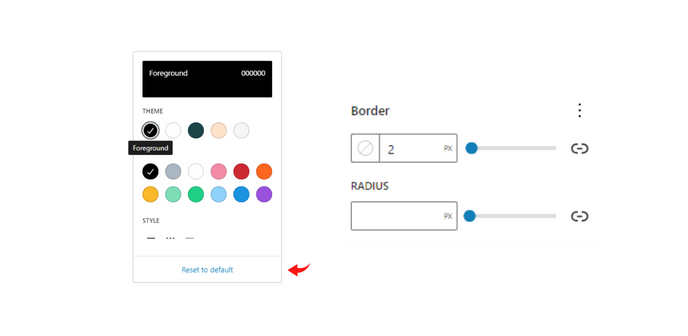
Reset Border Color
7
To quickly revert to the original border settings after customizing them, you can utilize the “Reset to default” button at the bottom of the color picker. This action will undo any changes you made and bring back the original settings.

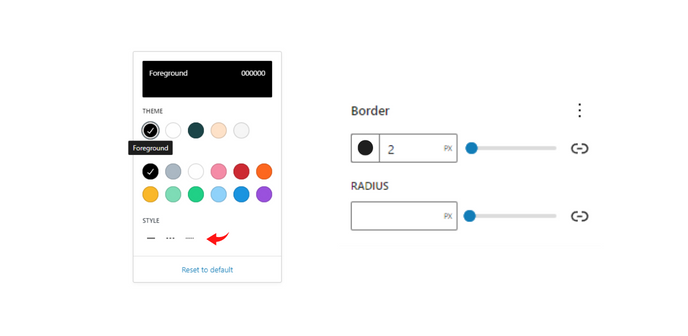
Border Style
8
The color picker also offers the option to choose between three border styles: a solid line, a dashed line, and a dotted line.

Radius
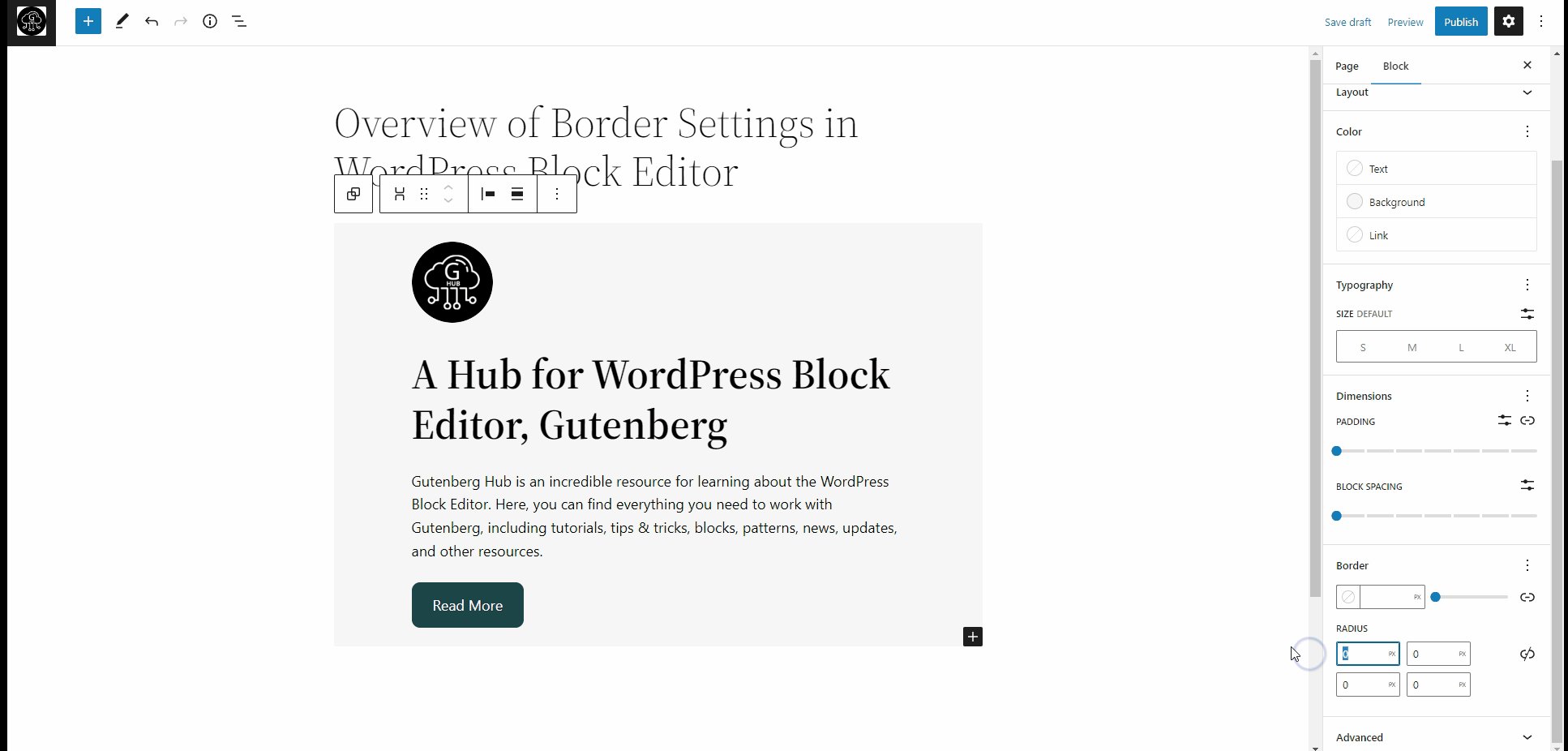
9
The radius setting allows you to give your block rounded edges. Setting it to 0 will result in sharp edges.
You can select various units for the border radius, such as PX, %, EM, REM, VW, and VH, which can be changed via the PX icon. Each unit has unique properties, and it is advisable to read more about each.
The border-radius value can be adjusted manually in the text box or using the slider.

Unlink Radii
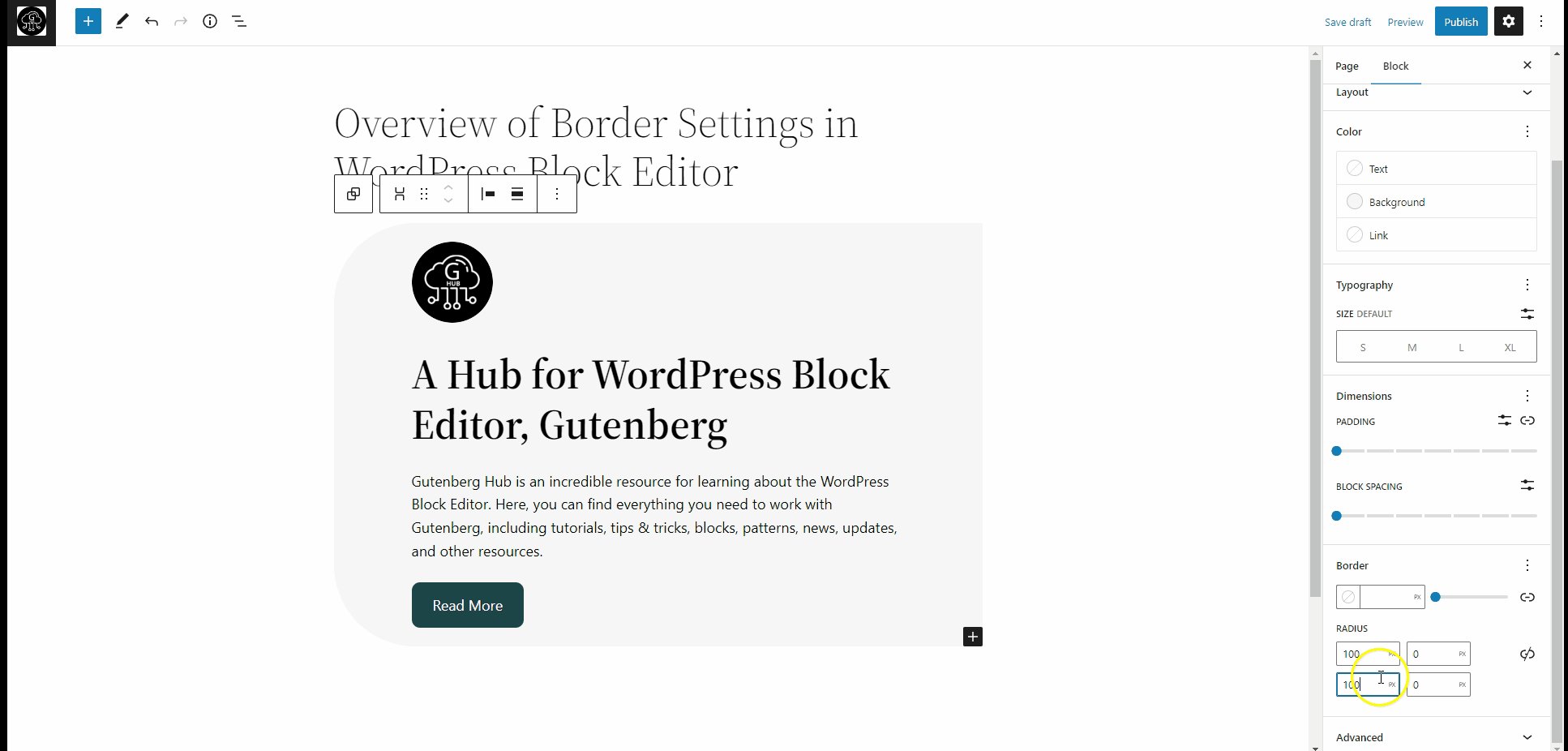
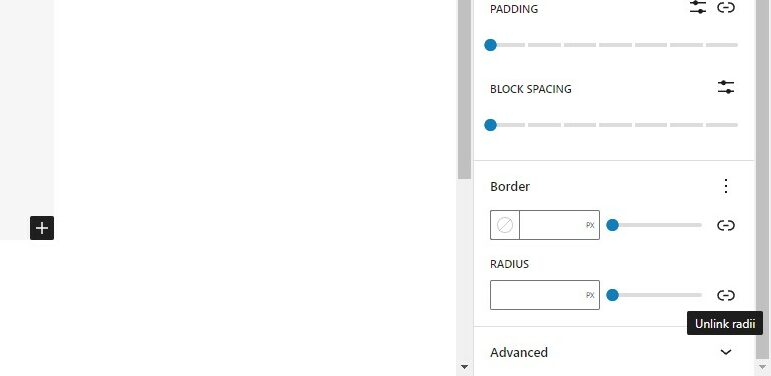
10
You can also unlink the radius values for each of the four corners by clicking on the Link icon.

How to Reset the Border Settings
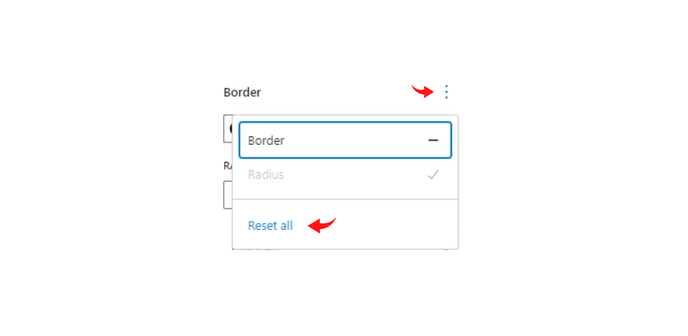
2
If you made any custom changes to these options and wished to return to the default settings swiftly, you can achieve that by clicking on the three vertical dots icon and choosing “Reset to default.








Leave a Reply