The WordPress Block Editor, also known as Gutenberg, is a powerful tool that allows users to create and edit the content on their WordPress website using blocks. The interface consists of a number of different elements, including:
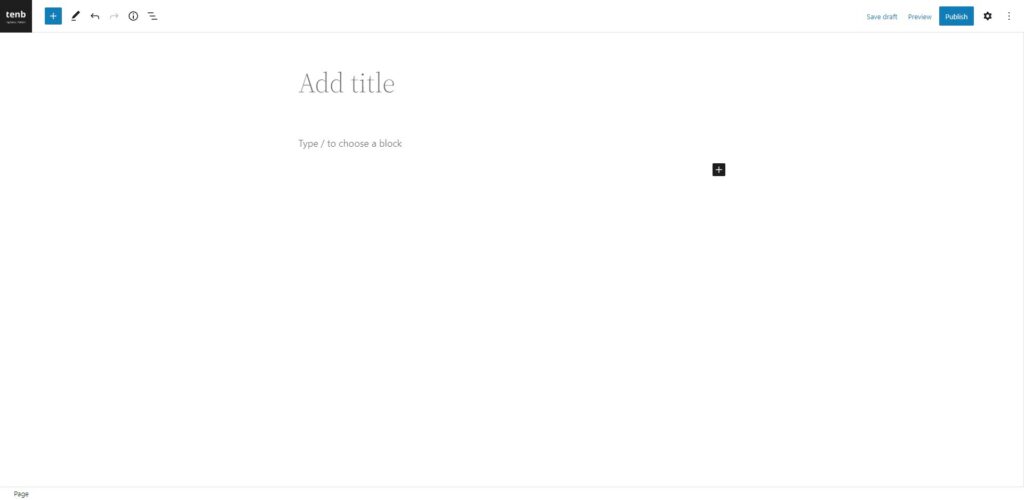
The Main Block Editor Toolbar
1
Located at the top of the page, this toolbar includes a variety of icons for adding and manipulating blocks, undoing and redoing changes, navigating through blocks, and previewing and publishing content.

The Add Block Icon
2
This icon allows you to insert new blocks into your content. When you click on it, a panel will appear, giving you access to various block types you can add to your page or post.

The Tools Button
3
This button provides various options for selecting and editing blocks. To select a block, use the Select tool. Once you have selected a block, you can press the Enter key to switch to the Edit tool and make changes to the block’s content.

The Undo & Redo Buttons
4
The Undo icon enables you to revert your most recent changes. Click on the icon to undo any actions you have taken.

5
The Redo button allows you to reapply changes that you have undone. Click on the button to redo any actions you have taken.

The Content Structure Button
6
This button provides information about the structure and content of your page. It shows you how many words, headings, paragraphs, and blocks your content contains, displays the document structure, and links to each heading.

The Block Navigation Button
7
The Block Navigation button displays a list of all the blocks in your content and provides quick access to each of them. You can easily use this button to navigate any block within your content.

The Save Draft Button
8
The Save Draft button allows you to save your page or post without publishing it. This button is only available if your page or post still needs to be published. Click on the button to save your work and return to it later.

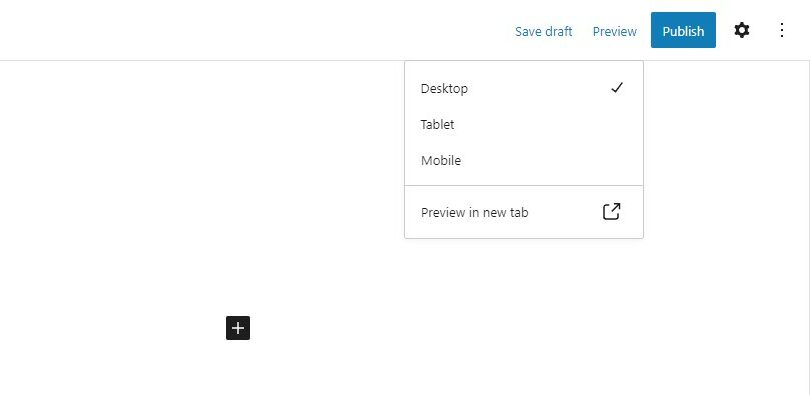
The Preview Button
9
The Preview button in the WordPress editor allows you to view a preview of your page or post as it will appear when published. When you click on the Preview button, a new browser tab or window will open, displaying the preview of your page. This helpful feature lets you see your content’s appearance before you publish it.

The Publish & Update
10
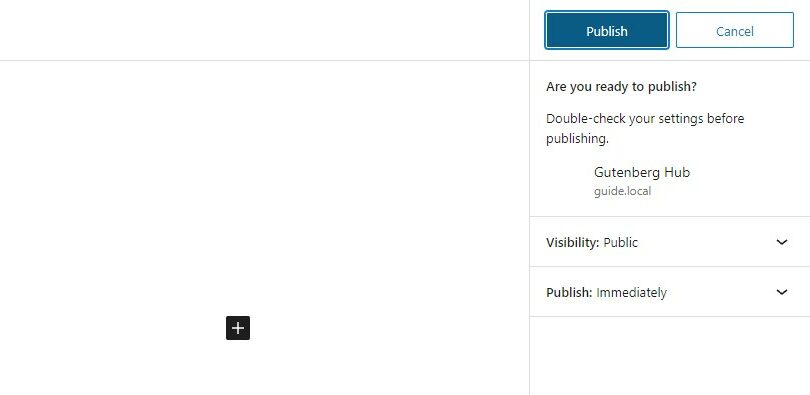
When you publish your content for the first time using the Block Editor, you’ll see a new panel with a confirmation message and a Publish button. This panel also gives you the option to change the visibility of your content and specify the date and time it should be published.

11
To finalize the publishing process and make your content live on your site, you’ll need to click on the second Publish button in the panel that appears after you click the initial Publish button. Once you do this, your content will be visible to the public on your website.

12
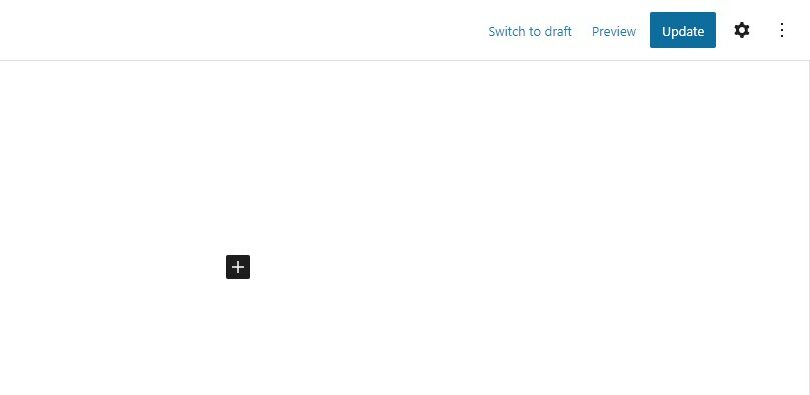
If your content has already been published, the Publish button will be replaced with an Update button. Just as in previous versions of WordPress, clicking on the Update button will save any changes you have made to your content. This ensures that your updates are reflected on your website for your visitors.

The Switch to Draft Button
13
To access the Switch to Draft button, your Page or Post must be published. When you click this button, your Page or Post will be unpublished and moved back into Draft mode.

The Settings Sidebar
14
The Settings Sidebar displays all the available settings for your page or post, such as adding a featured image, specifying categories and tags for posts, or choosing a page or post template. To access the Settings Sidebar, click on the Settings icon. This will open or close the sidebar, allowing you to view and modify the settings for your content.

The Show More Tools & Options Icon
15
The Last icon in the Toolbar is the Show more tools & options icon, which provides access to various ad-hoc settings. By clicking on this icon, you can toggle the Top Toolbar and Spotlight Mode on and off, switch between the Visual Editor and the Code Editor, view a list of keyboard shortcuts, and copy all the content on your page with a single click. The Show, more tools & options icon is useful for you to customize your editing experience and access additional features within the Block Editor.








Leave a Reply