The WordPress Block Editor, or Gutenberg, offers a variety of block types that enable users to structure and organize content for visually appealing layouts. These include the Group block, Row block, and Stack block.
The Group block is a container block allowing users to group multiple blocks into a single unit. Users can add different types of blocks, such as headings, paragraphs, images, or even other group blocks with this block. They can then customize the entire group with specific settings, such as adjusting the background color, adding a border, or modifying the spacing between the blocks. This feature is particularly useful for managing complex layouts, as all the blocks inside a group block can be moved or edited as a single unit.
The Row block is another container block specifically designed to create horizontal rows of content. It allows users to add various blocks inside, including text, images, or other blocks. This block is ideal for creating columns or content grids within a larger page or post section.
The Stack block is a container block that allows users to stack multiple blocks on top of each other vertically. It is an excellent option for creating content sections with a consistent layout, such as a series of images or testimonials. Users can add blocks inside the stack block, including headings, paragraphs, images, or other blocks.
How To Add a Group Block
You can click on the Block Inserter icon to add a Group block.

Block variations
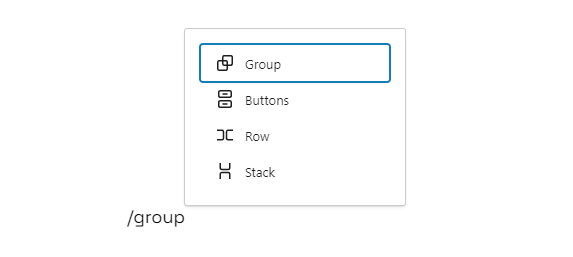
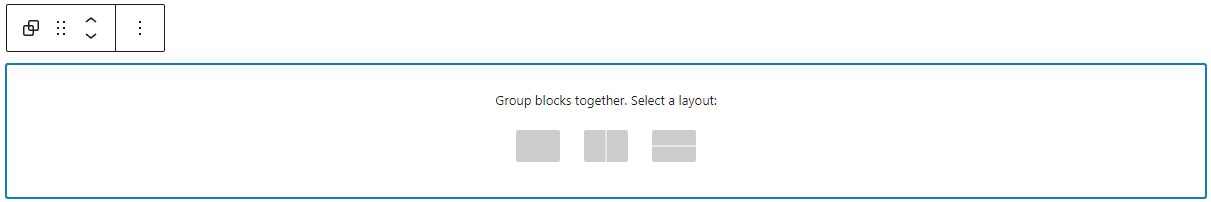
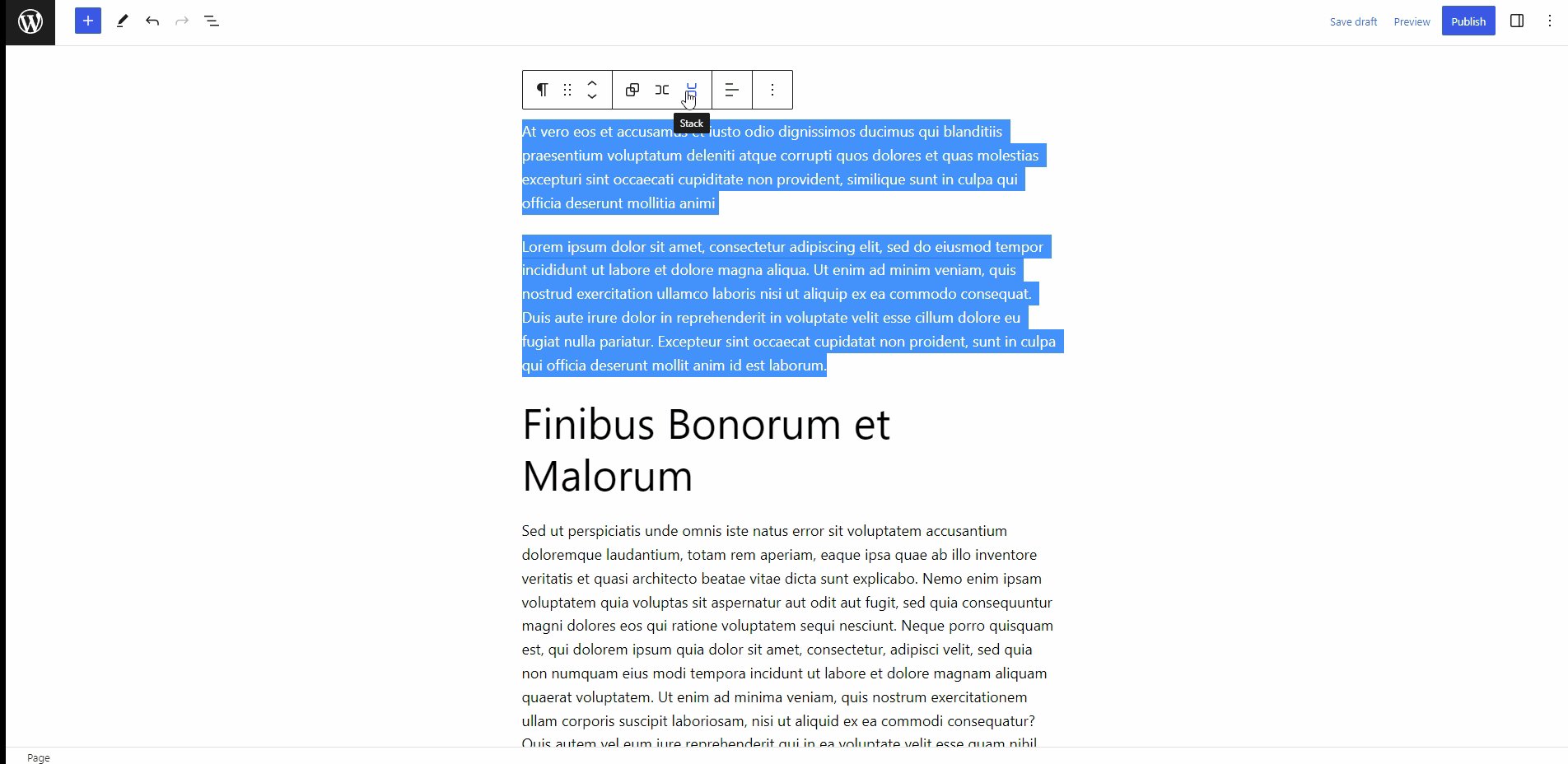
When you create a Group block, you can choose from different layouts: Group, Row, and Stack.

Adding Content to Inside Group Block
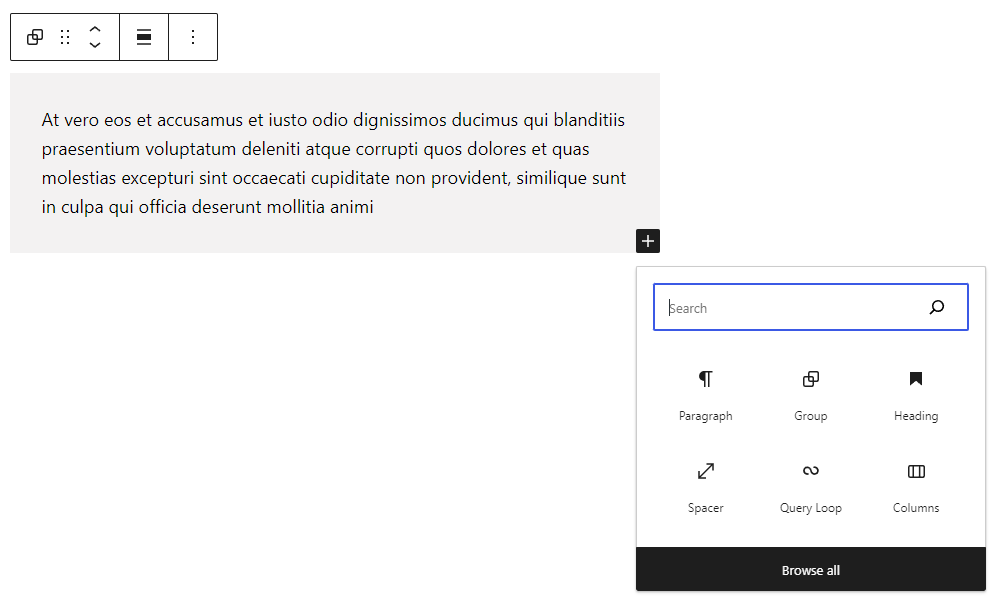
To add content inside group, just click on the inserter icon to add blocks to the Group block.

Block Toolbar Options
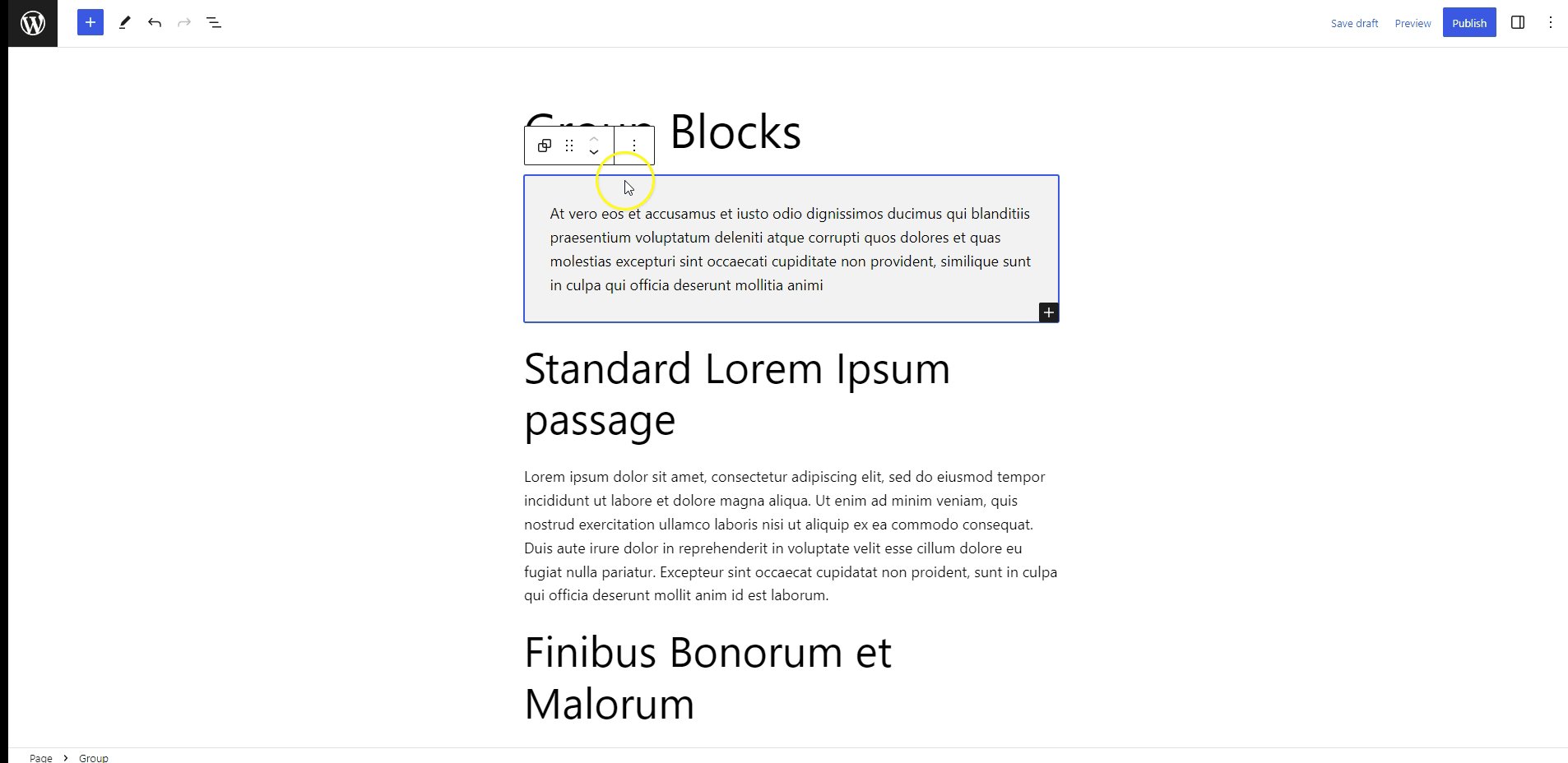
The Block Toolbar options help you edit different blocks easily by providing specific controls for each block in the editor. The Group block has three options alongside the “Group” block icon. These options allow you to move the block, change its alignment and access additional options.
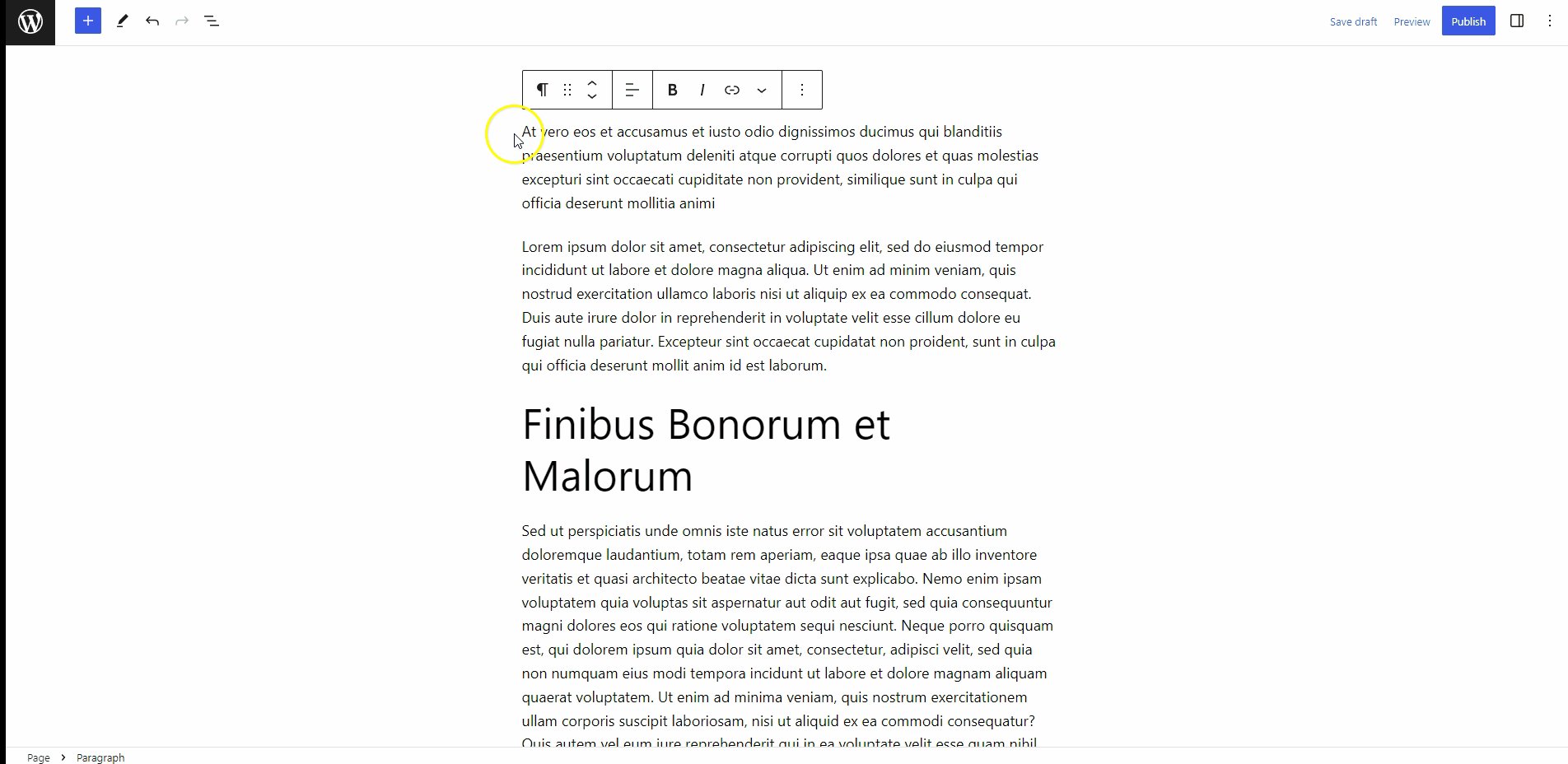
Rearrange Your Content with Drag and Arrow Icons
- To shift the position of a block in your content, you can use the up and down arrow icons. These icons make it easy to move a block up or down in your document.
- You can move your content around a post or page using the drag option. This option allows you to rearrange your content and adjust its placement effortlessly.

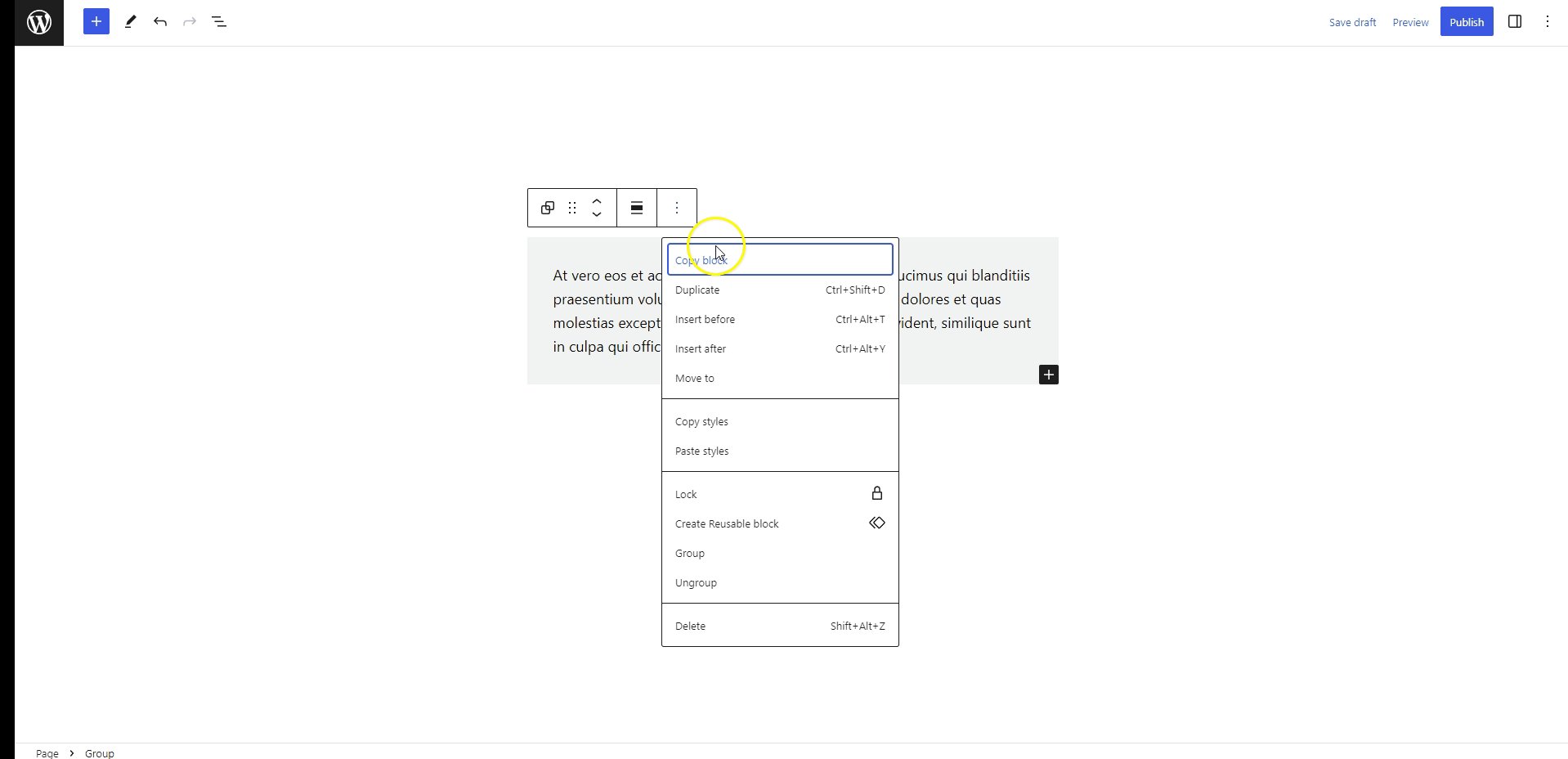
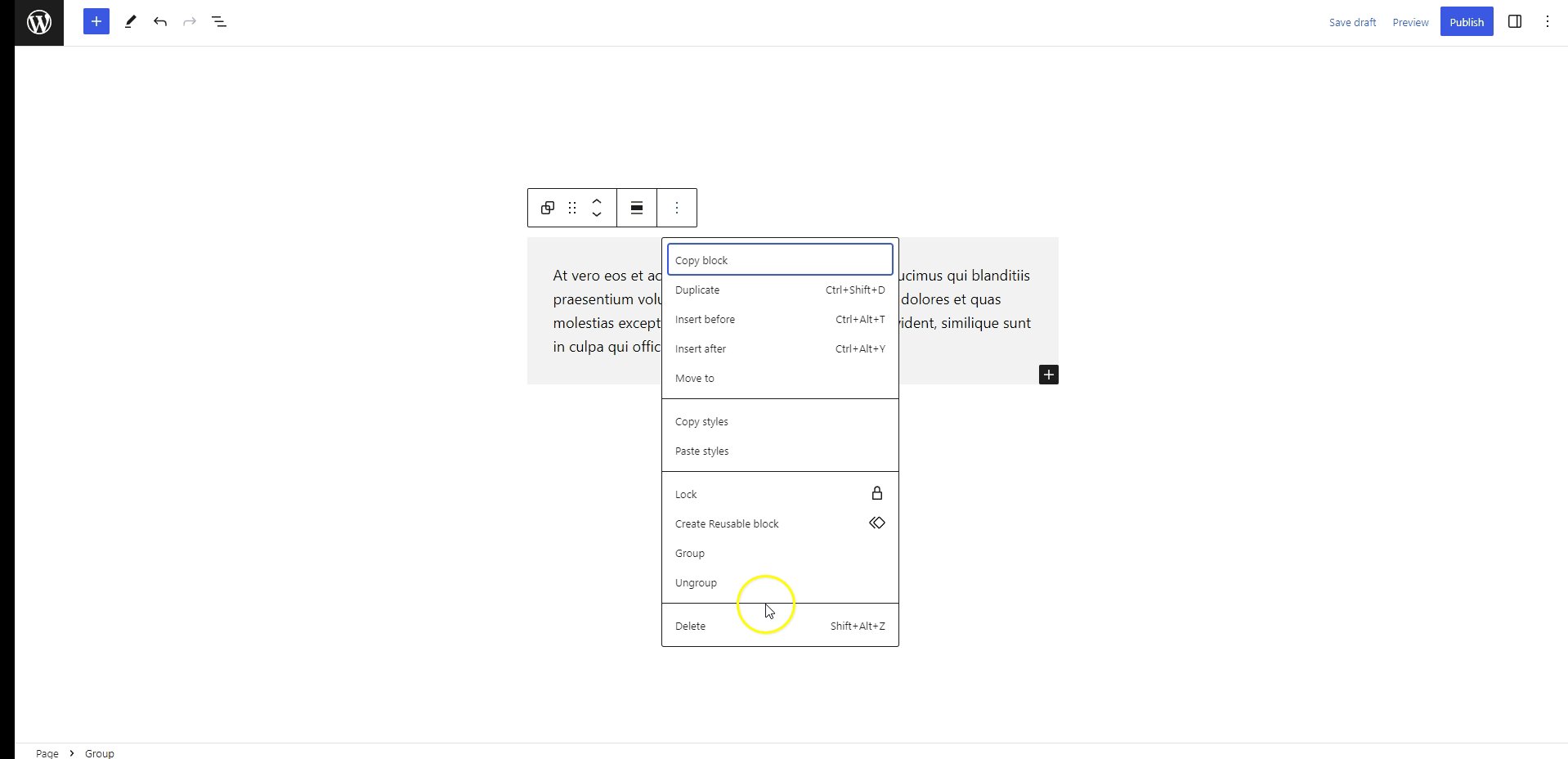
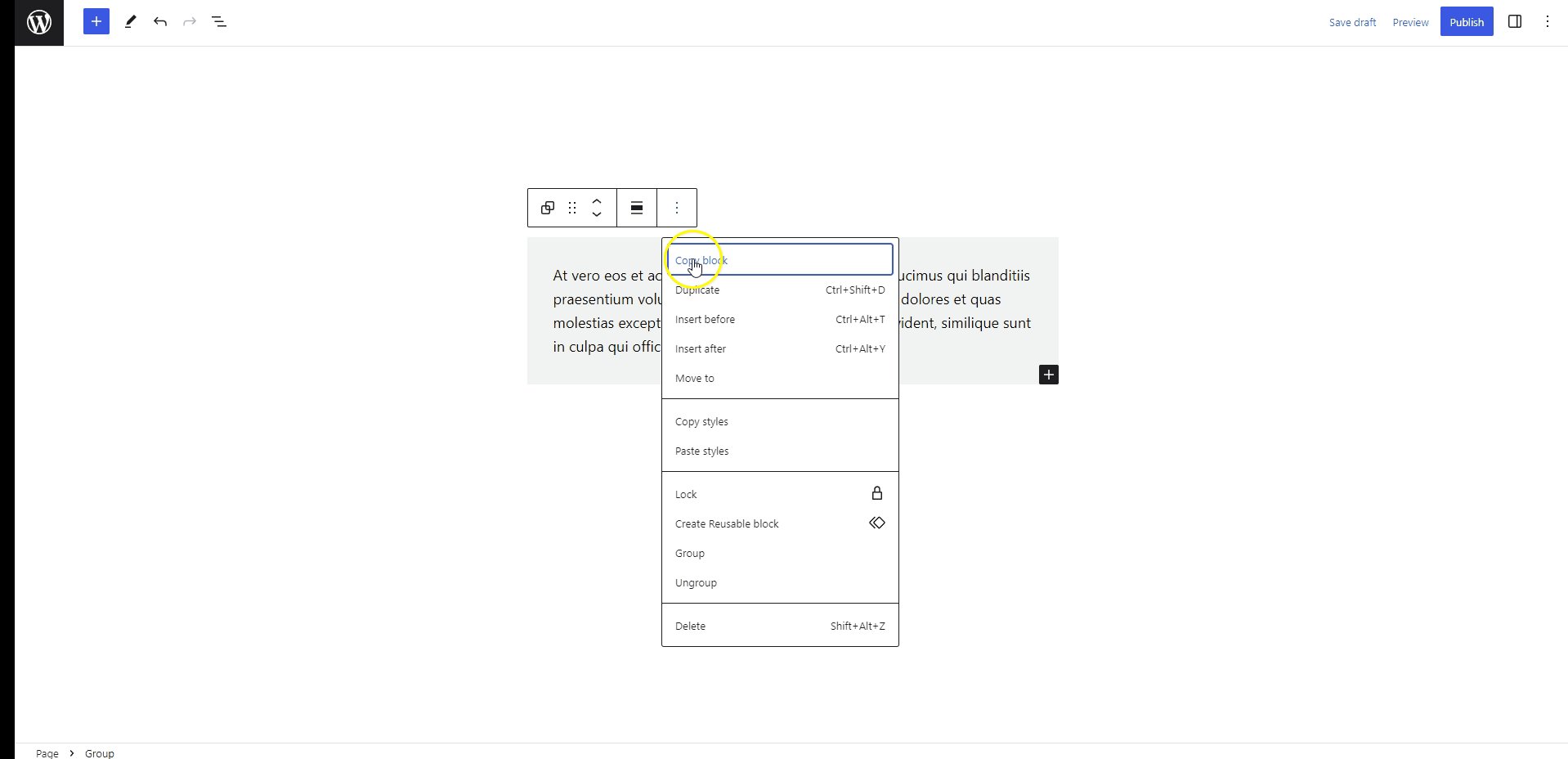
More Options
Accessing the More Options menu within the block toolbar can greatly enhance your ability to customize WordPress blocks by providing a range of additional settings and options.

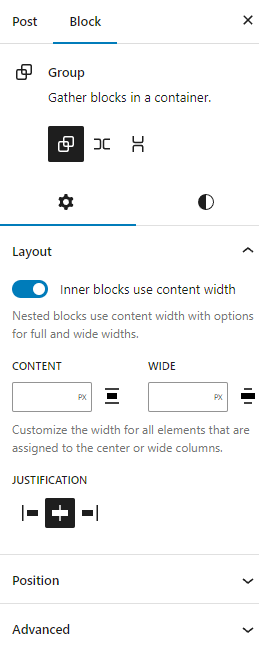
Block Sidebar Settings
Each block has specific options that can be customized in the sidebar. The sidebar provides a range of options, including block type selection, text formatting, and design settings, making it easy to modify block settings without diving into the code. This feature allows users to create dynamic and engaging pages and posts quickly.

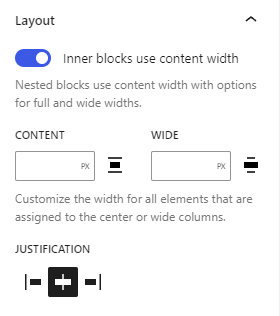
Layout & content width
Enabling the “Inner blocks use content width” toggle allows the nested inner blocks to conform to the content width, with options for full or wide widths. You can specify the full-width value by typing in the “Content” textbox and the wide-width value in the “Wide” textbox. You can also choose a unit of measurement (such as pixels, percent, em, rem, vw, or vh) for both the content width and wide width. Additionally, you can adjust the justification of the nested elements to left, center, or right alignment within the parent container.

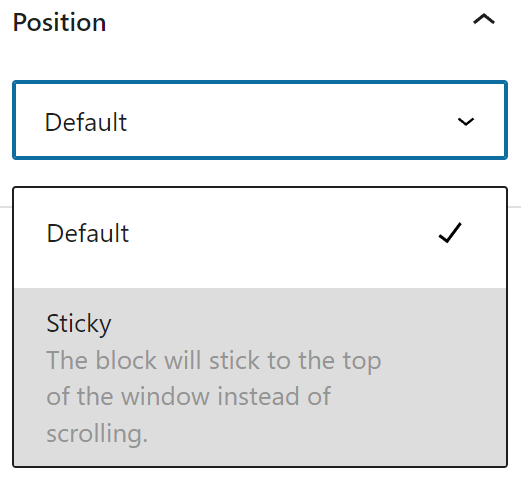
Block Position
If you want to change the position of a block in WordPress, you can use the Position settings. First, add a Group, Row, or Stack block to your content. Make sure it’s not placed inside another block. Then, go to the block settings sidebar and find the Position section. It should look like the image below.

Block Sidebar Styles
Customize Typography and Color
The sidebar will show you color options if you choose the group block. You have the freedom to select colors for the text, background, and links according to your preference.
How to Add a Border
You can use this feature to add a border around the Group block. You can choose the border’s color, width, style, and roundedness.
Dimensions
The Group block allows you to adjust the spacing and padding between blocks. To learn more about these options, you can read the documentation.
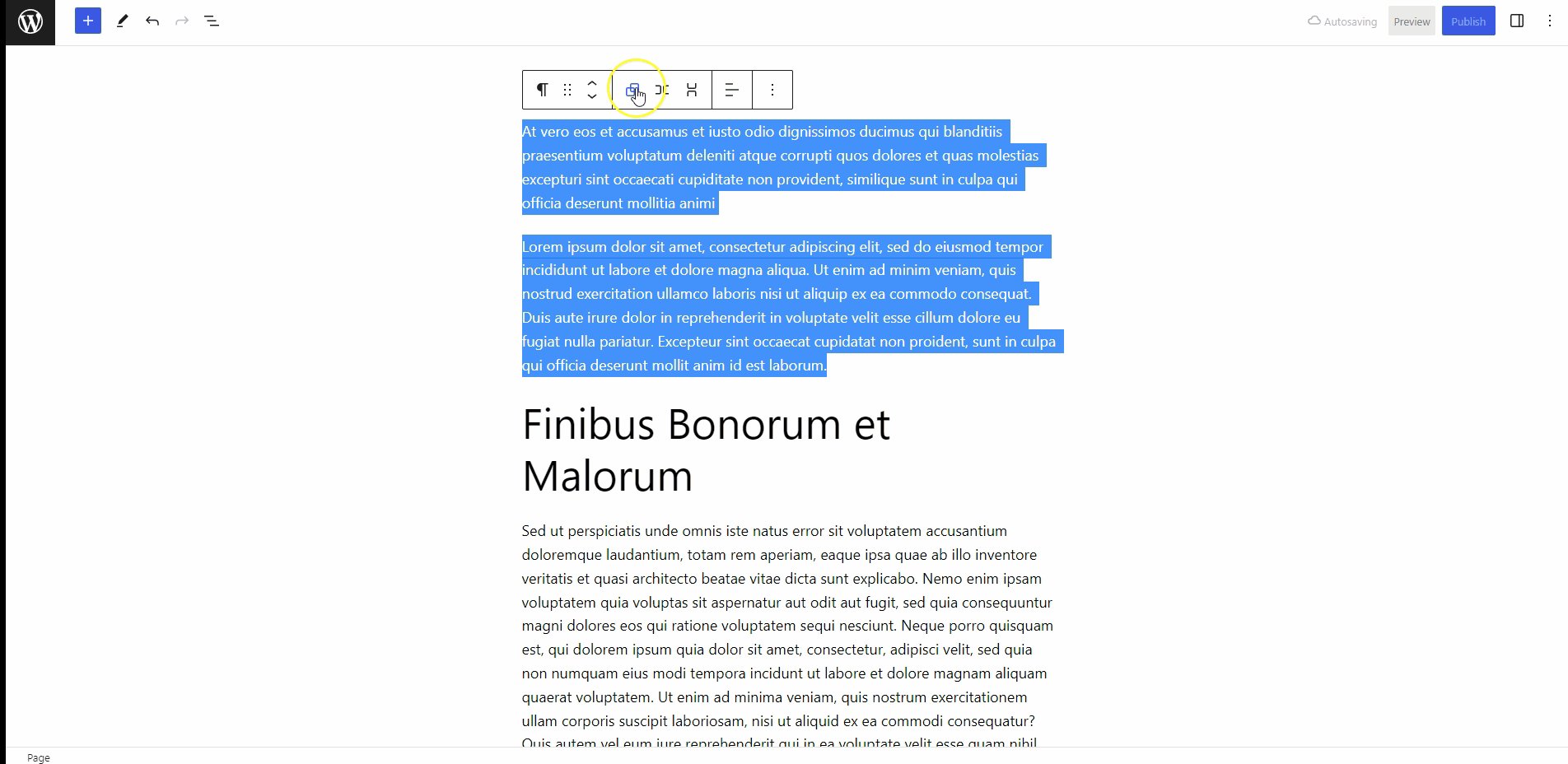
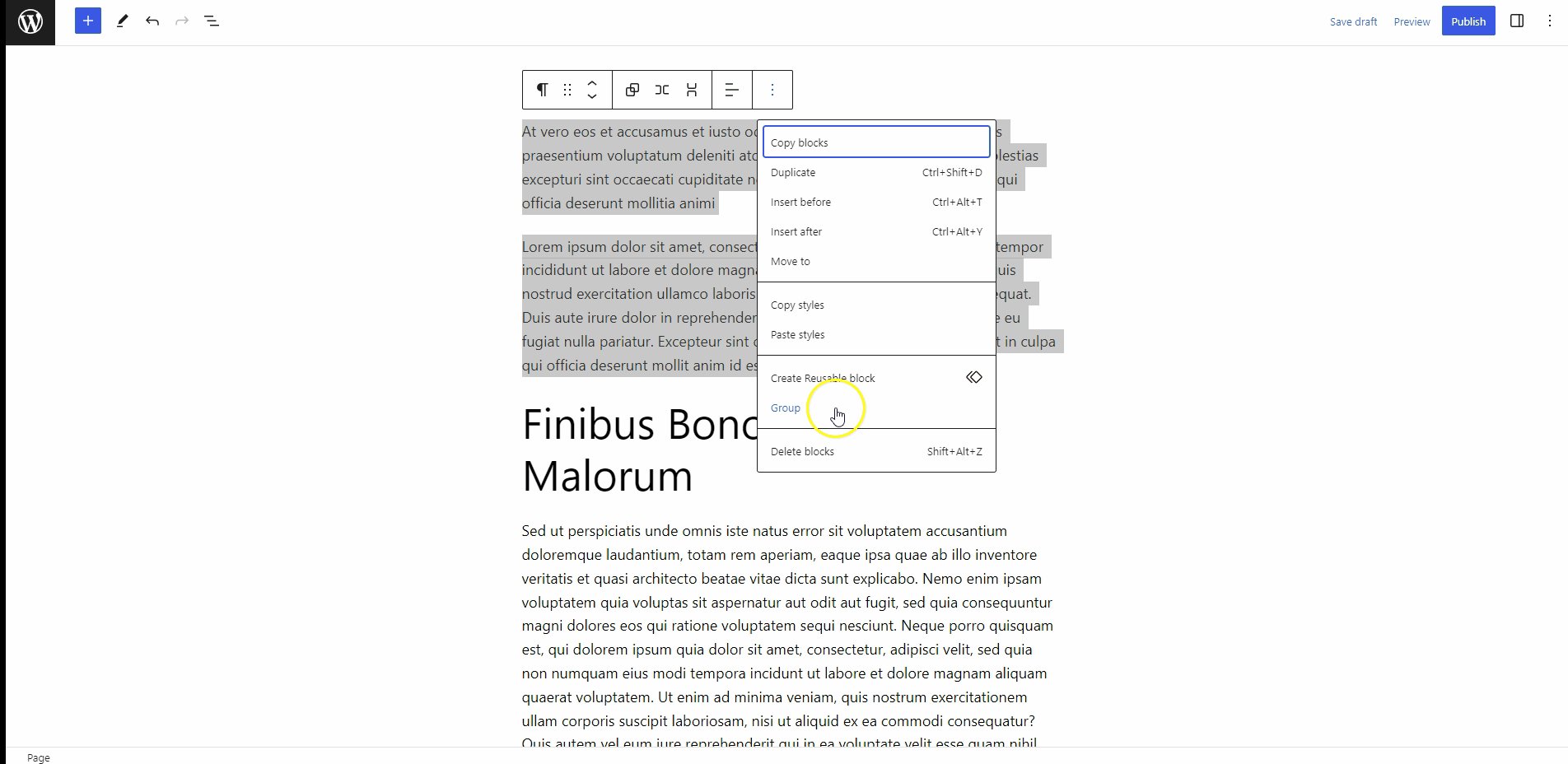
How to group multiple blocks in WordPress block editor
To combine several blocks in your workspace, you have two options: use your mouse to select them by dragging or holding the “shift” key and clicking on each block. Once selected, you can turn them into a single group block using the “Group” icon in the block toolbar or the “Group” option in the three-dot menu. The group block acts as a single unit and can be edited, moved, or deleted as such.








Leave a Reply