A Hub for WordPress Block Editor, Gutenberg
Gutenberg Hub is a great place to learn about the WordPress Block Editor. It offers tutorials, tips, blocks, patterns, and more resources. You can also buy premium Blocks and patterns, and other Gutenberg goodness to enhance your website.
💌
Join Our VIP Subscriber Club!
Subscribe for special promotions, offers, freebies, and the latest updates and news – all exclusively for our VIPs 🌟💌🎁
Latest from the Blog
-

5 Best WordPress Poll Plugins
Looking for the perfect WordPress poll plugins for your website? Online polls are a fun way to engage your audience […]
-

5 Best WordPress Countdown Timer Plugins
Countdown timers can add a sense of urgency and excitement to your website, making it more engaging for your audience. […]
-

5 Best WordPress Event Registration Plugins
Are you searching for easy-to-use WordPress plugins to help you manage event registrations on your website? Look no further! This […]
-

Exploring the Best Free Live Chat Plugins for WordPress
Wondering which free chat plugin to use for your WordPress site? No worries, we’ve got you covered! Adding a live […]
-

Discover the Best Block Slider Plugins for WordPress
Are you ready to transform your WordPress website into an engaging visual experience? With the power of block slider plugins, […]
-

4 Best Gutenberg Animation Plugins
Animations make websites more fun and engaging! If you use WordPress with the Gutenberg editor, there are good plugins that […]
Premium WordPress Blocks

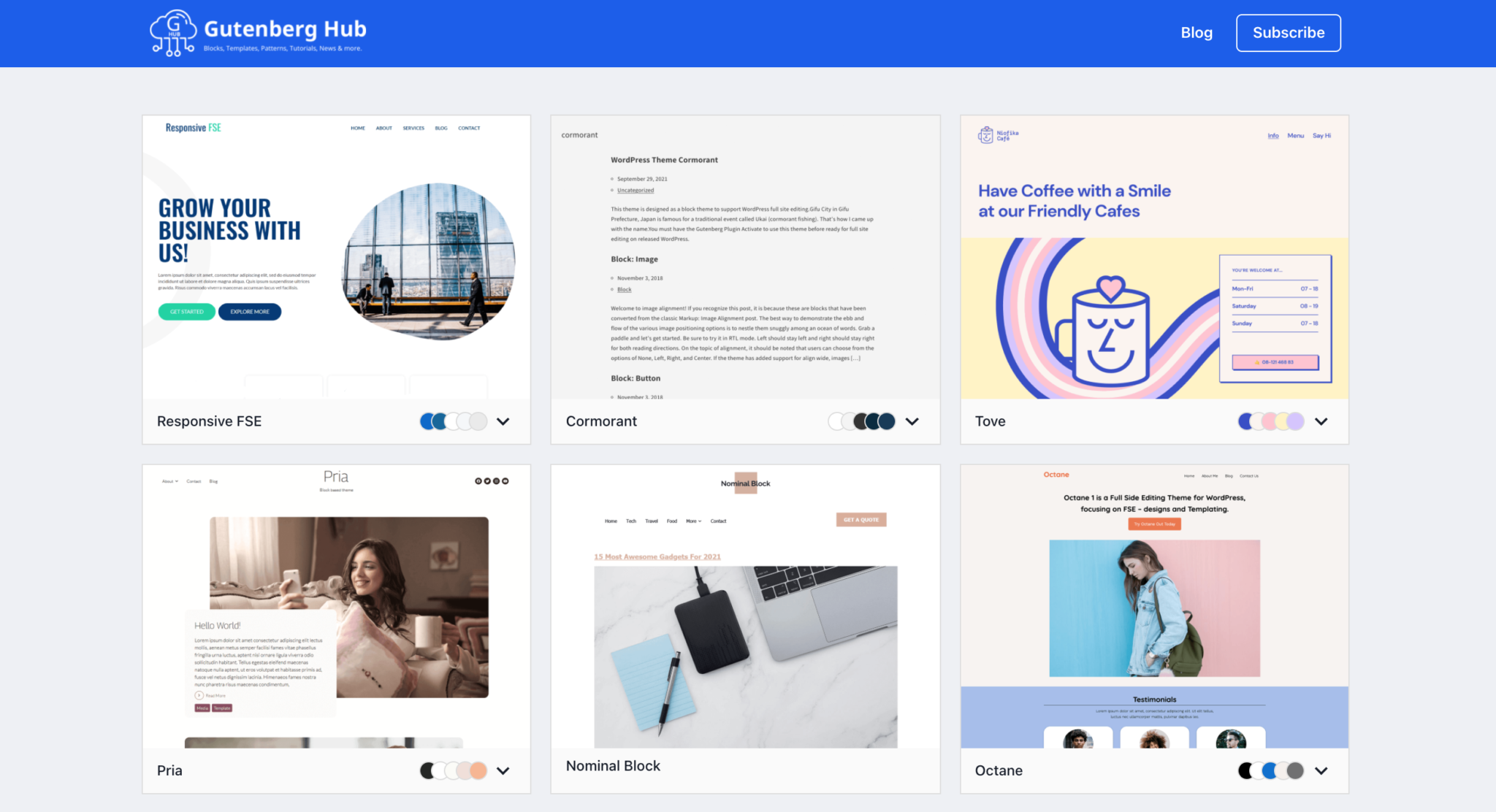
WordPress themes directory
Discover the ultimate destination for finding the best WordPress themes.
Finding the perfect theme for your website has never been easier. Say goodbye to the frustration of sifting through countless themes, and hello to a sleek and stylish website with our theme directory at your fingertips. Explore our directory now and see for yourself why it’s the go-to resource for finding the best WordPress themes.
Gutenberg Builder
The Gutenberg Builder Tool is a page building solution for WordPress that simplifies the process of creating page designs.
It allows you to easily select patterns from the official WordPress patterns library and piece them together to build an entire page, saving you time and effort.



