Toolset has become the first major plugin to announce its commitment to Gutenberg by releasing Toolset Blocks.
While other major page builders are releasing new updates in an attempt to compete with Gutenberg, Toolset’s developers have rewritten it to run inside the WordPress Block Editor.
Toolset Blocks brings dynamic content to Gutenberg. It also allows you to create a number of important features that every custom website needs including content templates, designed archives, and a custom search.
Why Toolset has decided to move to Gutenberg
In the year since its release, Gutenberg has defied the early critics to become a very simple and intuitive way to build websites. It is now a great way for both developers and non-coders to build great-looking websites.
Rather than integrate with Gutenberg, many page builders have decided to compete with it and release updates at a faster rate. Instead of trying to maintain complete integration with each and every page builder Toolset has decided to stick with the WordPress core block editor.
How Toolset Blocks makes it easier to build custom websites
Toolset Blocks enhances Gutenberg by giving you the ability to create custom, professional websites while taking advantage of the simple interface that Gutenberg offers. Below are a few other advantages that Toolset Blocks will bring to your website:
- A simpler workflow. Designers with little coding experience no longer need to design their websites on a separate platform while a developer implements them on WordPress. Now they can do everything straight on the WordPress Block Editor.
- Use dynamic content. Toolset brings dynamic blocks to Gutenberg meaning WordPress will be able to pull the right content from the database for each of the posts you select.
- No coding required. That’s right you can now build a completely custom website without even using CSS or HTML thanks to Gutenberg and Toolset Blocks.
- See how everything looks on the back-end. You no longer need to constantly switch between the front and back-end when you are building websites. With Toolset Blocks and Gutenberg, you can now build everything on the back-end and instantly see how it will look once you click publish.
- Fewer pages of documentation. The simplicity of building websites using Toolset Blocks and Gutenberg means you do not need to spend as much time reading the documentation.
- Fewer plugins on your website. Toolset Blocks allows you to achieve a beautiful design with just Toolset and WordPress. It doesn’t rely on 3rd party plugins for design features. This way, your sites run faster and are a lot more stable.
Examples of what you can create with Toolset Blocks
Toolset Blocks allows you to add many important features that every custom website needs. Below are some examples and information on how you can create them.
1. Templates to display custom posts
A template for a custom post type means every post you create will have the same design giving your content a uniform look. Below is an example of a template for a custom post type of gyms.
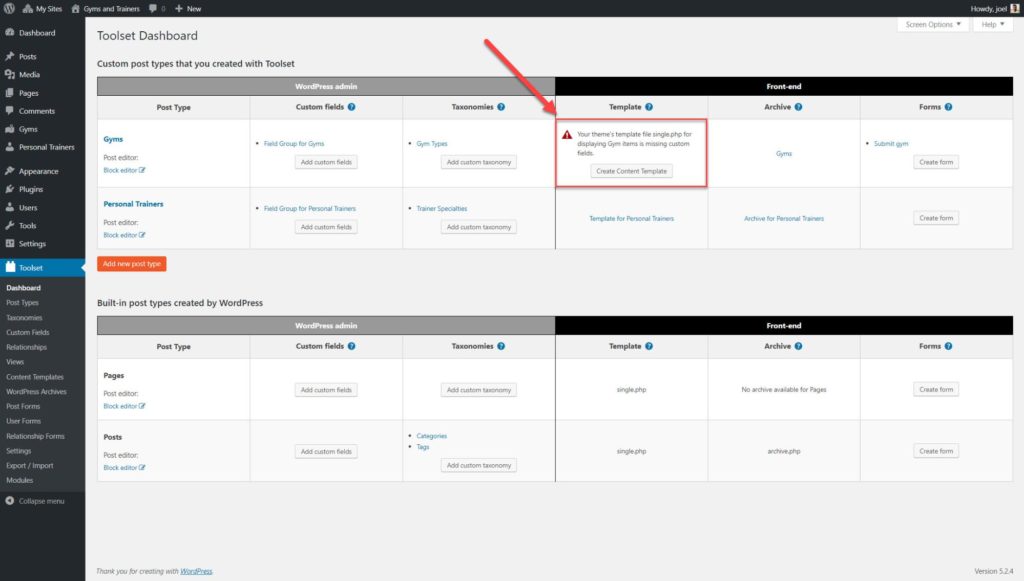
- Head to Toolset->Dashboard and click the Create Content Template section to create the template for your post type.

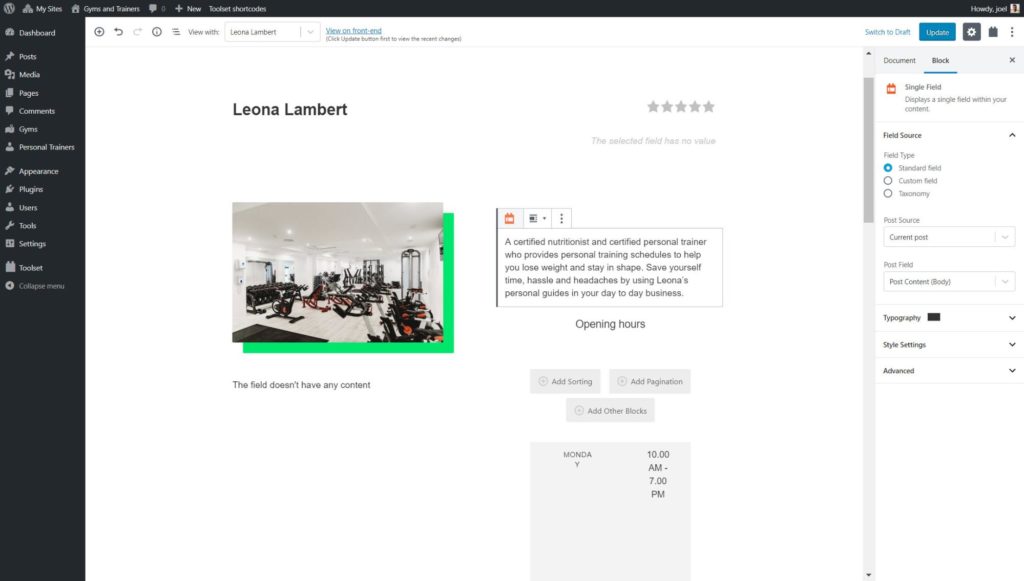
- Add fields to your template by clicking the +button and selecting the blocks you want to include.

- Save and publish your template.

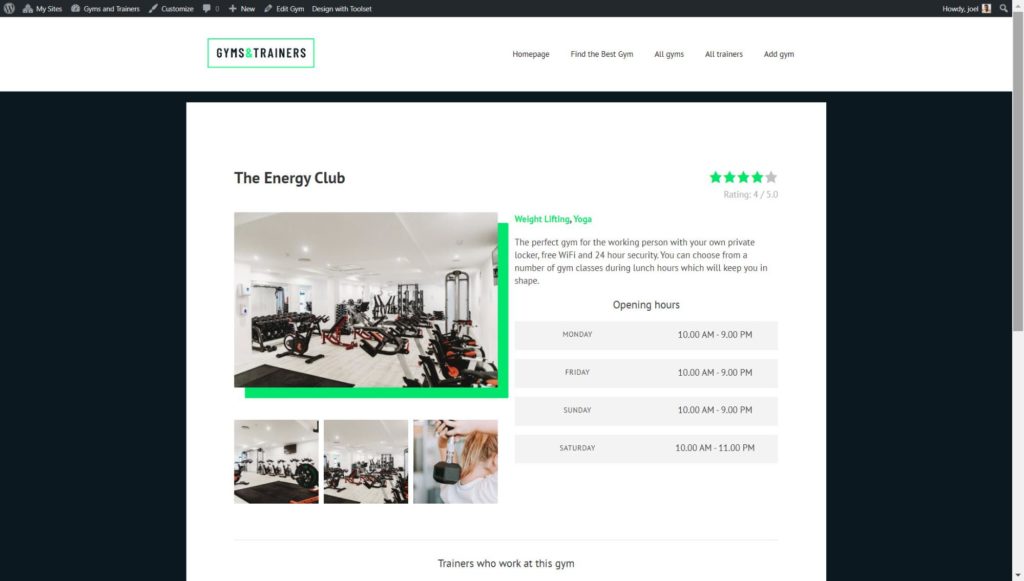
Each post in your custom post type will now contain the same template.
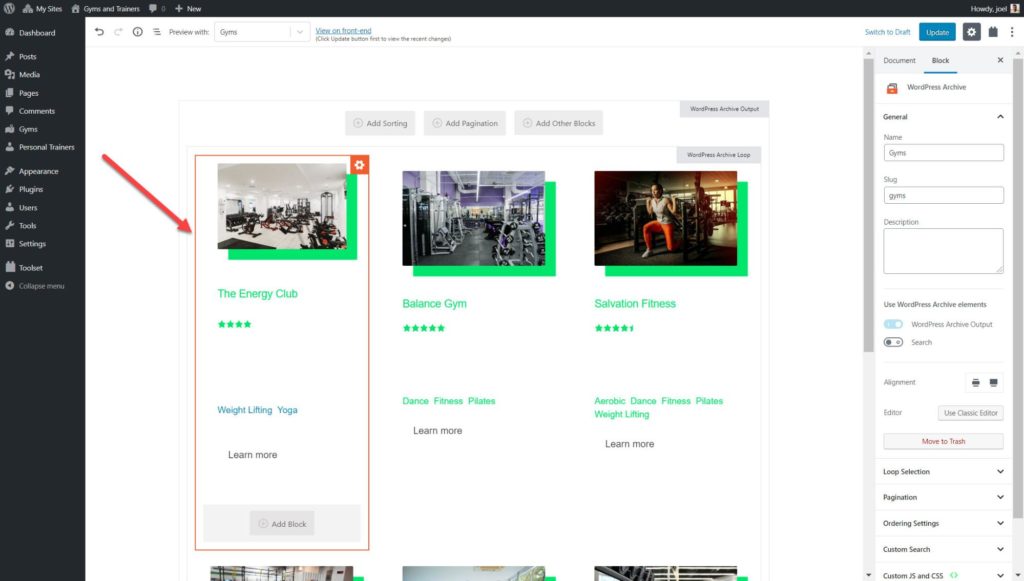
2. Build archive pages
Archives are content-listing pages generated by WordPress which contain the posts from a custom post type. For example, you could have an archive of all the gyms you have published.
Toolset Blocks gives you the chance to customize your archive and to add queries to filter the listings. For example, you could choose to only display gyms in your city which offer monthly memberships.
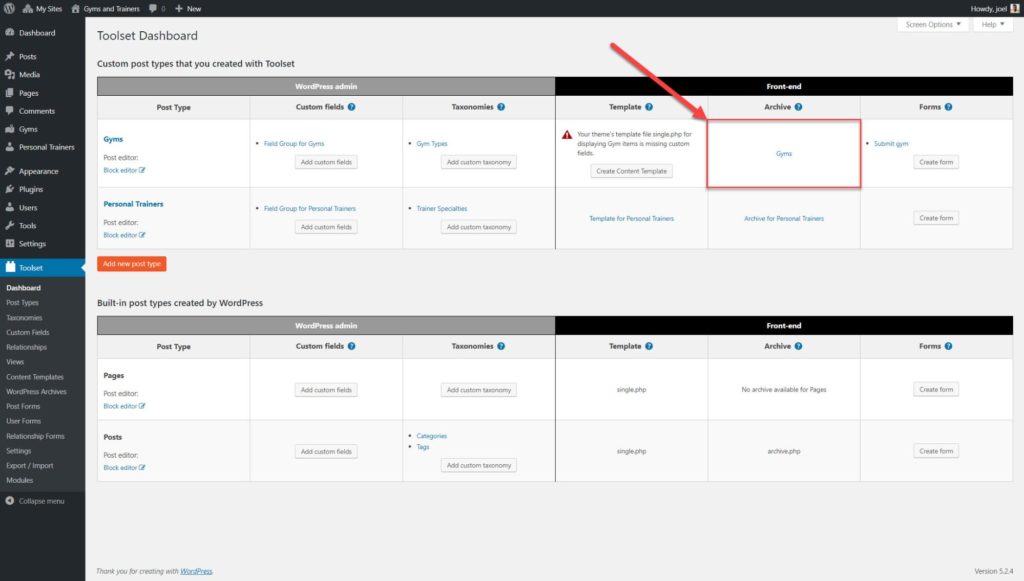
- Head to Toolset->Dashboard and click the Create Archive option next to the custom post type.

- Add the different blocks you want to display for each post.

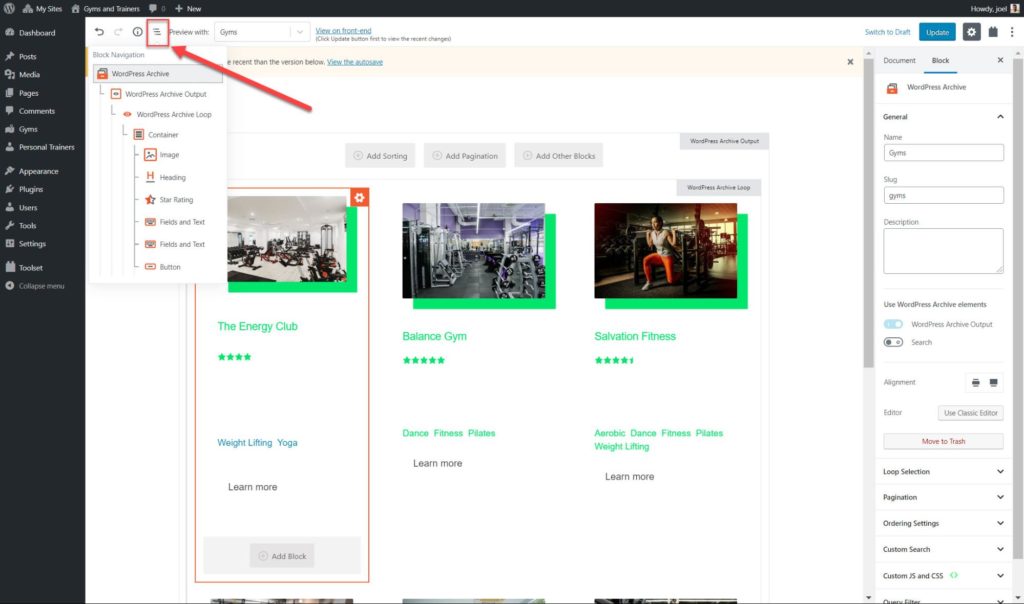
- Change the number of columns by clicking the Block Navigation option in the top left of the page and selecting the WordPress archive loop.

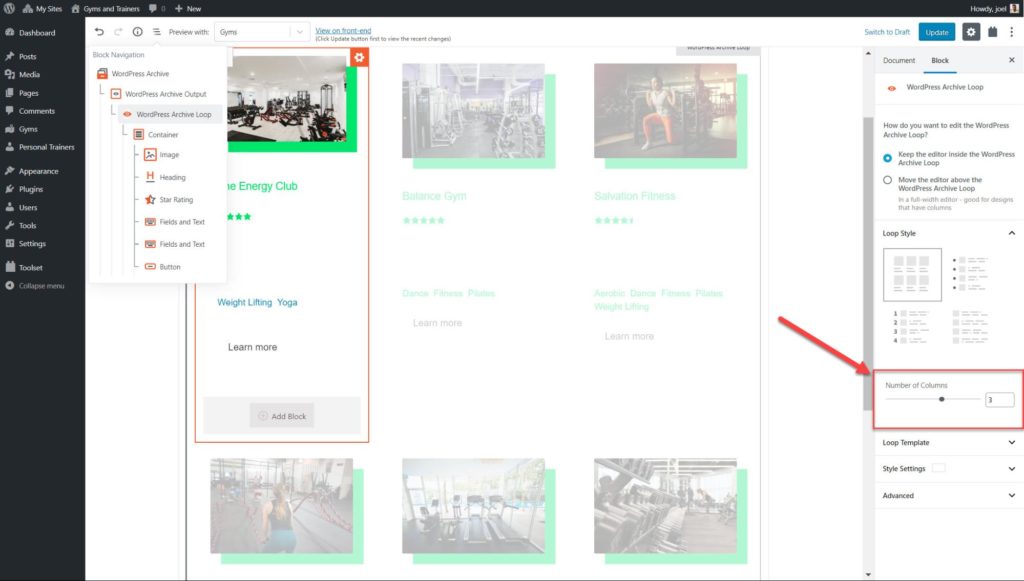
- Drag the toggle under the Loop Style section on the sidebar to change the number of columns.

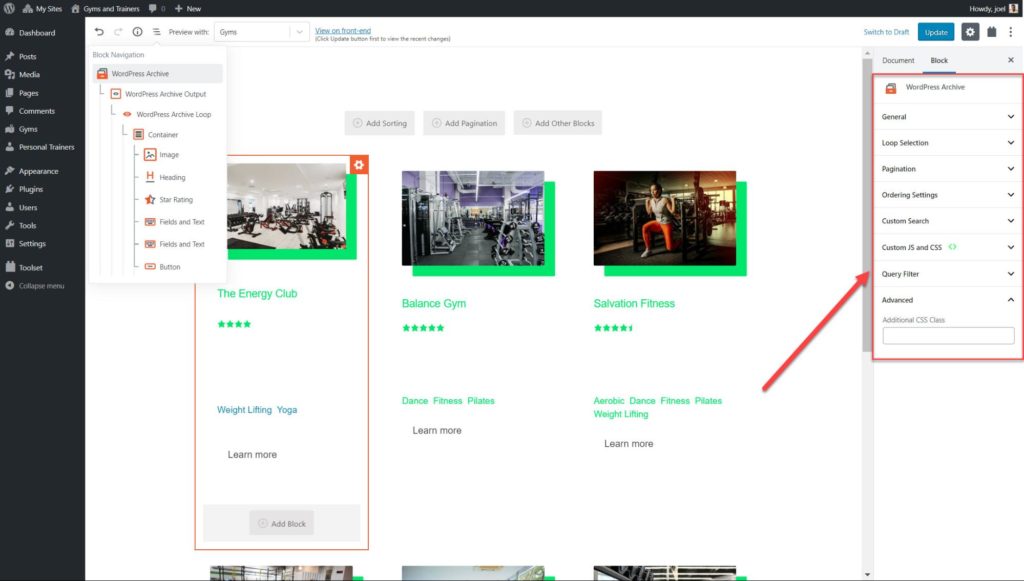
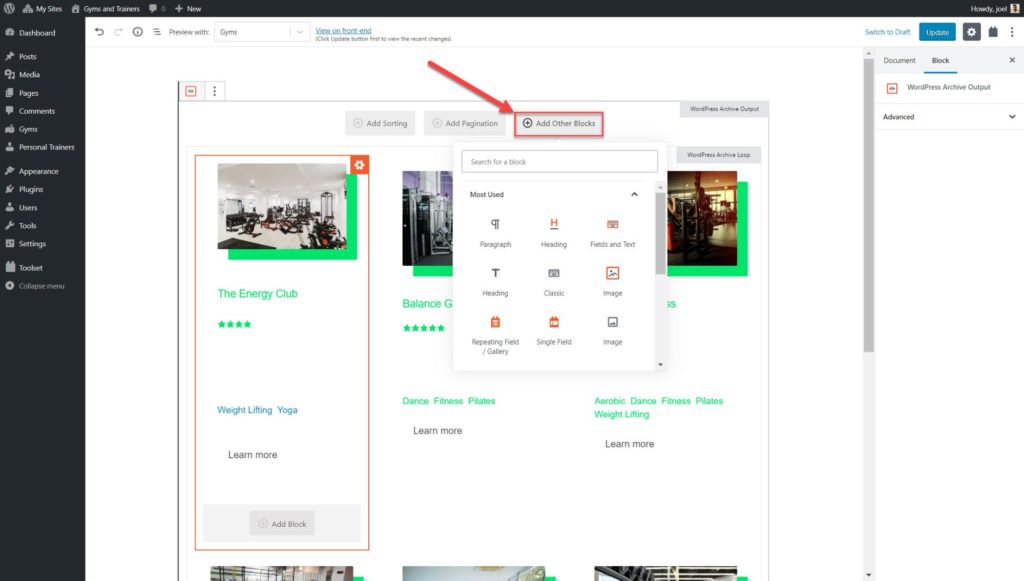
- Edit a number of other settings including pagination, the order of posts and if you want to add a Query.

- Add text or additional blocks before or after the loop archive to add some context. Click the + icon before or after the loop.

3. Create a custom search
A custom search is a perfect way for your users to find exactly what they want. Instead of browsing through all of your posts they can instead simply enter their requirements in your custom search and get their results instantly.
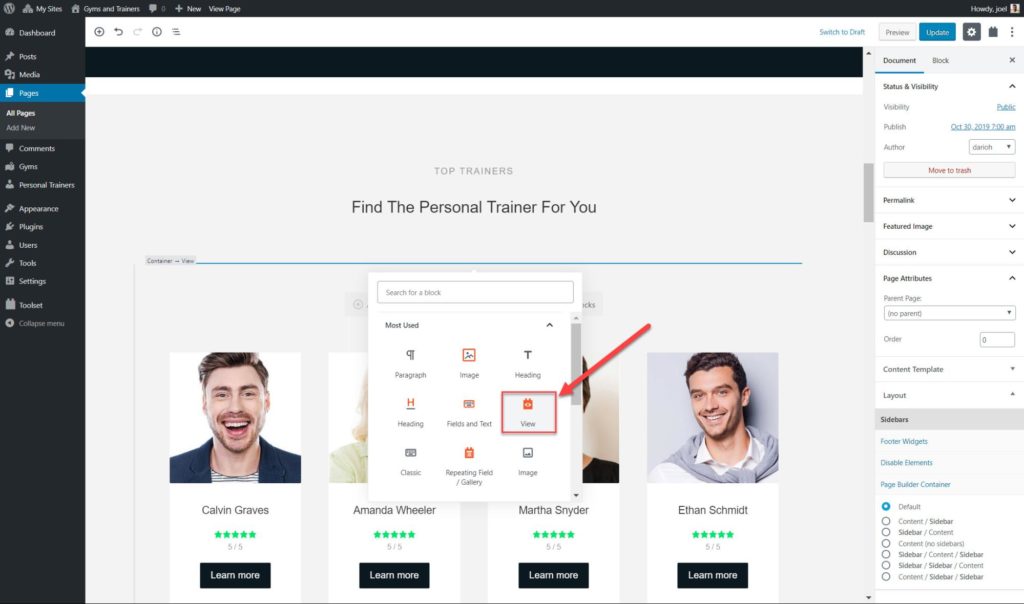
- Insert the View block onto whichever page you want to see a custom search.

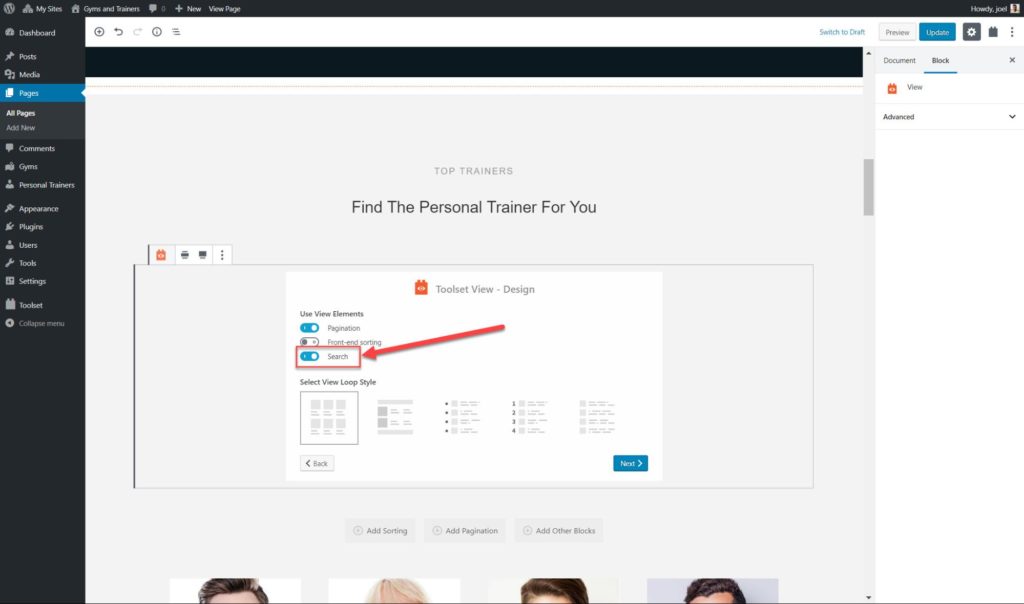
- Enable the Search option in the View creation wizard.

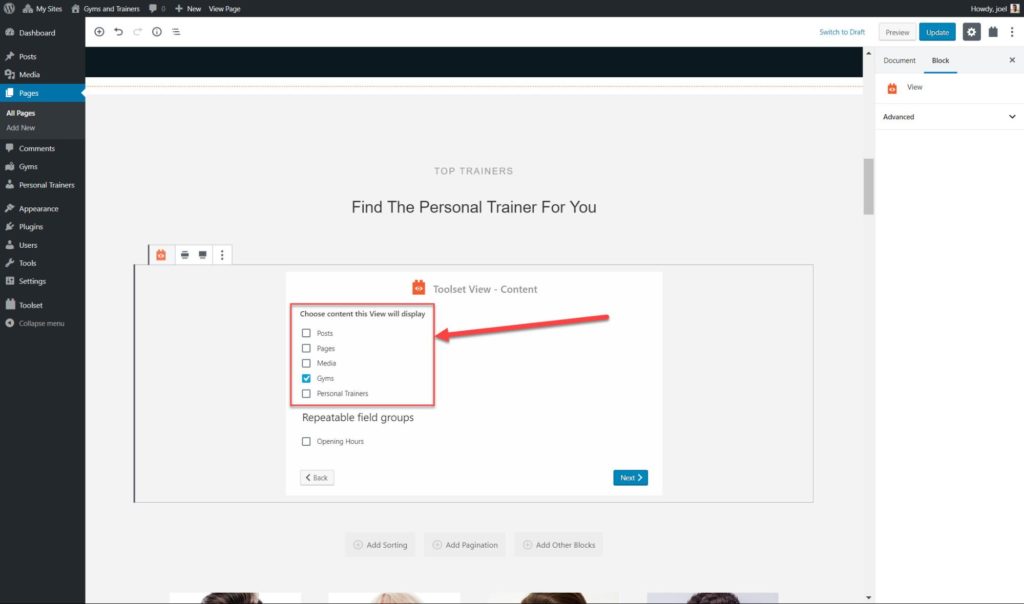
- Select the content you want to display as the results of your custom search.

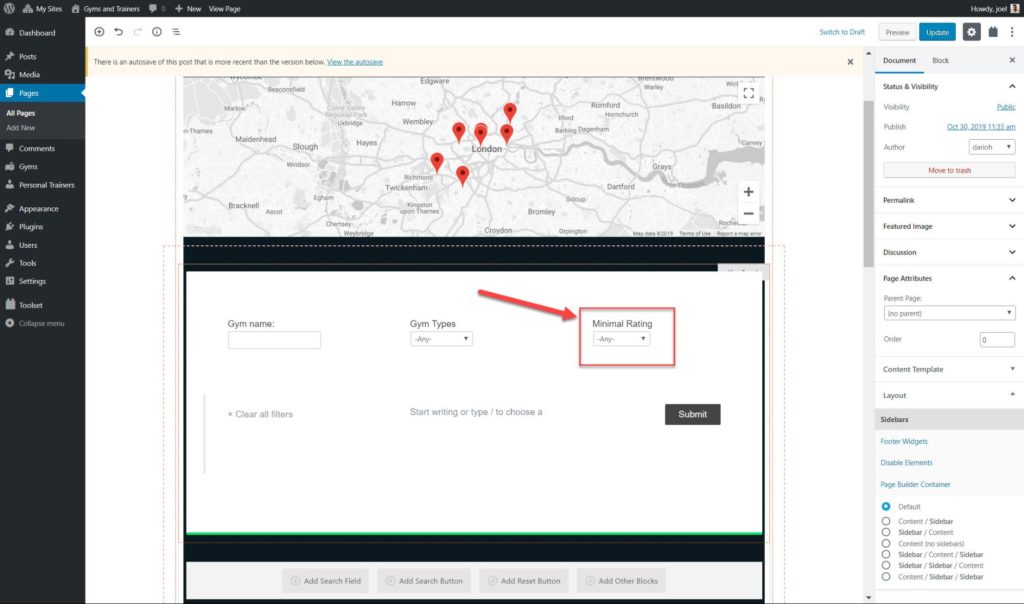
- Add whichever Search Fields and Search Buttons you want to create the filters. For example, below I have added a “Ratings” filter so users can choose to display only gyms that are above a certain number out of five.

- Use the right sidebar to style your custom search just like we have for the previous features.
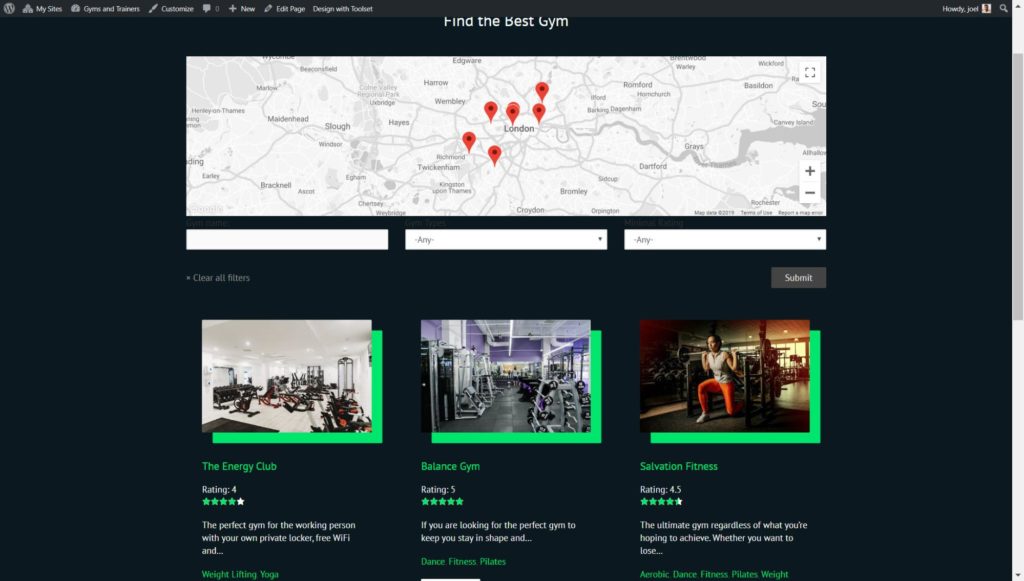
Below is how our gym looks at the front-end.

Start building your website with Toolset Blocks today!
Download Toolset Blocks today and see how easy it is to build custom websites with dynamic content on Gutenberg.
What’s been your experience of Toolset Blocks? Let us know in the comments below!







Leave a Reply