Full site editing is a new feature in WordPress that allows you to use Gutenberg blocks to create all parts of your website. You can visually design your website header, footer, archive pages, and more visually using Gutenberg editor. This is like a theme builder that you may be familiar with working in different page builders.
Currently, it is a work in progress and is an experimental feature. You can, however, use it by installing the Gutenberg plugin and an FSE compatible WordPress theme.
The core WordPress team is also working on the “Global Styles” feature along with the full site editing feature, which will allow you to adjust your website typography, color scheme, and more globally. You can consider it to work similarly to a “theme customizer” feature available today.
Let’s explore these features in a bit more detail to understand the benefits and changes these two features will bring to WordPress CMS.
WordPress Full Site Editing & Global Style Features Overview – 📺 Video
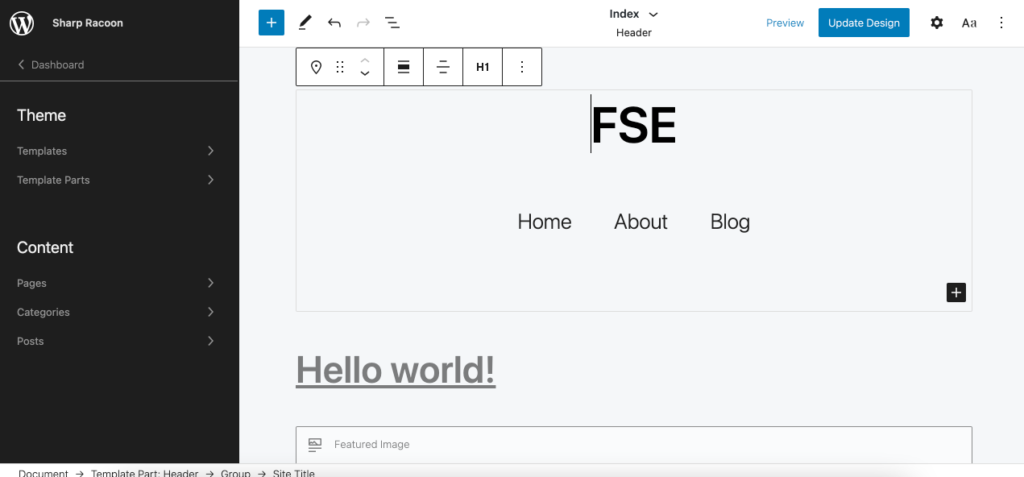
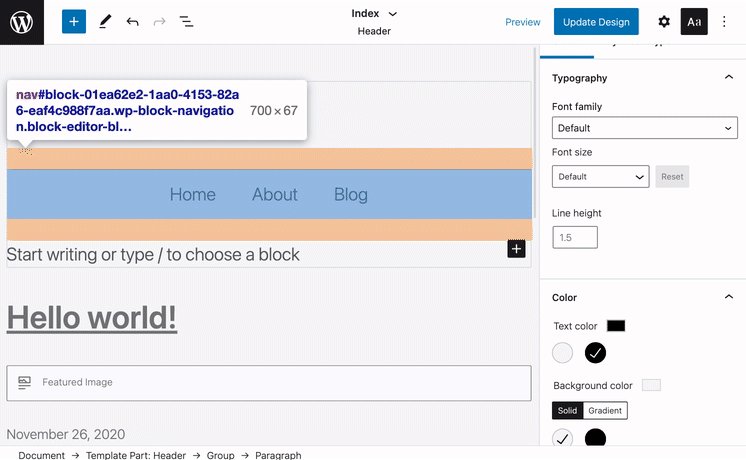
Visually create a full website using Gutenberg.

Now you can use Gutenberg blocks to create your entire website and not just a page or post. That means you can now visually create:
- Header
- Footer
- Archive Layouts
- Single Layouts
- 404 page
- more.
Earlier, you were either dependent on a WordPress theme framework or a page builder with theme builder functionality to do that. Not anymore, as WordPress is bringing a native site builder functionality that is more modern, performant, and easy to use. Using these “Template Parts” with FSE compatible themes, you would be able to modify all these templates & template parts using Gutenberg editor.
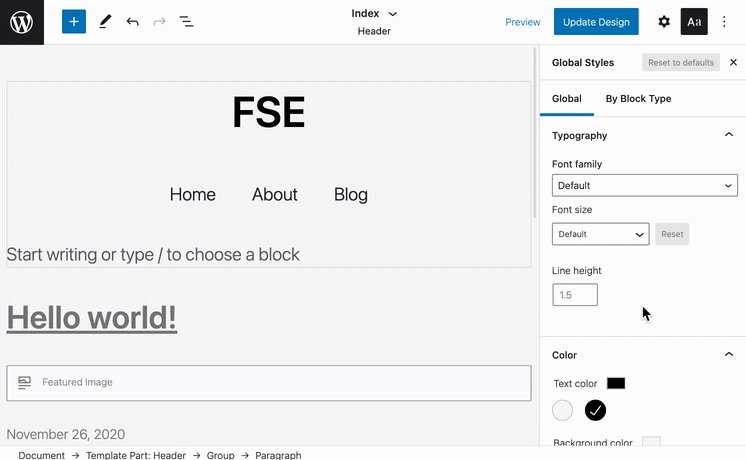
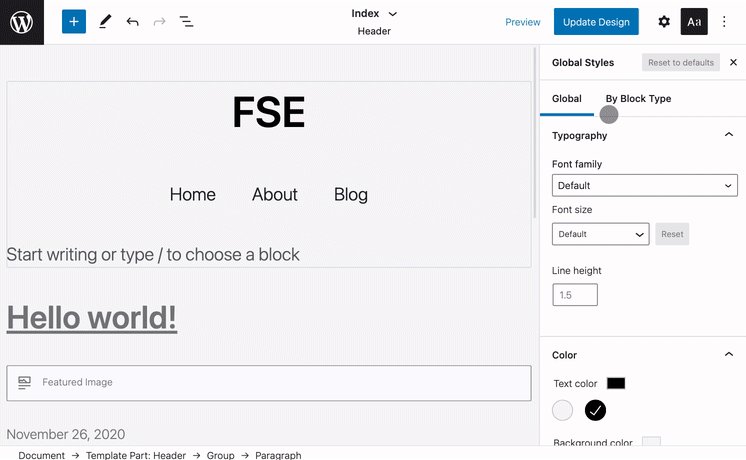
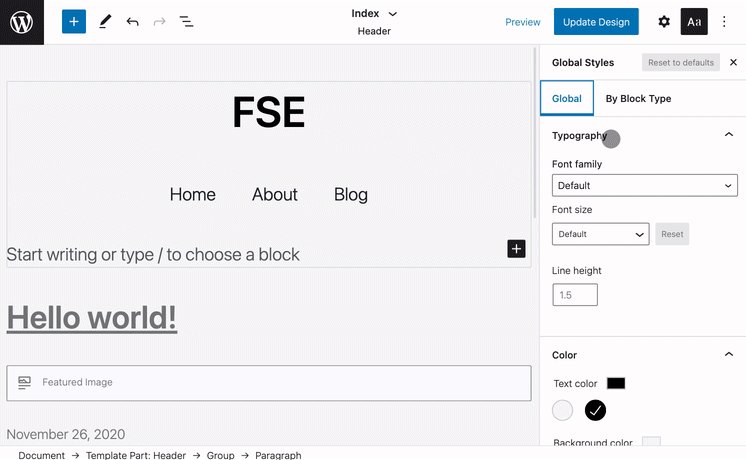
Global styles feature in Gutenberg is the theme customizer killer.

All the global styling is currently done using theme customizer, but with FSE, we will also get a Global Styling panel that behaves similarly to the theme customizer.
You will be able to configure your website typography, colors, and more that apply to the whole website. There is also an option to customize the default styling for each block so that when you add that particular block on a page or post, that styling will be auto-applied (you can customize it, though).
When writing this post, the global styles panel options are limited to typography and colors only, but there will be more options available in the coming days.
All New Block-Based WordPress Themes
This FSE feature is coupled with an all-new WordPress themes system that is also being built along with it. They call it Block-Based WordPress Themes. This new theme system excludes PHP usage drastically. These themes will carry a new theme structure and dependant more on simple HTML code.
Overall, we can say that:
- Block-based themes will be lightweight and contain fewer files than the current WordPress themes.
- There will be no customizer options as they will use the “Global Styling” and other Gutenberg features.
- No custom (bloated) header, footer, or blog archive layout builders, as that will be done via the FSE.
- Minimal theme lock-in. This means you would be able to switch themes more easily than now because you may not be dependant on themes for header, footer, etc.
Gutenberg with FSE will extend to admin areas.
Ultimately, we will see a single admin interface for managing and editing all parts of a WordPress website. The changes are progressing in a direction that tells this story. Still a long way, though, and all this is my speculation for now. 😇
Already visible progress in that direction that let Gutenberg replaces:
- Theme customizer – Replaced with Gutenberg Global Styles and other features.
- Menu creation – There is a Navigation that, combined with FSE, will let you create your website menus.
- Widgets Area – Widgets are already legacy; they are replaced with blocks. Similarly, the sidebar would be a template part that you will create using blocks with the FSE.
There are still different admin setting pages that are not yet on the radar. However, I suppose that all these admin pages would be replaced with Gutenberg component-based settings and will eventually become easier to switch from a single admin interface without a page refresh. Thus, they will be using the same codebase/components as Gutenberg; you will see a similar interface overall.
Useful resources to learn more
- Q theme – Full Site Compatible WordPress theme available from WP themes repo.
- Free Full Site Editing Course for developers by Carolina Nymark.
- Official Full Site Editing info (still a work in progress, I assume).
- Official Block-Based theme development doc.
- Stay updated with the development of these features at github.
- Official info about the Global Style feature.
- Track progress with the development of global styles functionality at github.







Leave a Reply