We can use the inline image feature of the block editor to insert an icon image in buttons. An inline image is an image that is inserted directly into the text of a document or webpage. It is not separated from the text and appears on the same line as the text. These images are commonly used to supplement the text and provide visual context or interest. They can be aligned in various ways, such as on the text’s left, right, or center.
1
Click the button block that you want to add an icon.

2
Place your cursor at the point where you want to insert the icon image.

3
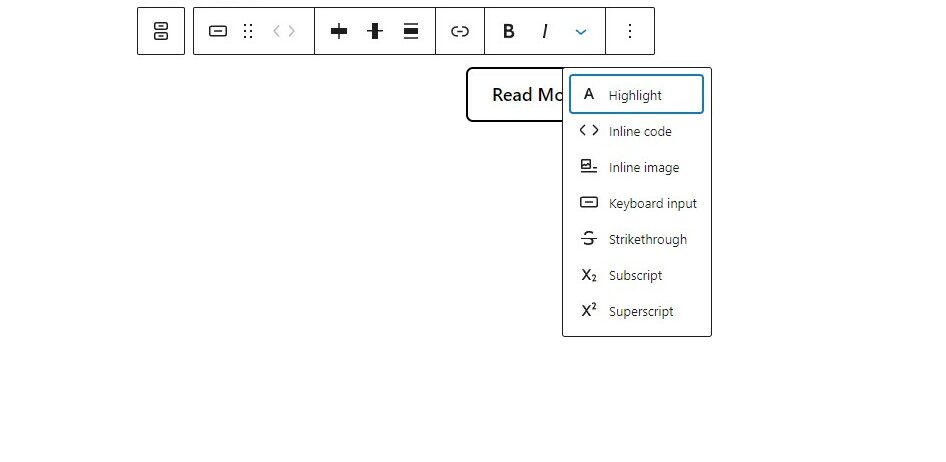
Click on the “More Options” menu in the block top toolbar. These look like a down arrow icon.

4
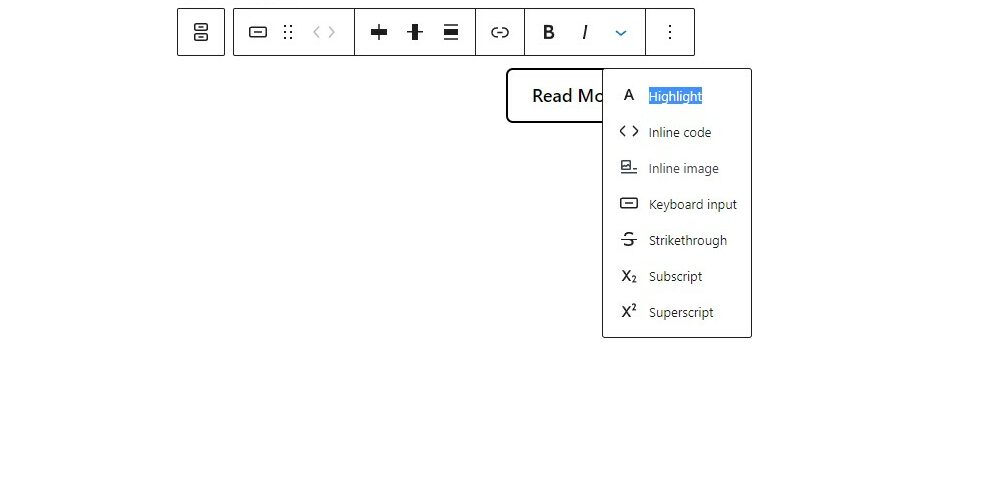
From the menu, select the “Inline Image” option.

5
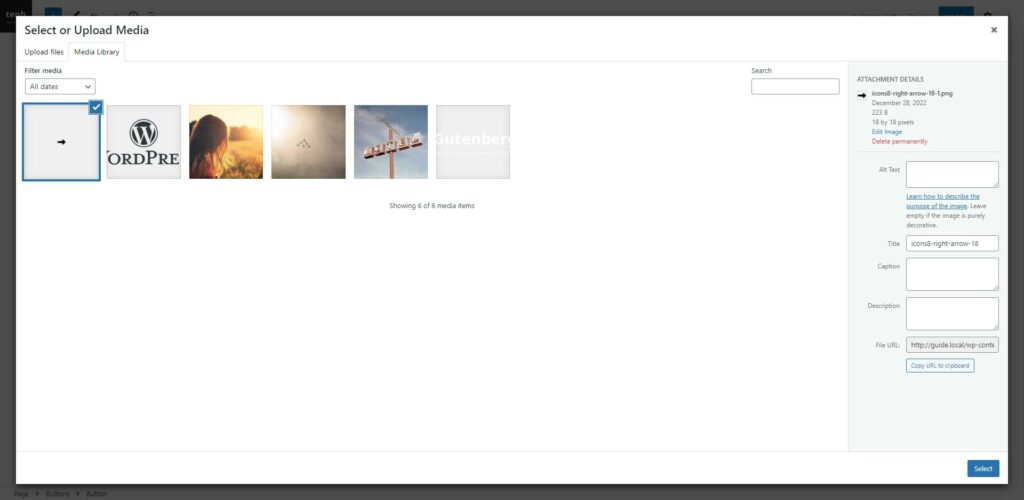
A window will pop up, allowing you to select an image from your media library or upload a new image.

6
Choose the image you want to insert and click “Select Button” to add it to the block.

7
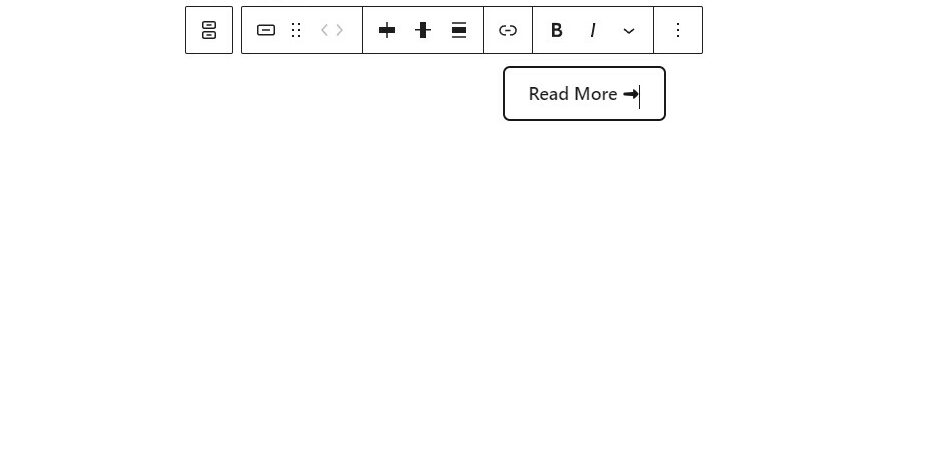
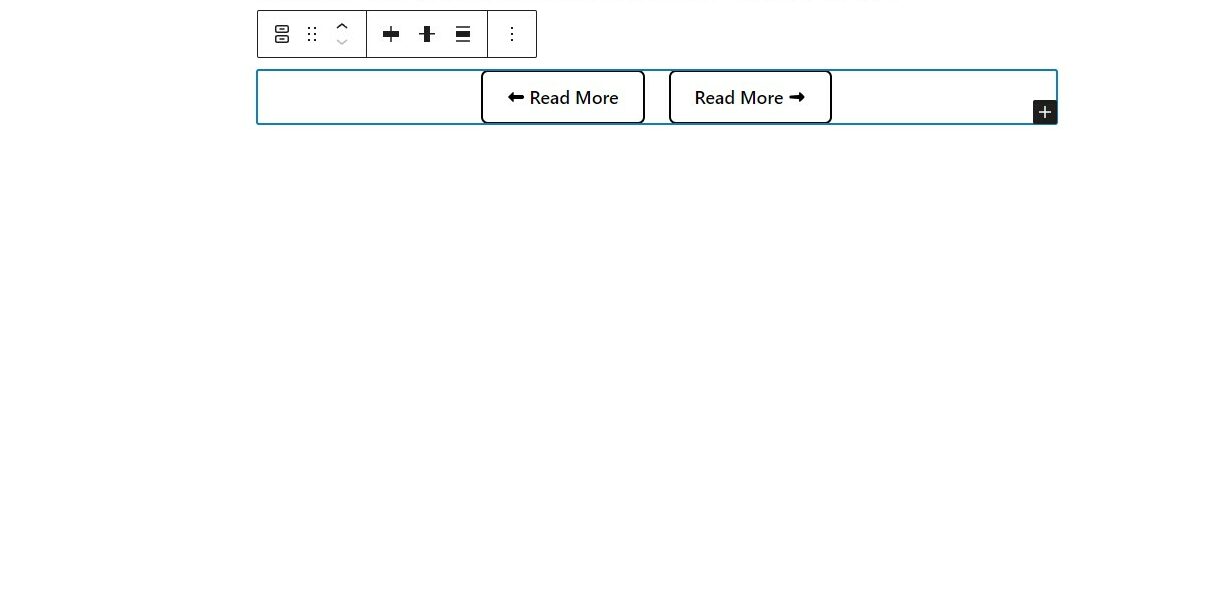
The icon image will be added to the button as an inline image.

8
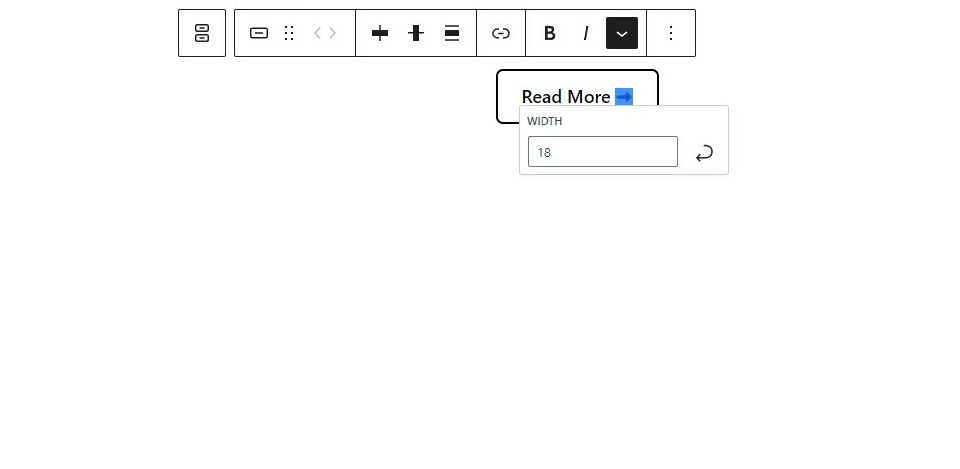
You can adjust the size of the image by clicking on the image.

9
This way, you can insert an icon in the button anywhere you like.








Leave a Reply