Category: Useful Code Snippets for Gutenberg WordPress Editor
-

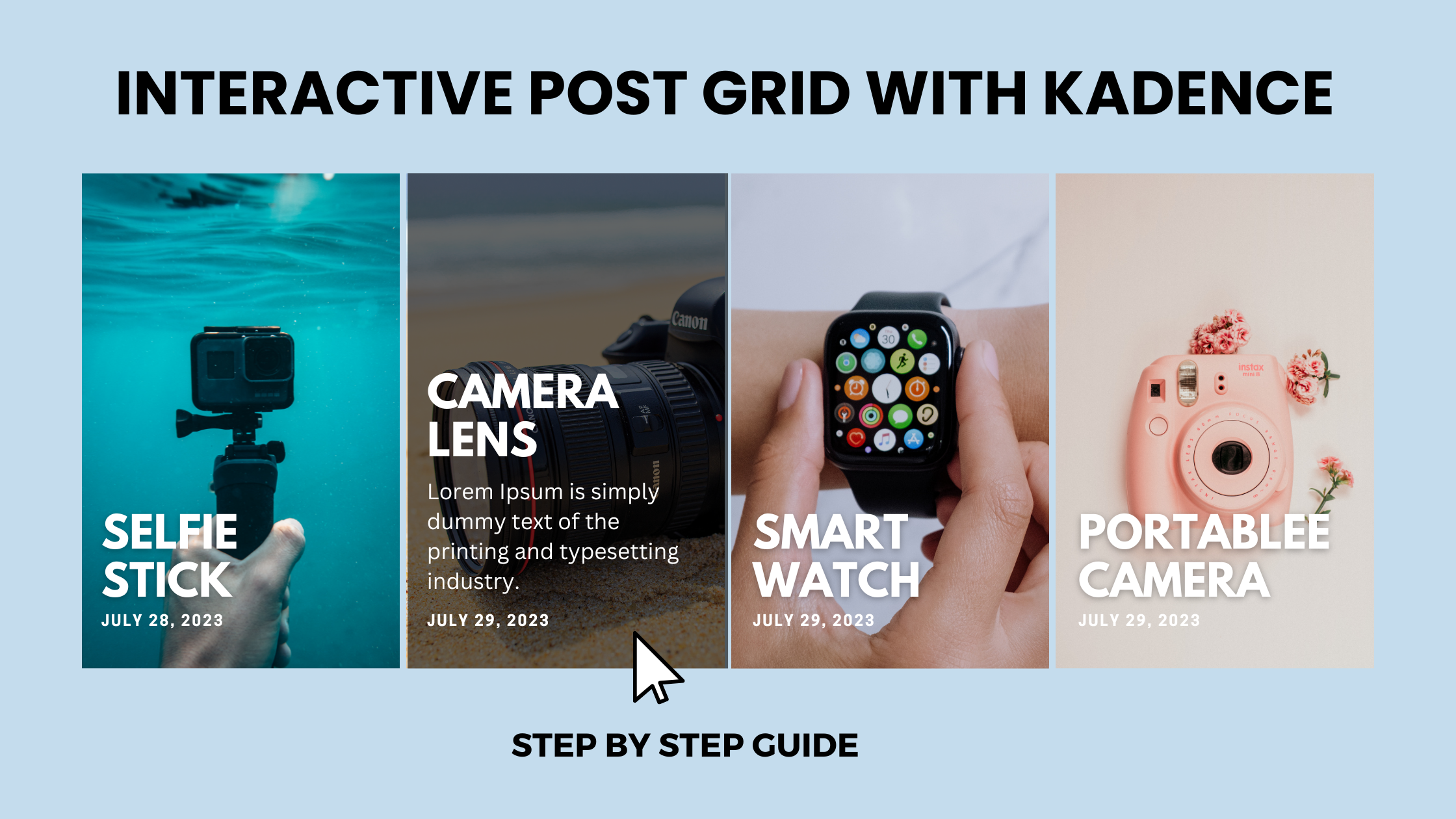
How to Create an Interactive Blog Posts Gird with Kadence: Step-by-Step Guide
Do you want to make your blog posts grid more engaging and attractive? With the Kadence posts block and a […]
-

Introduction to the Gutenberg block styles API
Gutenberg provides different APIs that helps developer supercharge/extend the existing functionalities, Today; we will cover Gutenberg styling API in this […]
-

How to Create a Custom Blocks Category for WordPress (Gutenberg)
In this tutorial, I will cover how you can create and assign custom categories to your own WordPress blocks. This […]
-

Copy Block Template code with 1-click
Just added a nifty little feature in our Chrome Browser Extension that lets you copy the selected block(s) template. What […]
-

Introducing Gutenberg Hub Chrome Browser Extension
Following the enormous response to the Gutenberg Templates Library, we launched last week. I am super excited to present to you […]
-
Gutenberg Migration Guide
This repository documents WordPress Classic Editor customization points and their Gutenberg equivalents (if such exist). Its goal is to help […]
-

Disabling Gutenberg on certain templates
Bill Erickson (@BillErickson) explains how you can disable the editor on any specific template(s).
-

How to Add Theme Colors to the Gutenberg Editor
Brian Gardner (@bgardner), the founder of @studiopress explains “How to Add Theme Colors to the Editor”.