Category: User Tutorials for Gutenberg WordPress editor
-

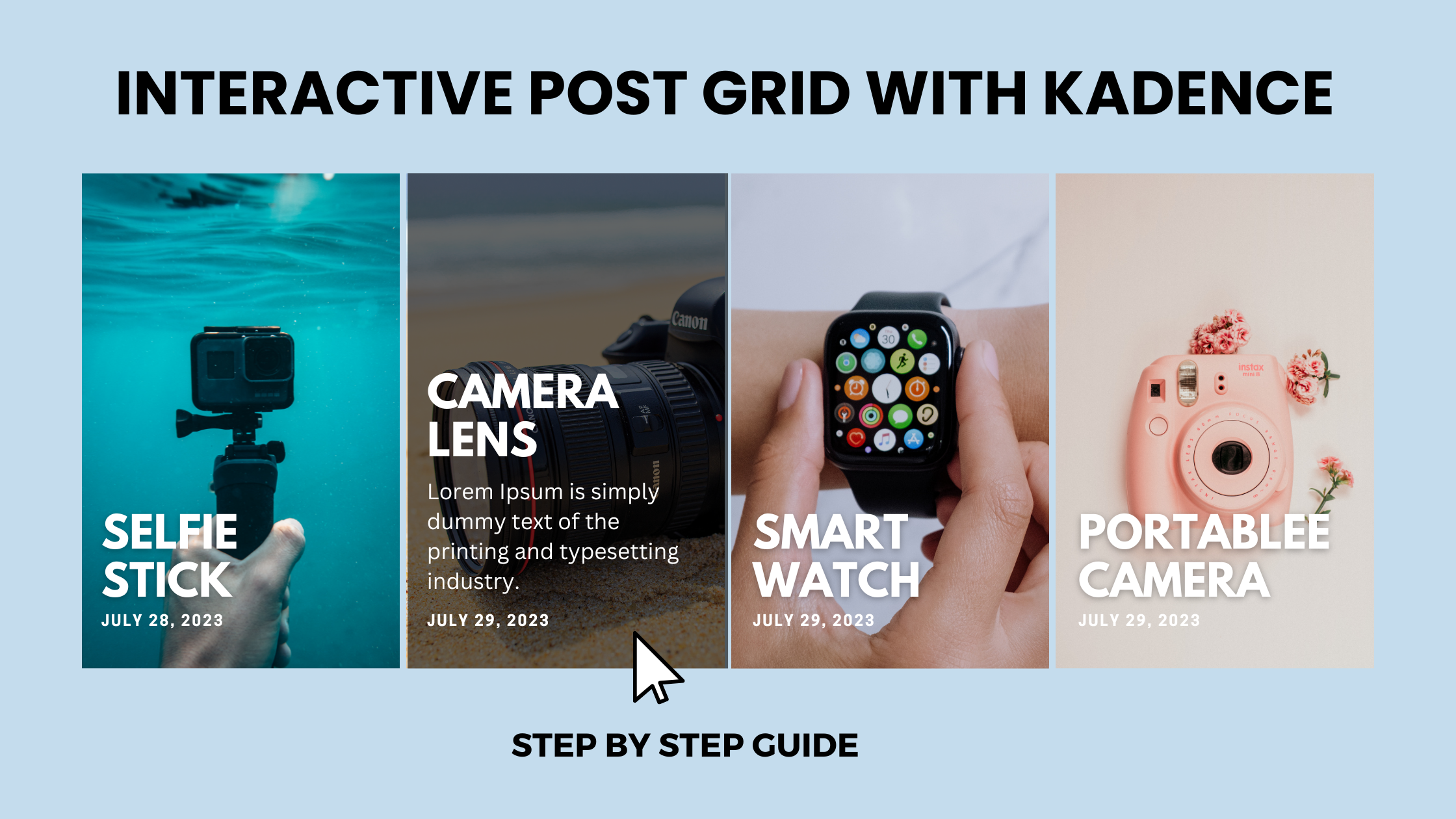
How to Create an Interactive Blog Posts Gird with Kadence: Step-by-Step Guide
Do you want to make your blog posts grid more engaging and attractive? With the Kadence posts block and a […]
-

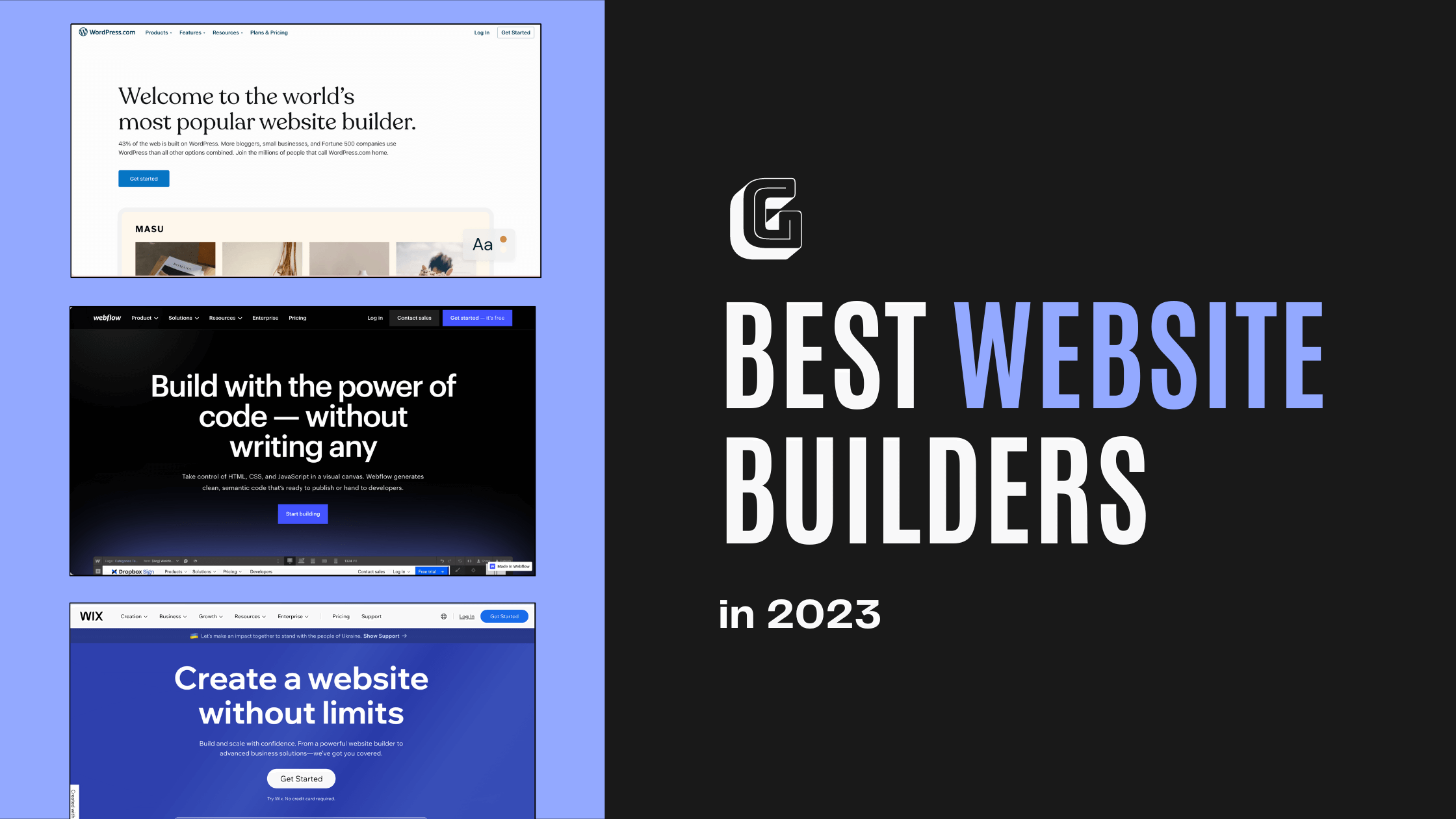
The Best Website Builders of 2023: Empowering Your Online Presence
In today’s digital age, having a professional and engaging online presence is essential for individuals and businesses alike. With an […]
-

How to Create Stacking Sections in WordPress
Video Version Recently, the WordPress theme team released a new block theme called Stacks for building slide decks, which has […]
-

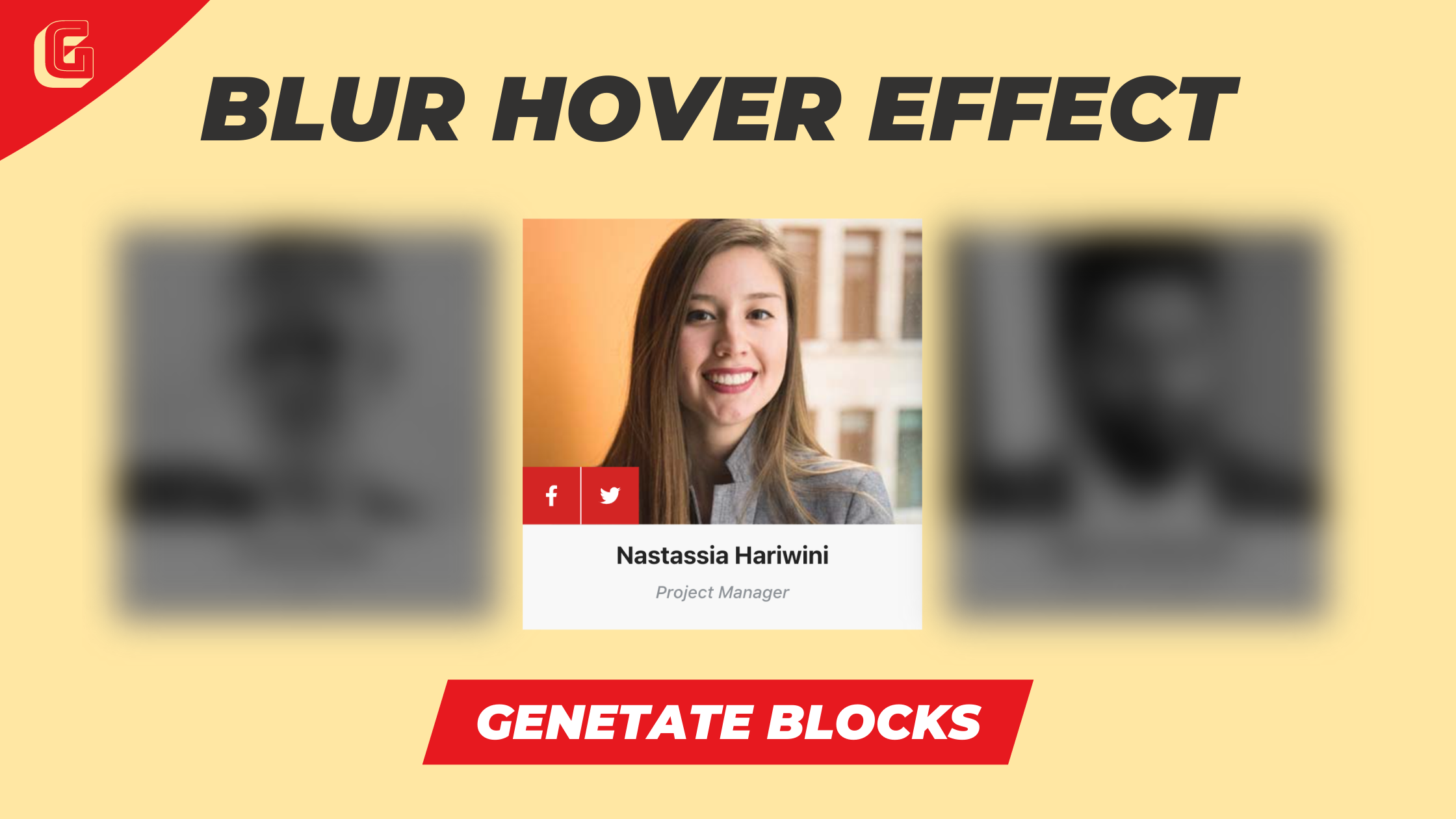
How to Create a Stunning Blur Hover Effect with GenerateBlocks
Are you looking to add a modern and professional look to your website? The blur hover effect is a popular […]
-

Improve Your Web Development Workflow with These Chrome Extensions
As a web developer, having the right tools and resources is crucial to improving your productivity and making your job […]
-

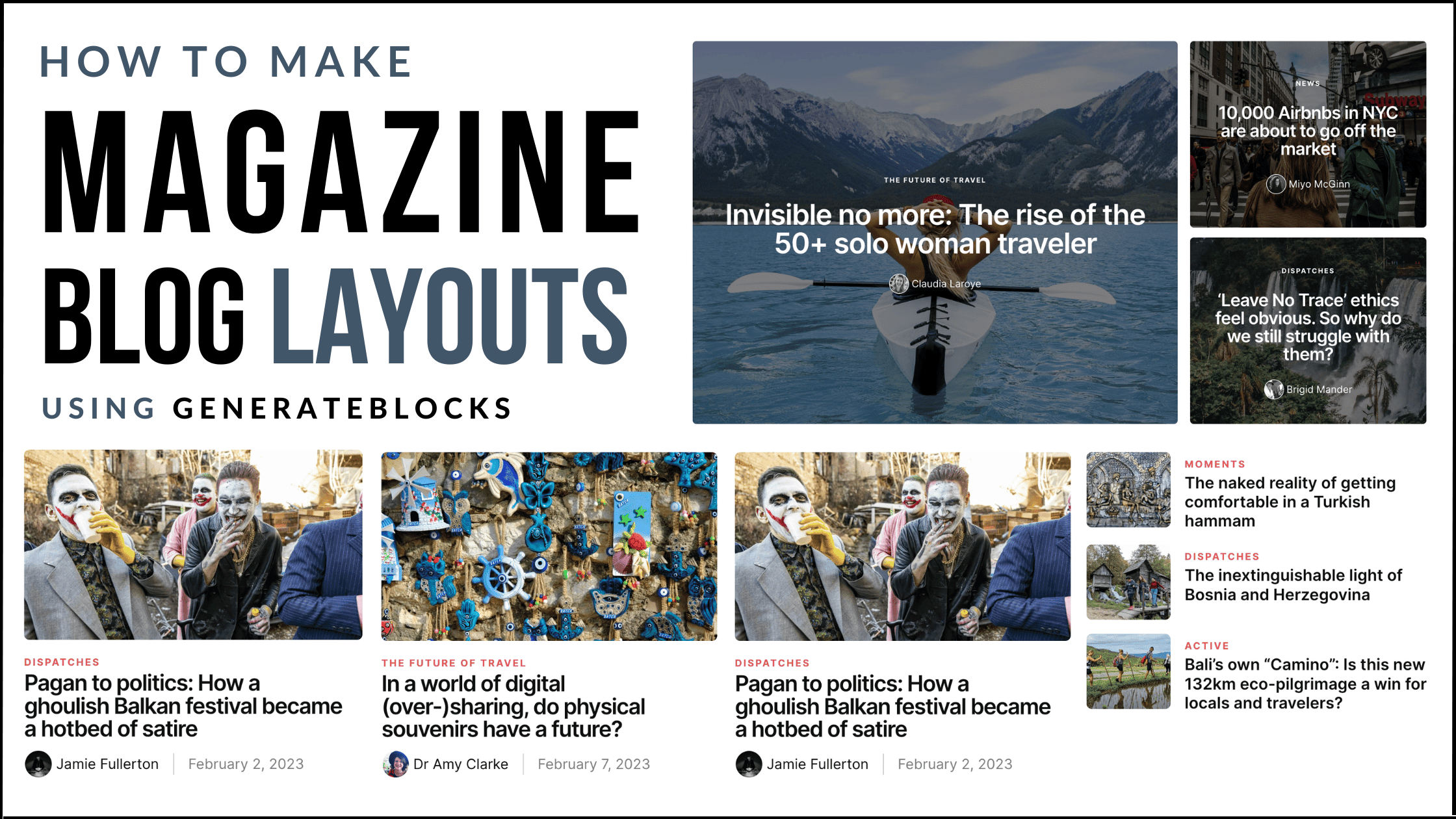
Create Beautiful and Unique Blog Layouts with GenerateBlocks in WordPress
In the blogging world, standing out from the crowd can be challenging. Luckily, WordPress and the Gutenberg editor provide many […]
-

Creating a Stunning Portfolio Website with Blocksy Theme
Are you looking to create a professional portfolio website to showcase your work and build your online presence? A well-designed […]
-

Creating Custom Post Types Made Easy: A No-Code Guide
Welcome to our comprehensive guide on creating custom post types in WordPress without writing any code. If you’re looking to […]
-

The Top Online Services for Creating a WordPress Sandbox Website and How to Use Them
Are you looking to make changes to your WordPress site but hesitant to do so on your live site? A […]
-

How to Create a Comparison Table for Your Pricing Page in WordPress
Are you looking to create a comparison table for your pricing page but don’t know where to start? Look no […]
-

How to Create a Custom WordPress Editor Block Visually (Easiest Way)
Do you want to create a simple custom Gutenberg block for your or your client WordPress site? As you may […]
-

How to use Gutenberg similar to Classic Editor?
Do you still prefer to work with the Classic Editor (TinyMCE editor)? Have you disabled the Gutenberg editor or thinking […]