Category: User Tutorials for Gutenberg WordPress editor
-

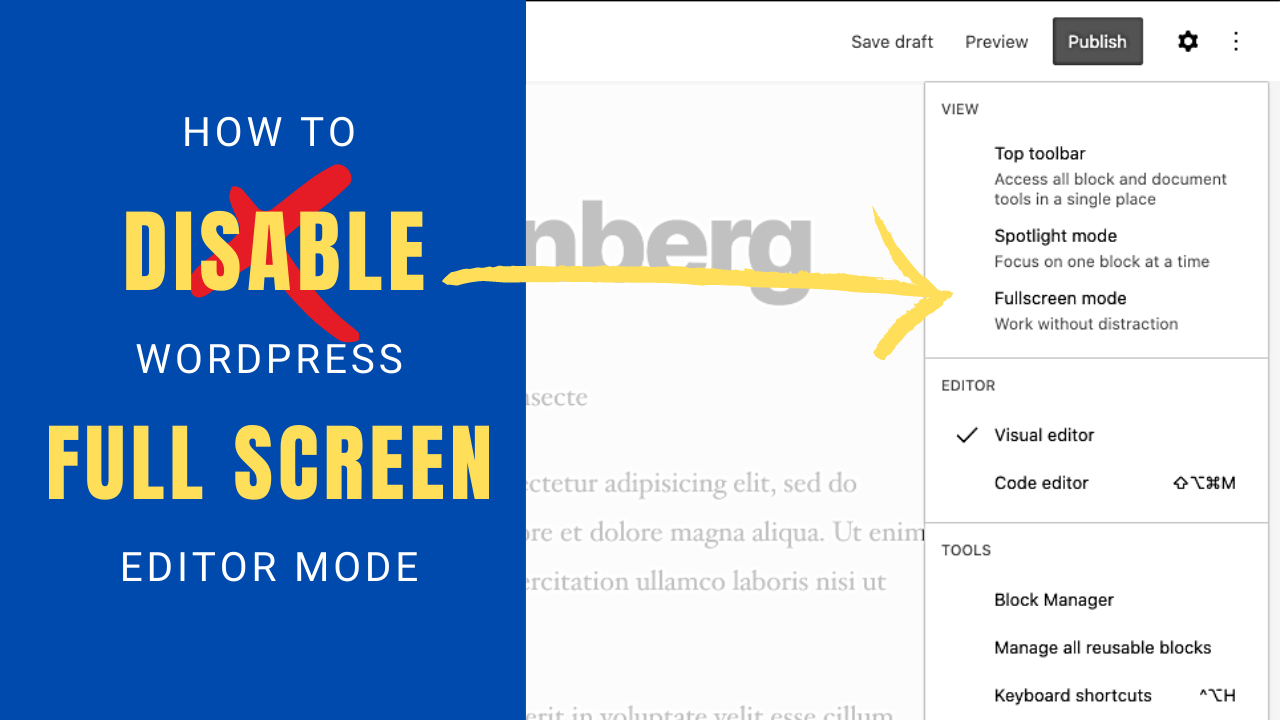
How to Disable Full Screen Editor Mode in WordPress
Don’t you like the Full Screen mode in WordPress? Don’t worry; you can easily disable it. There are a few […]
-

How to Recreate a Wix Website in WordPress Gutenberg Editor
If you have made a wise decision to move your Wix website to WordPress, see how I recreated the Wix […]
-

Gutenberg is Powerful, Watch How I Recreated Elementor Landing Page
Do you think Gutenberg can only be used to write blog posts or page content? If so, watch the video […]
-

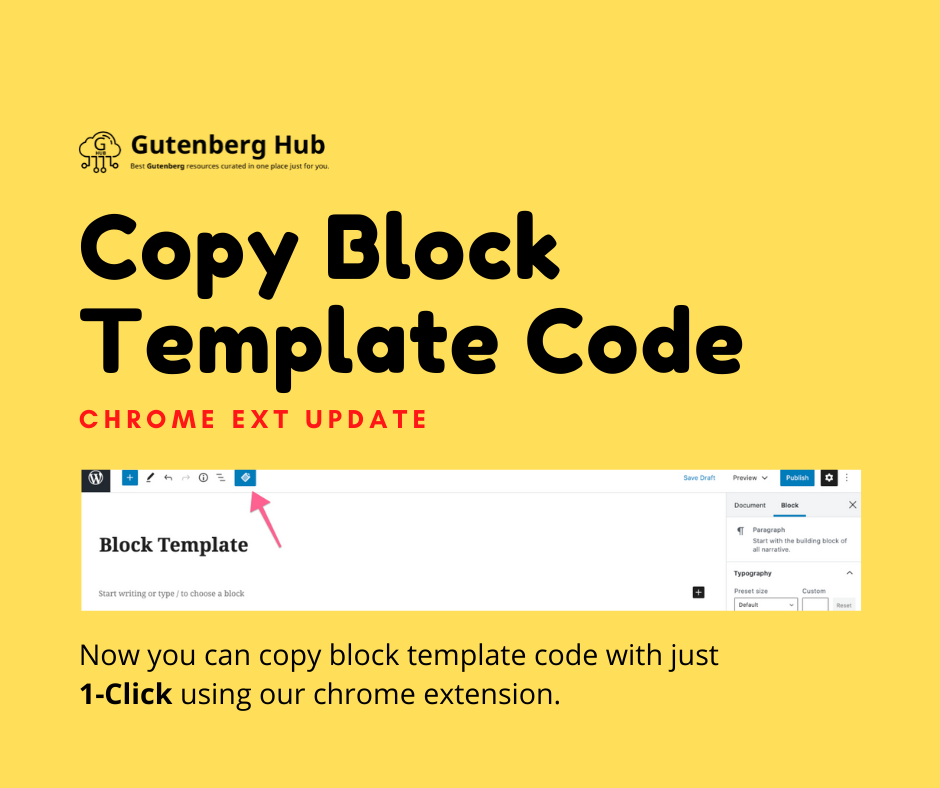
Copy Block Template code with 1-click
Just added a nifty little feature in our Chrome Browser Extension that lets you copy the selected block(s) template. What […]
-

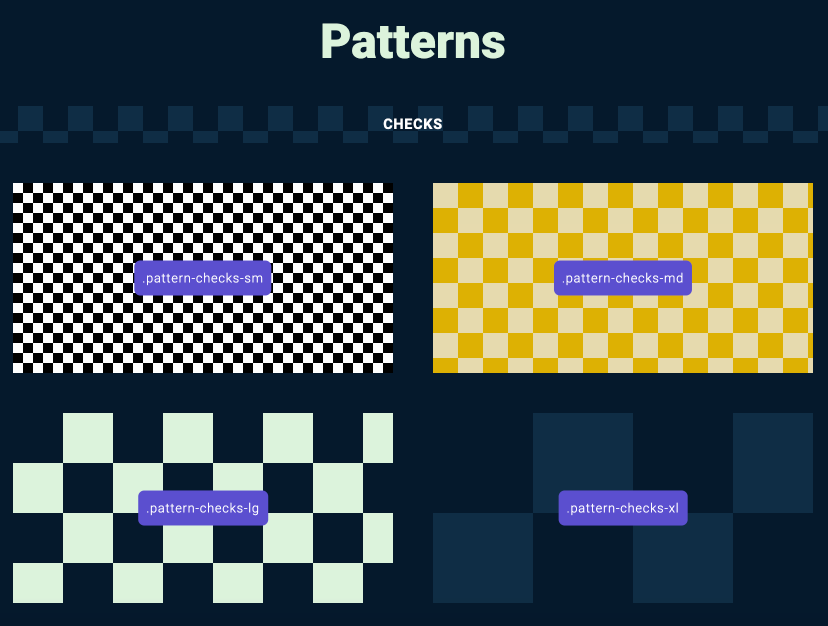
How to use Background Patterns in Gutenberg using CSS only
Background Patterns are a good way to enhance your page design. In this tutorial, I will guide you with an […]
-

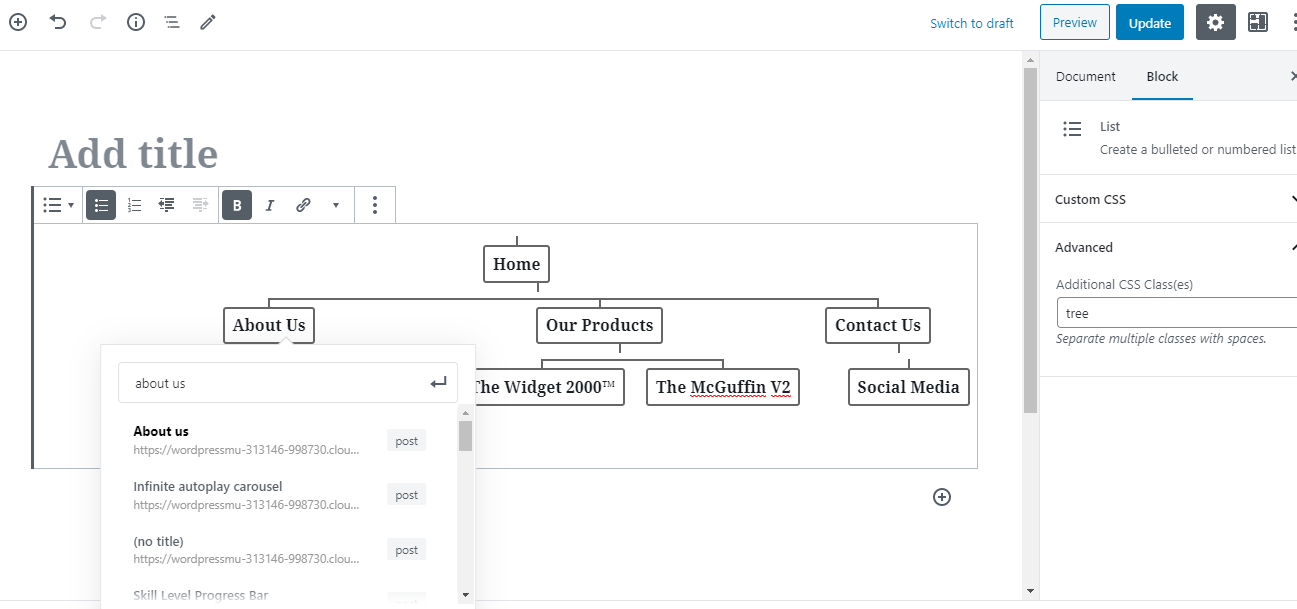
How to create a visual sitemap in Gutenberg without any plugin
In this tutorial, we will create a visual sitemap tree using the default list block with some custom CSS only. […]
-

Introducing Gutenberg Hub Chrome Browser Extension
Following the enormous response to the Gutenberg Templates Library, we launched last week. I am super excited to present to you […]
-

Introducing Gutenberg Templates Library
Update: 21 July 2020: The Templates Library got updated to make things super easier and smooth. It now requires you […]
-

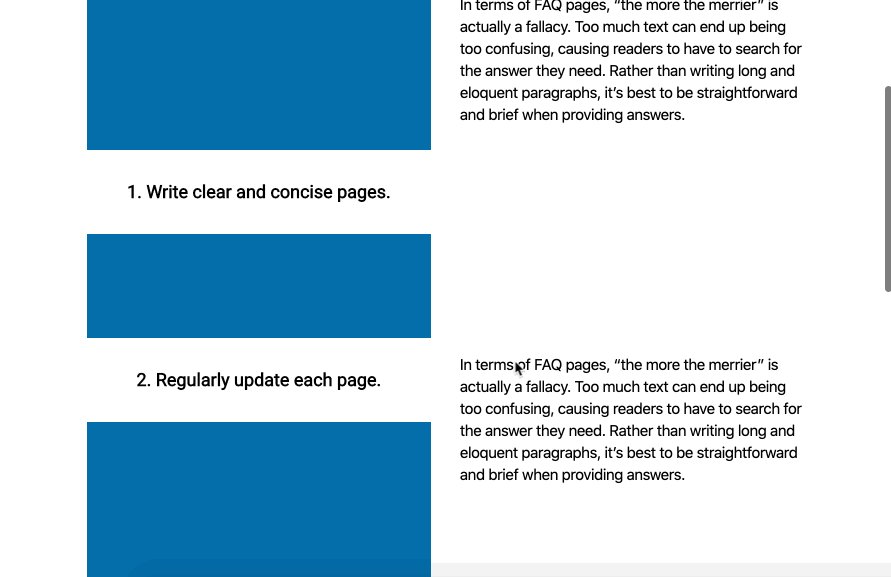
How to Create Interactive FAQ Layout Design in Gutenberg
In this tutorial, we will create an interactive yet simple FAQ page design in Gutenberg. This will be a two-column […]
-

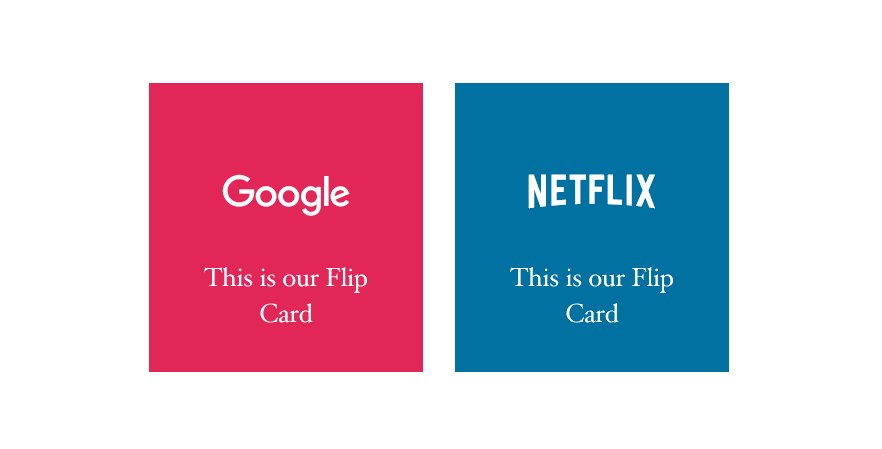
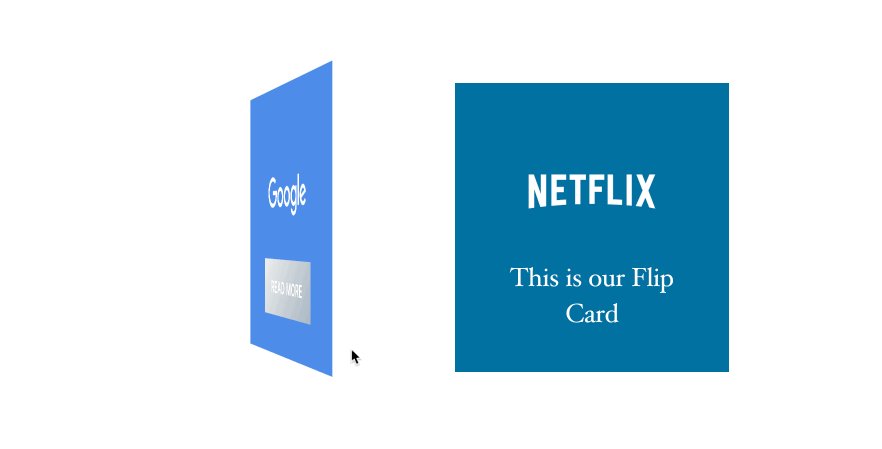
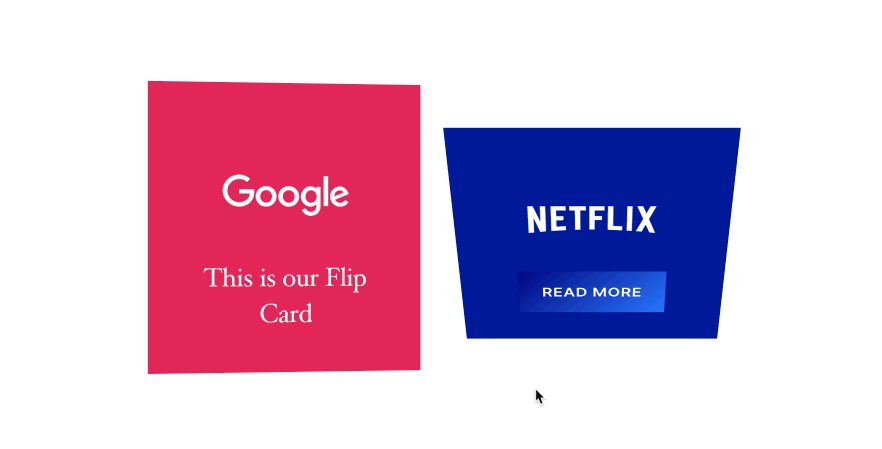
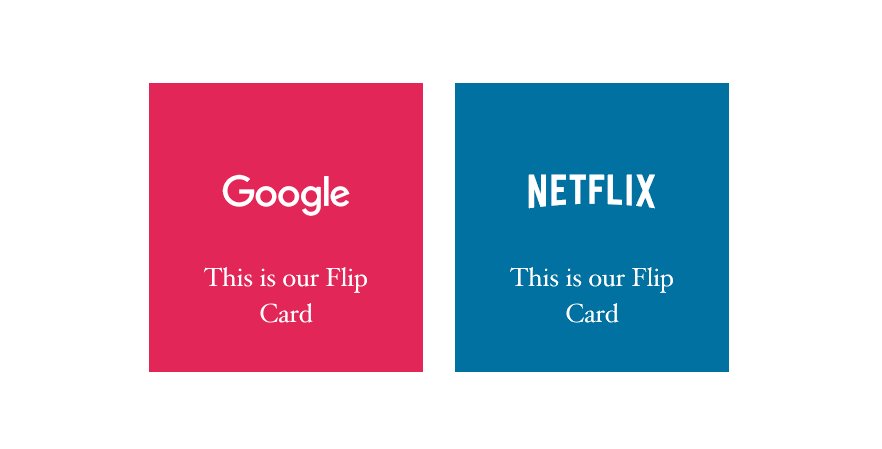
How To Create Flip Cards In Gutenberg Without Any Plugin
In this tutorial, we will create a nice Flip Card / Flip Box in Gutenberg without any extra plugin. Here […]
-

How To Create Rotating Text Animation in Gutenberg
In this quick tutorial, we will create text with rotating words in an easy way without any extra plugin. Here […]