In this quick tutorial, we will create text with rotating words in an easy way without any extra plugin.
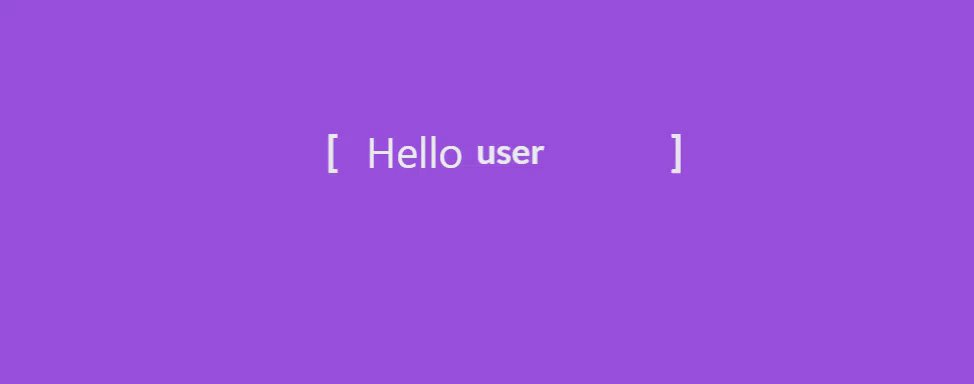
Here is a sneak peek of how it will look at the end.

Let’s start creating this nice animated text using default blocks plus a little CSS code.
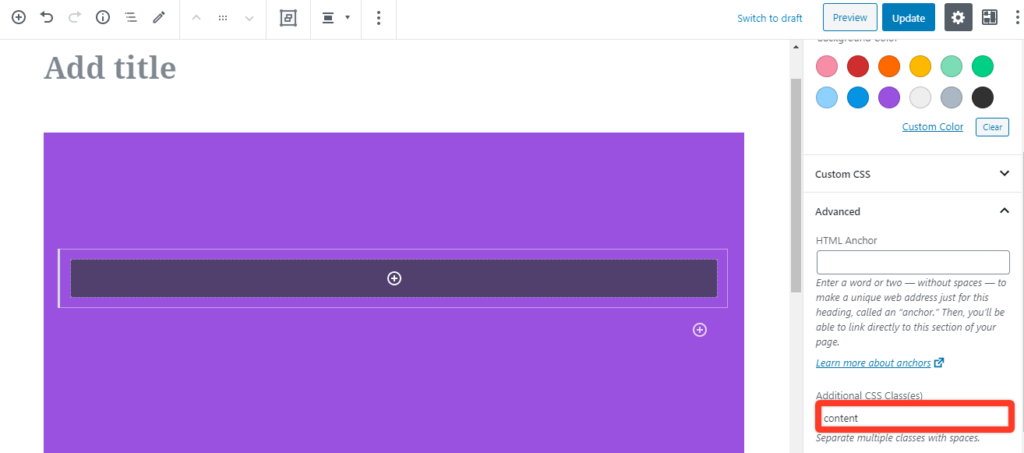
First, take a cover block. Inside the cover block, add a group block and assign the class content. The cover block is just to apply a background color to make this section stand out.

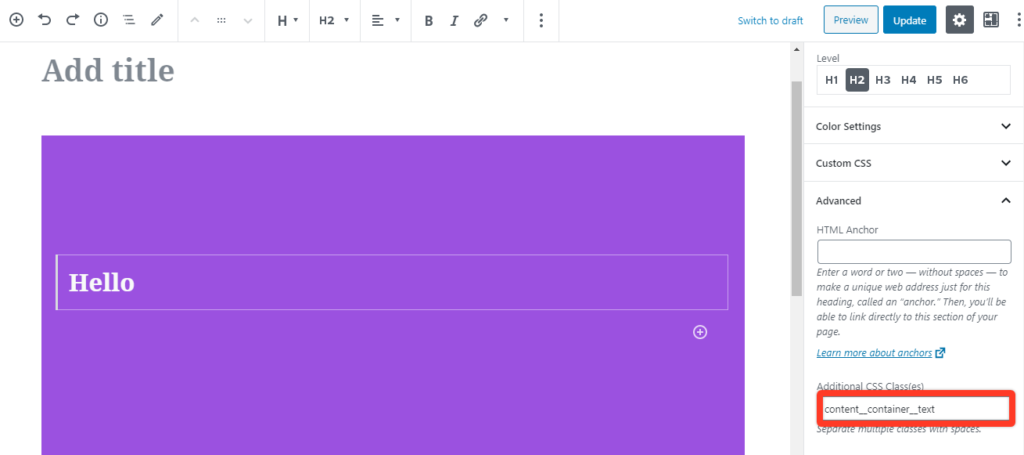
Inside the group block, take a headline block and assign a CSS class content__container__text.

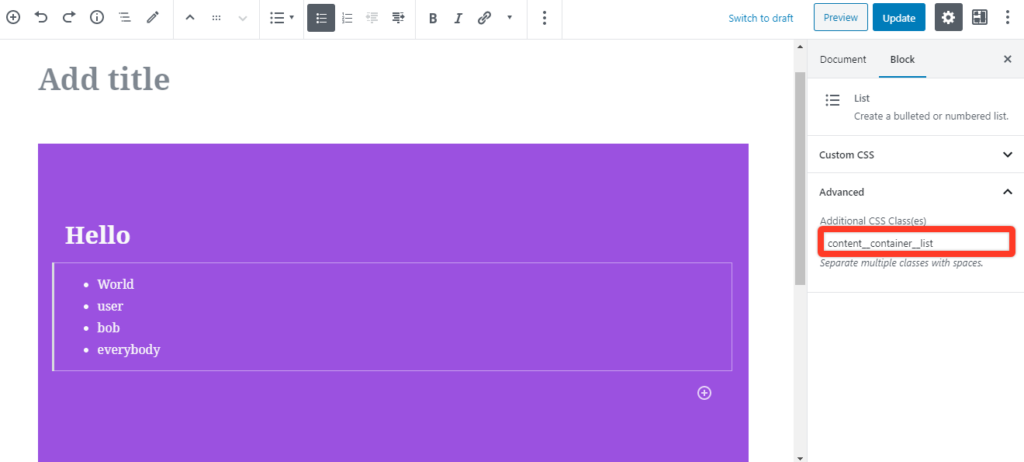
Below the headline block, take a list block and assign a CSS class content__container__list. In this list add your desired words which you like to rotate, you may add as many items (but keep it minimum).

Now the time to apply some magic CSS to make the list items rotate and display beside the headline text we have added above the list.
.content {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
height: 160px;
overflow: hidden;
font-family: 'Lato', sans-serif;
font-size: 35px;
line-height: 40px;
color: #ecf0f1;
}
.content .wp-block-group__inner-container {
font-weight: 600;
overflow: hidden;
height: 40px;
padding: 0 40px;
}
.content .wp-block-group__inner-container:before {
content: '[';
left: 0;
}
.content .wp-block-group__inner-container:after {
content: ']';
position: absolute;
right: 0;
}
.content .wp-block-group__inner-container:after, .content .wp-block-group__inner-container:before {
position: absolute;
top: 0;
font-size: 42px;
-webkit-animation-name: opacity;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: infinite;
animation-name: opacity;
animation-duration: 2s;
animation-iteration-count: infinite;
}
.content__container__text {
display: inline;
float: left;
margin: 0;
line-height: 1 !important;
}
.content__container__list {
margin-top: 0;
padding-left: 110px;
text-align: left;
list-style: none;
-webkit-animation-name: change;
-webkit-animation-duration: 10s;
-webkit-animation-iteration-count: infinite;
animation-name: change;
animation-duration: 10s;
animation-iteration-count: infinite;
}
.content__container__list__item {
line-height: 40px;
margin: 0;
}
@-webkit-keyframes opacity {
0%, 100% {
opacity: 0;
}
50% {
opacity: 1;
}
}
@-webkit-keyframes change {
0%, 12.66%, 100% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
16.66%, 29.32% {
-webkit-transform: translate3d(0, -25%, 0);
transform: translate3d(0, -25%, 0);
}
33.32%,45.98% {
-webkit-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
49.98%,62.64% {
-webkit-transform: translate3d(0, -75%, 0);
transform: translate3d(0, -75%, 0);
}
66.64%,79.3% {
-webkit-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
83.3%,95.96% {
-webkit-transform: translate3d(0, -25%, 0);
transform: translate3d(0, -25%, 0);
}
}
@keyframes opacity {
0%, 100% {
opacity: 0;
}
50% {
opacity: 1;
}
}
@keyframes change {
0%, 12.66%, 100% {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
16.66%, 29.32% {
-webkit-transform: translate3d(0, -25%, 0);
transform: translate3d(0, -25%, 0);
}
33.32%,45.98% {
-webkit-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
49.98%,62.64% {
-webkit-transform: translate3d(0, -75%, 0);
transform: translate3d(0, -75%, 0);
}
66.64%,79.3% {
-webkit-transform: translate3d(0, -50%, 0);
transform: translate3d(0, -50%, 0);
}
83.3%,95.96% {
-webkit-transform: translate3d(0, -25%, 0);
transform: translate3d(0, -25%, 0);
}
}Note: Some CSS is only used to apply some basic styling to the text, you may exclude any unnecessary CSS from the code.








Leave a Reply