Category: Developer Tutorials for Gutenberg WordPress Editor
-

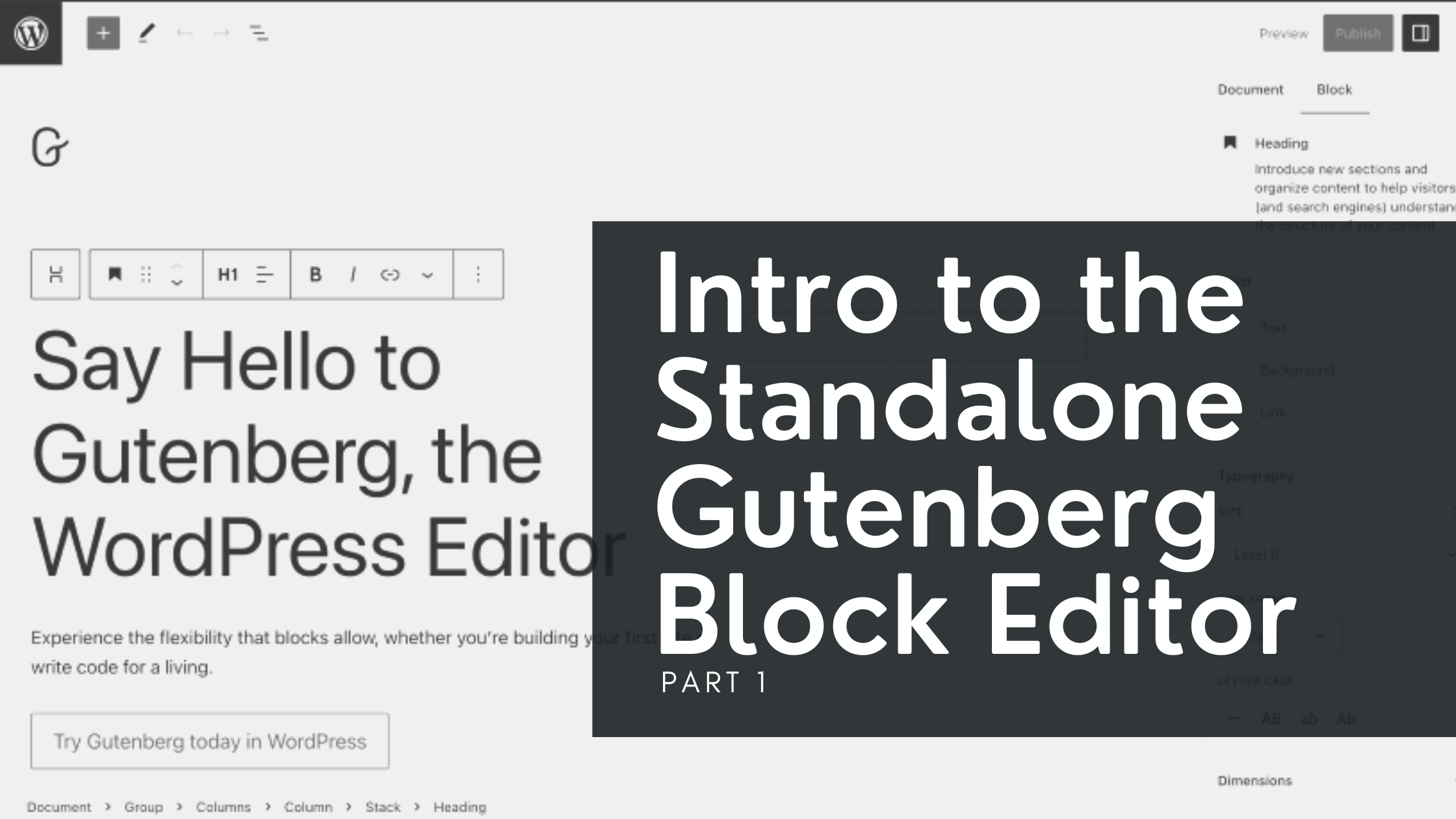
From WordPress to the World: Intro to the Standalone Gutenberg Block Editor
Learn how the standalone Gutenberg block editor can revolutionize your content creation process within any web application.
-

How to create a Gutenberg background shape generate
In this tutorial, we’re going to create a background shape generator for Gutenberg, this shape generator will specifically work on […]
-

How to create block visibility extension for Gutenberg
In this tutorial, we’re going to create a simple Gutenberg extension that lets users control any Gutenberg block visibility on […]
-

Introduction to the Gutenberg block styles API
Gutenberg provides different APIs that helps developer supercharge/extend the existing functionalities, Today; we will cover Gutenberg styling API in this […]
-

How to Create a Custom Blocks Category for WordPress (Gutenberg)
In this tutorial, I will cover how you can create and assign custom categories to your own WordPress blocks. This […]
-

How to Create Custom Gutenberg Block for WordPress – The Beginners Guide
In this tutorial, you’ll learn how you can create your first simple block in Gutenberg. In recent years, the progress […]
-

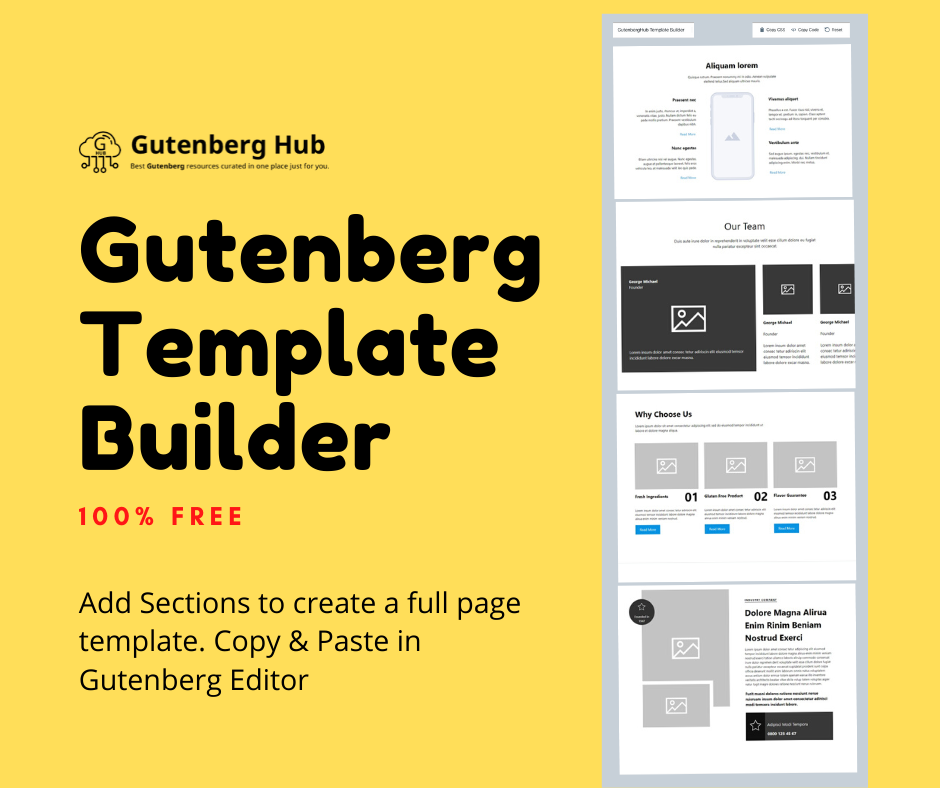
Introducing Gutenberg Template Builder
Following the great success of the Gutenberg Templates Library and the GutenbergHub’s chrome browser extension, I am excited to share this Gutenberg Template […]
-

Built-in handling of big images in WordPress 5.3
So you got a WordPress website with a lot of images? And you always struggle to optimize them, resize theme […]
-

Using CSS Custom Properties for better UX in Frontend and Gutenberg
Learn how to use the powerful CSS Custom Properties feature to improve user experience throughout WordPress frontend and backend.
-
Block Editor Theme-related updates in WordPress 5.3
A must read for Theme Developers. WordPress 5.3 includes a lot of additions and refactoring to existing blocks in order […]
-

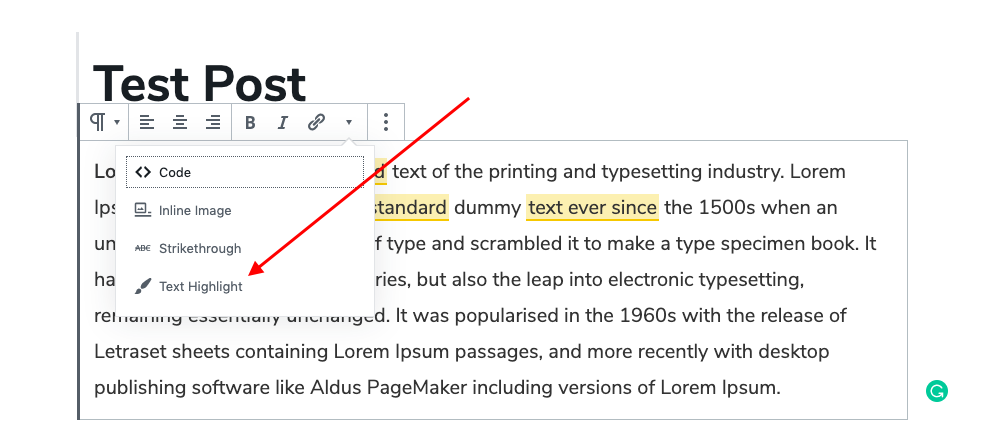
How to Add Button to the Rich Text Toolbar
Learn how to create a custom button to the Rich Text Editor used by Gutenberg. By default, it has alignments, […]
-

New Block APIs in WordPress 5.3
In addition to a number of improvements and features for the block editor, WordPress 5.3 comes with new Block-related APIs […]