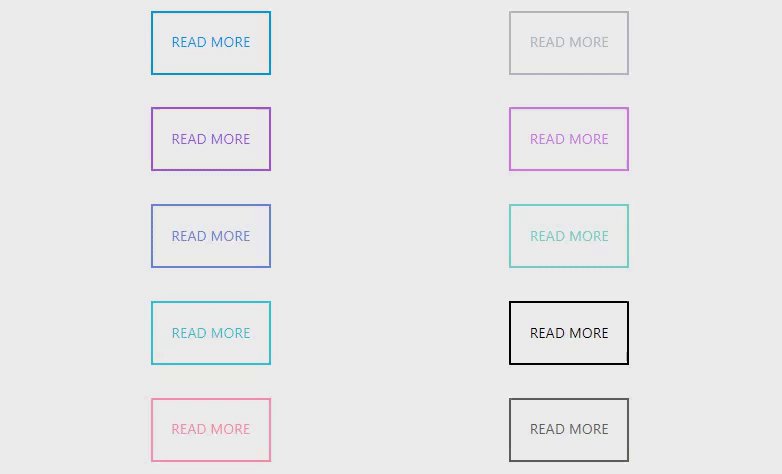
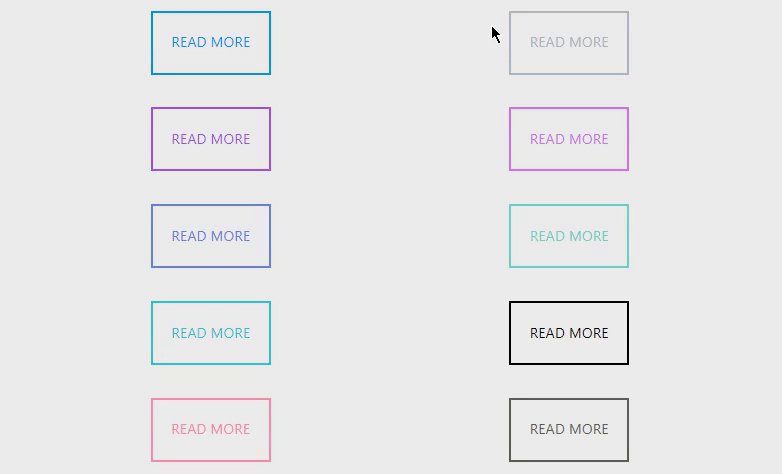
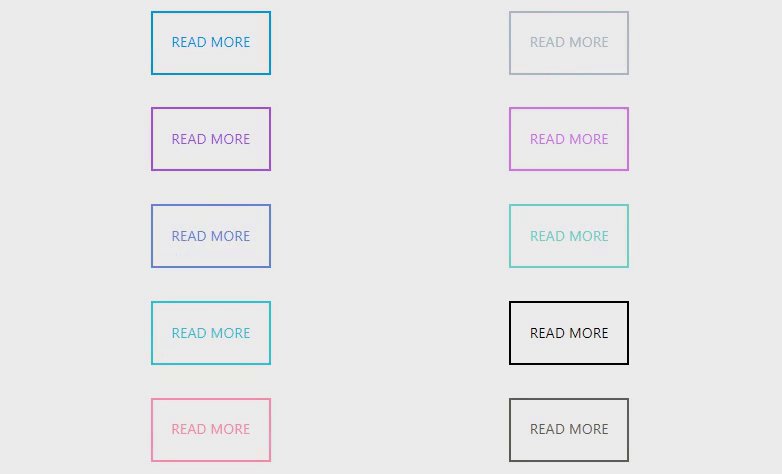
Gutenberg button block lets you create a nice button overall. But, if you need a nice interactive button, apply one of the following stunning buttons hover effect.

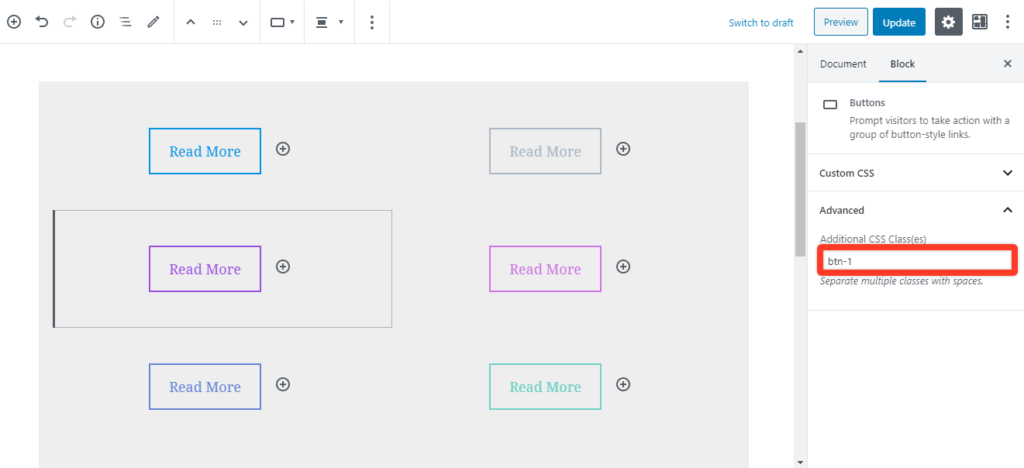
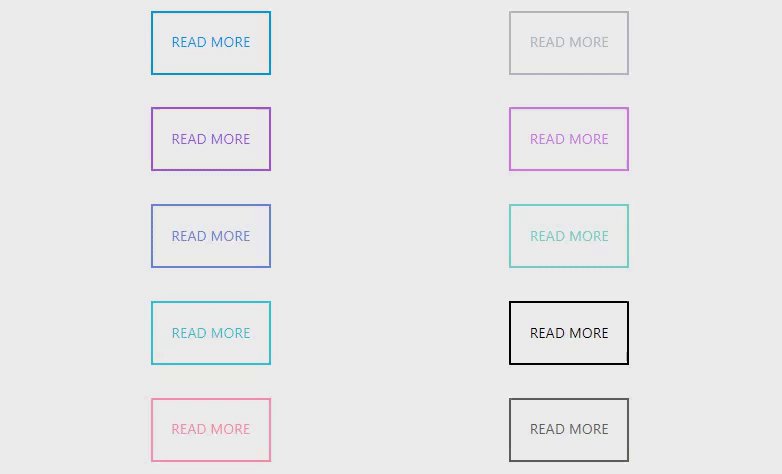
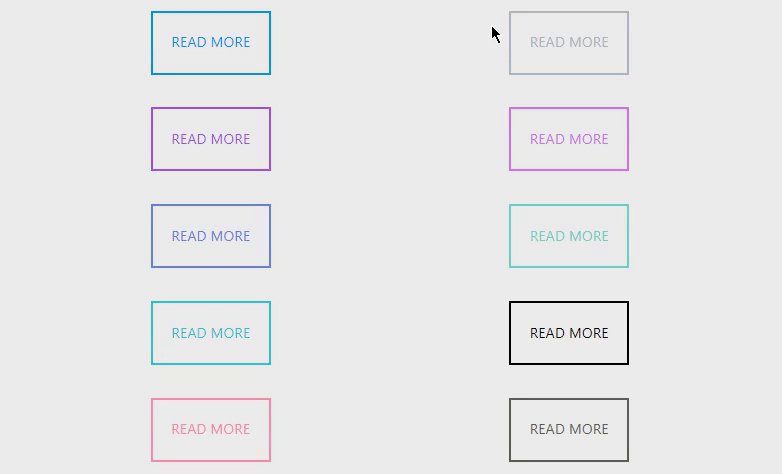
Providing you with ready-to-use CSS to apply a nice hover effect to any default Gutenberg button block. Simply choose an effect you like, assign the class to the button and use the provided CSS.
? Few Things Note:
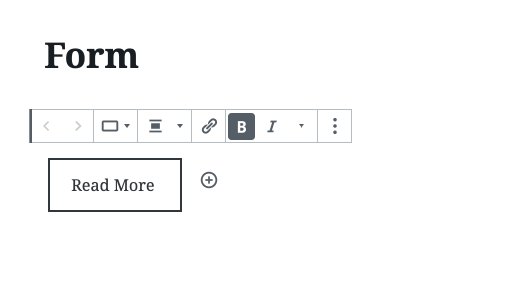
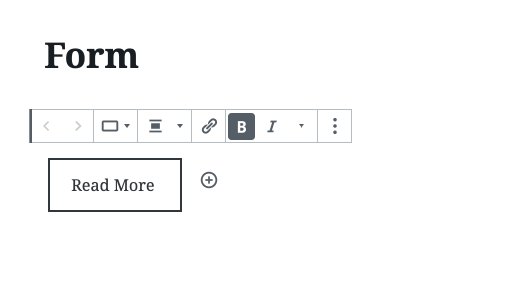
- Make sure you select “Outline Style” for the button.
- Make sure that the border-radius is set to zero “0”.
- Hover colors ( background, border, text ) needs to be changed via custom CSS code to your design need. As we don’t have an option to define custom CSS for hover state in Gutenberg, custom CSS is the solution for now.
- Some effects needed an extra HTML tag, for that we tricked to have an empty space at the end of your button text and make that bold so that we have
<strong>tag to target.
Read the tutorial to learn how to apply custom CSS to Gutenberg blocks.

Button Hover Effect 1

Use CSS Class btn-0 and copy the following CSS
.btn-0 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-0 a:before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #2f2f4d;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.btn-0 a:hover:before {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.btn-0 :before, .btn-0 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 2

Use CSS Class btn-1 and copy the following CSS
.btn-1 a:before {
content: '';
position: absolute;
top: 0;
right: -50px;
bottom: 0;
left: 0;
border-right: 50px solid transparent;
border-bottom: 80px solid #5c2b52;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.btn-1 a:hover:before {
-webkit-transform: translateX(0);
transform: translateX(0);
}
.btn-1 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-1 :before, .btn-1 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
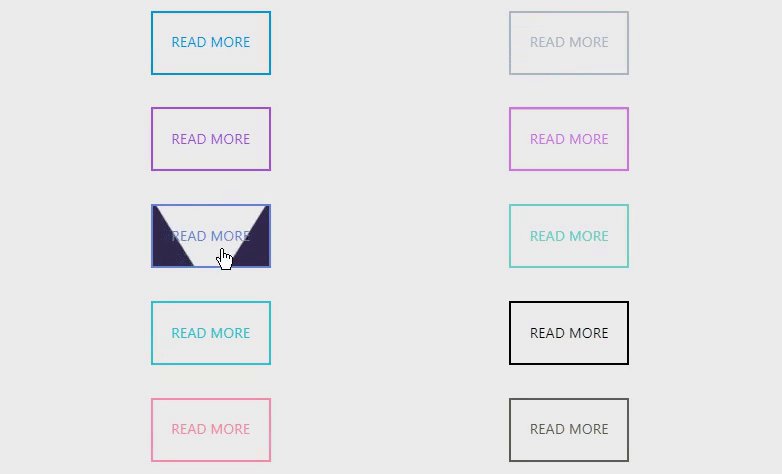
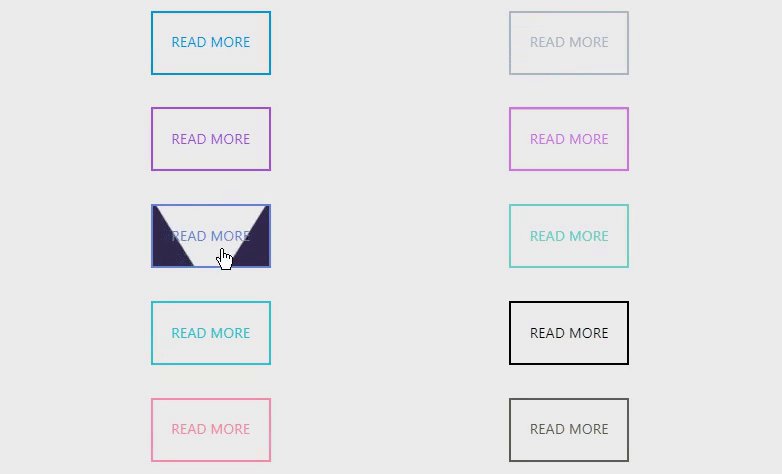
}Button Hover Effect 3

Use CSS Class btn-2 and copy the following CSS
.btn-2 a:before, .btn-2 a:after {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-bottom: 80px solid #32284d;
}
.btn-2 a:before {
right: -62px;
border-right: 50px solid transparent;
-webkit-transform: translateX(-100%);
transform: translateX(-100%);
}
.btn-2 a:after {
left: -62px;
border-left: 50px solid transparent;
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
.btn-2 a:hover:before {
-webkit-transform: translateX(-40%);
transform: translateX(-40%);
}
.btn-2 a:hover:after {
-webkit-transform: translateX(40%);
transform: translateX(40%);
}
.btn-2 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-2 :before, .btn-2 :after{
-webkit-transition: 0.5s ease-in-out !important;
transition: 0.5s ease-in-out !important;
z-index:-1 !important;
}Button Hover Effect 4

For this effect, we need an extra tag to target some CSS. Simply add an empty space at the end of the button text and make it bold.

Use CSS Class btn-3 and copy the following CSS
.btn-3 strong{
font-weight:normal
}
.btn-3 a:before, .btn-3 a:after,
.btn-3 strong:before,
.btn-3 strong:after {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #1f6575;
}
.btn-3 a:before {
-webkit-transform: translate(-100%, -100%);
transform: translate(-100%, -100%);
}
.btn-3 a:after {
-webkit-transform: translate(-100%, 100%);
transform: translate(-100%, 100%);
}
.btn-3 strong:before {
-webkit-transform: translate(100%, -100%);
transform: translate(100%, -100%);
}
.btn-3 strong:after {
-webkit-transform: translate(100%, 100%);
transform: translate(100%, 100%);
}
.btn-3 a:hover:before {
-webkit-transform: translate(-48%, -48%);
transform: translate(-48%, -48%);
}
.btn-3 a:hover:after {
-webkit-transform: translate(-50%, 50%);
transform: translate(-50%, 50%);
}
.btn-3 a:hover strong:before {
-webkit-transform: translate(50%, -50%);
transform: translate(50%, -50%);
}
.btn-3 a:hover strong:after {
-webkit-transform: translate(48%, 48%);
transform: translate(48%, 48%);
}
.btn-3 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-3 :before, .btn-3 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 5

Use CSS Class btn-4 and copy the following CSS
.btn-4 a:after {
content: '';
width: 0;
height: 0;
-webkit-transform: rotate(360deg);
border-style: solid;
border-width: 0 0 0 0;
border-color: transparent #692c07 transparent transparent;
position: absolute;
top: 0;
right: 0;
}
.btn-4 a:before {
content: '';
width: 0;
height: 0;
-webkit-transform: rotate(360deg);
border-style: solid;
border-width: 0 0 0 0;
border-color: transparent transparent transparent #692c07;
position: absolute;
bottom: 0;
left: 0;
}
.btn-4 a:before, .btn-4 a:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 0 solid;
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
.btn-4 a:before {
bottom: 0;
left: 0;
border-color: transparent transparent transparent #692c07;
}
.btn-4 a:after {
top: 0;
right: 0;
border-color: transparent #692c07 transparent transparent;
}
.btn-4 a:hover:before, .btn-4 a:hover:after {
border-width: 80px 262.5px;
}
.btn-4 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-4 :before, .btn-4 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 6

For this effect, we need an extra tag to target some CSS. Simply add an empty space at the end of the button text and make it bold.
Use CSS Class btn-5 and copy the following CSS
.btn-5 strong{
font-weight:normal;
}
.btn-5 a:before, .btn-5 a:after,
.btn-5 strong:before,
.btn-5 strong:after {
content: '';
position: absolute;
top: 0;
width: 25.25%;
height: 0;
background-color: #771644;
}
.btn-5 a:before {
left: 0;
}
.btn-5 a:after {
left: 50%;
}
.btn-5 strong:before, .btn-5 strong:after {
top: auto;
bottom: 0;
}
.btn-5 strong:before {
left: 25%;
}
.btn-5 strong:after {
left: 75%;
}
.btn-5 a:hover:before, .btn-5 a:hover:after,
.btn-5 a:hover strong:before,
.btn-5 a:hover strong:after {
height: 80px;
}
.btn-5 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-5 :before, .btn-5 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 7

Use CSS Class btn-6 and copy the following CSS
.btn-6 a:before, .btn-6 a:after {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #511f41;
}
.btn-6 a:before {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
.btn-6 a:after {
-webkit-transform: translateY(100%);
transform: translateY(100%);
}
.btn-6 a:hover {
color: #e1ccdb;
}
.btn-6 a:hover:before {
-webkit-transform: translateY(-49%);
transform: translateY(-49%);
}
.btn-6 a:hover:after {
-webkit-transform: translateY(49%);
transform: translateY(49%);
}
.btn-6 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-6 :before, .btn-6 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 8

For this effect, we need an extra tag to target some CSS. Simply add an empty space at the end of the button text and make it bold.

Use CSS Class btn-7 and copy the following CSS
.btn-7 strong{
font-weight:normal !important;
}
.btn-7 a:before, .btn-7 a:after,
.btn-7 strong:before,
.btn-7 strong:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 0;
background-color: rgba(17, 38, 27, 0.25);
-webkit-transition: 0.4s ease-in-out;
transition: 0.4s ease-in-out;
}
.btn-7 a:after,
.btn-7 a:before {
top: auto;
bottom: 0;
}
.btn-7 a:before,
.btn-7 a:after {
-webkit-transition-delay: 0.4s;
transition-delay: 0.4s;
}
.btn-7 a:hover:before, .btn-7 a:hover:after,
.btn-7 a:hover strong:before,
.btn-7 a:hover strong:after {
height: 80px;
}
.btn-7 a:active {
transition:1.5s;
}
.btn-7 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-7 :before, .btn-7 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 9

For this effect, we need an extra tag to target some CSS. Simply add an empty space at the end of the button text and make it bold.

Use CSS Class btn-8 and copy the following CSS
.btn-8 strong{
font-weight:normal;
}
.btn-8 a:before, .btn-8 a:after,
.btn-8 strong:before,
.btn-8 strong:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 0;
height: 80px;
background-color: rgba(32, 107, 13, 0.25);
-webkit-transition: 0.4s;
transition: 0.4s;
}
.btn-8 a:after,
.btn-8 strong:before {
left: auto;
right: 0;
}
.btn-8 strong:before,
.btn-8 strong:after {
-webkit-transition-delay: 0.4s;
transition-delay: 0.4s;
}
.btn-8 a:hover:before, .btn-8 a:hover:after,
.btn-8 a:hover strong:before,
.btn-8 a:hover strong:after {
width: 250px;
}
.btn-8 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-8 :before, .btn-8 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}Button Hover Effect 10

Use CSS Class btn-9 and copy the following CSS
.btn-9 a{
position: relative;
}
.btn-9 a:before, .btn-9 a:after {
position: absolute;
top: 50%;
content: '';
width: 20px;
height: 20px;
background-color: #83a69e;
border-radius: 50%;
}
.btn-9 a:before {
left: -20px;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.btn-9 a:after {
right: -20px;
-webkit-transform: translate(50%, -50%);
transform: translate(50%, -50%);
}
.btn-9 a:hover:before {
-webkit-animation: criss-cross-left 0.8s both;
animation: criss-cross-left 0.8s both;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
.btn-9 a:hover:after {
-webkit-animation: criss-cross-right 0.8s both;
animation: criss-cross-right 0.8s both;
-webkit-animation-direction: alternate;
animation-direction: alternate;
}
@-webkit-keyframes criss-cross-left {
0% {
left: -20px;
}
50% {
left: 50%;
width: 20px;
height: 20px;
}
100% {
left: 50%;
width: 375px;
height: 375px;
}
}
@keyframes criss-cross-left {
0% {
left: -20px;
}
50% {
left: 50%;
width: 20px;
height: 20px;
}
100% {
left: 50%;
width: 375px;
height: 375px;
}
}
@-webkit-keyframes criss-cross-right {
0% {
right: -20px;
}
50% {
right: 50%;
width: 20px;
height: 20px;
}
100% {
right: 50%;
width: 375px;
height: 375px;
}
}
@keyframes criss-cross-right {
0% {
right: -20px;
}
50% {
right: 50%;
width: 20px;
height: 20px;
}
100% {
right: 50%;
width: 375px;
height: 375px;
}
}
.btn-9 {
position: relative;
overflow: hidden;
text-transform: uppercase;
}
.btn-9 :before, .btn-9 :after{
-webkit-transition: 0.5s ease-in-out;
transition: 0.5s ease-in-out;
z-index:-1;
}That’s it. I hope you like these buttons hover effects. Stay tuned to GutenbergHub for more.

Thanks to Kyle Brumm for creating those nice hover effects. Here is the codepen link.








Leave a Reply