Do you still prefer to work with the Classic Editor (TinyMCE editor)? Have you disabled the Gutenberg editor or thinking to do so?
Wait, I got a better option for you. 😇
Why not use Gutenberg as your new and improved classic editor?
Sounds good? It’s even very easy to do it. Let’s find out how.
Video Tutorial
Lock WordPress Posts or Pages to Classic Block
So the trick is to simply lock your posts, pages or any CPT to only use the ‘Classic Block’. This way when you create a new post you will get a classic block added by default and you simply work inside it like you have been working with the classic editor. You won’t be able to add, remove, move blocks in Gutenberg.
To do this, you simply need to copy and paste this code into your WordPress website. You can either paste it in your child theme’s functions.php file or the recommended way is to use the code snippet plugin.
Code Snippet to Lock Posts for Classic Block
function lock_post_for_classic_block() {
//Define your post types to lock for classic editor block. Default CPTs are 'post', 'page'
$post_type_object = get_post_type_object( 'post' );
//Define what blocks you want to lock it for.
$post_type_object->template = array(
array( 'core/freeform'),
);
//Possible Lock Options: all, insert
$post_type_object->template_lock = 'all';
}
add_action( 'init', 'lock_post_for_classic_block' );The code above simply lock ‘post’ for the classic blocks ( ‘core/freeform’ ). You can replace ‘post’ with any CPT.
A couple more steps (optional)
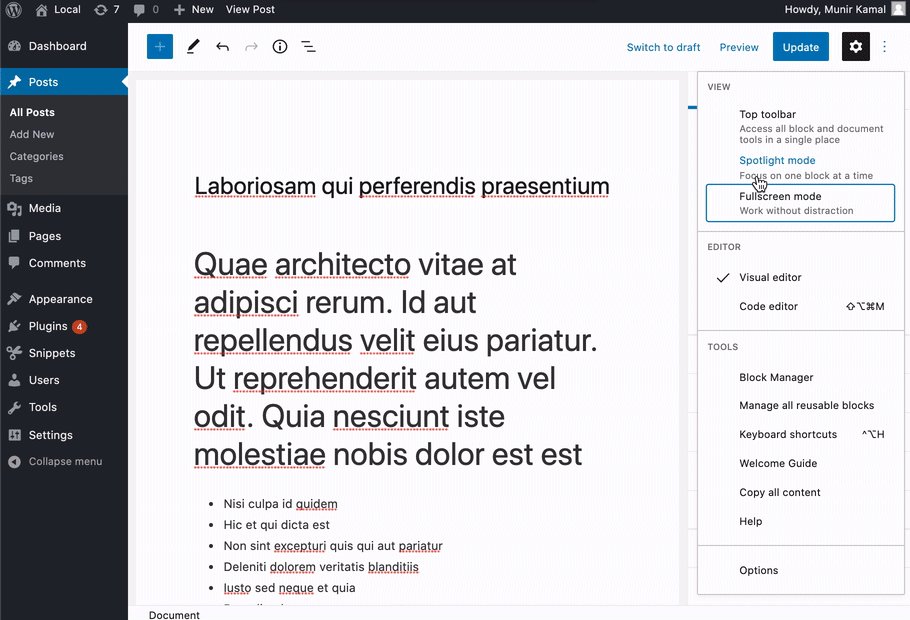
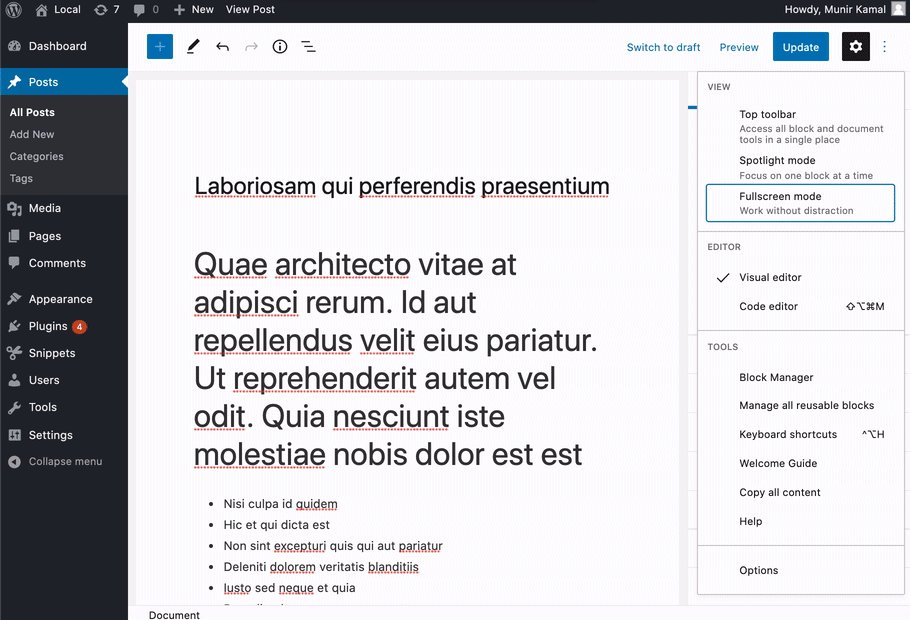
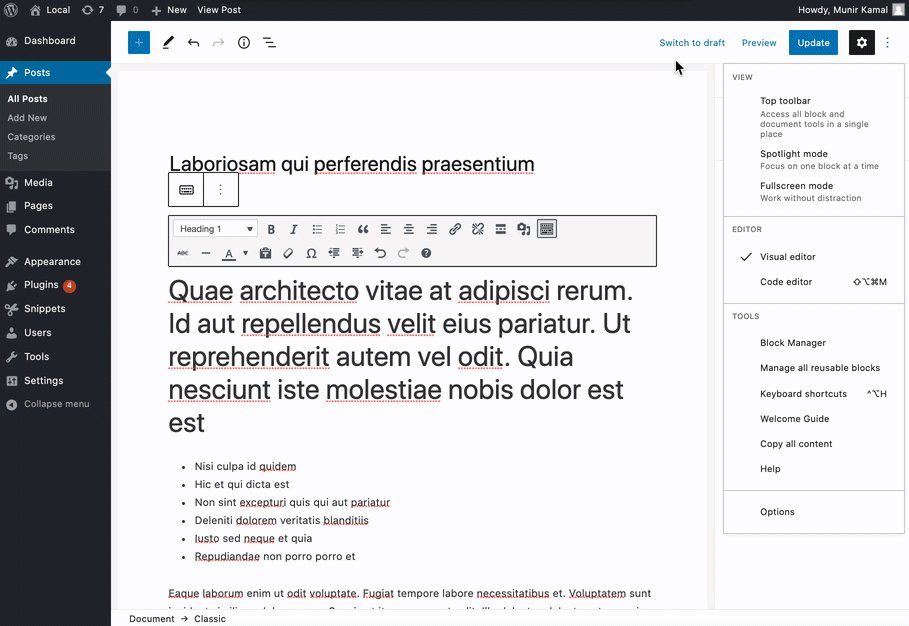
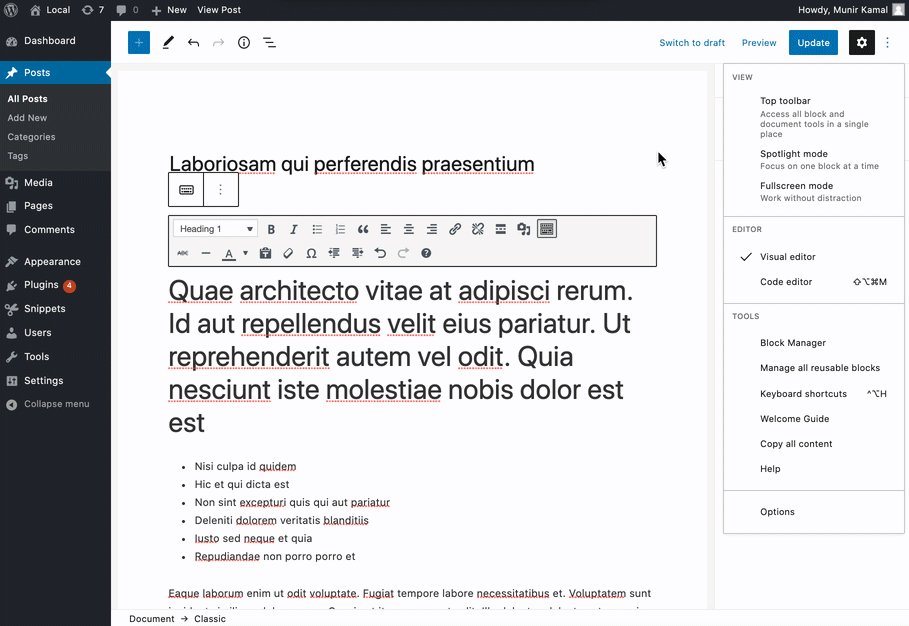
Additionally you can disable the ‘Full Screen mode’ to make the WordPress sidebar menu visible.

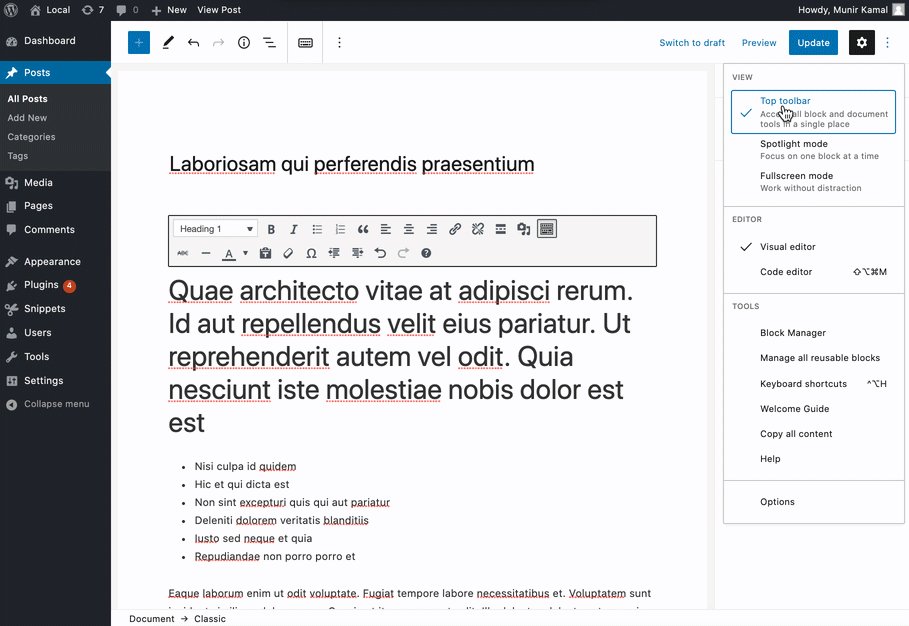
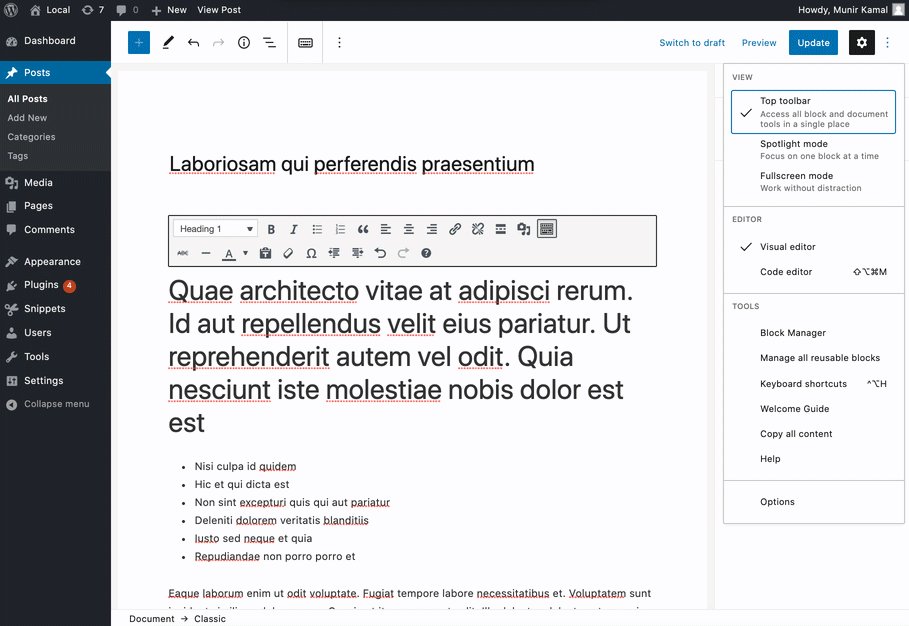
And you can also set the block toolbar to sit on the top as you won’t need it in this use case when you are only using the classic block.

Hope you find this tutorial useful. Make sure to subscribe and follow GutenbergHub for more useful tutorials and resources like this.







Leave a Reply