Gutenberg version 2.1 has been released on 25th Jan 2018. You may check out the announcement post and read through the changelog to understand what has been updated.
What’s new in Gutenberg? (25th January)
I have scanned through the changelog and here are the noticeable updates in Gutenberg version 2.1.
Users: Noticeable Updates in Gutenberg 2.1.
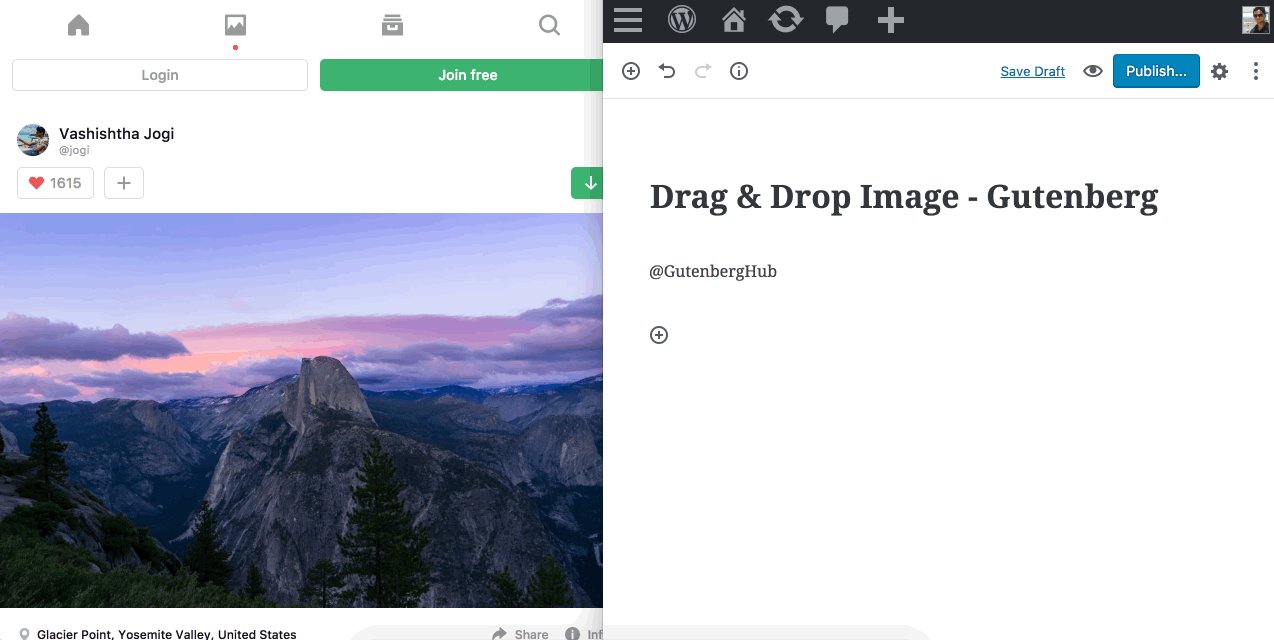
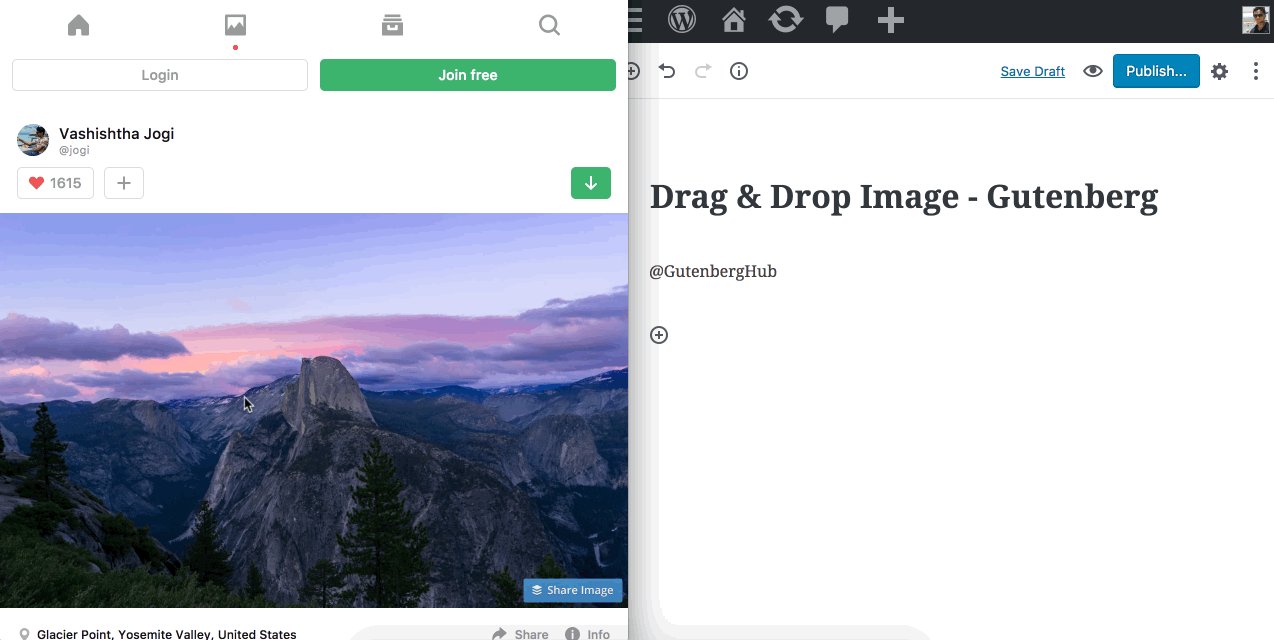
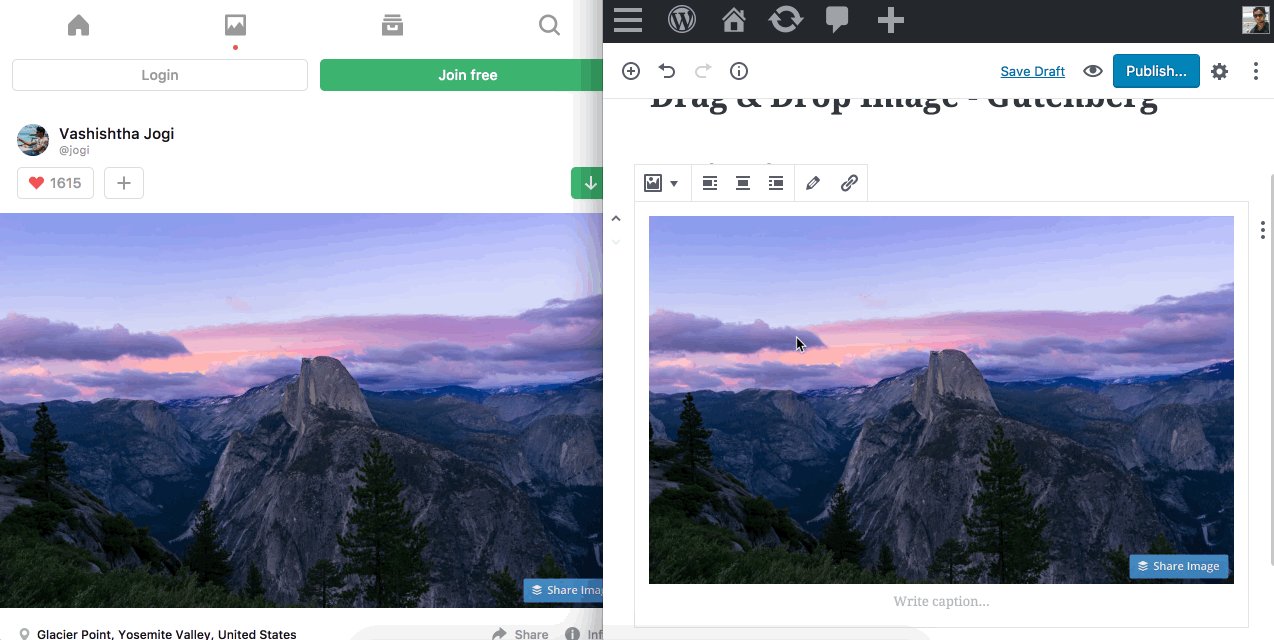
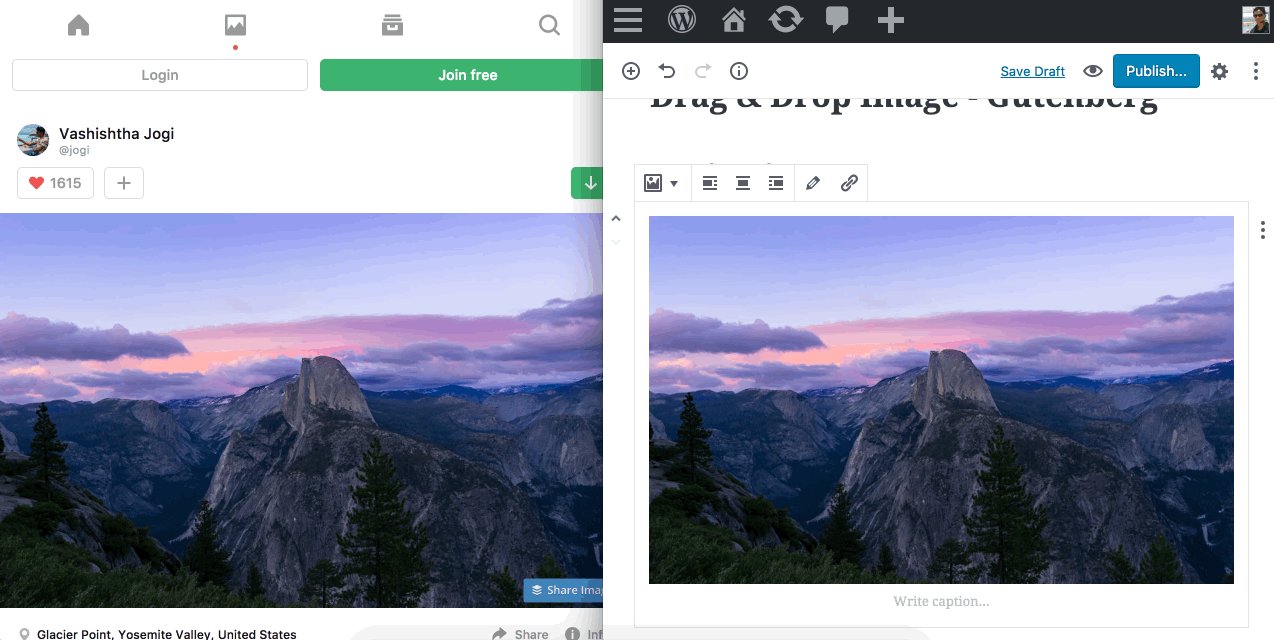
Show immediate visual feedback when dragging and dropping images into the editor.

This means when you drop the image(s) in the editor, you will get an immediate preview of it. While the image is uploaded to the media library. Notice the flashing effect on the image when you drop it, this tells you that this is a preview and the file/image is being uploaded (I guess so). This is a really neat feature in Gutenberg and will vastly improve the writing flow while you are writing your content. Oh, Btw if you wish to add a gallery, simply drop all your gallery images together and Gutenberg will magically convert them to the Gallery Block.
Add HTML handler to
dropzone . Allows drag anddropping images from other web pages directly.

This means you can now drag and drop into the Gutenberg editor from any other web page. Beware copying licensed images from other web pages 🙂
This would be useful in many cases. Like you can just drag images from Unsplash to your editor without downloading it first.
Trigger typing mode when ENTER or BACKSPACE are pressed. This improves the writing flow but engaging the UI-less mode more frequently.

This also means you get a better writing flow. You won&;t get annoyed by the Toolbar on your face all the time, but only when you need it. These little improvements are actually going to make Gutenberg a great editor.
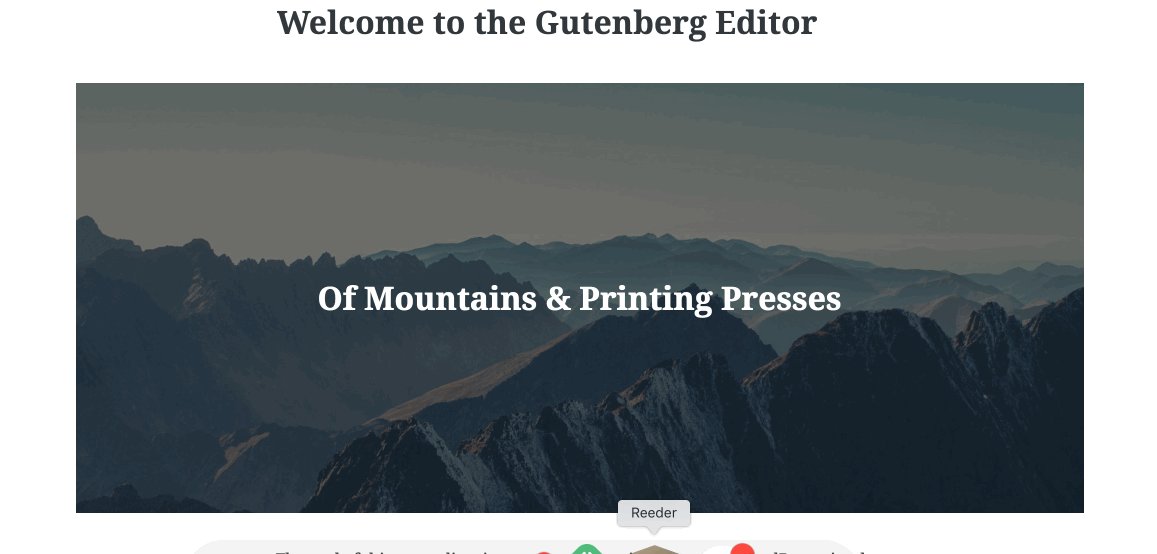
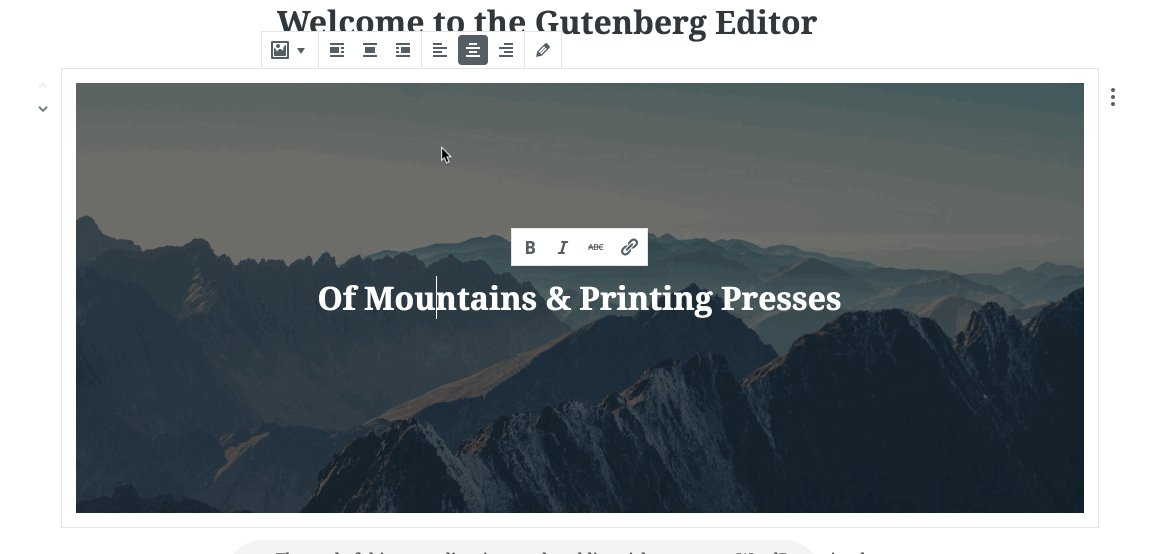
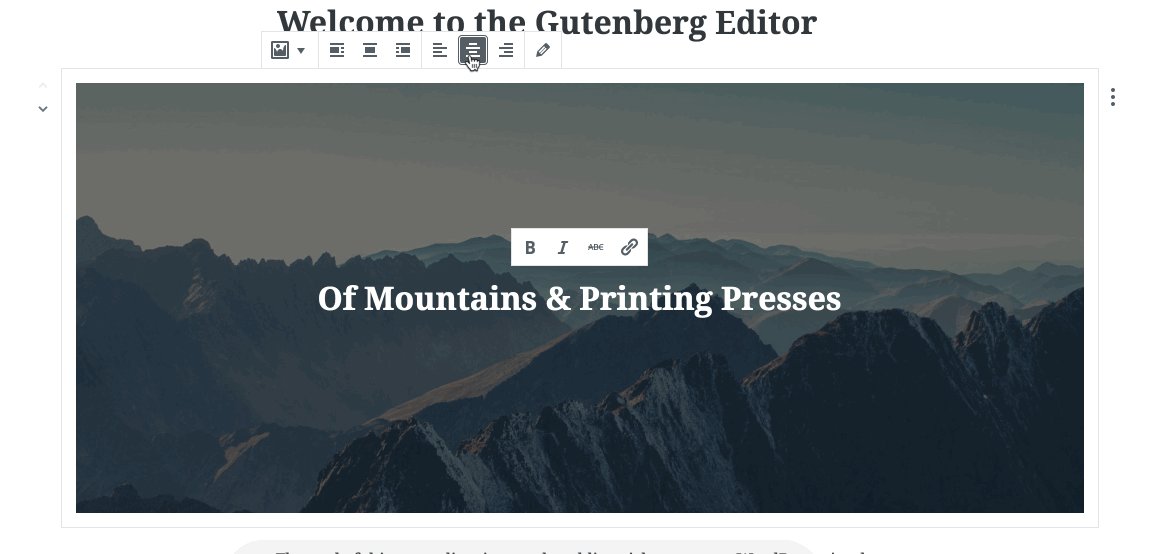
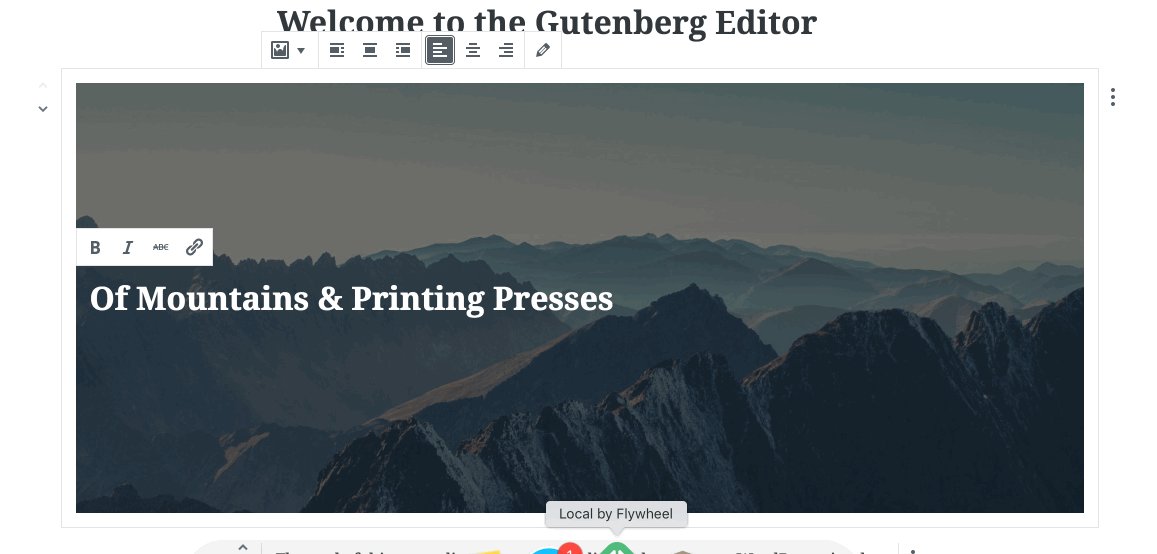
Added ability to align the text content of a cover image to the right, left, or center of the image.

So now you may align the content within the Cover Image Block.
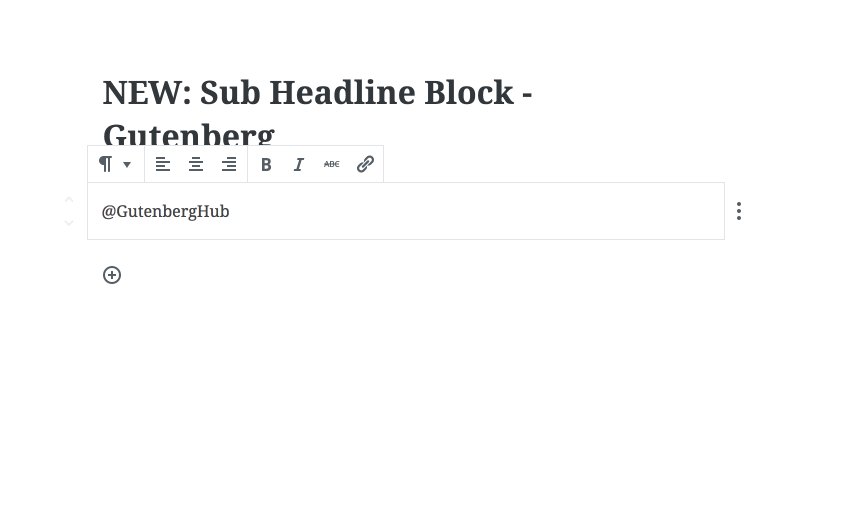
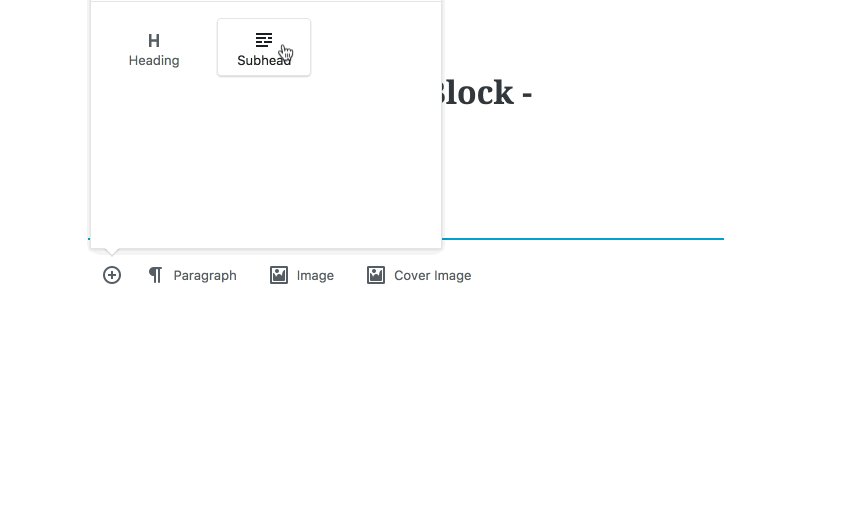
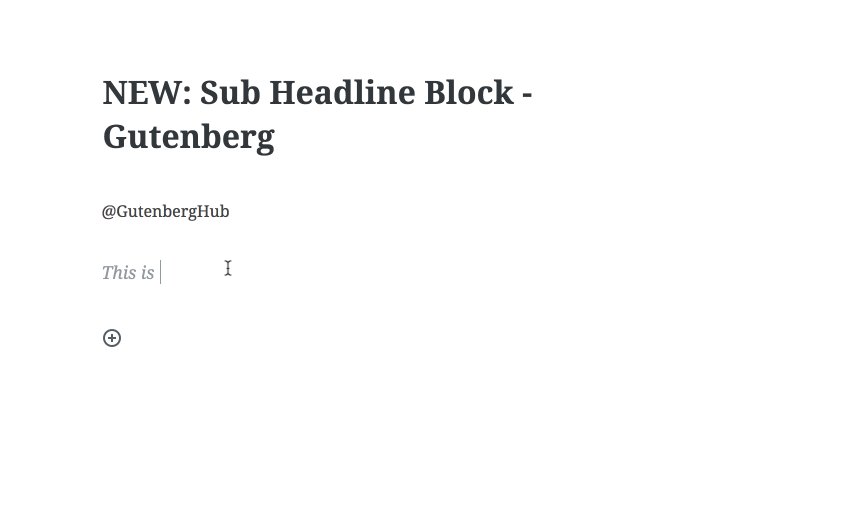
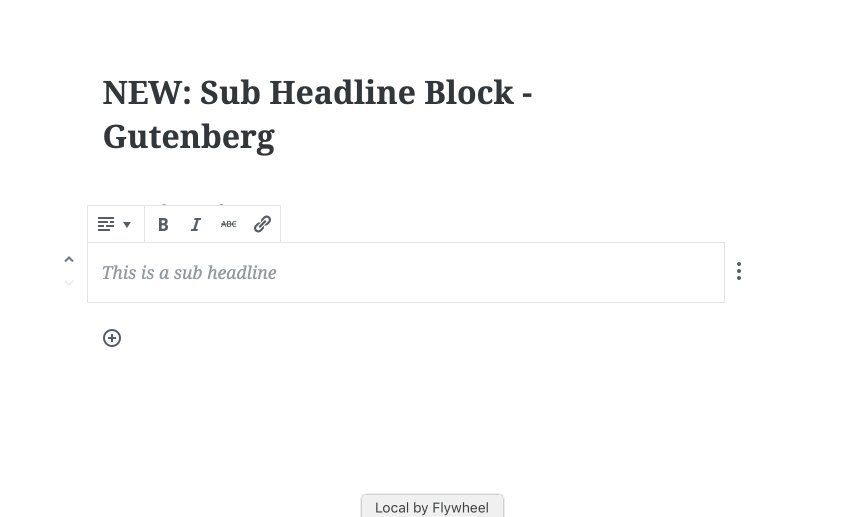
New: trying a Subheading block.

A new Block to add "Sub Headlines". Well, it&x27;s in "Try Mode" and might get removed based on user feedbacks (I guess so). While I personally think this is not useful as we can already make use of the "Text Block" to also add a sub-headline. But the good thing is we can expect that new blocks may get added if there will be a need for it.
Developers: Noticeable Updates in Gutenberg 2.1.
While for developers each tiny update should be noticeable, but here are few most
- Expose state through data module using selectors. This is an important piece of the extensibility puzzle.
- Introduce a migration function for block versioning.
- Refactor CopyContentButton as a core extension to illustrate how to add functionality to the editor outside of blocks.
- A few Dev tool improvements:
What&x27;s next?
As we approach the final stages of features, we are looking at finalizing
Official Words by Matiasthe nested blocks interface (with its own Columns component), some remaining important extensibility hooks for plugins, and adding drag-drop functionality for moving and inserting blocks.
Well, there is still a long way to go. But every next update will be exciting 🙂






