Gutenberg Editor has a Column Block which allows you to put your content in columns. But it currently lacks even some basic features which you will need to make your content stand out.
Fortunately there are other plugins which brings container blocks with more features to help you. I have picked up 3 good & FREE plugins which includes a Container blocks (kind of).
They are not placed in some particular order, simply pick one which you like and full-fill your need.
What is a Container Block?
Well, container blocks can be considered as any block which allows you to add columns and then add any blocks within it. So This would be a wrapper block you can say which allow nested blocks inside. And then you will have options to customize your container, like, background, padding, margin, etc.
Main Features of a Great Container Block
Well, the features will vary depending on your need. But we will review these highlighted plugins for the most important features you may need while working with a custom container block which Columns block currently lacks.
- Variable Column Layouts / Widths
- Padding & Margin
- Background Color & Image
- Responsive Controls
- Individual Column Styling & Customizations
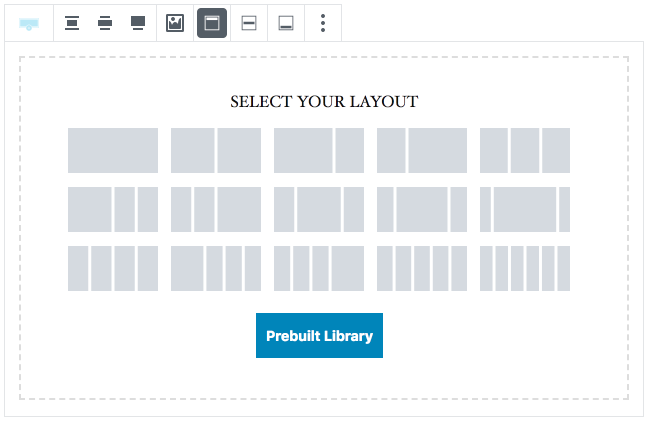
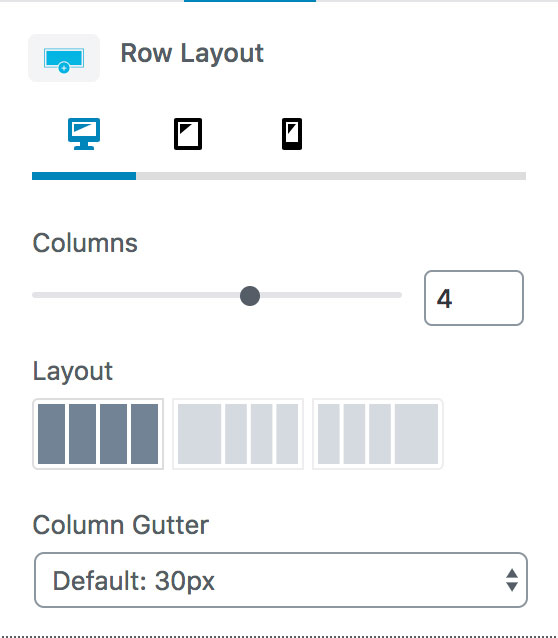
Kadence Row Layout Block

This plugin adds a container block named “Row Layout“. The Kadence Row Layout Block is bundled with a bunch of useful features and options to give full control over how you wish to make your container or row look.
It contains all the important features we have outlined.
- Variable Column Layouts / Widths
- Padding & Margin
- Background Color & Image
- Responsive Controls
- Individual Column Styling & Customizations
It even has more cool and advanced features. Such as:
- Background Overlay
- Shape Dividers ( this is so cool ).
- Container HTML Tag. You can set it to div, section, article, main or aside.
- Minimum height
- Content maximum width
Prebuilt Library
This Block even offers you a wide collection of pre-built container designs which you can insert easily to get started.

This block is really jammed with a bunch of awesome features which allows you to create a section, container or wrapper easily. Also, this plugin brings more useful blocks beside this row layout block highlighted here.
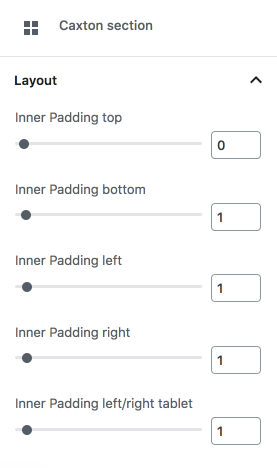
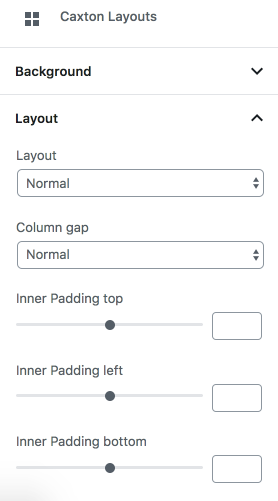
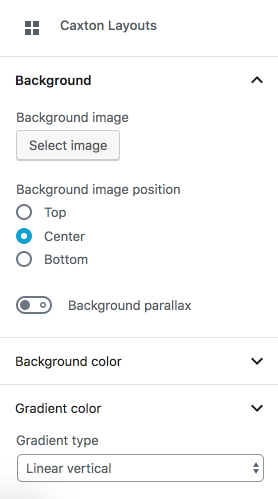
Caxton Layout Block

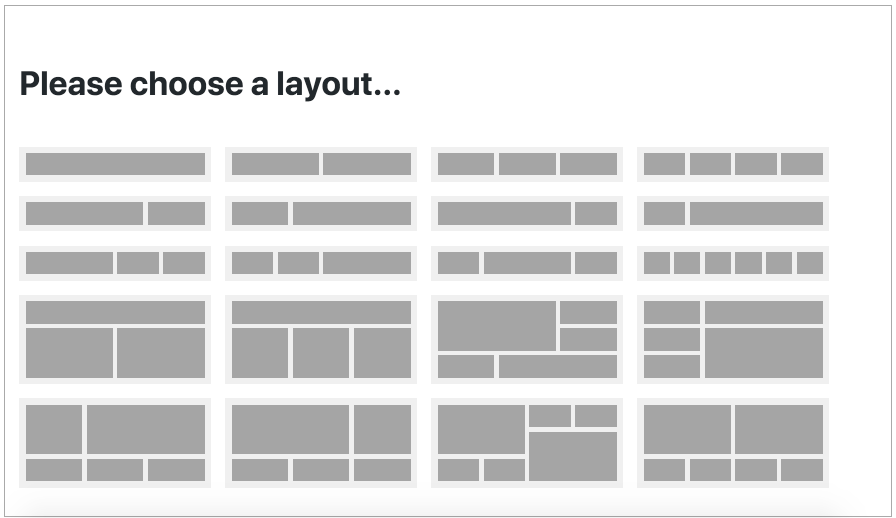
This plugin also brings an awesome container block named “Caxton Layouts” This Block is also bundled with a bunch of great options you may ever need while creating a column based section.
Caxton Layouts block full fill most of the outlined important features we may need in a container block. Except that it lacks responsive controls currently.
- Variable Column Layouts / Widths
- Padding & Margin
- Background Color & Image
Responsive Controls- Individual Column Styling & Customizations
Caxton also brings a separate Shape Divider block which is amazing. You can put it between our containers or sections to make some nice visual effect.

This plugin also bring other useful blocks beside this layout block.
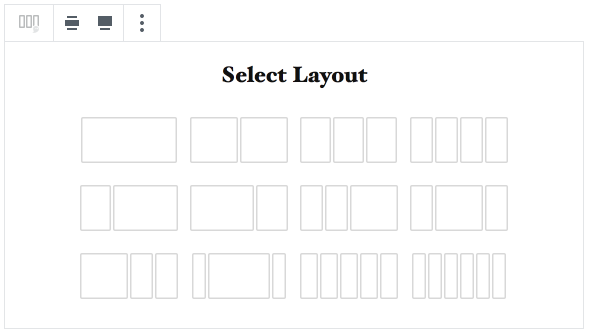
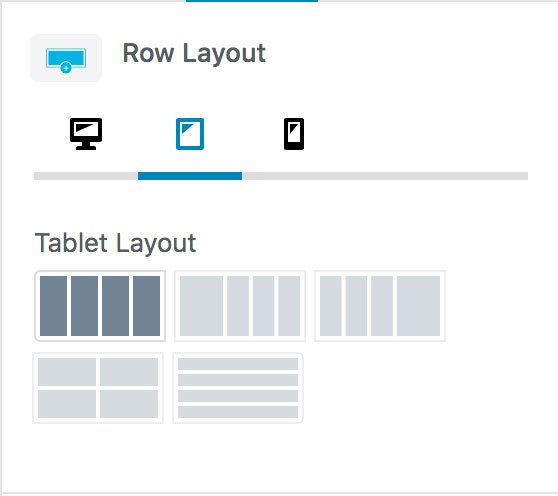
GhostKit Grid Block

Here is another Gutenberg plugin which brings amazing container block named “Grid”. This works similar to the other 2 mentioned earlier. And has a
- Variable Column Layouts / Widths
- Padding & Margin
Background Color & Image- Responsive Controls
- Individual Column Styling & Customizations (except Background)
Additionally it brings some extra cool features, such as:
- Column Order
- Column Sticky Content
- Vertical Alignment
- Horizontal Alignment
- Animate
- Show/Hide on different screen sizes
This plugin also adds some awesome options to all the default blocks in Gutenberg editor.
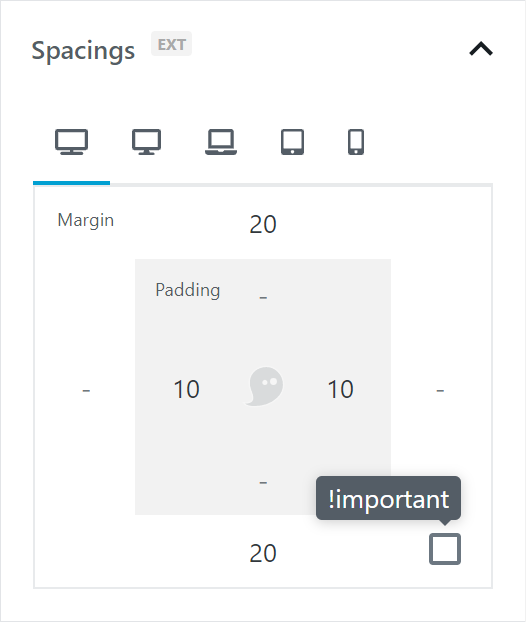
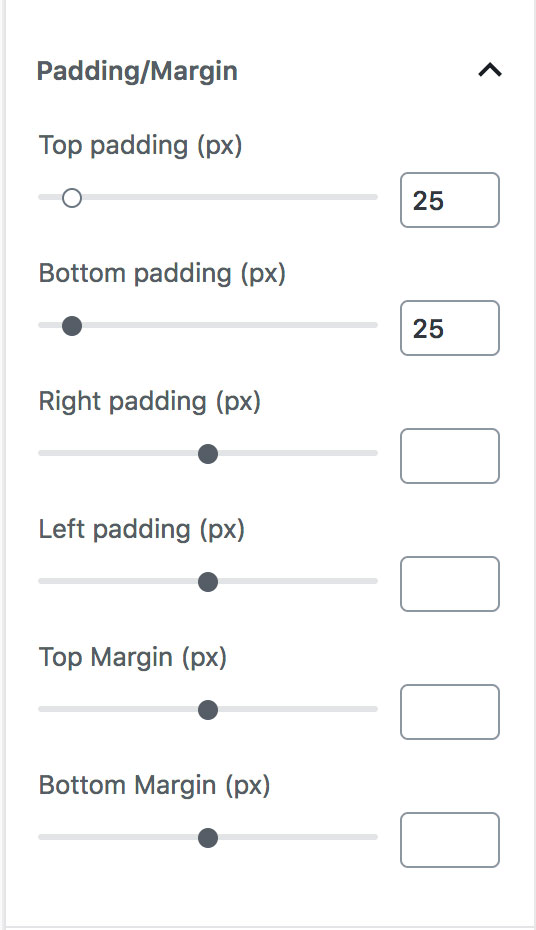
Spacing
You can set the padding an margin on any . That too with responsive controls.

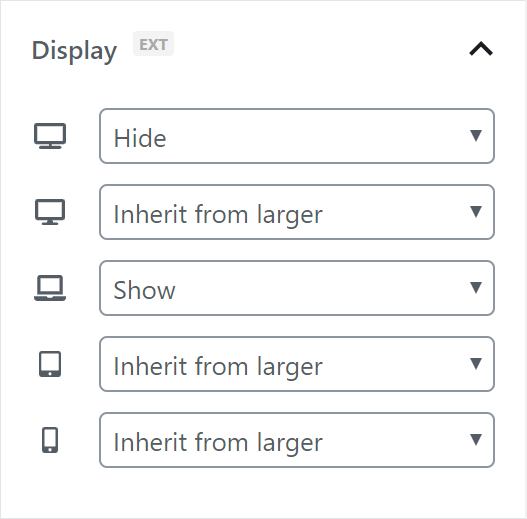
Display
With this option, you can set any to show/hide on particular screen sizes.

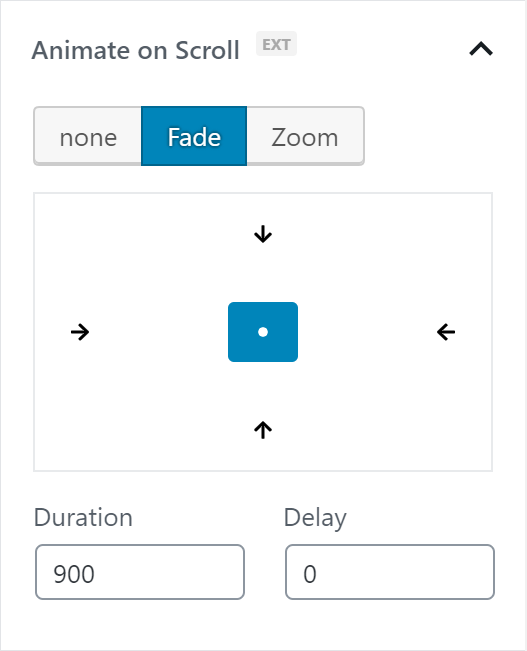
Animate on Scroll
Animate Gutenberg blocks with this option. Currently, have Fade and Zoom Animations.

That’s pretty awesome huh? But that’s not it. This plugin also brings a
TIf you know another Gutenberg plugins which offer a similar container block please do mention in comments.















Leave a Reply