Are you looking to customize the appearance of your WordPress website using the new block editor? One powerful feature of the WordPress block editor is the ability to register custom block styles. You can define and apply your unique block styles to your content with custom block styles. This blog post will guide you through registering custom block styles in WordPress.
Block styles in WordPress are predefined CSS styles that can be applied to blocks to change their appearance. By registering your custom block styles, you can add your unique styles to the block editor to create visually appealing content that matches your website’s design. Let’s look at the step-by-step process to register custom block styles.
Why Registering Custom Block Styles?
Custom block styles allow you to add a personal touch to your website’s design and create a cohesive look and feel across your content. By registering custom block styles, you can:
- Enhance visual consistency with custom block styles for a cohesive design language on your website.
- Align your blocks with your brand’s visual identity through branding and customization.
- Enjoy design flexibility by experimenting with different styles and layouts to create unique and visually appealing content.
How to Register Custom Block Styles?
In this blog post, I will showcase how you can add custom styles to your WordPress block editor (Gutenberg) blocks, focusing on adding styles to a button block. You can achieve this by registering styles for any block using PHP and accompanying CSS codes. In this tutorial, I will be using a code snippets plugin to add my custom code but keep in mind that there are other methods, such as themes or plugins, that you can use for adding custom code to WordPress.

Tip
Using theme and plugin PHP files for registering custom block styles is not recommended, as it can be risky and potentially harmful to your website, potentially causing it to break.
WordPress offers a built-in function called register_block_style() that enables you to register custom block styles. To register your block styles, follow the steps:
PHP Code:
function register_button_block_styles_1() {
register_block_style(
'core/button', // name of your block
array(
'name' => 'ghub-button-1', // part of the class that gets added to the block.
'label' => __( ' Ghub Style 1', 'style-1' ),
)
);
}
add_action( 'init', 'register_button_block_styles_1' );
CSS Code:
.is-style-ghub-button-1 {
background: #000;
border: 2px solid #000;
color: #fff;
}

Tip
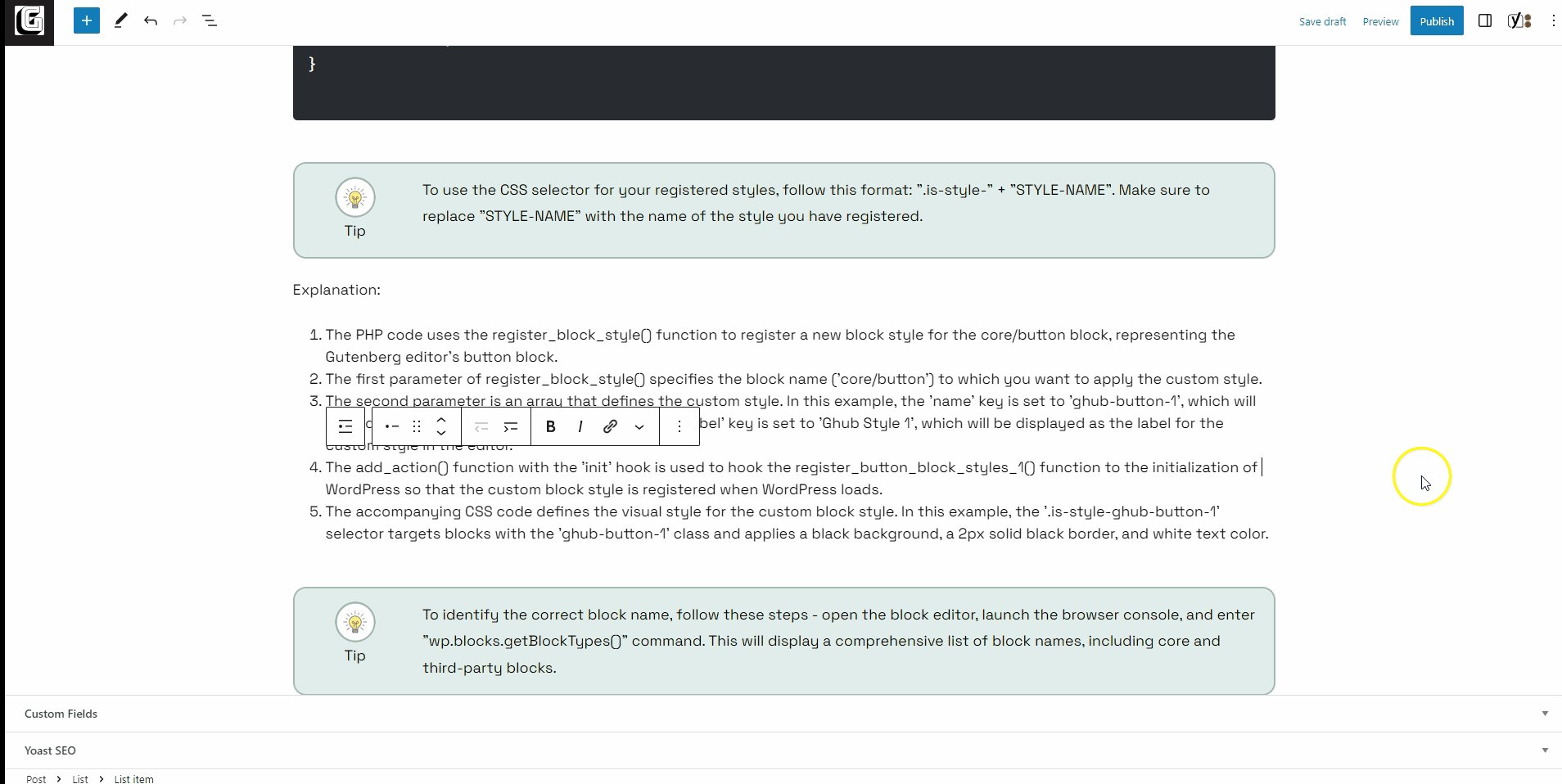
To use the CSS selector for your registered styles, follow this format: “.is-style-” + “STYLE-NAME.” Make sure to replace “STYLE-NAME” with your registered style name.
Explanation:
- The PHP code uses the
register_block_style()function to register a new block style for the core/button block, representing the Gutenberg editor’s button block. - The first parameter of
register_block_style()specifies the block name('core/button')to which you want to apply the custom style. - The second parameter is an array that defines the custom style. In this example, the ‘name’ key is set to ‘ghub-button-1’, which will be added as a class to the block in the editor. The ‘label’ key is set to ‘Ghub Style 1’, which will be displayed as the label for the custom style in the editor.
- The
add_action()function with the ‘init’ hook is used to hook theregister_button_block_styles_1()function to the initialization of WordPress so that the custom block style is registered when WordPress loads. - The accompanying CSS code defines the visual style for the custom block style. In this example, the ‘.is-style-ghub-button-1’ selector targets blocks with the ‘ghub-button-1’ class and applies a black background, a 2px solid black border, and white text color.
How to Find Block Name?
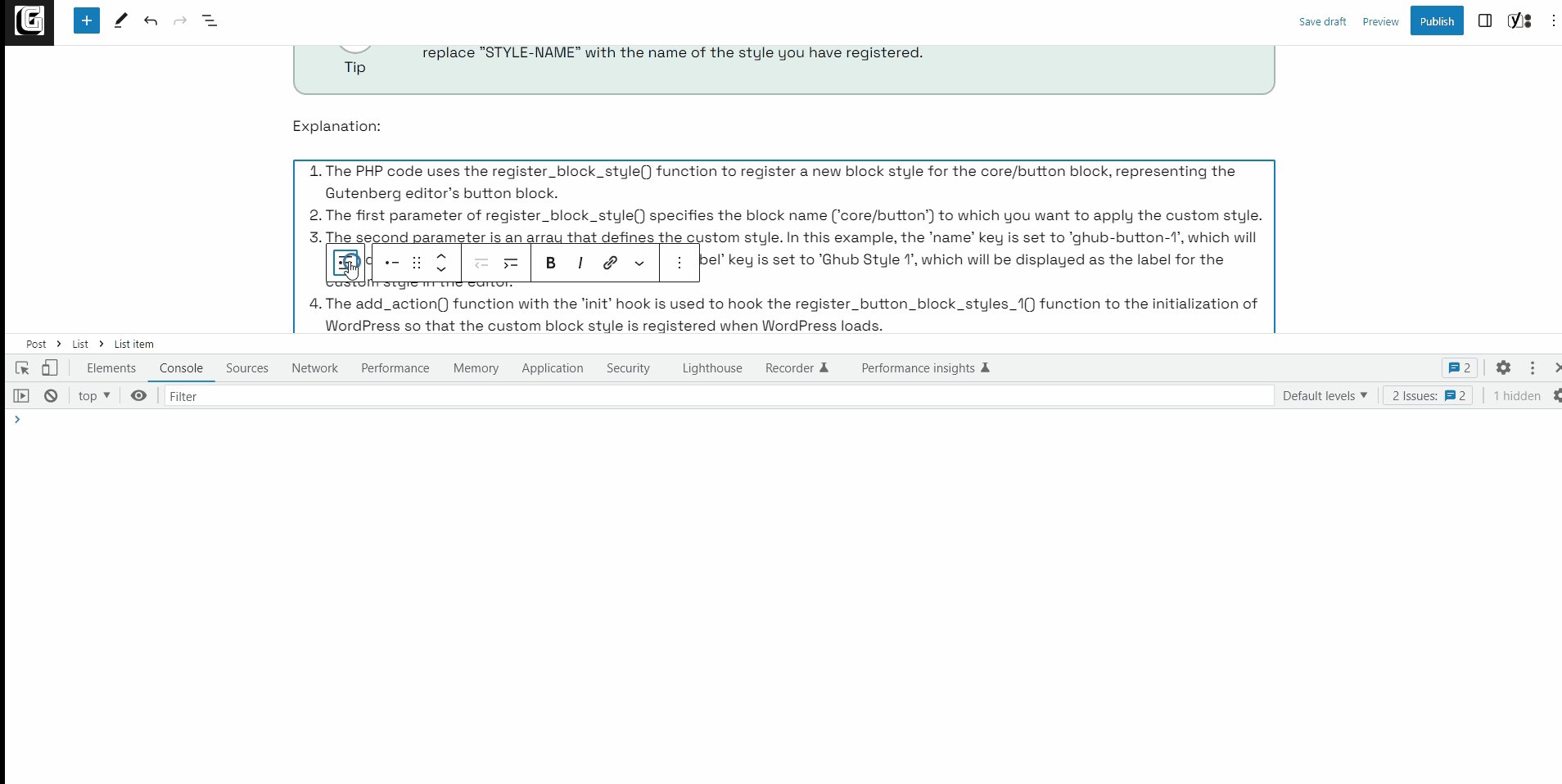
Following these steps, you can find the block name you selected using the browser console.
- Go to the page or post editor where you want to use the block.
- Select the block that you want to find the name of.
- Open the browser console, which is like a special window where you can see and interact with the code of the webpage.
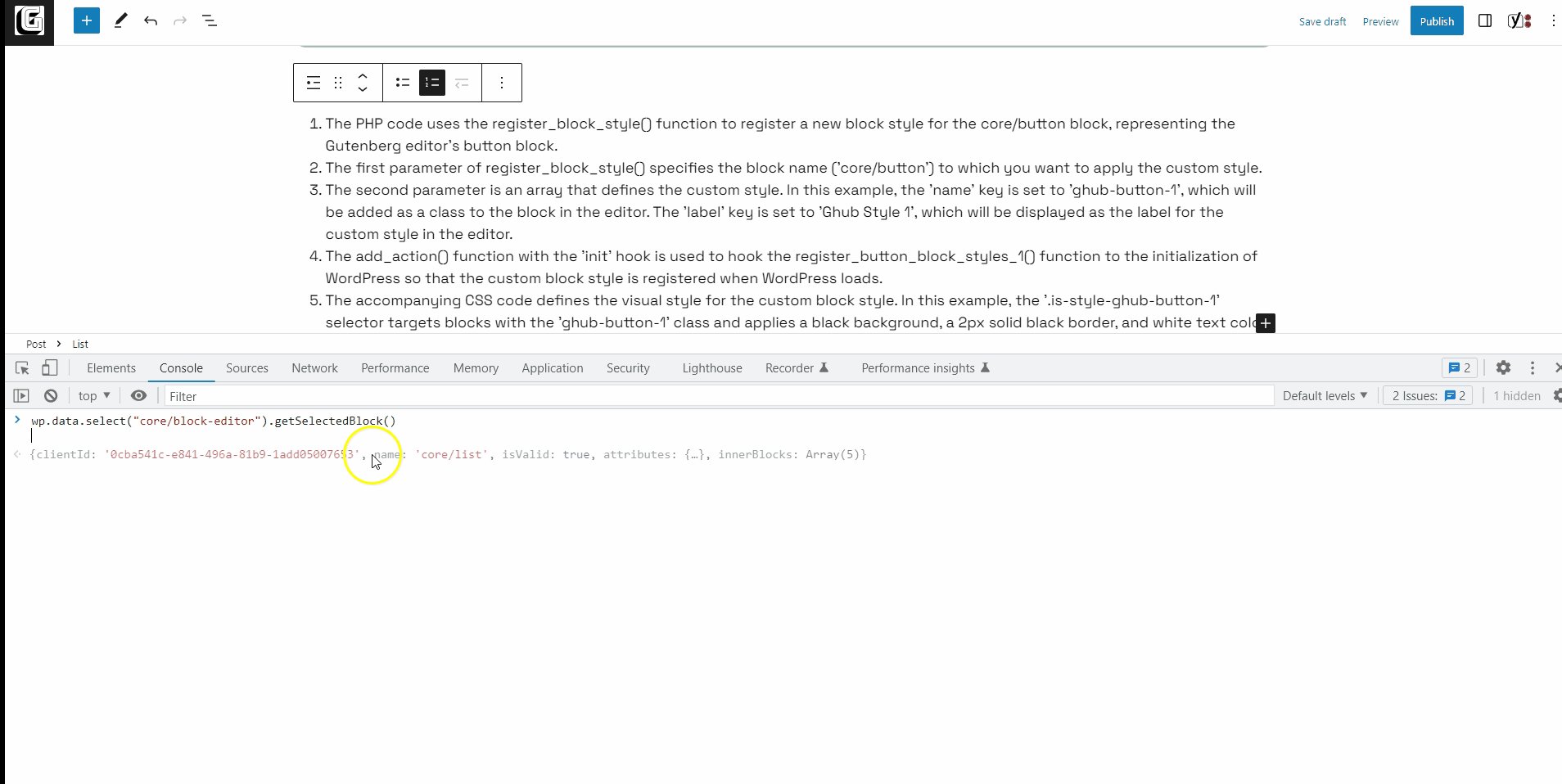
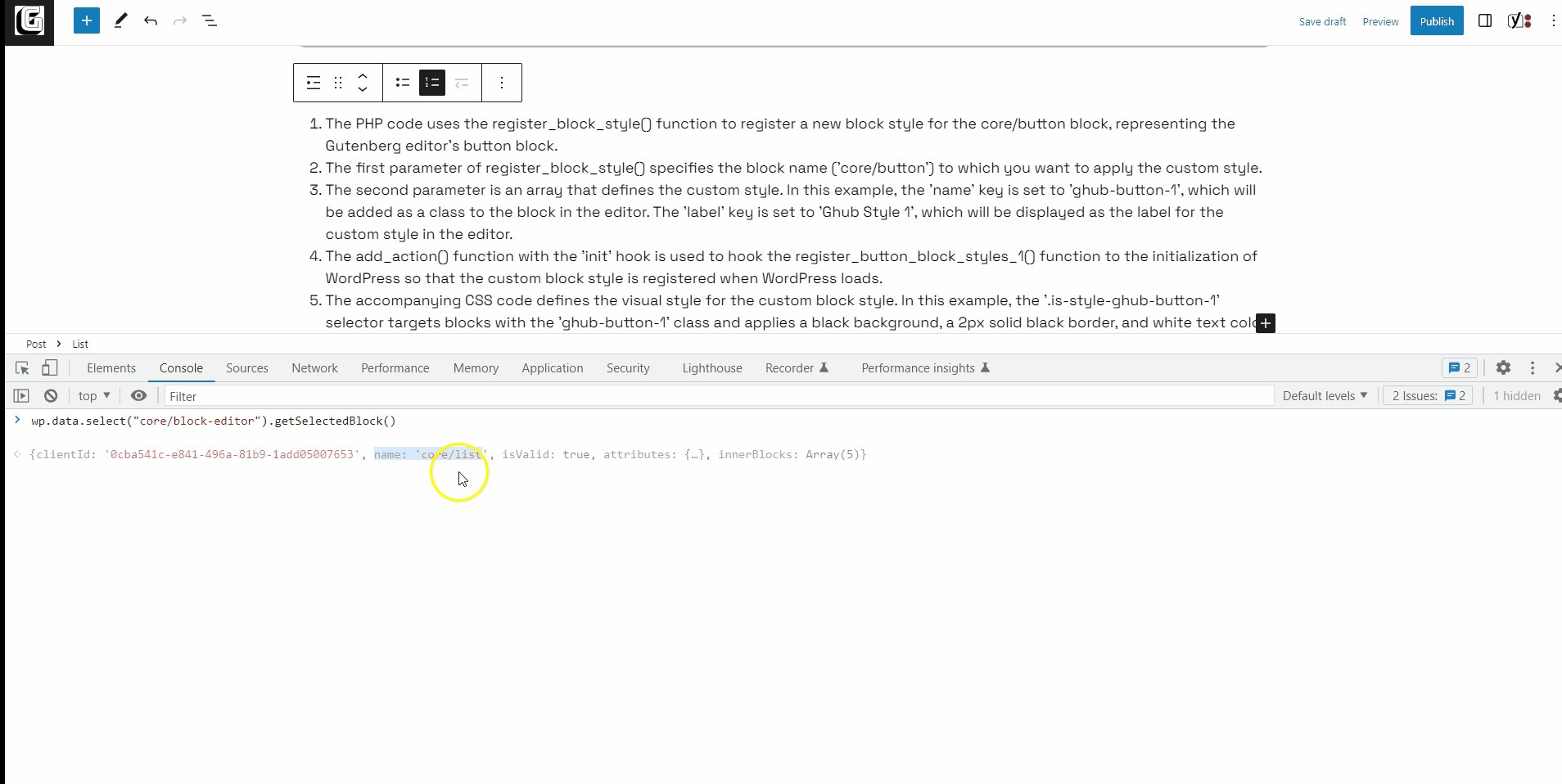
- Copy and paste the following code in the browser console: “
wp.data.select("core/block-editor").getSelectedBlock().”
This will give you some details about the selected block. You can copy the name from there.








Leave a Reply