Icons obviously are one of the most needed elements for a web page. In WordPress Gutenberg editor there is currently no default block to easily insert an icon such as Font Awesome, Material Design Icons, Unicons, Dashicons and many other. So let’s see an easiest way to add an SVG icon in Gutenberg as an Image.
First of all, if you have images of your icons in any image format, that is already easy to do. Simply insert those using the image block.
But if you are looking to insert some custom SVG icons or font-awesome or any other icons read-on as this should be the simplest way to do it.
Where to get quality SVG icons for Free?
There are many excellent icons sets available online such as Font Awesome, Material Design Icons, Unicons, Dashicons, and many others. All these offer you to use these icons using different ways such as icon fonts, images or SVG. But to make things easier, there is a website called Iconify which combines and curate all these great icon libraries in one place. You can easily browse and choose your icons from thousands of icons available there. The icons curated there are dual-licensed under Apache 2.0 license and GPL 2.0 license. This website offers different ways to embed and use the icons on any website, but we will use this resource to simply search desired icons and get the SVG code of the desired ones.
Step by Step Guide on how to add SVG icons in Gutenberg without any extra plugin.
So, let’s do it.
1. Search your desired icon.
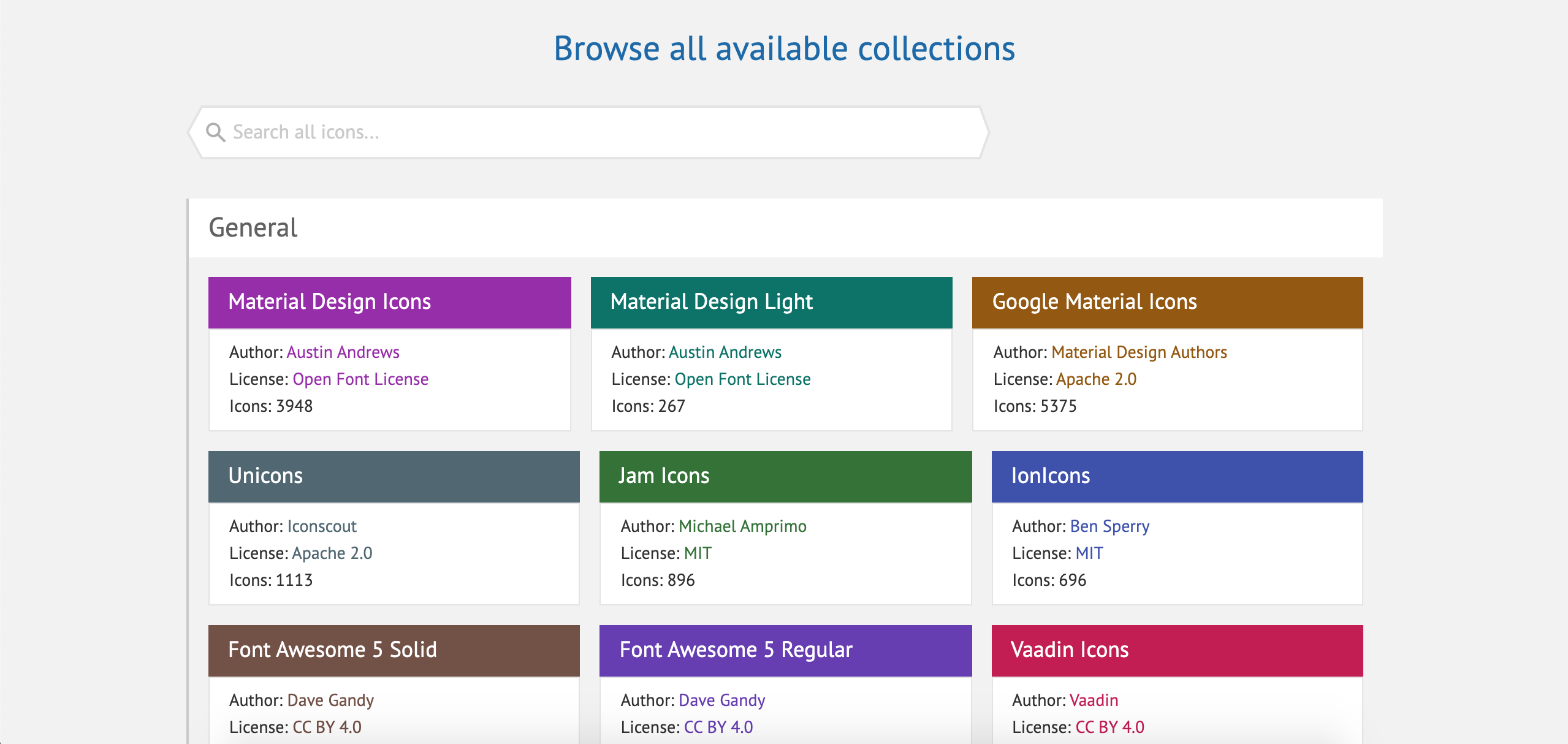
As mentioned the resource earlier let’s visit www.iconify.design.

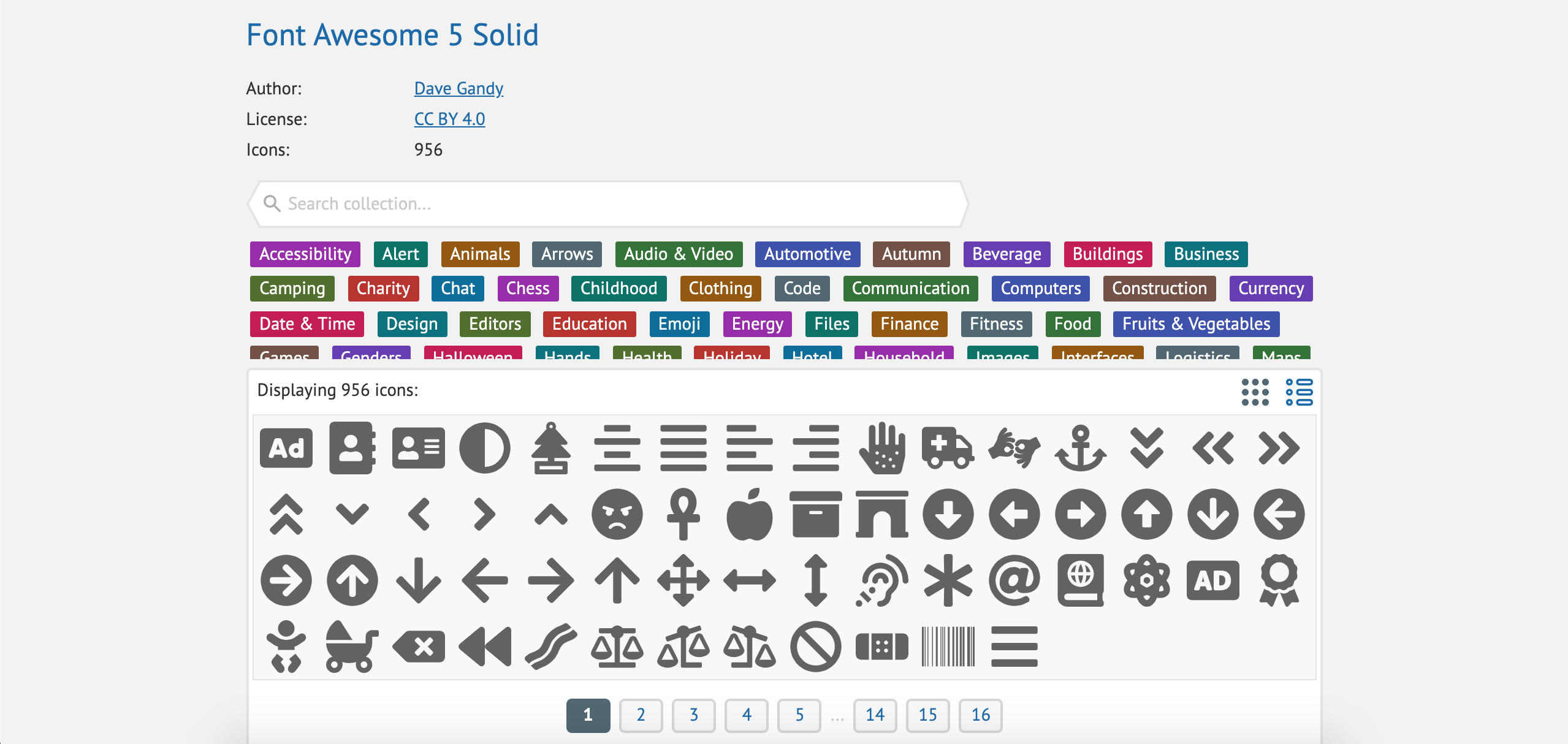
You will see many icons collections there on the main page. Get into the one you like. Let’s try Font Awesome 5 for now.

Inside any collection page, you can easily filter and browse the icons. Simply click on the icon you like to use.
2. Get the SVG code of the icon.
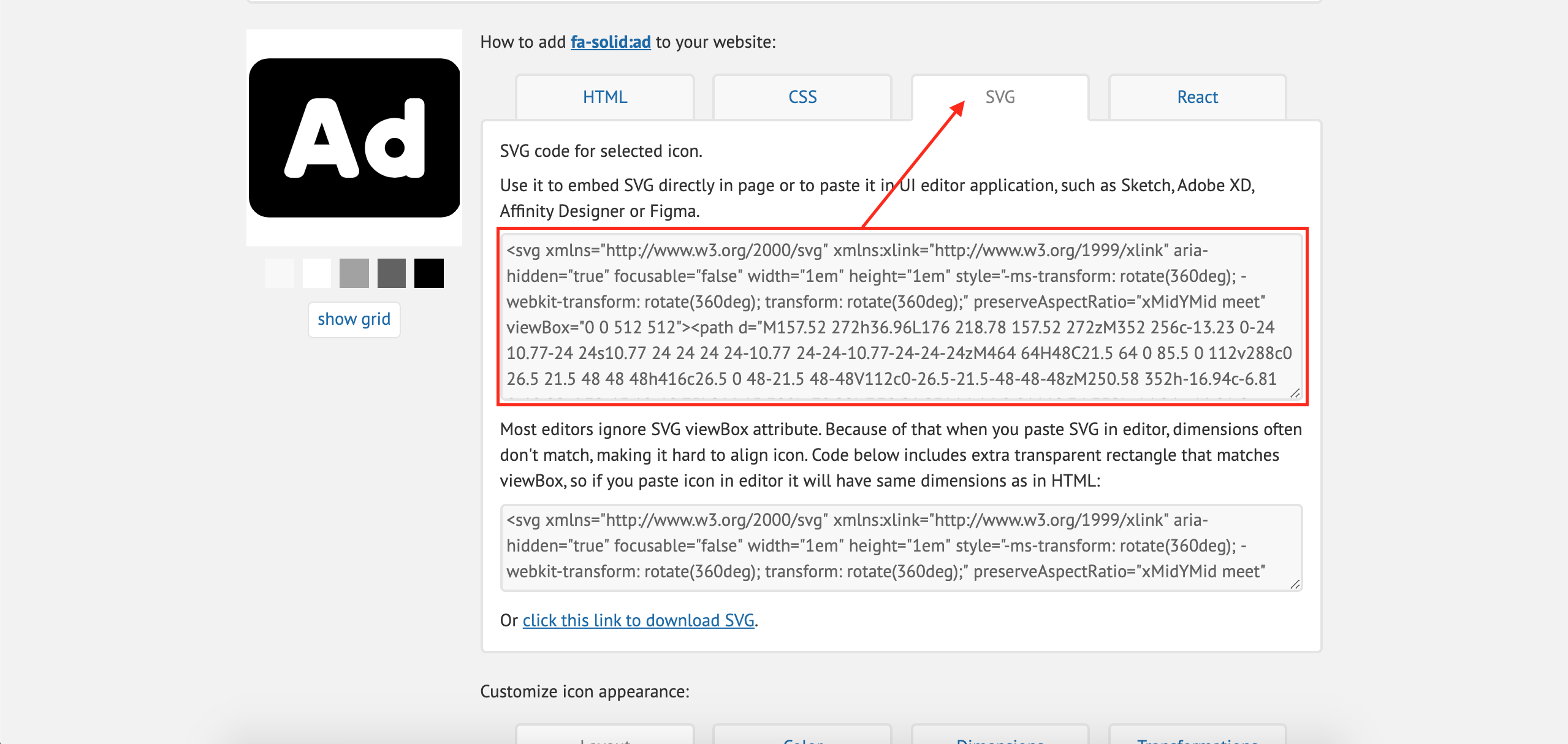
Once you click on an icon from the icons page, you will see some options down below on the page will get loaded.

You need to click on the SVG tab and then copy the first SVG code.
3. Convert SVG code to data URL.
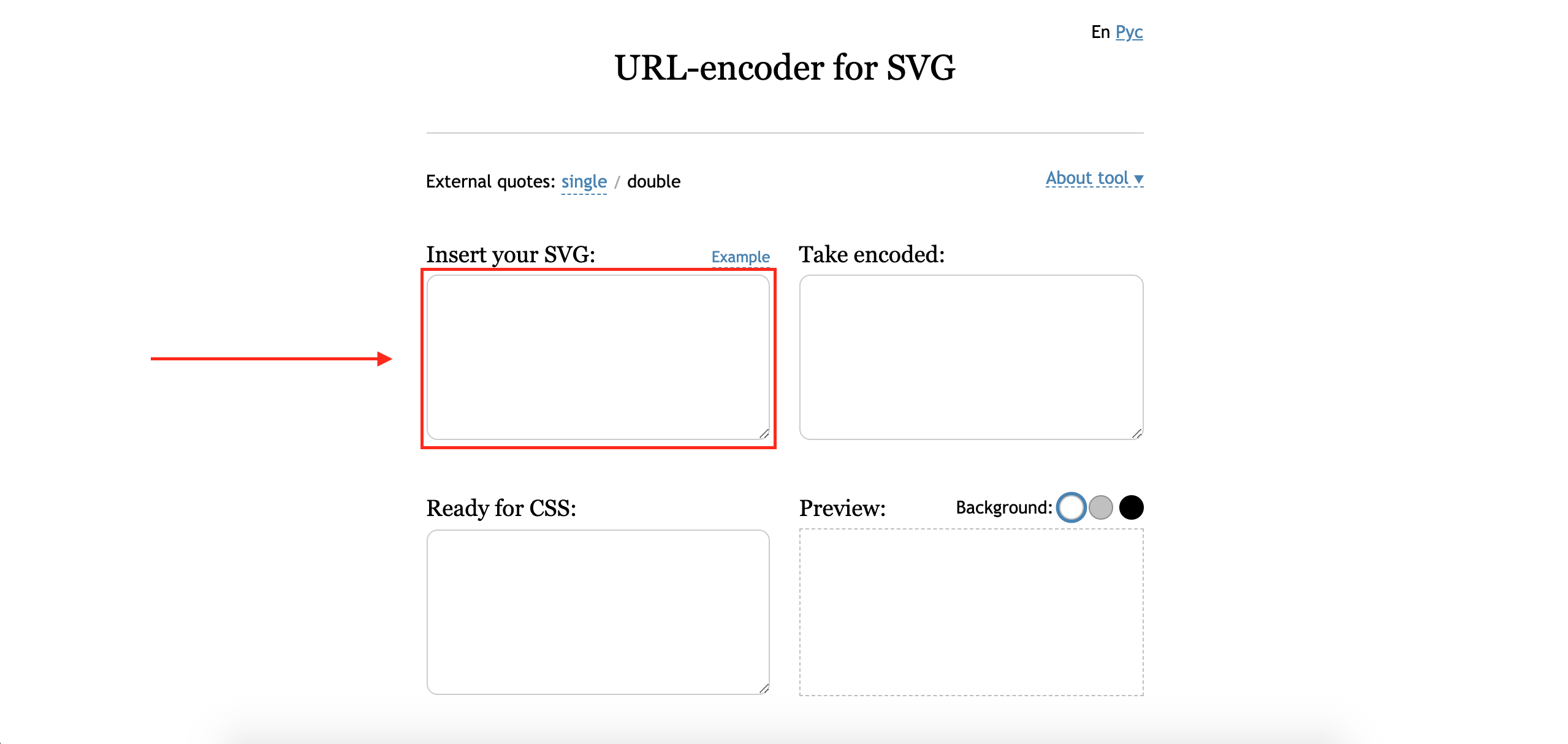
Now you can not simply enter this code in Gutenberg editor assuming this will add it as an image there. Fortunately, there is a workaround to make it happen. And for that, we need to use another online free tool which will encode the SVG code to something we can use as an image URL in the Gutenberg Image block. Open this website, please.

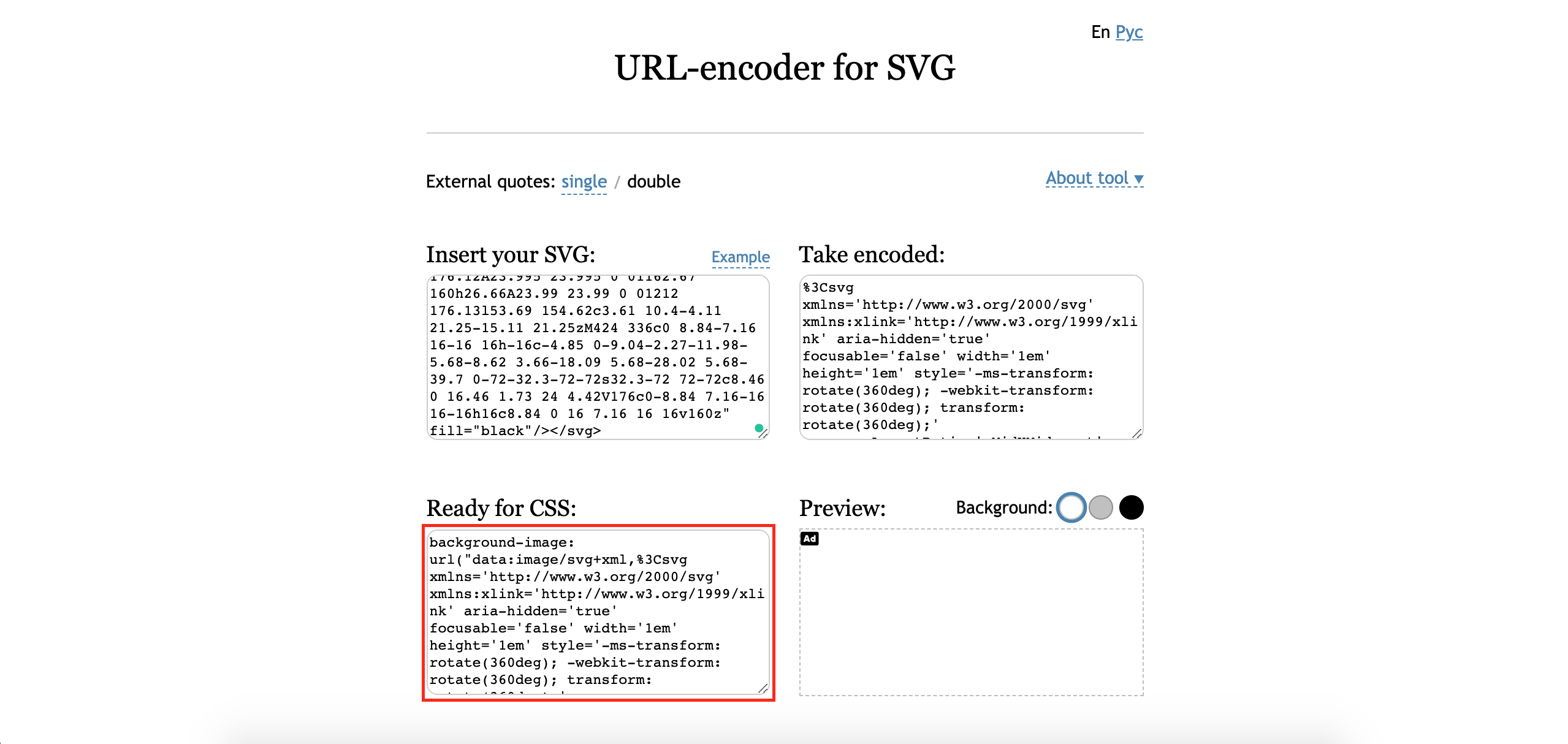
Now paste the code into the “Insert your SVG” box as highlighted in the screenshot above. Once you paste the code, you will see other text boxes loaded with content.

Now you need to copy the image URL only from the “Ready for CSS” box. The image URL you need to copy is in between url(“COPY_CODE_HERE“). So just copy that code without brackets or quotation marks.
4. Insert the SVG icon URL in Gutenberg.
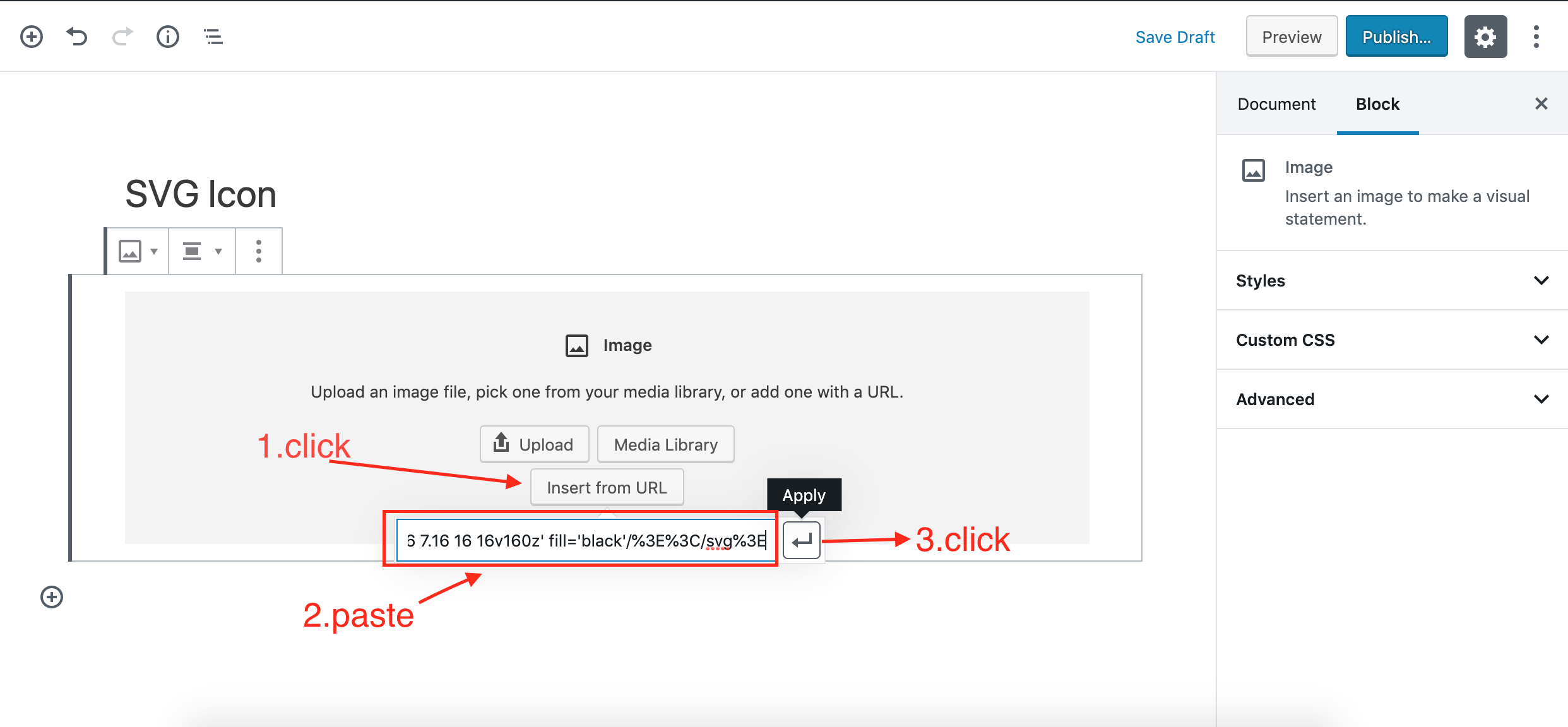
Finally, you get the SVG icon encoded URL that can be used in Gutenberg Image block. Now in Gutenberg editor take an Image block and insert that URL which you have copied in that.


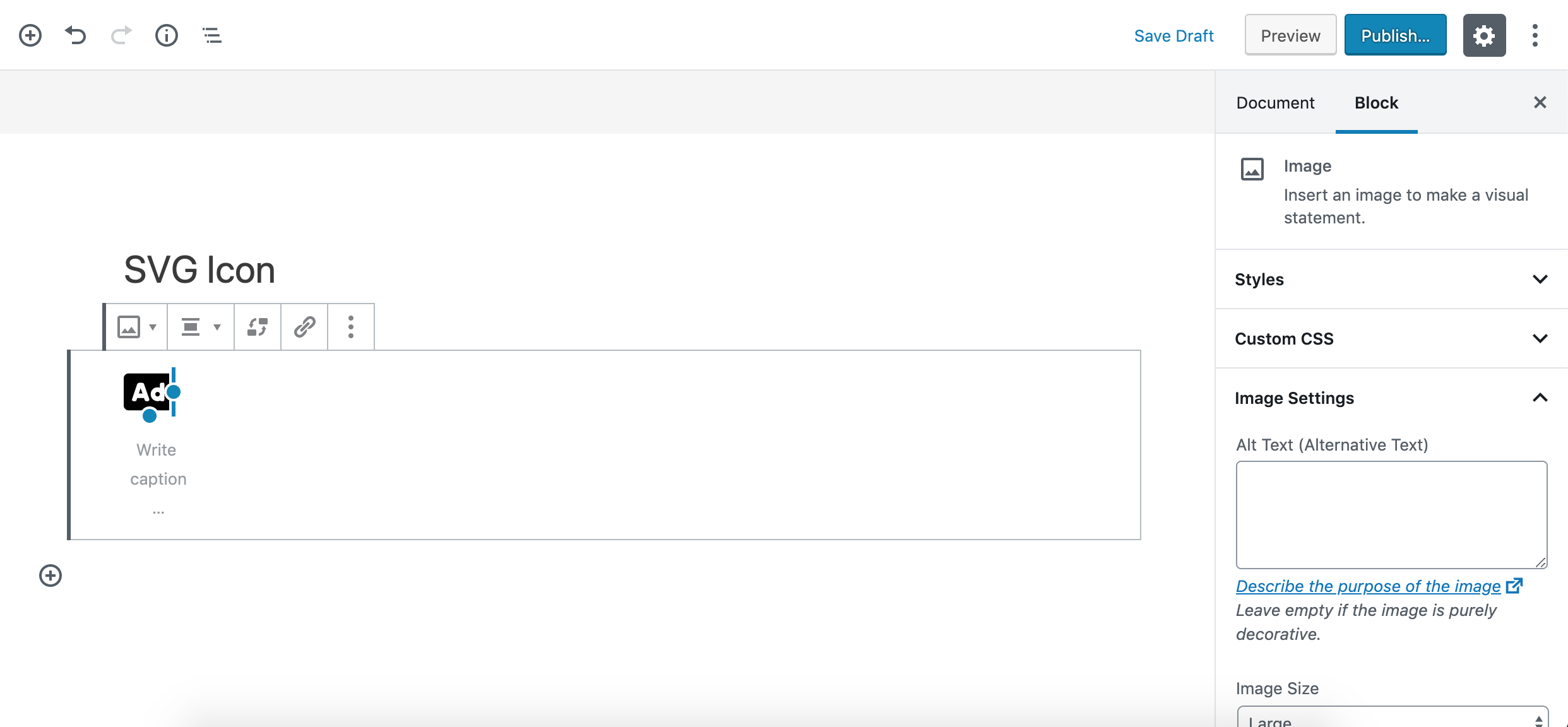
That’s it. You have added an SVG icon as an image block in Gutenberg. Now that means you get all the image block features liberty here as well. You can adjust the size of the icon, set alignment, etc.
Now, this method is obviously useful if you are looking to add a few icons on a page and you are not willing to load a Gutenberg plugin for that. But if you are going to use many icons and need more features to manipulate the icon easily you can search for icon blocks at Gutenberg Block Directory here GutenbergHub.
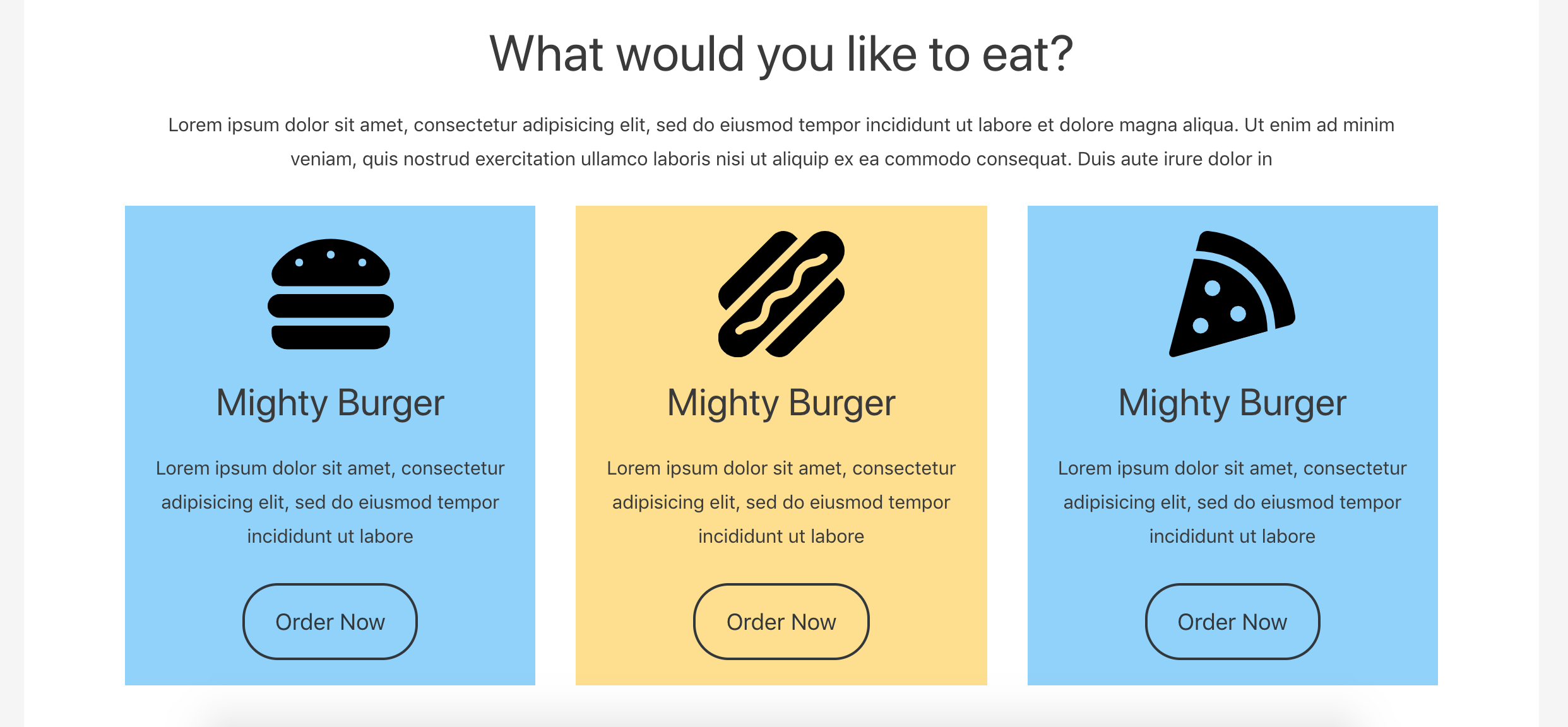
Btw here is what I was able to create quickly by using the same tutorial explained here. For the layout, I use Gutenberg Columns block and inside that to set the background color I use Gutenberg Group block.








Leave a Reply