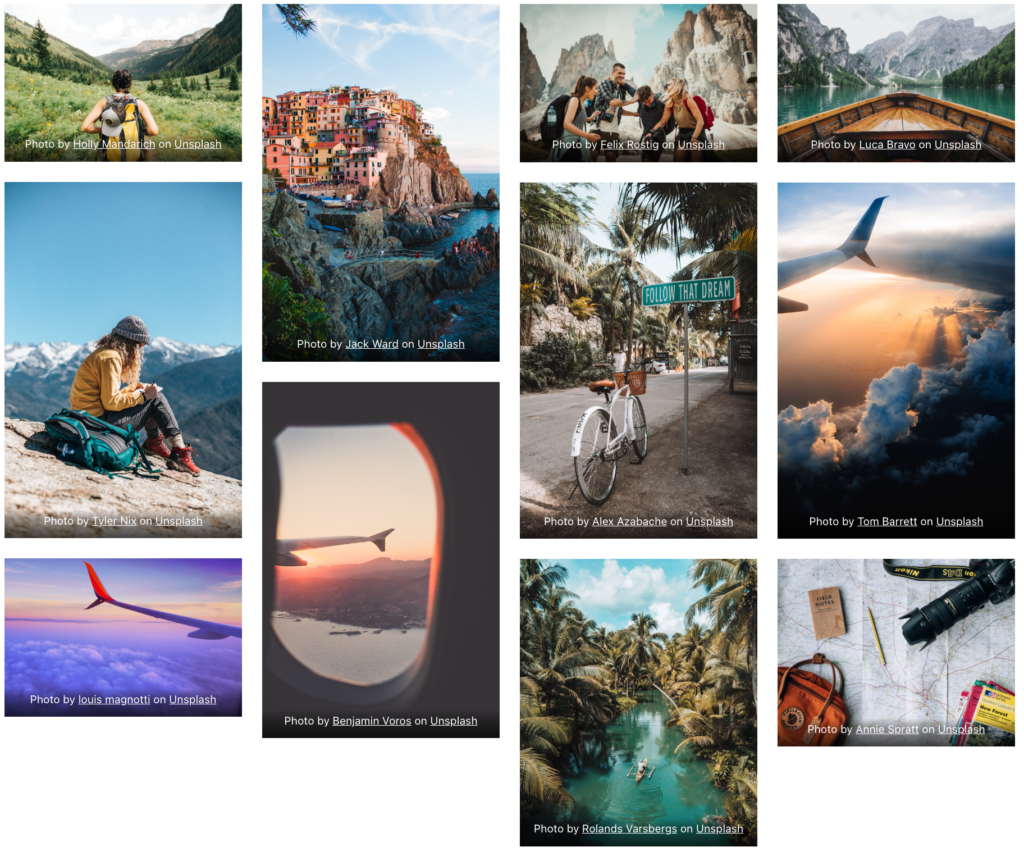
A masonry gallery is a type of layout that arranges images in a grid format with varying sizes and dimensions. This style of gallery allows for more flexibility in the layout and can create a more visually interesting display of images.
In this post, we will be showing you how to create a masonry grid gallery using two different methods. The first method is by using custom code, and the second method is by using a plugin.
This way, you have the option to choose the method that best suits your needs and preferences. Whether you prefer to write custom code or use a plugin, we will guide you through the process step-by-step and provide you with all the necessary information to create a beautiful masonry grid gallery on your website.

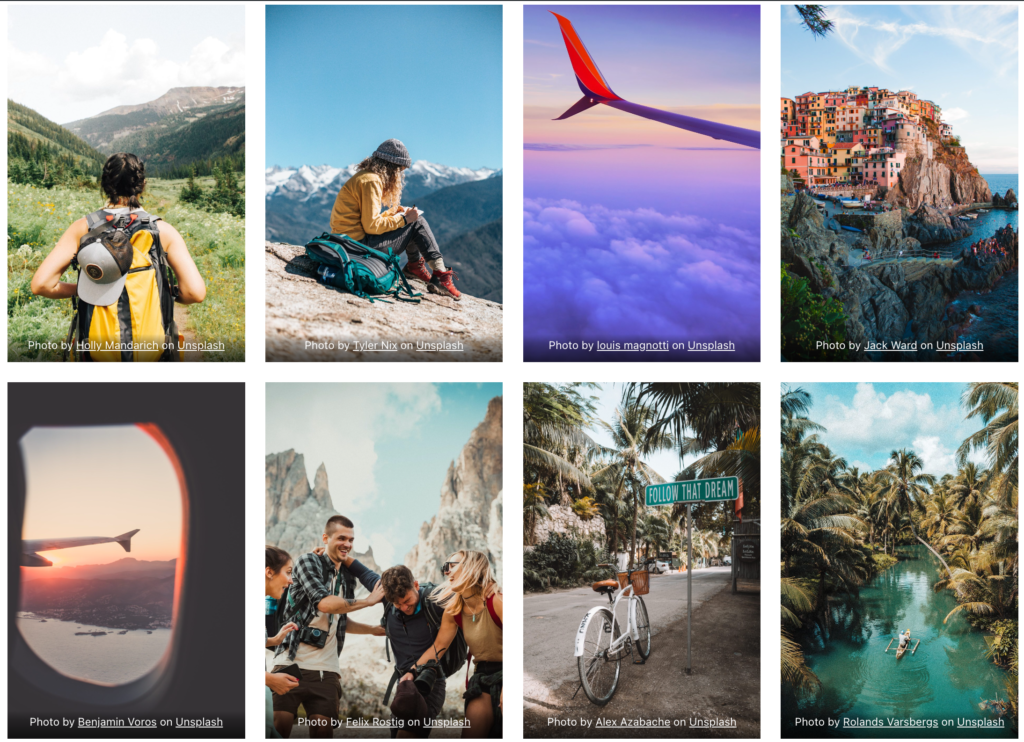
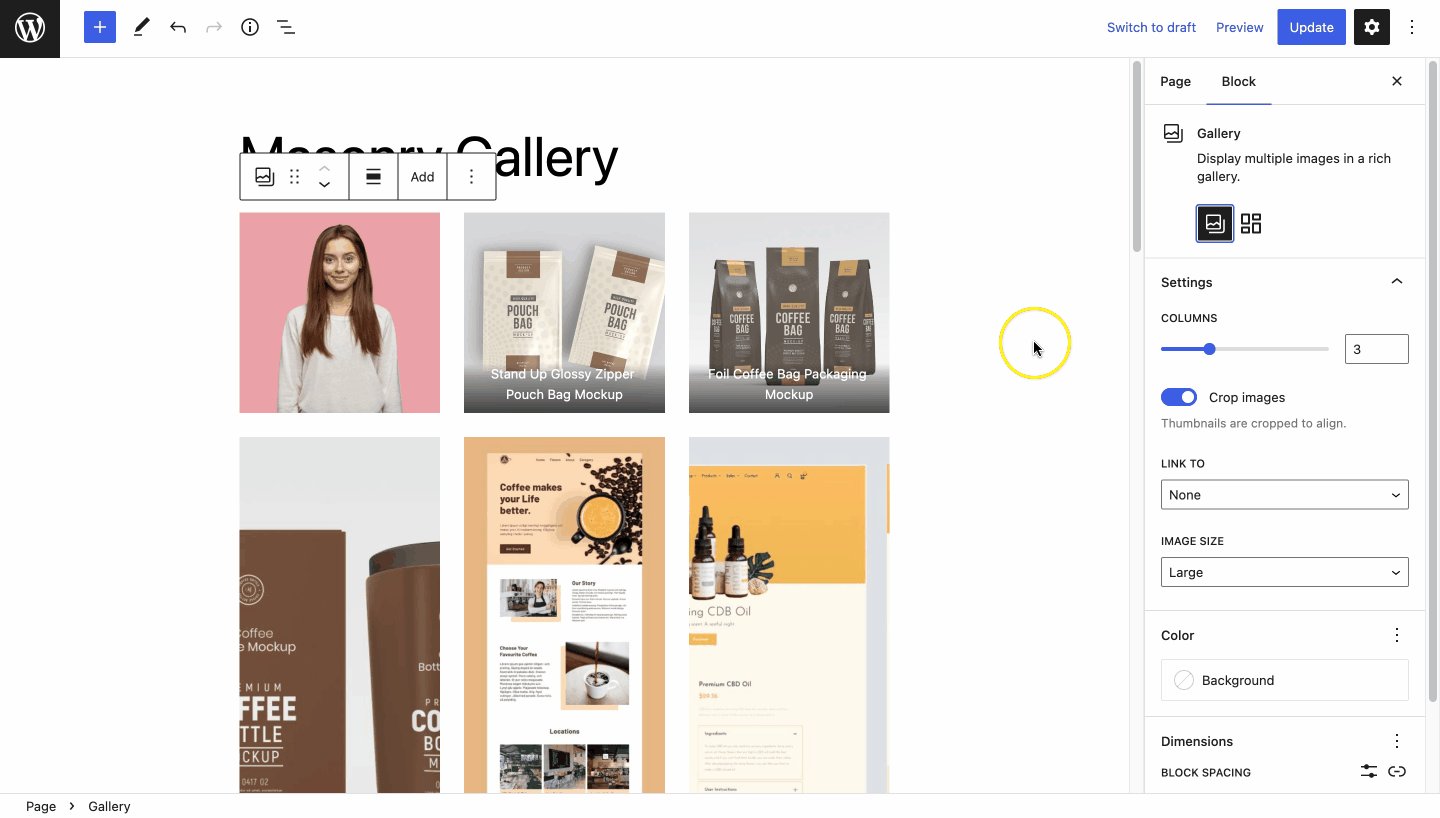
By default, WordPress has a default gallery layout that is a grid layout with images of the same size and dimensions arranged uniformly.

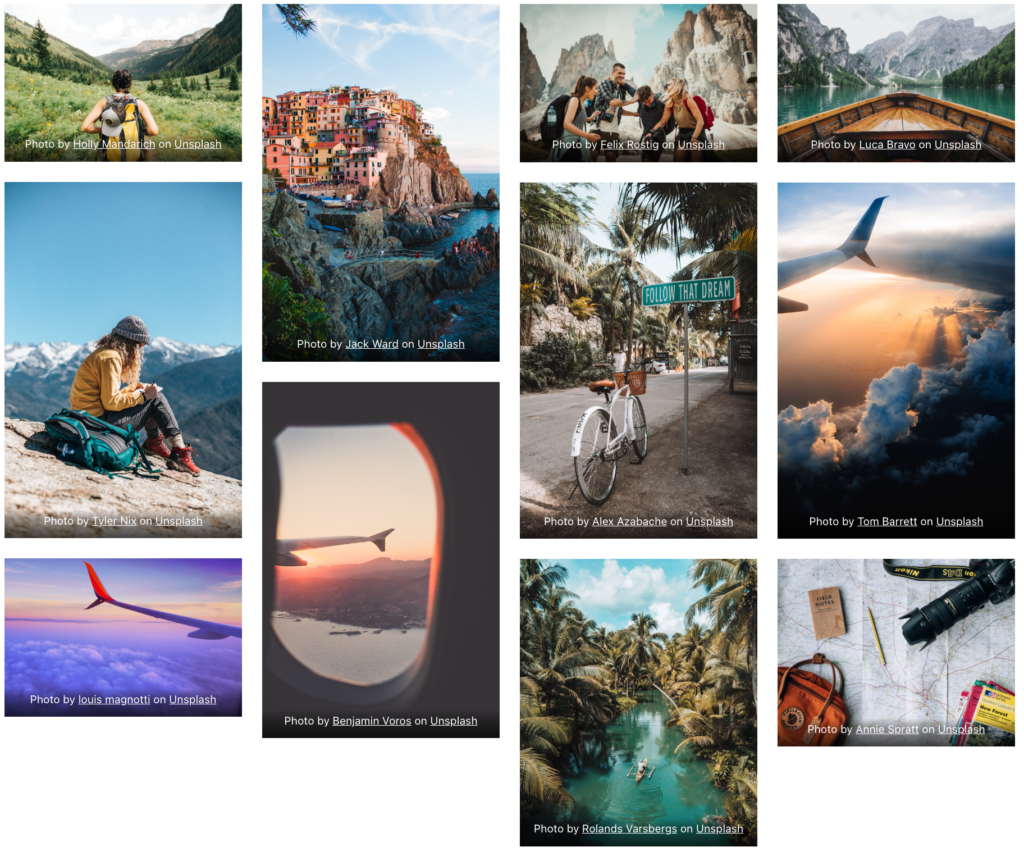
But, the Masonry gallery layout is a great way to add visual interest to your website by breaking up the uniformity of a traditional grid layout.
Creating a masonry gallery in WordPress is a simple process that can be achieved using the core gallery block and custom CSS. Here are a few simple steps to convert your traditional grid gallery into a masonry gallery in WordPress.
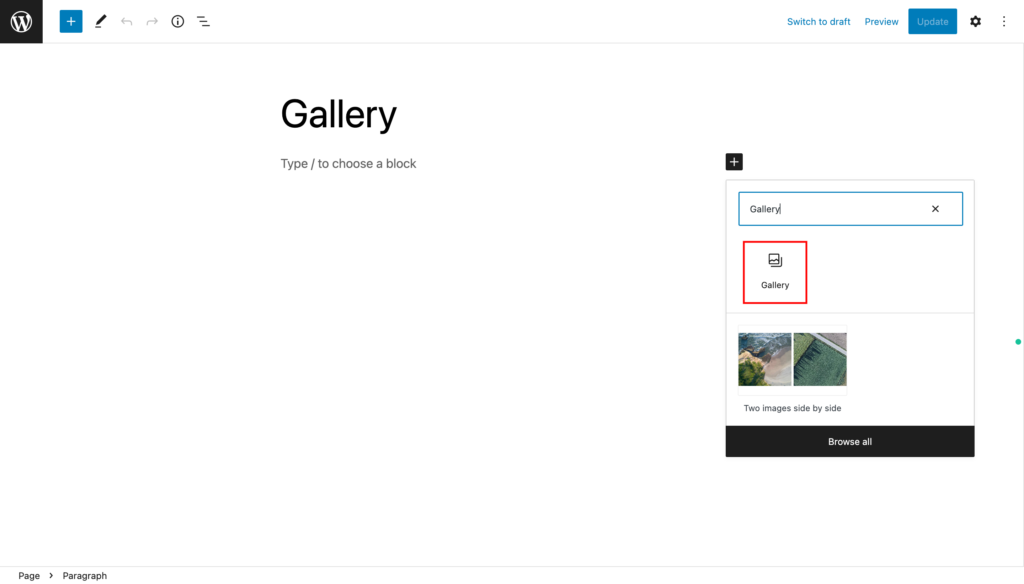
Step 1: Add Gallery Block
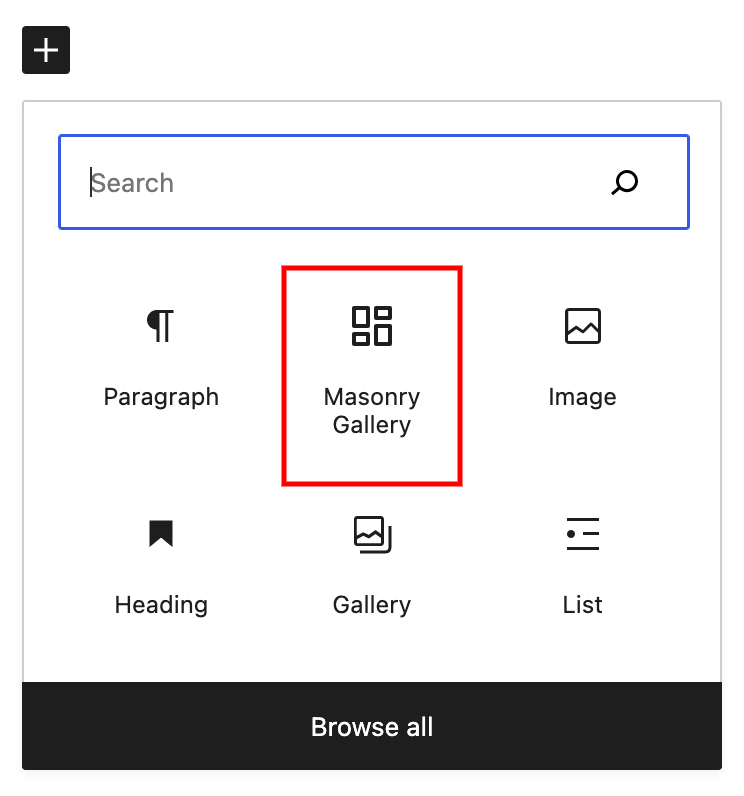
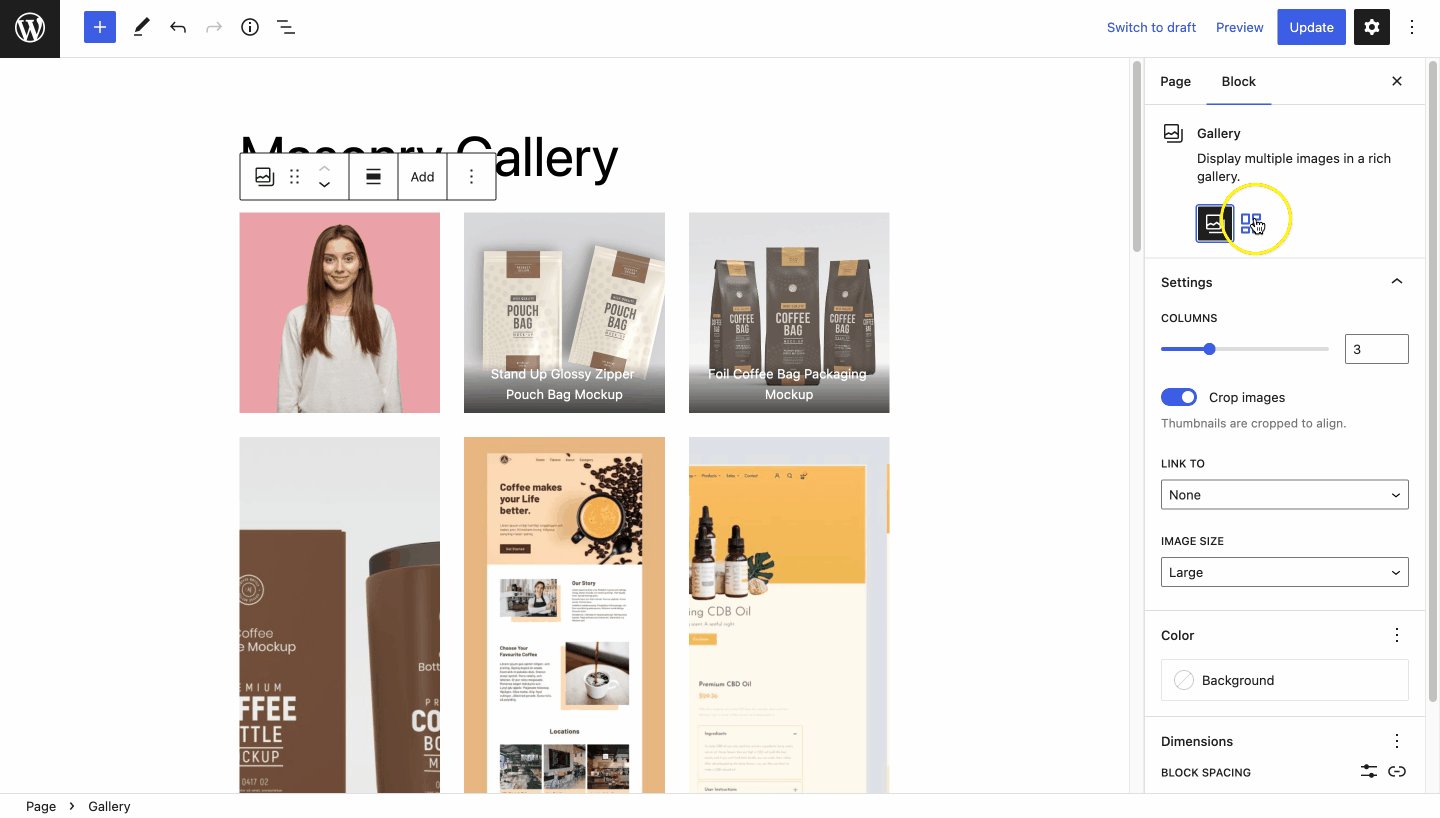
Add the core gallery block to your post or page by clicking on the “+” icon and selecting “Gallery” from the options.

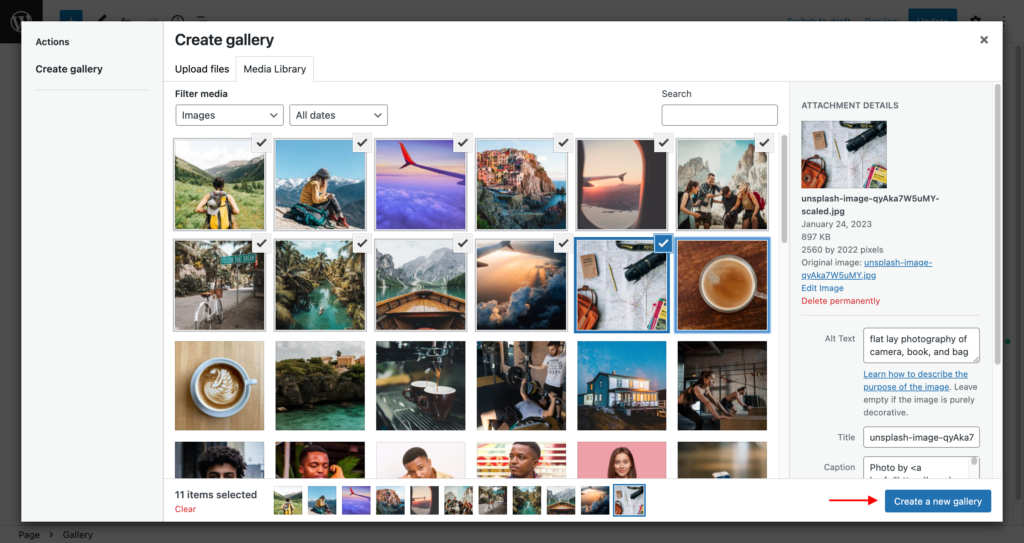
Step 2: Upload Images
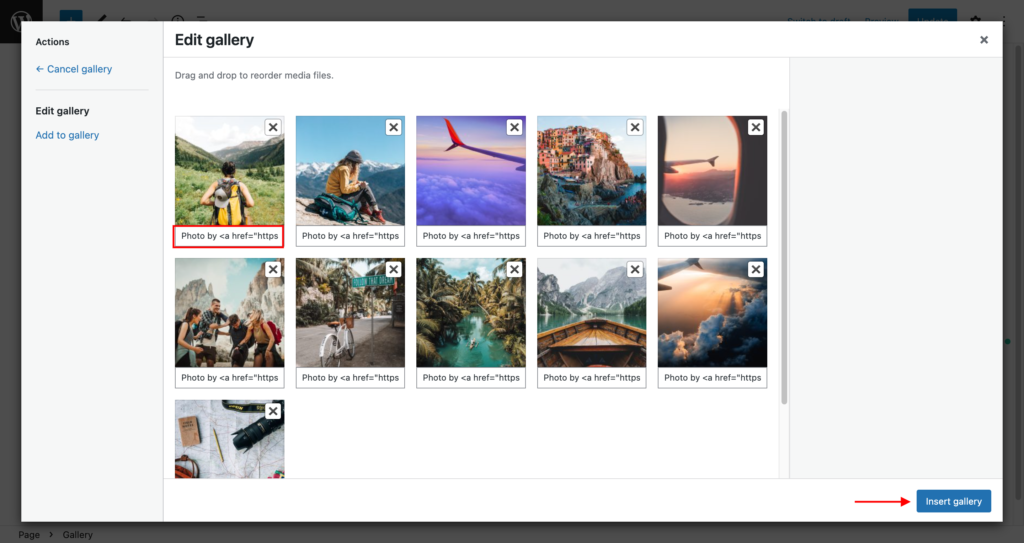
Upload the images you want to include in your gallery, then click on the ‘Create a New Gallery’ button.

Next, you can add captions to the images if you want. Then, click the ‘Insert Gallery’ button to add the gallery to your page or post.

Step 3: Add CSS Class
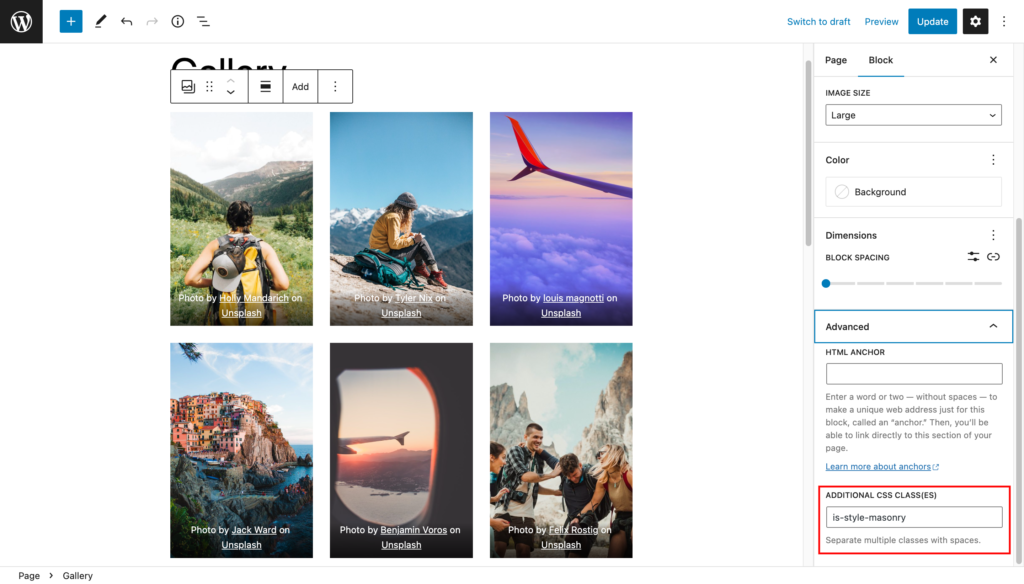
Now, let’s add a custom CSS class to the gallery block so that we can target and write our custom CSS to create a masonry layout for our gallery.
Add the CSS class “is-style-masonry”. You can do this by clicking on the gallery block, going to the block settings, and adding the class in the “Additional CSS class(es)” field.

Step 4: Apply CSS Code
Once the class “is-style-masonry” has been added to your gallery, add the following CSS code to convert the gallery into a masonry layout.
.is-style-masonry.columns-default {
-webkit-columns: 3; /* Chrome, Safari, Opera */
-moz-columns: 3; /* Firefox */
columns: 3; /* Standard syntax */
}
.is-style-masonry{
display:block !important;
}
.is-style-masonry .wp-block-image{
width:100% !important;
margin-bottom:var(--wp--style--unstable-gallery-gap) !important;
}
.is-style-masonry.columns-1 {
-webkit-columns: 1; /* Chrome, Safari, Opera */
-moz-columns: 1; /* Firefox */
columns: 1; /* Standard syntax */
}
.is-style-masonry.columns-2 {
-webkit-columns: 2; /* Chrome, Safari, Opera */
-moz-columns: 2; /* Firefox */
columns: 2; /* Standard syntax */
}
.is-style-masonry.columns-3 {
-webkit-columns: 3; /* Chrome, Safari, Opera */
-moz-columns: 3; /* Firefox */
columns: 3; /* Standard syntax */
}
.is-style-masonry.columns-4 {
-webkit-columns: 4; /* Chrome, Safari, Opera */
-moz-columns: 4; /* Firefox */
columns: 4; /* Standard syntax */
}
.is-style-masonry.columns-5 {
-webkit-columns: 5; /* Chrome, Safari, Opera */
-moz-columns: 5; /* Firefox */
columns: 5; /* Standard syntax */
}
.is-style-masonry.columns-6 {
-webkit-columns: 6; /* Chrome, Safari, Opera */
-moz-columns: 6; /* Firefox */
columns: 6; /* Standard syntax */
}
.is-style-masonry.columns-7 {
-webkit-columns: 7; /* Chrome, Safari, Opera */
-moz-columns: 7; /* Firefox */
columns: 7; /* Standard syntax */
}
.is-style-masonry.columns-8 {
-webkit-columns: 8; /* Chrome, Safari, Opera */
-moz-columns: 8; /* Firefox */
columns: 8; /* Standard syntax */
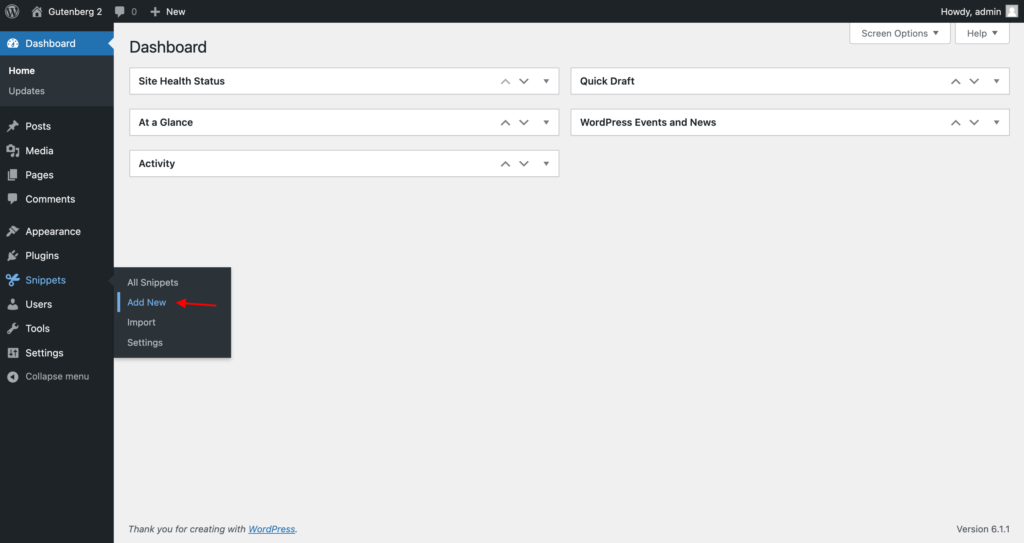
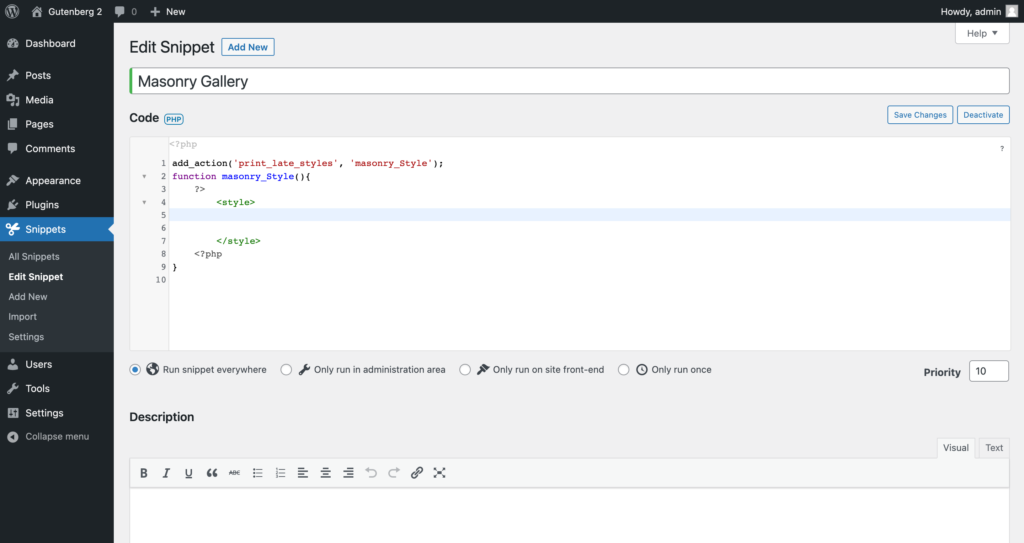
}To add this code to your website, install a WordPress plugin (such as “Code Snippets,” which is free to use).
Once the plugin is installed, go to the plugin’s settings and click on “Add New”.

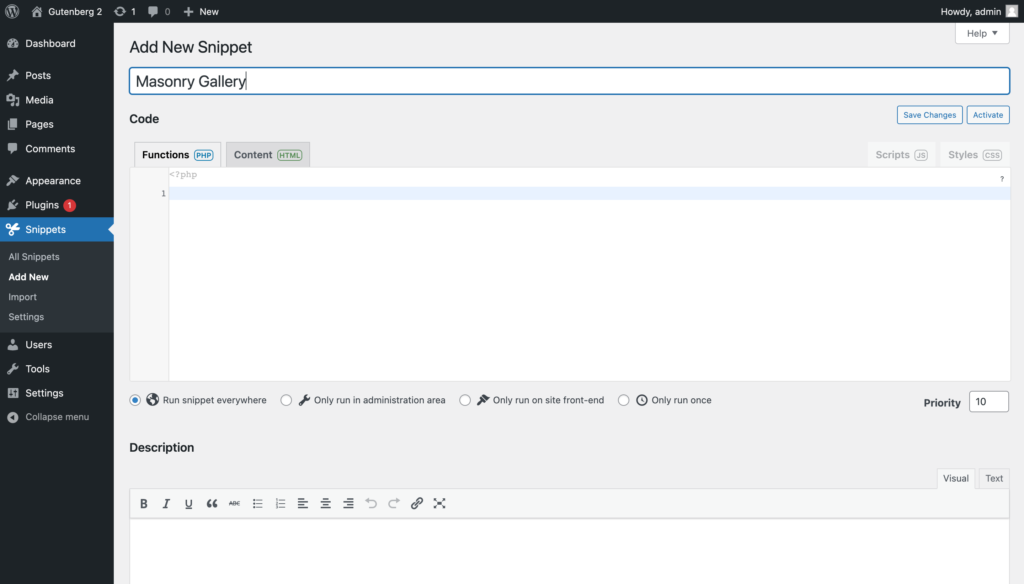
Then give the snippet a name, such as “Masonry Gallery”.

Next, add the CSS code to the website by creating a new function and adding the CSS code inside the function.
add_action('print_late_styles', 'masonry_Style');
function masonry_Style(){
?>
<style>
</style>
<?php
}
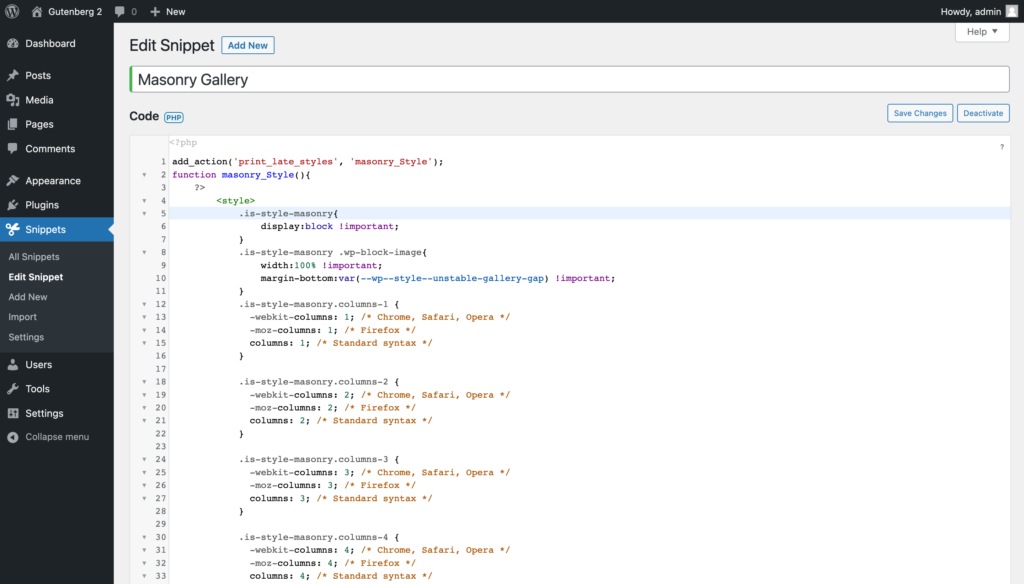
Now inside the <style> tags, you can paste the CSS code that is provided above to convert your gallery into a masonry.

Next, Click on Save Changes in the snippet and refresh the website, the CSS code should now be applied to the gallery, and it should work in the Gutenberg editor as well.

CSS Explanation
This CSS code creates a masonry layout for a gallery on a website. The code uses the CSS columns property to create the masonry layout.
The first line, .is-style-masonry.columns-default {columns: 3;} sets the number of columns to 3 by default.
The second line, is-style-masonry{ display: block;}, overrides the default display property of the Gallery Block from “flex” to “block”.
The next line, is-style-masonry .wp-block-image{ width:100%; margin-bottom: var(--wp--style--unstable-gallery-gap);}, sets the width of all images in the Gallery to 100%, and also sets a margin-bottom for the images using a variable called –wp–style–unstable-gallery-gap.
The remaining lines in the code define styles for different column counts (1-8) for the gallery with the class “is-style-masonry”. This will cause the images within the masonry gallery to be arranged in the specified number of columns as you set from the gallery block settings.
Ready to use Plugin

If you are not comfortable with the code as explained above, we have created a plugin called “Masonry Gallery”, that does the same job by just activating it. You can get the plugin here.
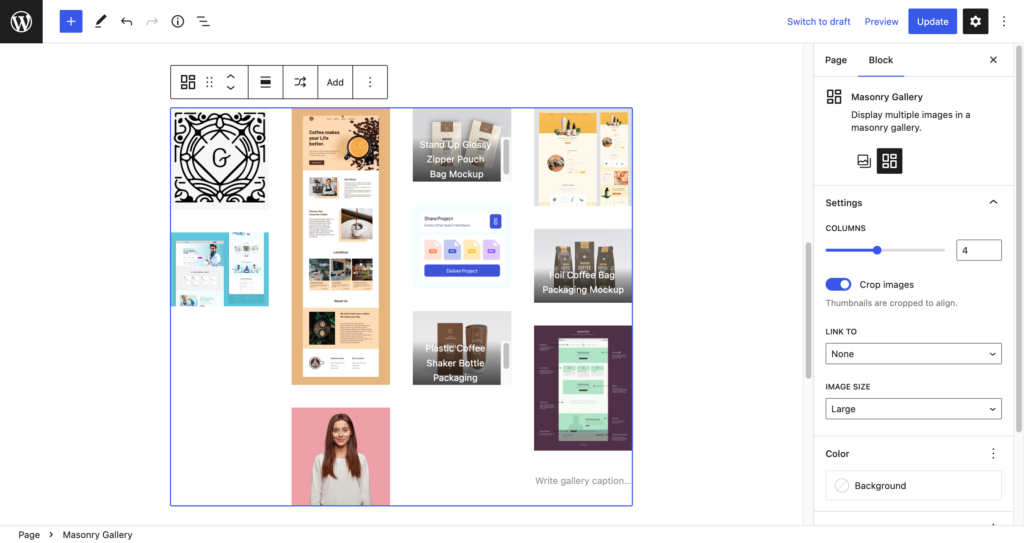
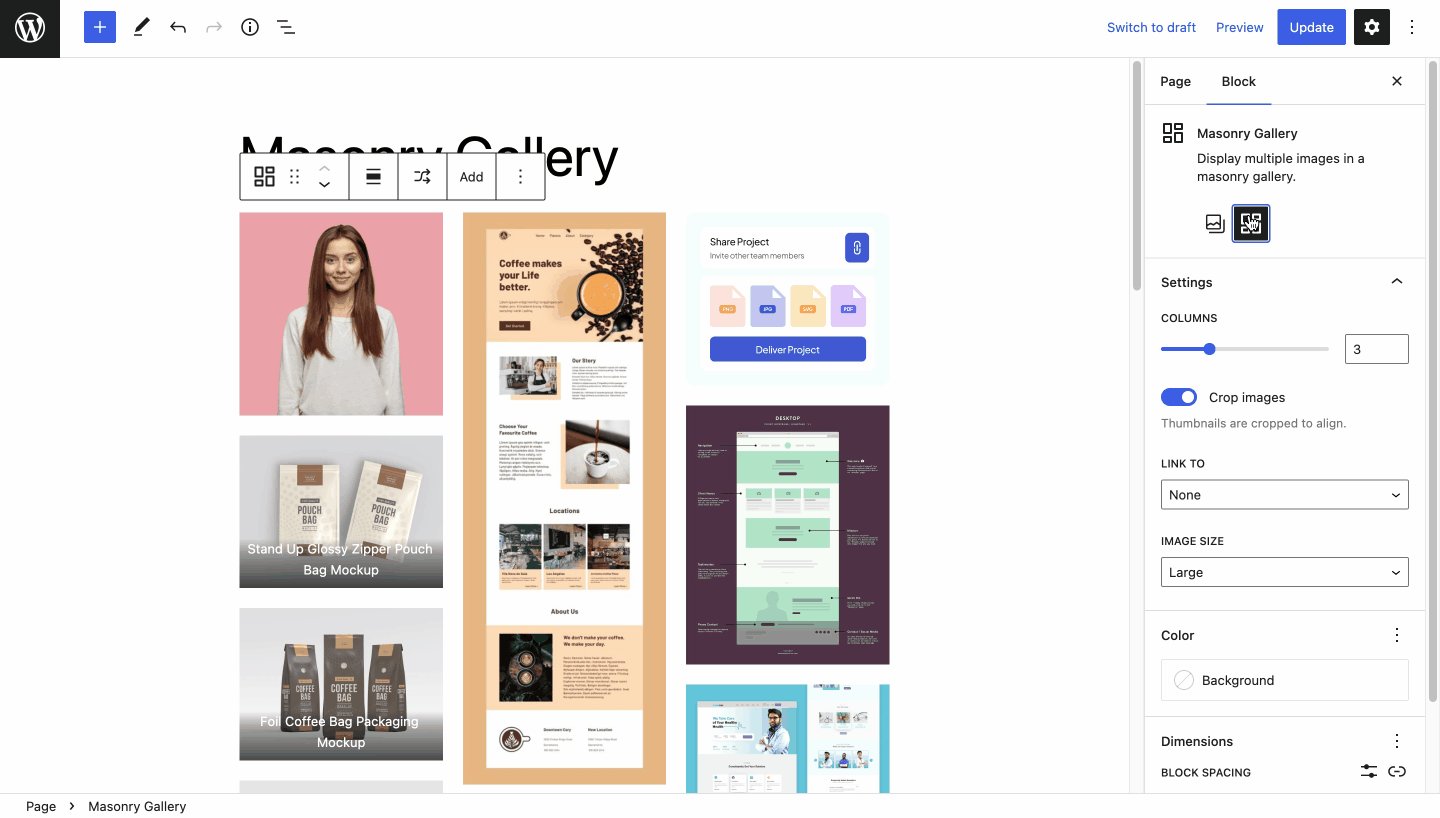
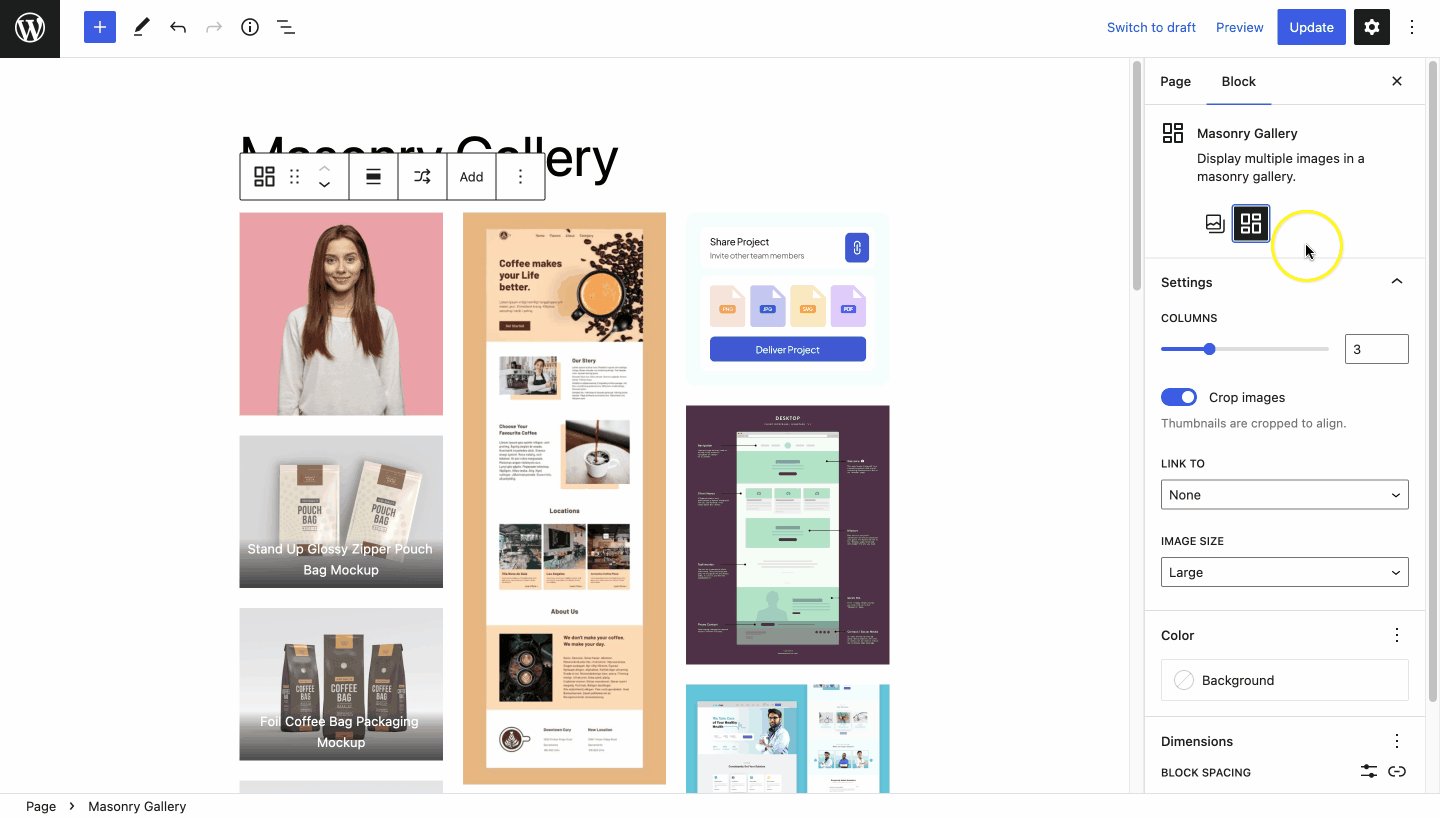
This plugin adds a new variation for the default Gallery block, named “Masonry Gallery”, that changes the gallery grid layout to a masonry style. It preserves all the same settings as the default gallery block, including options for columns, image size, and block spacing.


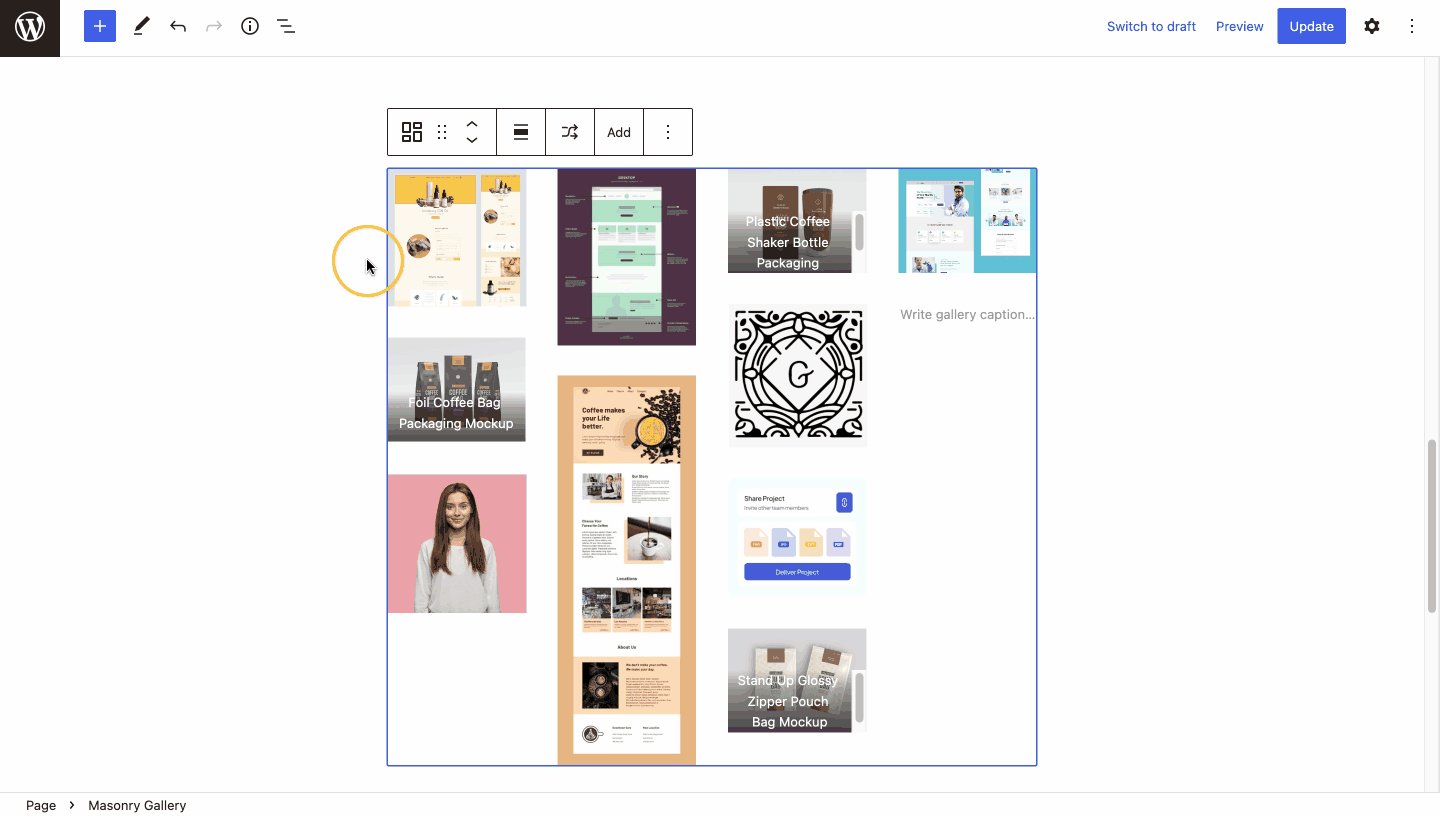
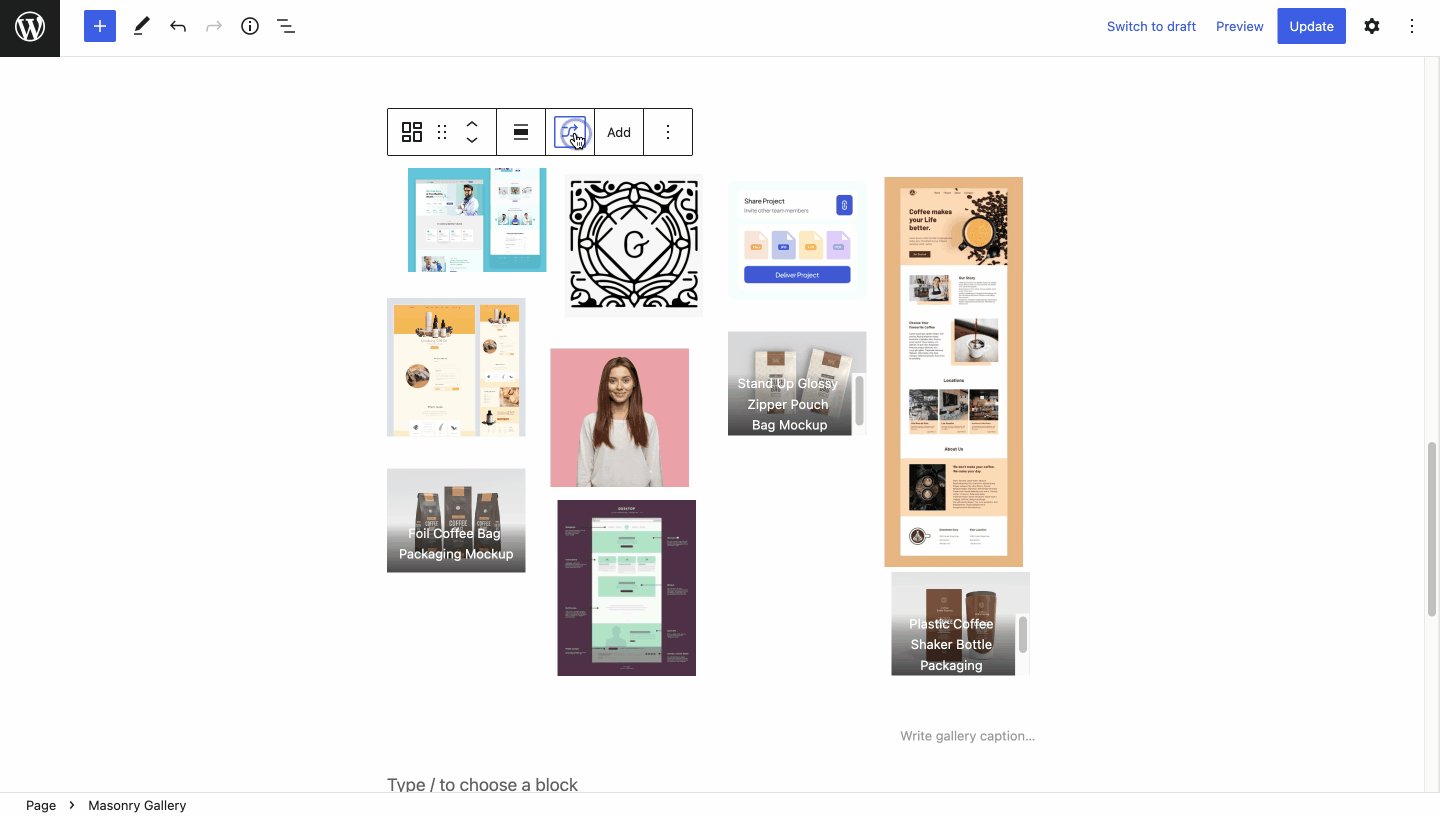
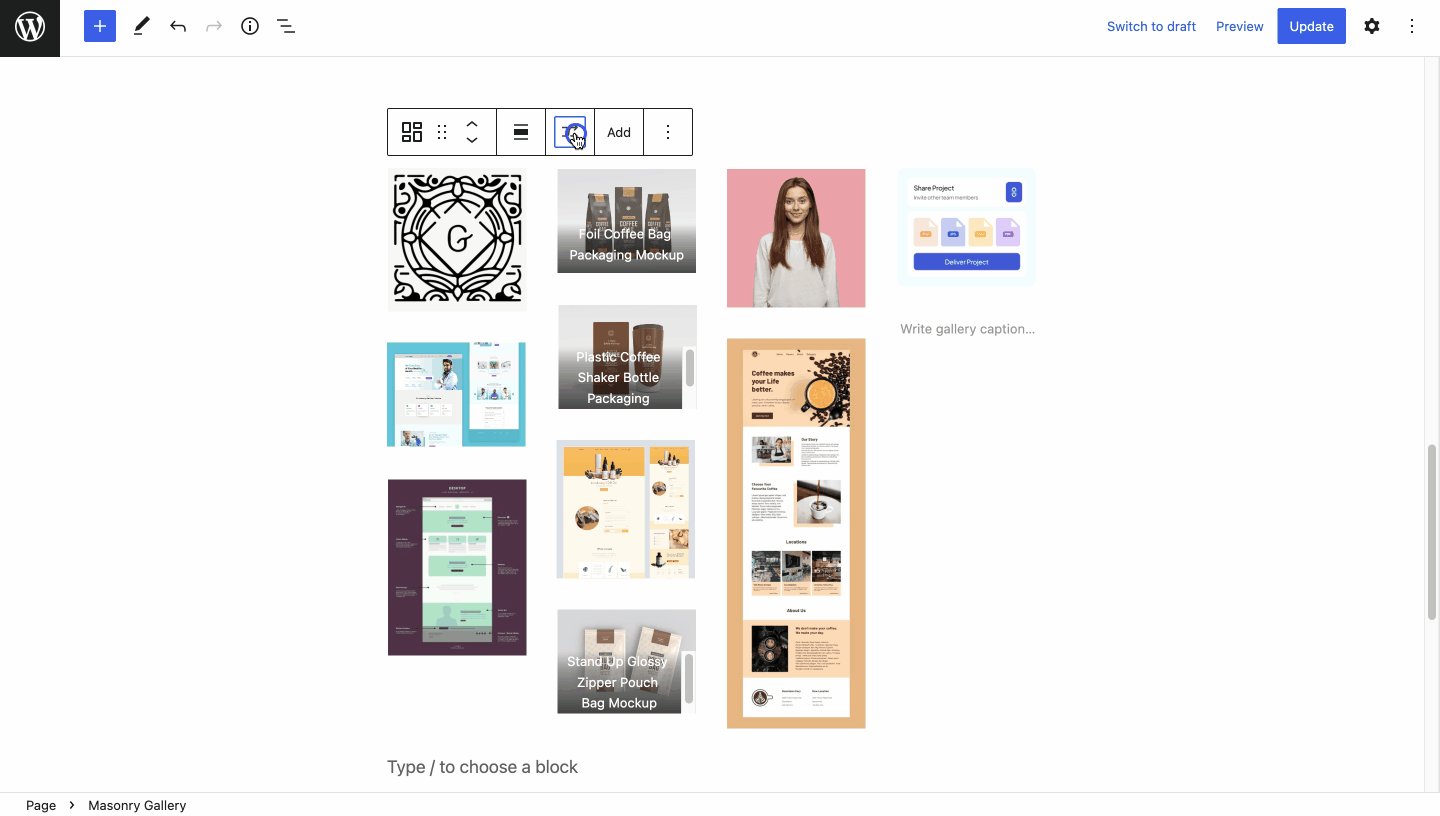
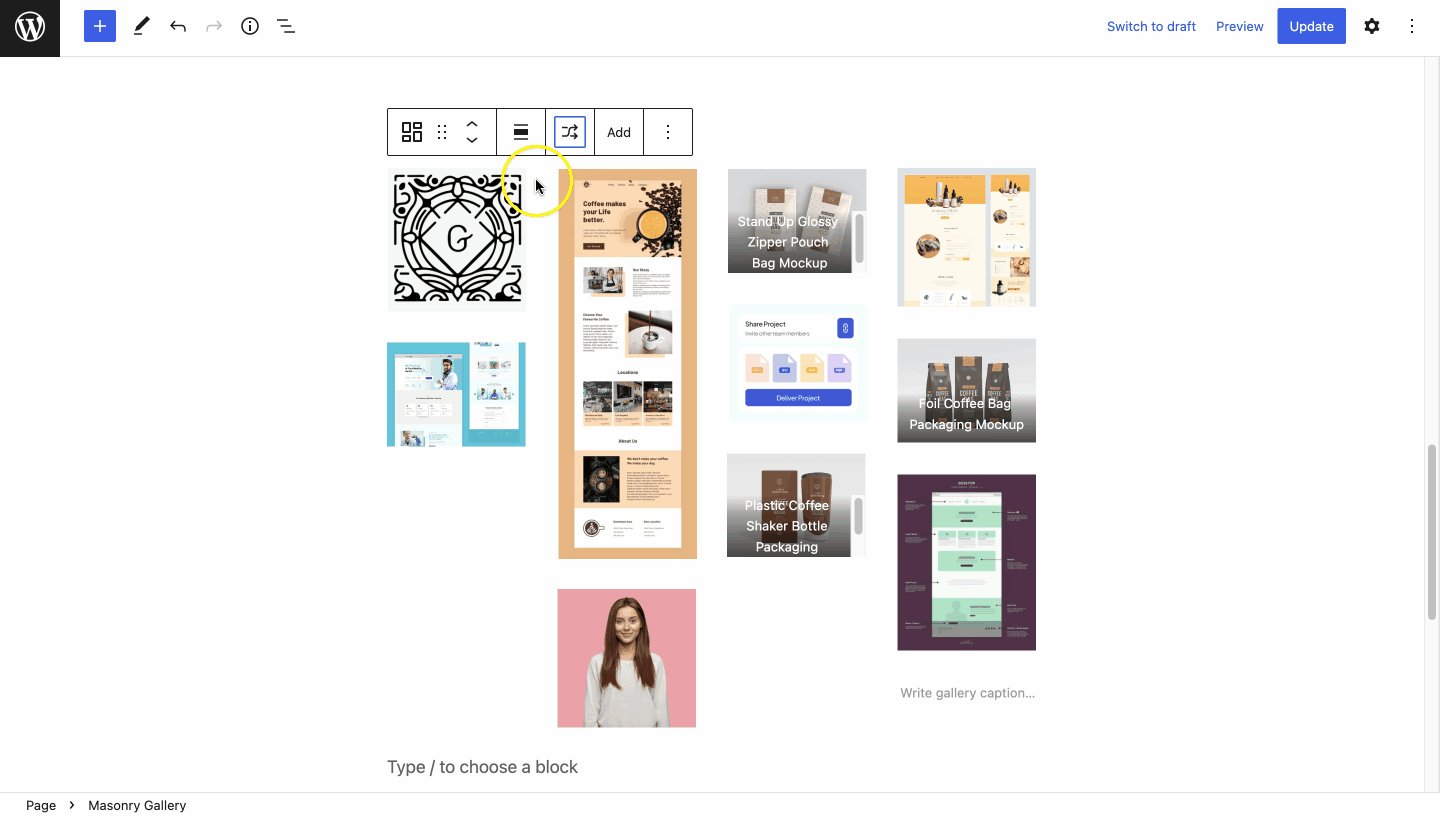
Additionally, this block has an extra feature in the block toolbar, which is the ability to shuffle the images by clicking on them. This allows you to play around with the layout and arrange the images in a way you like.

You can also convert your existing default gallery block into a masonry gallery with just a click without losing any existing settings or functionality.

This plugin is a convenient and cost-effective solution for those who want to add a masonry gallery to their website without writing custom code.







Leave a Reply