Learn how to display any content or sections you have created in Gutenberg Editor into a WordPress page builder like elementor, divi, beaver, etc.
Why would you need to do that?
Honestly, I am not sure. ?I got this question via one of my plugins “ACF Blocks” support forum. So, I am creating this quick guide on how this can be achieved.

Well, this is easily doable. We need to install a plugin which makes it super easier to achieve this.
This plugin lets you easily use your saved reusable Gutenberg Blocks ( or content ) anywhere using a shortcode, widget or even via a PHP function. Pretty neat.
So the first step is to install & activate the plugin. Now let’s follow the tutorial further.
Save Content / Section as Reusable Block
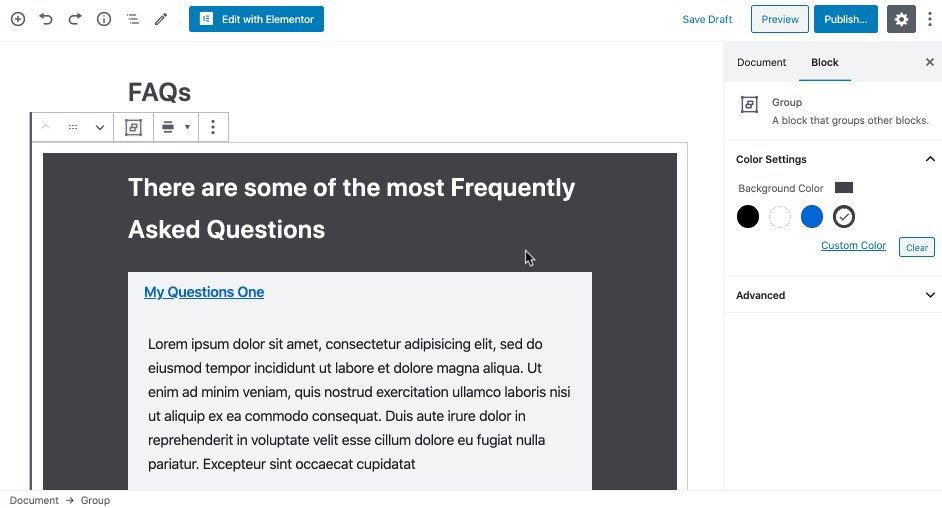
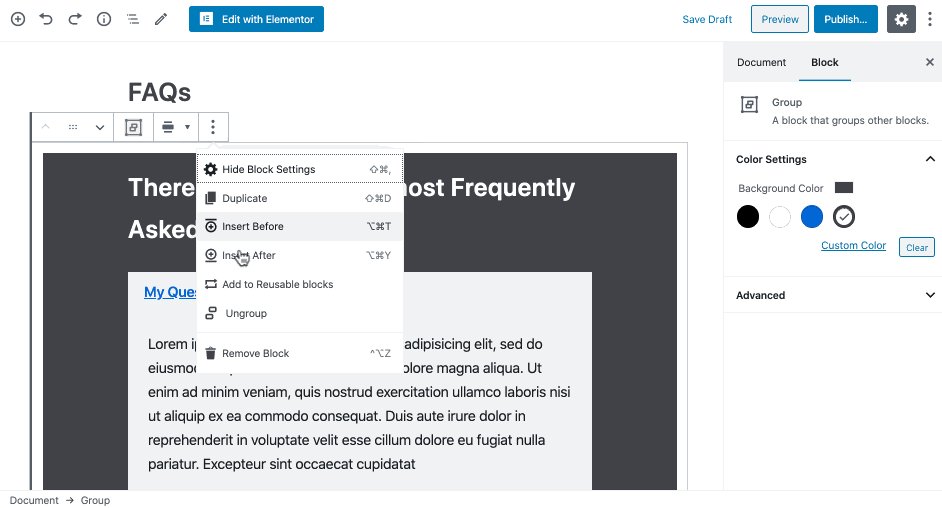
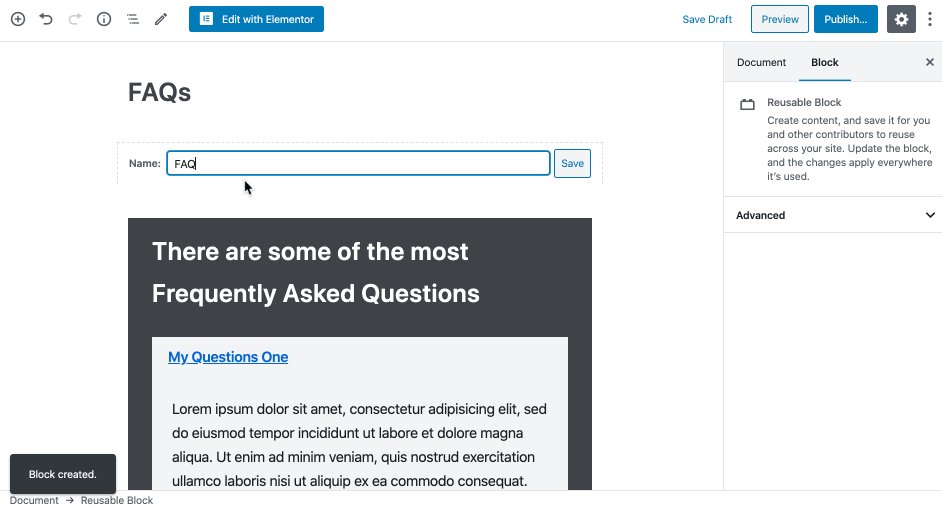
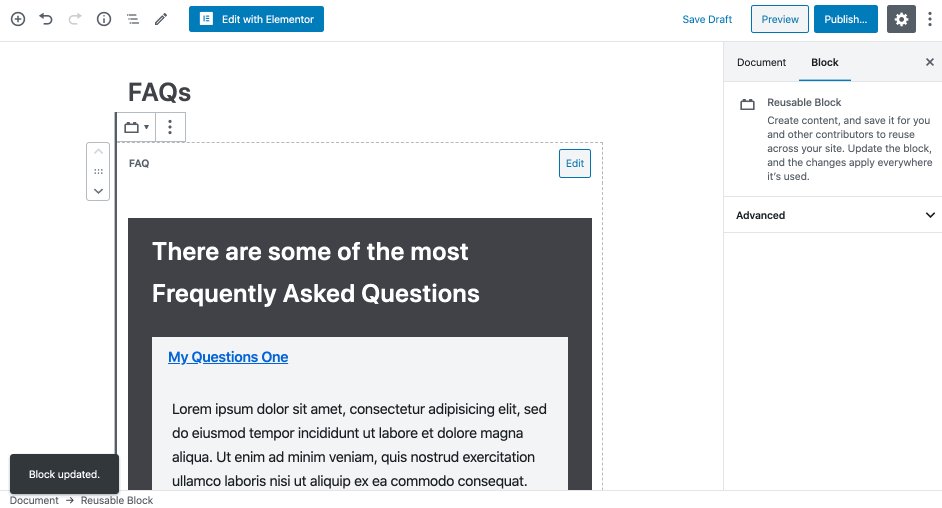
So let’s assume you have a FAQ section which you need to be reusable in another page builder. First, save it to reusable blocks which is a built-in Gutenberg functionality.

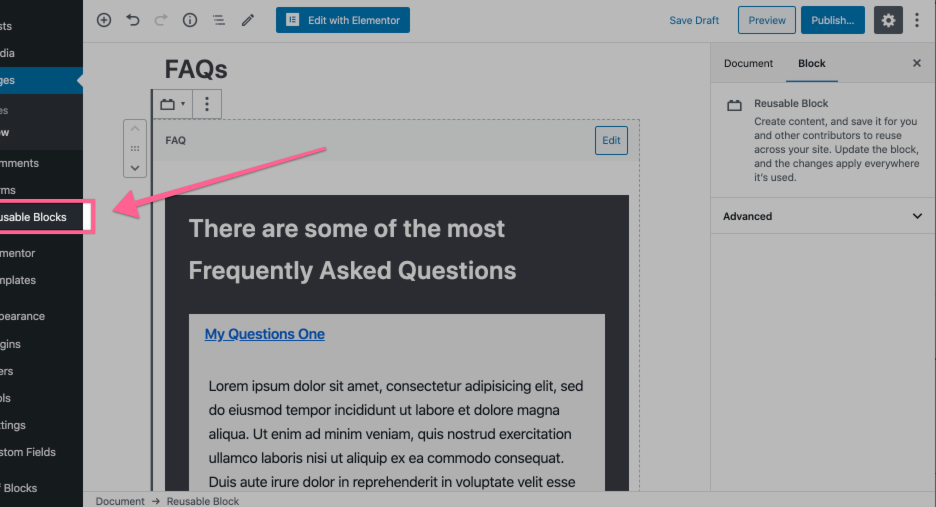
Now go to your WordPress Admin > Reusable Blocks page.

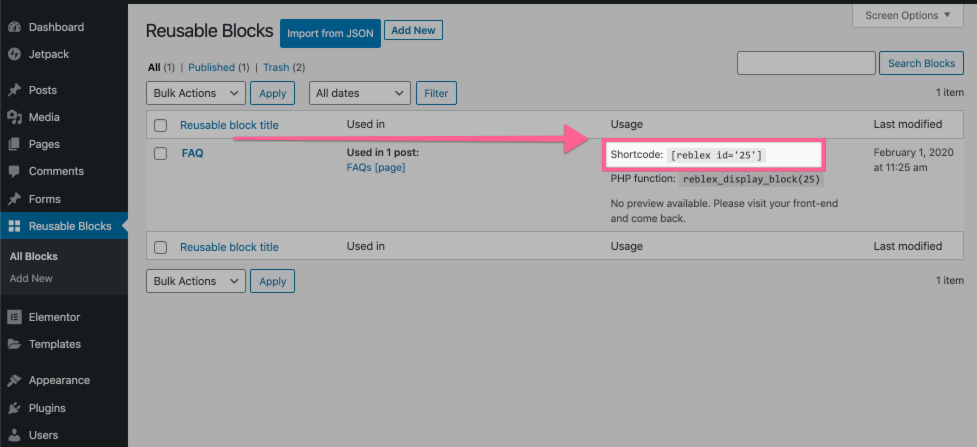
Copy the shortcode of your saved content/section which you like to display in another page builder.

Now we may simply use it anywhere using this shortcode. Alternatively, there will also be a Widget which we can use to display this. ?
How to use Gutenberg Blocks in Elementor Page Builder
So let’s first try to use it in Elementor as per the support query I received which initiated this tutorial post.
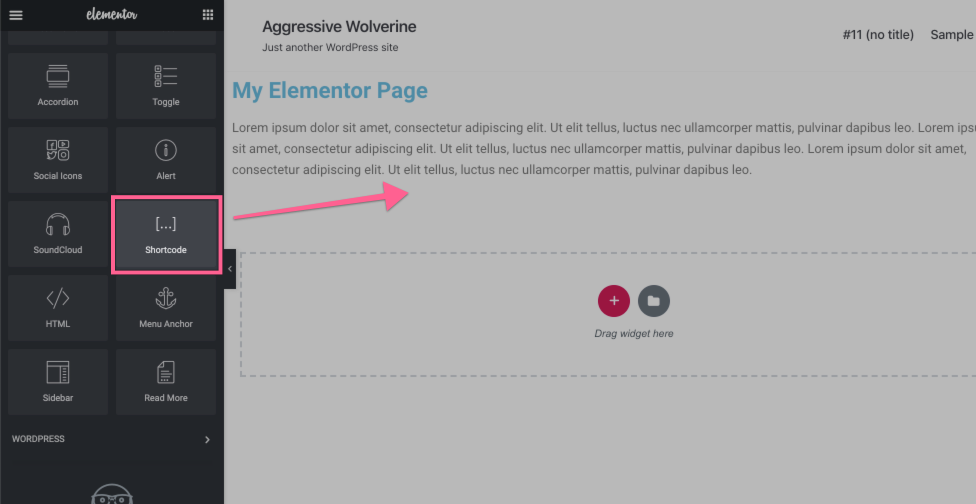
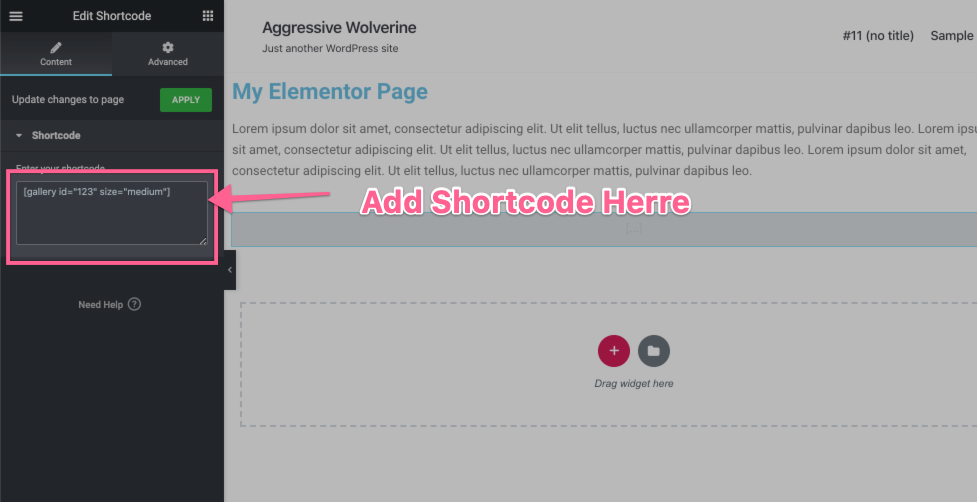
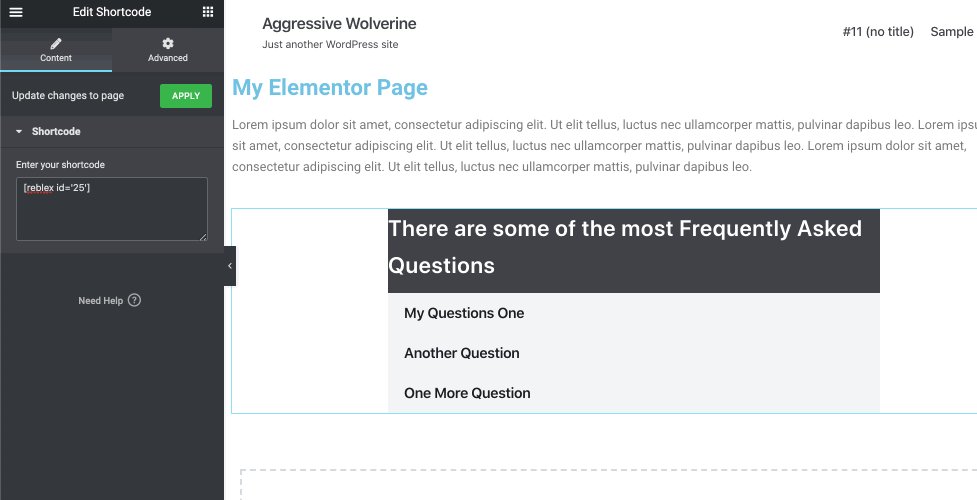
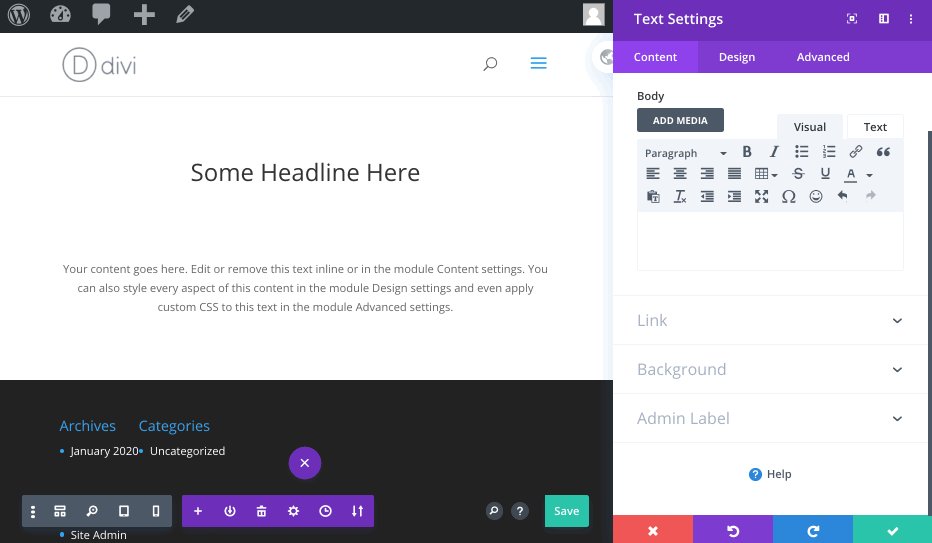
Edit the page (or template) you like this Gutenberg created content to display. And add a shortcode widget on the page.

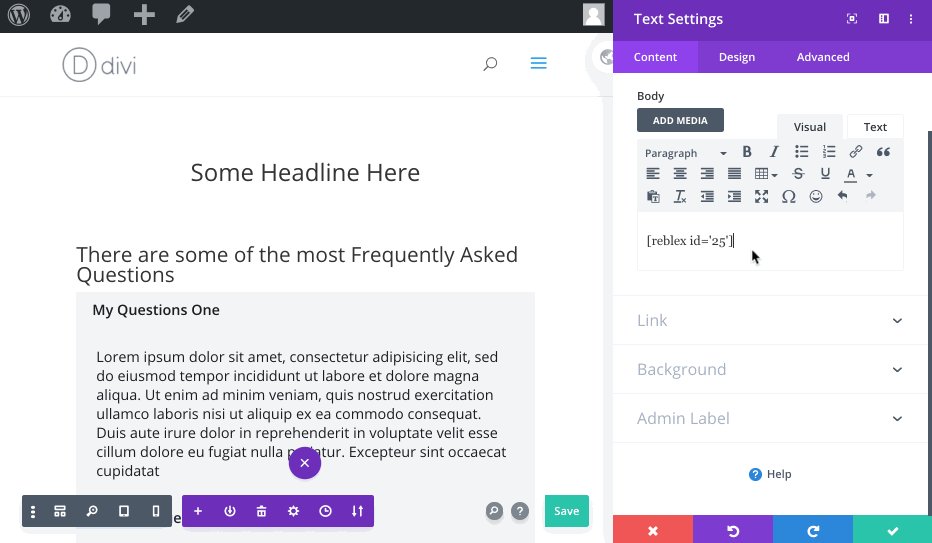
Now simply paste the shortcode you copied from the “Reusable Blocks” page earlier.

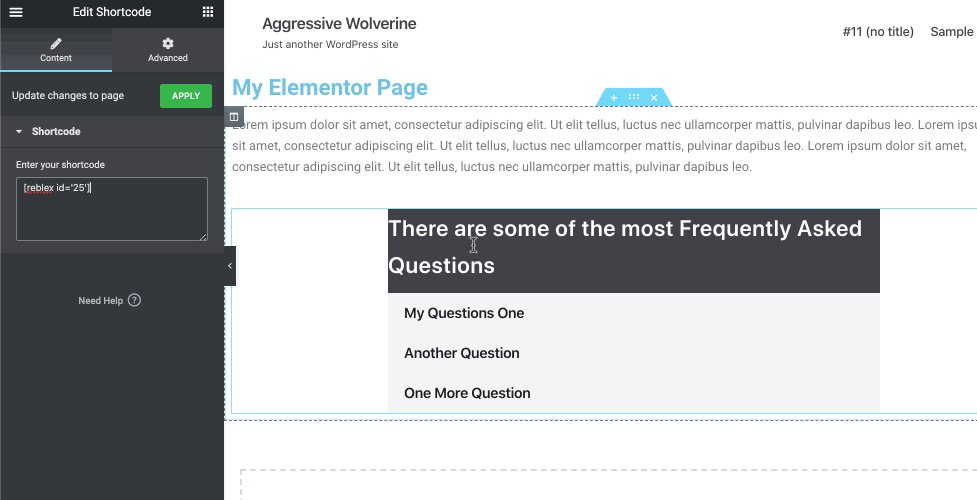
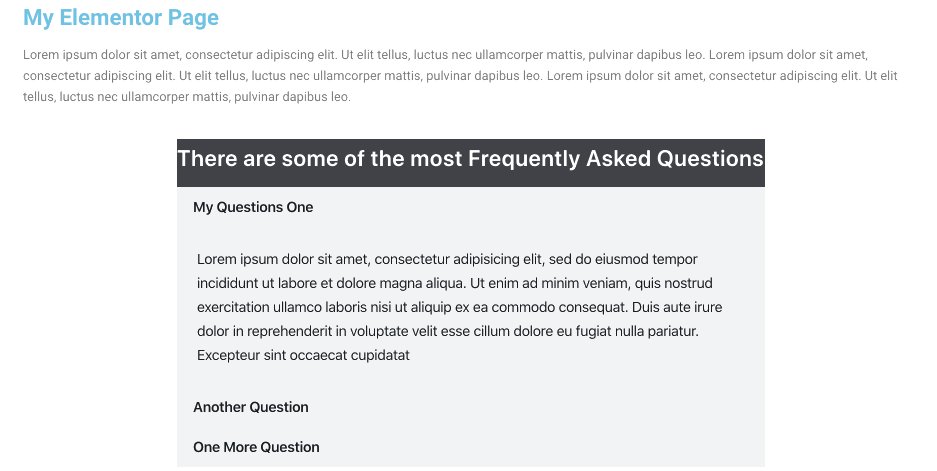
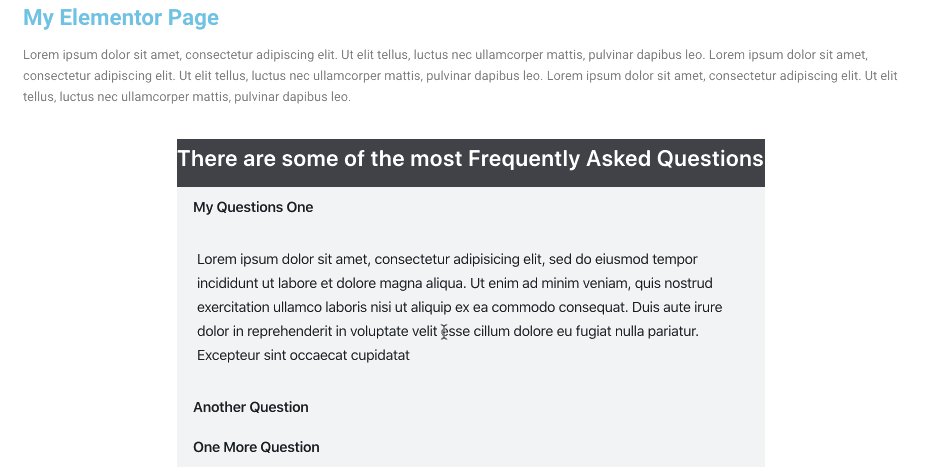
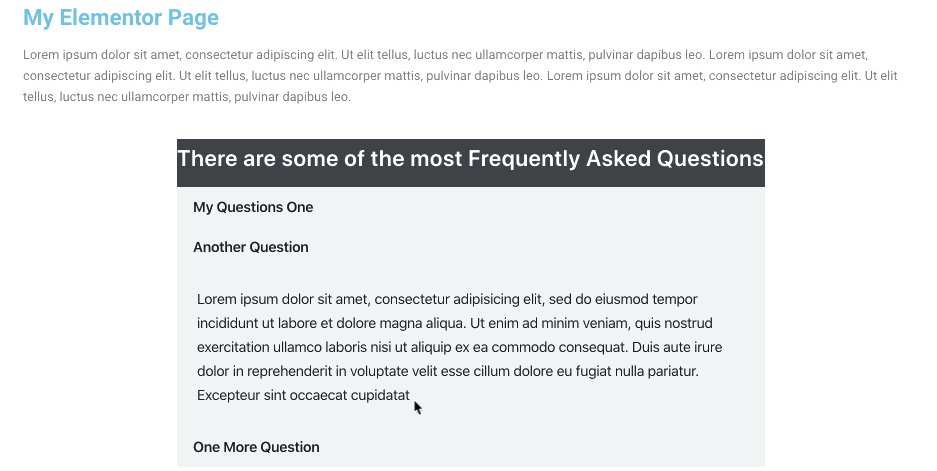
When you enter the shortcode you will see an instant preview of the content in the editor.

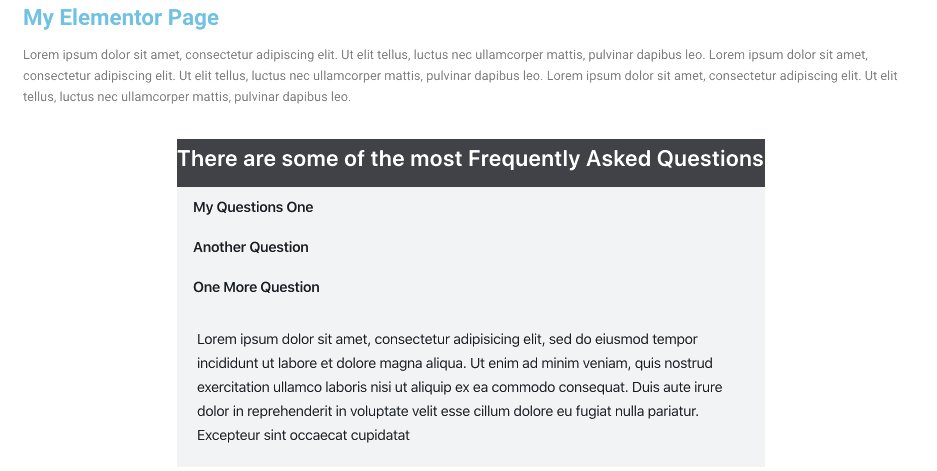
However, notice that the result is not 100% accurate as it was in the Gutenberg Editor. This is because Elementor Page Builder may be missing some CSS which is enqueued by the Gutenberg Editor.
Also, note that some of your interactive content may not work in the Elementor Page Builder editing view. However, check from the front-end page as in most cases it should work fine.

That’s how you can use a Gutenberg Block in Elementor. Not perfect but pretty good.
Now let’s try it in Divi Builder.
How to use Gutenberg Blocks in Divi Page Builder
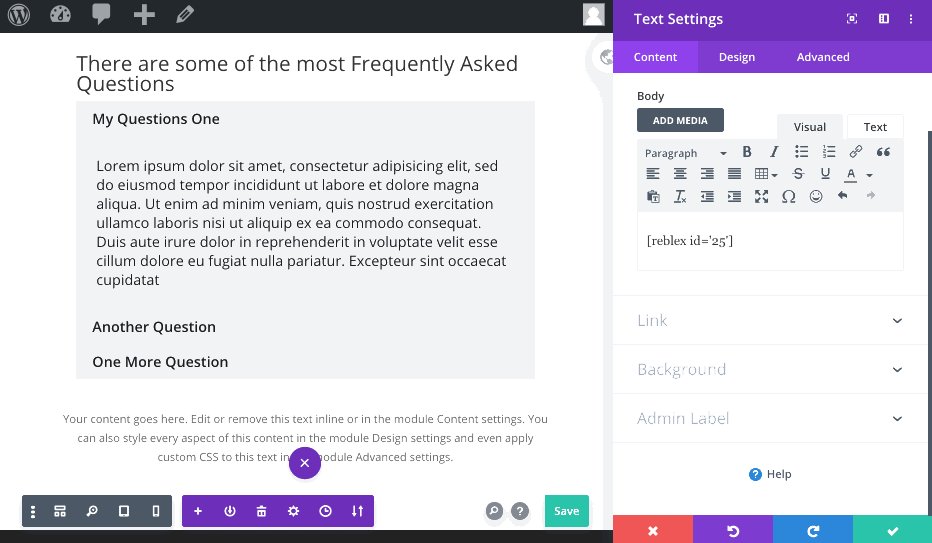
Using Gutenberg Blocks in Divi is as easy and straight forward as it is for Elementor. You just need to add a “Text Module” on a page you are editing in Divi Builder and insert the shortcode you copied earlier.

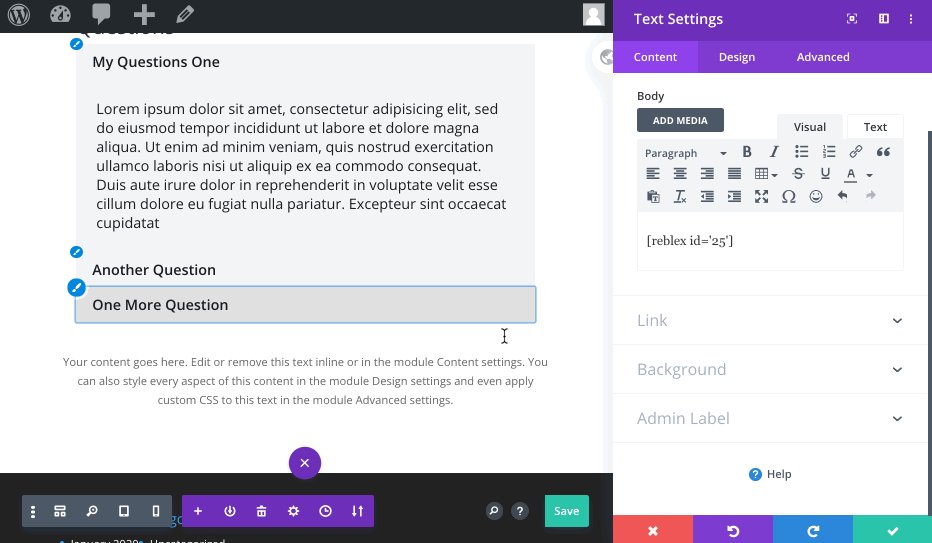
That’s it. Similar to Elementor you may notice that your content is not exactly similar to how you created it in Gutenberg. And this is because Divi also has its own CSS and styling for the content.
Hope this tutorial may be helpful to you. If you know a better solution to do this, please mention it in comments and I will update the tutorial.







Leave a Reply