In this tutorial, we will further dive into the new realm of Gutenberg full site editing. We will look at the process of creating custom templates and template parts for block themes.
Template parts
Template parts are blocks of content that can be reused in any section of your site. For example, the header and footer are template parts. Template parts are not required, but they help theme authors organize smaller blocks of content into reusable chunks.
Templates
Templates are basically comprised of blocks. From a high-level overview, template parts define the structure of specific pages of your website. Template and template parts, when used in combination, decrease the amount of effort you make when organizing your site.
Pre-requisites
- Block Theme: You should have an existing installed block theme on your website.
- Block Themes Knowledge: You should have basic know-how about block themes’ directory structure. You can check out this official
When it comes to creating custom templates/template parts or any other block themes customization. There are basically 2 ways you can customize a block theme (explained below). As we move further in this tutorial, I’ll cover creating custom templates/template-parts using both of the following ways
1. Using the full site editor
You can make necessary adjustments to the block theme using the new beta site editor. I think making adjustments using the site editor makes sense under the following circumstances:
- Site Specific Adjustment: You can make customize the block theme based on the design requirement for your specific site. This won’t affect your other sites using the same block theme.
- No Technical Background: Using the site editor is easy for users that don’t have enough technical knowledge.
Creating template parts using the full site editor
Creating a new template part using the new site editor is quite straightforward. Here is a quick demonstration video.
Creating templates using the full site editor
Creating a new template is also quite straightforward in the new site editor. Navigate to the site editor.
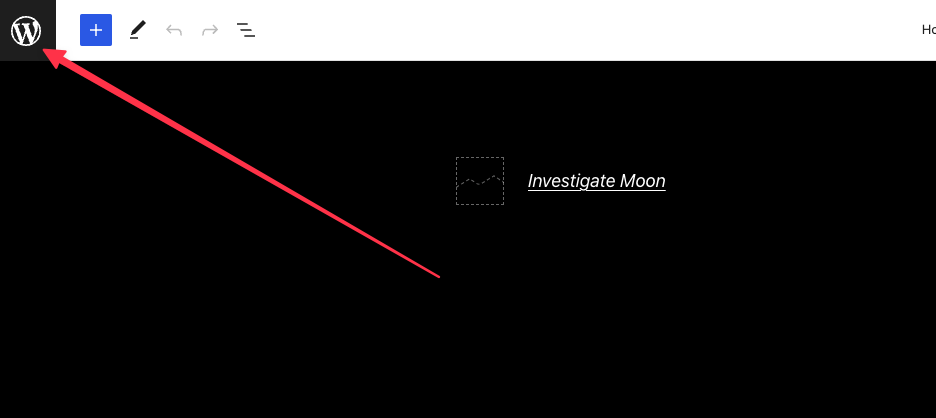
- Click The navigation button and open the menu.

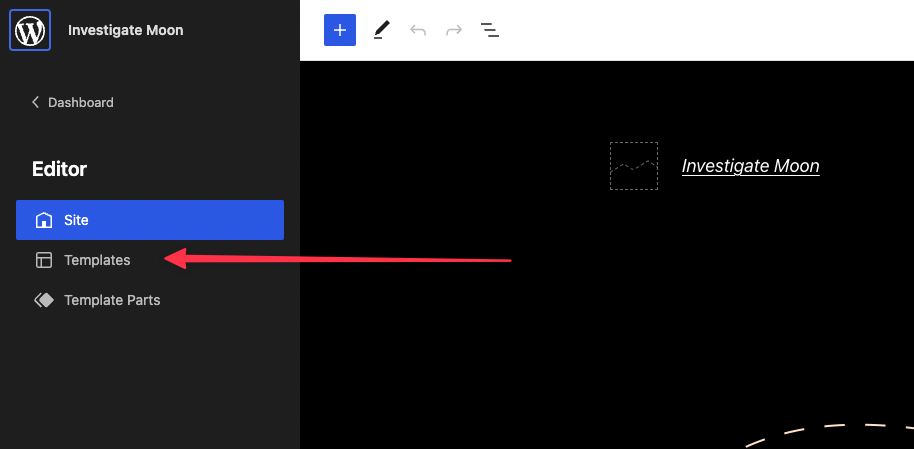
- Now click the “Templates” menu item in order to navigate to the templates screen.

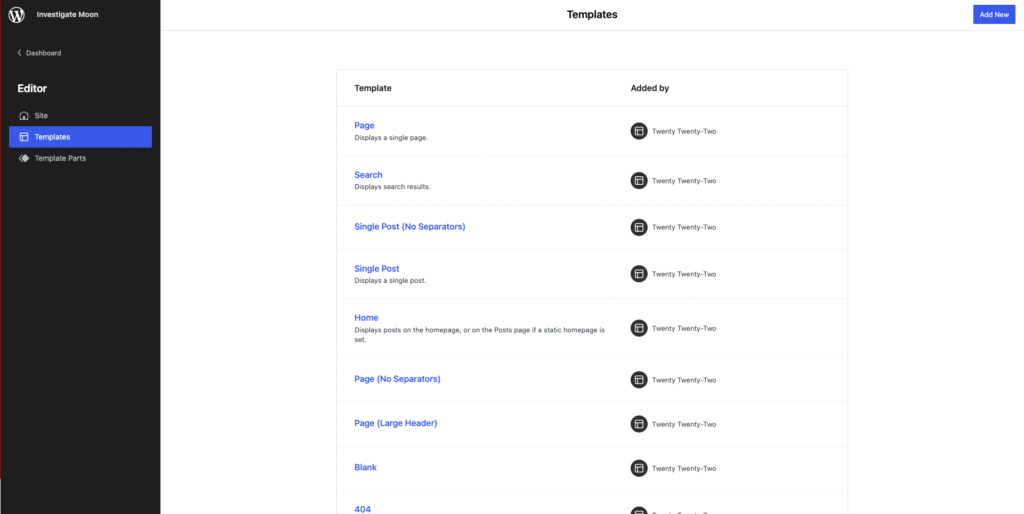
- You should be able to preview all the templates provided by the block theme here

💡 Quick Tip: To take full advantage of site templates, use dynamic blocks in the template.
Now, Here’s a quick video creating a new site template for the front page of the website and adding a simple query loop displaying posts.
2. Customizing the block theme
You can directly customize the raw code for the block theme. Now, customizing the theme code does provide you some customizability power when compared to the method above. I believe this method is only intended for developers. This method is only useful under the following circumstances:
- Theme author: When you’re the theme author and want to make some necessary adjustments to your block themes for your users.
Creating template parts using a block theme
Block themes can provide a bunch of useful template parts for its users. Template parts currently (at the time of this tutorial) live under the directory named “parts” at the root of block theme.
Now let’s create a new template part named “section.html” with the following shortcode content in it.
<!-- wp:group {"backgroundColor":"tertiary"} -->
<div class="wp-block-group has-tertiary-background-color has-background"><!-- wp:heading {"textAlign":"center"} -->
<h2 class="has-text-align-center">GutenbergHub</h2>
<!-- /wp:heading --></div>
<!-- /wp:group -->As a side note, You don’t have to create this layout manually. You can use copy/paste Gutenberg blocks shortcodes within template parts.
Now, You should be able to use this new template part in the site editor. Here’s a quick demonstration video
Creating templates using block theme
Creating a new template using the block theme is quite similar, Templates in block themes live under the directory named “templates”, Let’s create a new “home.html” inside this templates directory and paste the following shortcode.
<!-- wp:heading -->
<h2>Blog</h2>
<!-- /wp:heading -->
<!-- wp:separator -->
<hr class="wp-block-separator has-alpha-channel-opacity"/>
<!-- /wp:separator -->
<!-- wp:query {"queryId":89,"query":{"offset":0,"postType":"post","order":"desc","orderBy":"date","author":"","search":"","sticky":"","inherit":false,"perPage":12},"displayLayout":{"type":"flex","columns":3},"layout":{"inherit":true}} -->
<div class="wp-block-query"><!-- wp:post-template -->
<!-- wp:post-featured-image {"isLink":true,"width":"100%","height":"200px"} /-->
<!-- wp:columns {"isStackedOnMobile":false,"style":{"spacing":{"blockGap":"0.5rem"}}} -->
<div class="wp-block-columns is-not-stacked-on-mobile"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:post-title {"isLink":true,"style":{"typography":{"fontStyle":"normal","fontWeight":"400"},"spacing":{"margin":{"top":"0.2em"}}},"fontSize":"small","fontFamily":"system-font"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"width":"4em"} -->
<div class="wp-block-column" style="flex-basis:4em"><!-- wp:post-date {"textAlign":"right","format":"m.d.y","style":{"typography":{"fontStyle":"italic","fontWeight":"400"}},"fontSize":"small"} /--></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- /wp:post-template -->
<!-- wp:separator {"opacity":"css","className":"alignwide is-style-wide"} -->
<hr class="wp-block-separator has-css-opacity alignwide is-style-wide"/>
<!-- /wp:separator -->
<!-- wp:query-pagination {"paginationArrow":"arrow","align":"wide","layout":{"type":"flex","justifyContent":"space-between"}} -->
<!-- wp:query-pagination-previous {"fontSize":"small"} /-->
<!-- wp:query-pagination-numbers /-->
<!-- wp:query-pagination-next {"fontSize":"small"} /-->
<!-- /wp:query-pagination --></div>
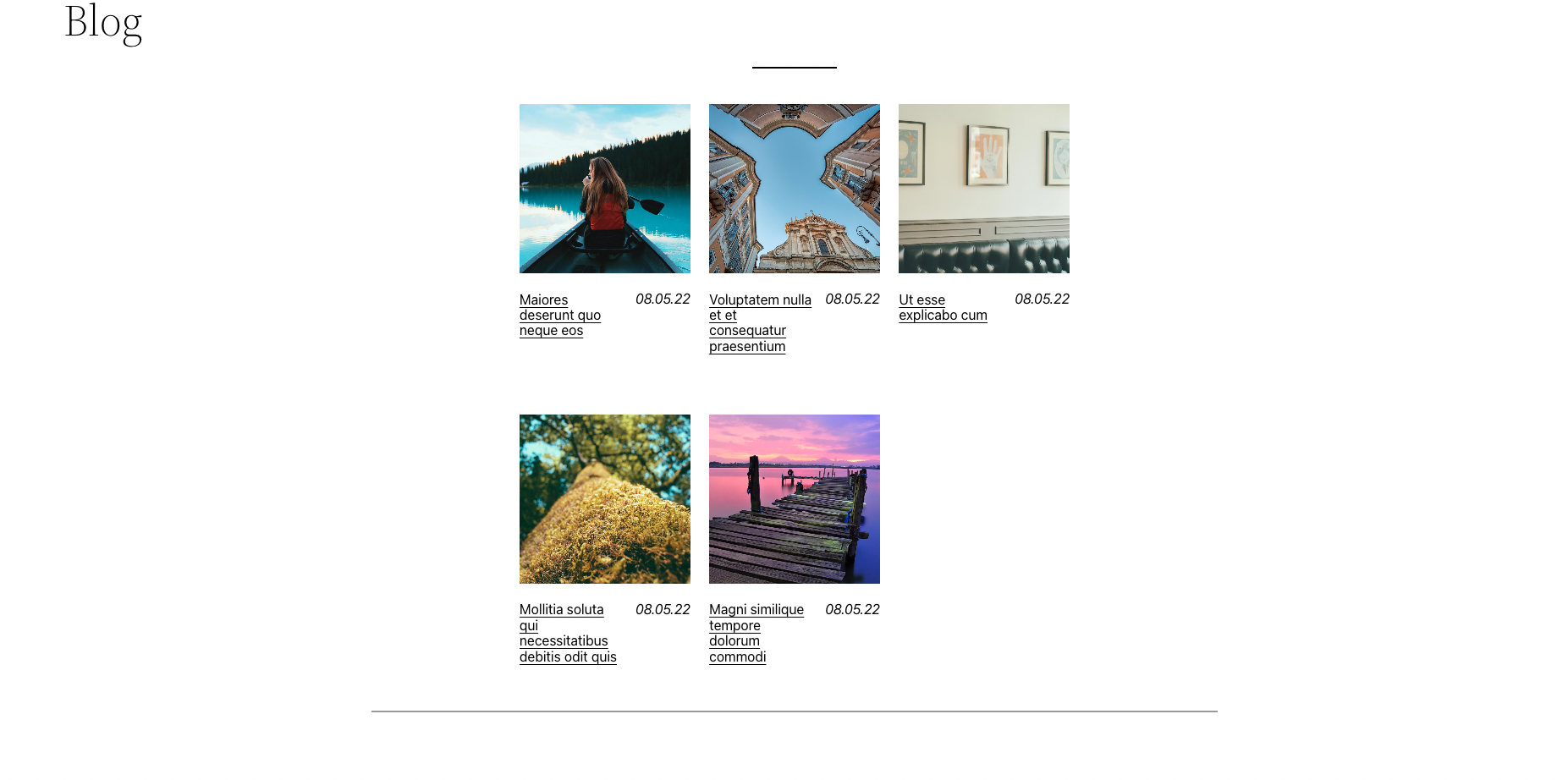
<!-- /wp:query -->This shortcode will provide you with a basic front page with a query loop, as shown below.

Wrapping Up
Let’s wrap up this tutorial, Here are some useful resources for you
- Official Block theme Handbook: Check out this official block theme handbook for more details.
- Difference Between classic themes and block themes: It’s important to know the difference between legacy/classic WordPress themes and the new block themes.







Leave a Reply