Category: Gutenberg News & Updates – Gutenberg WordPress Editor
-

Discover the Best Block Slider Plugins for WordPress
Are you ready to transform your WordPress website into an engaging visual experience? With the power of block slider plugins, […]
-

WordPress 6.3: A Sneak Peek Into the Future of WordPress
WordPress 6.3 is set to be released on August 8th, 2023. This upcoming release is packed with exciting new features […]
-

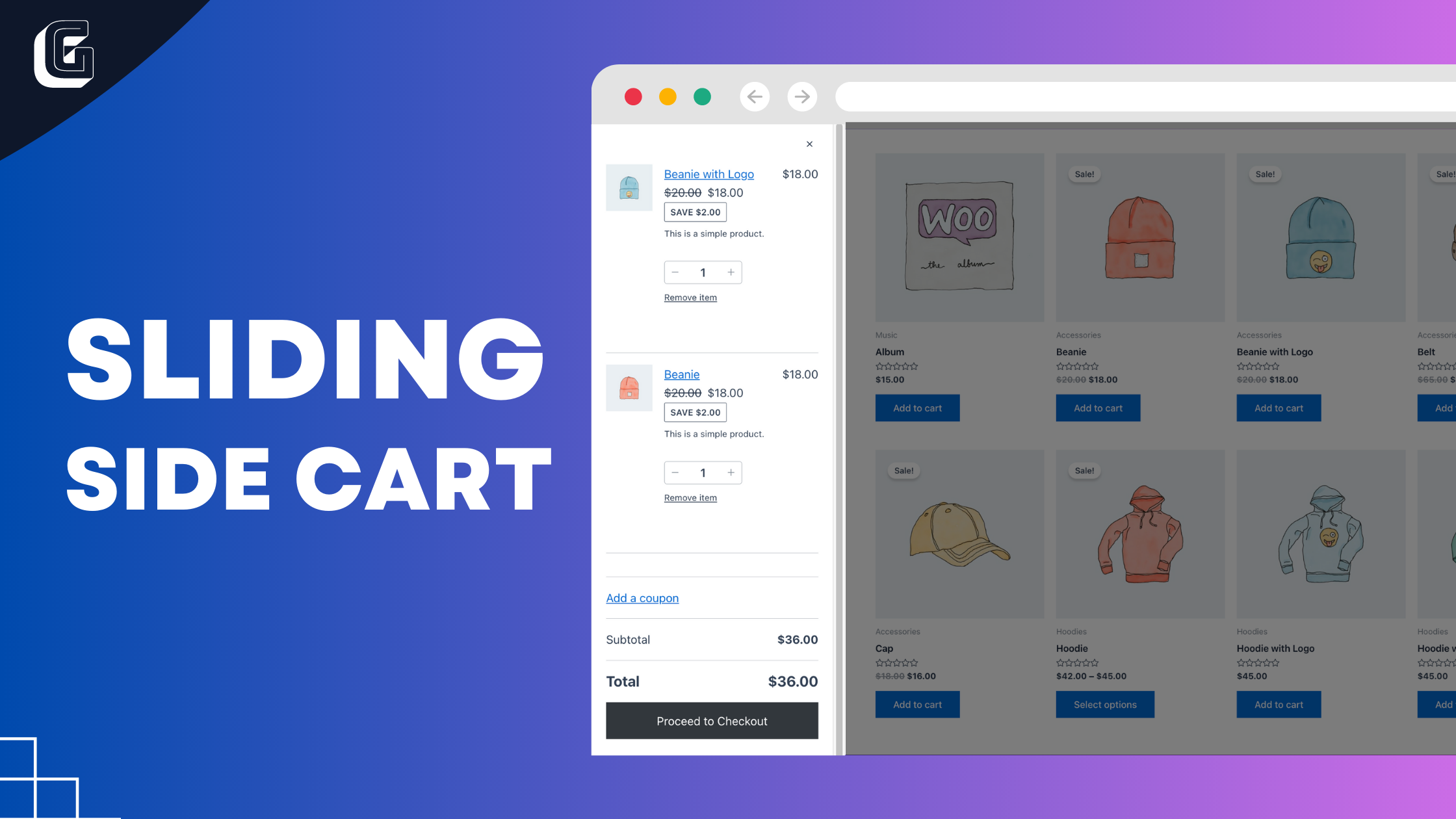
How to Easily Add a Sliding Side Cart in WooCommerce Using Blocks
If you run an online store, it’s essential to make shopping easy and enjoyable for your customers. One way to […]
-

Say Hello to GutenbergHub Shop: Your One-Stop Place for Gutenberg Goodness
Hello, Gutenberg users! 👋 We are delighted to announce the launch of the GutenbergHub Shop 😍, a specialized platform tailored […]
-

10 Mind-Blowing ChatGPT Resources You Need to Try
Artificial Intelligence (AI) has been changing the way we interact with computers and has brought about an era of faster […]
-

New Features in the Gutenberg Plugin 15.0 Release
The latest release of Gutenberg, 15.0, brings several new features to improve the user experience. In this post, we will […]
-

From WordPress to the World: Intro to the Standalone Gutenberg Block Editor
Learn how the standalone Gutenberg block editor can revolutionize your content creation process within any web application.
-

How to create Gutenberg reading time block
In this tutorial, we are going to create a reading time block for Gutenberg. By the end of this tutorial, […]
-

How to create dynamic server-side WordPress Gutenberg block
In this tutorial, we’re going to create a dynamic Gutenberg server-side block. Pre-requisites As always, Here are some recommended pre-requisites […]
-

Full Site Editing – Templates and template parts
In this tutorial, we will further dive into the new realm of Gutenberg full site editing. We will look at […]
-

Introduction to the Gutenberg Full Site Editing
In this tutorial, we’re going to dive into Gutenberg’s full site editing. After completely reading this tutorial, you will have […]
-

How to create a Gutenberg background shape generate
In this tutorial, we’re going to create a background shape generator for Gutenberg, this shape generator will specifically work on […]