Category: Gutenberg Resources
-

Best WordPress Image Optimization Plugins to Enhance Website Performance
In the online world, where everyone wants things fast, your website’s speed matters a lot. Large images can slow down […]
-

How to Rollback WordPress Plugins and Themes to Previous Versions
Have you ever found yourself in a situation where updating a WordPress plugin or theme resulted in unexpected issues on […]
-

Creating Multi-Step Forms with Kadence Blocks: A Step-by-Step Guide
Forms on websites help us collect information from visitors. But long forms can be boring and tiring. That’s where step-by-step […]
-

How to Create Collapsible Tabs Using Kadence
Would you like to add an attractive collapsible tabs menu to your WordPress site? You can achieve this with the […]
-

How to Create an Interactive Blog Posts Gird with Kadence: Step-by-Step Guide
Do you want to make your blog posts grid more engaging and attractive? With the Kadence posts block and a […]
-

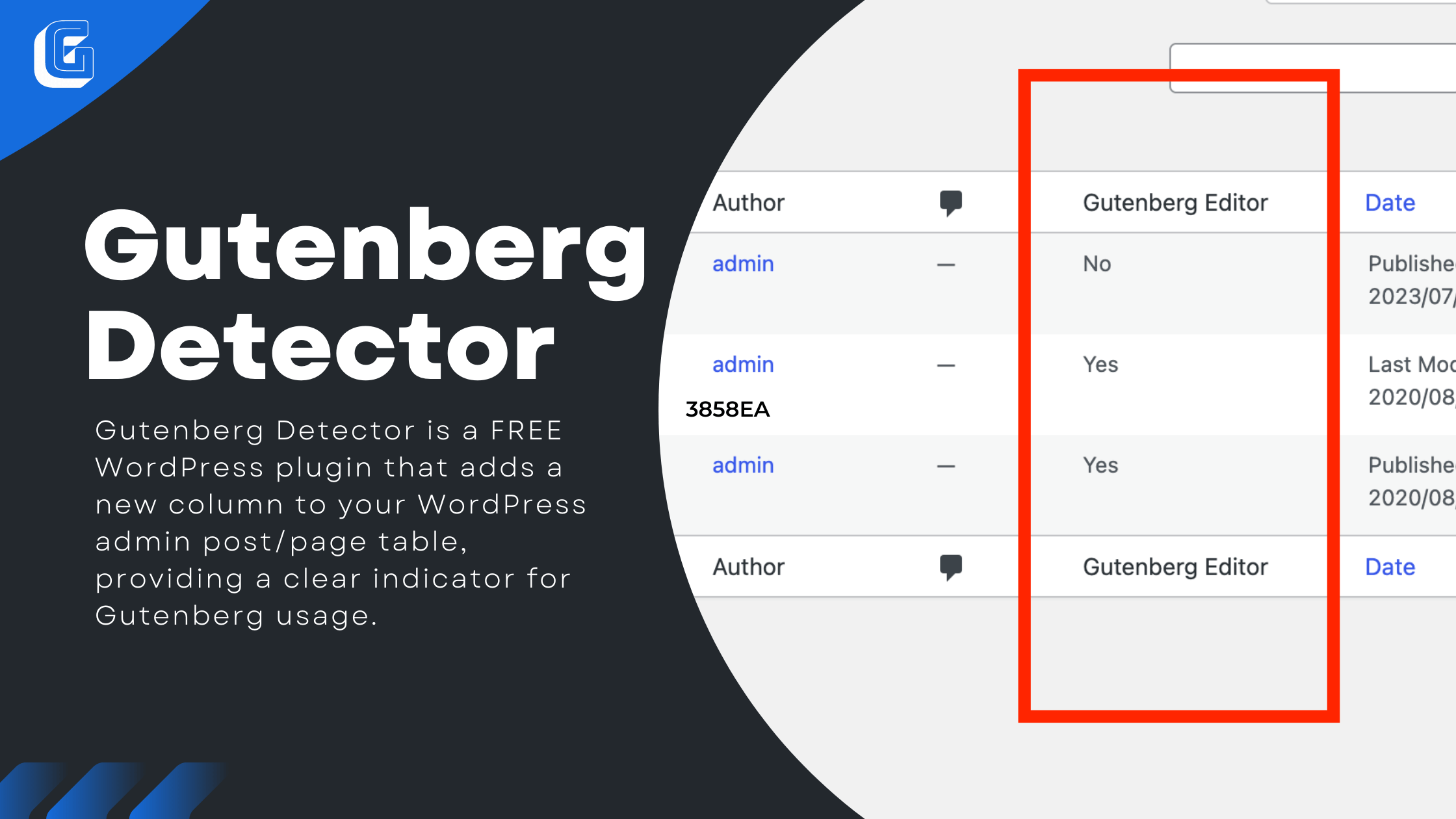
Introducing the Gutenberg Detector: A Handy WordPress Plugin
Are you looking for an easier way to determine whether your posts or pages were created using the Gutenberg editor? […]
-

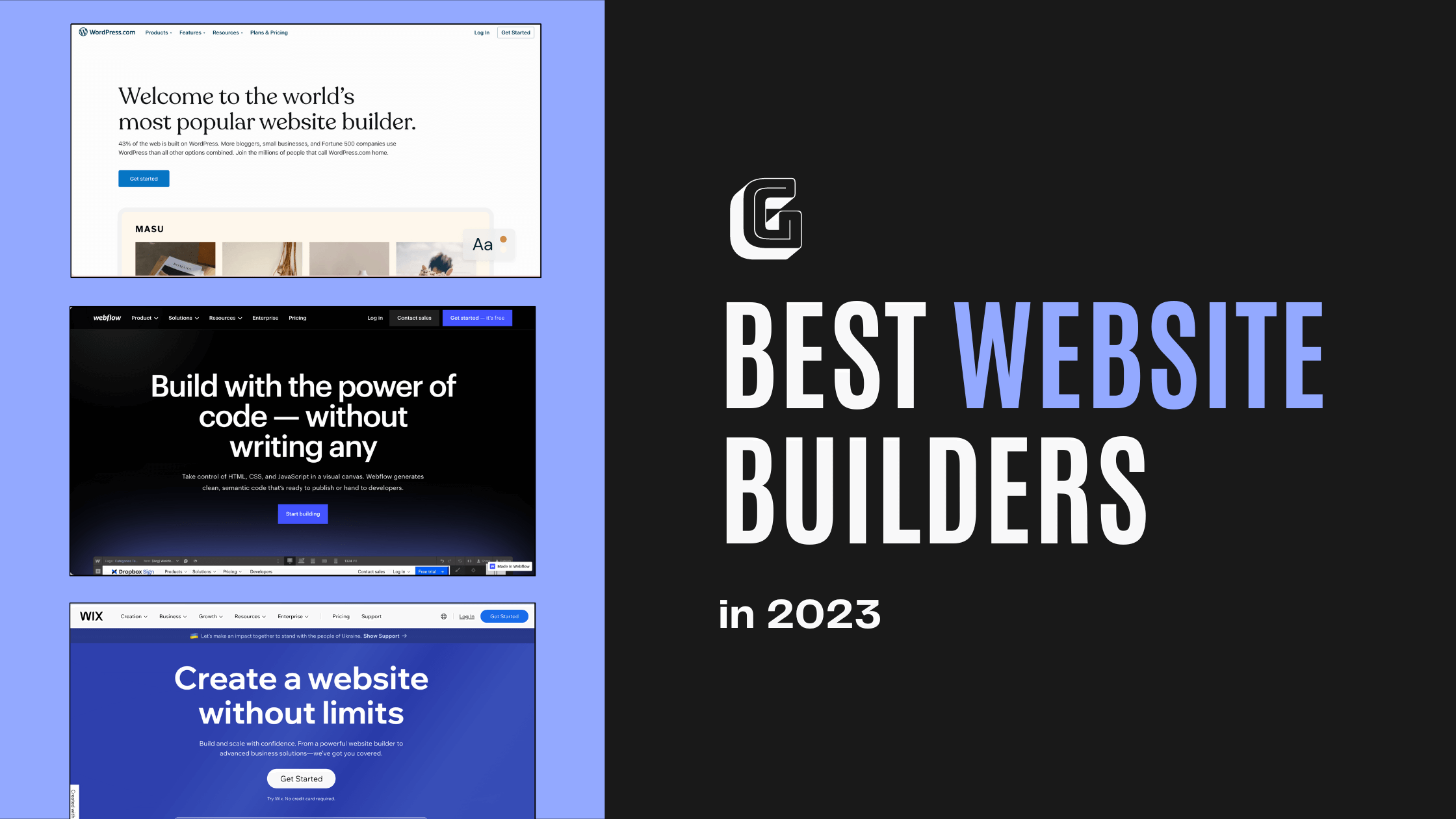
The Best Website Builders of 2023: Empowering Your Online Presence
In today’s digital age, having a professional and engaging online presence is essential for individuals and businesses alike. With an […]
-

How to Create Stacking Sections in WordPress
Video Version Recently, the WordPress theme team released a new block theme called Stacks for building slide decks, which has […]
-

How to Create a Stunning Blur Hover Effect with GenerateBlocks
Are you looking to add a modern and professional look to your website? The blur hover effect is a popular […]
-

Overview of WordPress Group Block
The WordPress Block Editor, or Gutenberg, offers a variety of block types that enable users to structure and organize content […]
-

How to Add Block Styles in WordPress – A Step-by-Step Guide
Are you looking to customize the appearance of your WordPress website using the new block editor? One powerful feature of […]
-

9 Best WordPress Block Plugins for Content Creation
The Gutenberg block editor has revolutionized the way we create content on WordPress websites. With its intuitive drag-and-drop interface, users […]