Category: Gutenberg Resources
-

How to Create a Template Part in WordPress Block Editor
The Template Part block is an essential tool in the WordPress block editor that allows users to create and display […]
-

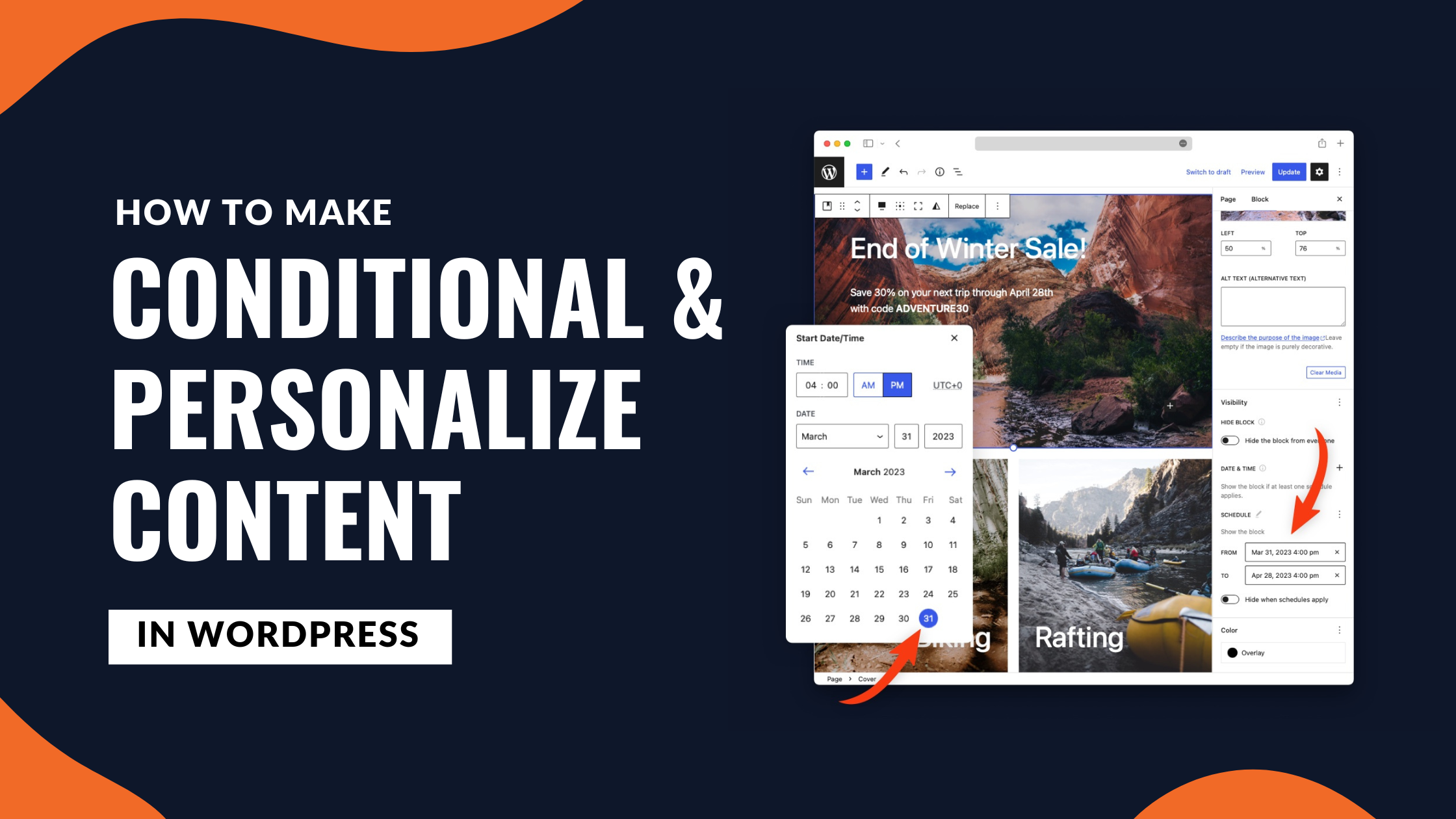
Conditional Blocks: A Review of the Block Visibility Plugin for WordPress
Are you looking for a free and easy-to-use solution to enhance your website’s user experience and take full control of […]
-

Improve Your Web Development Workflow with These Chrome Extensions
As a web developer, having the right tools and resources is crucial to improving your productivity and making your job […]
-

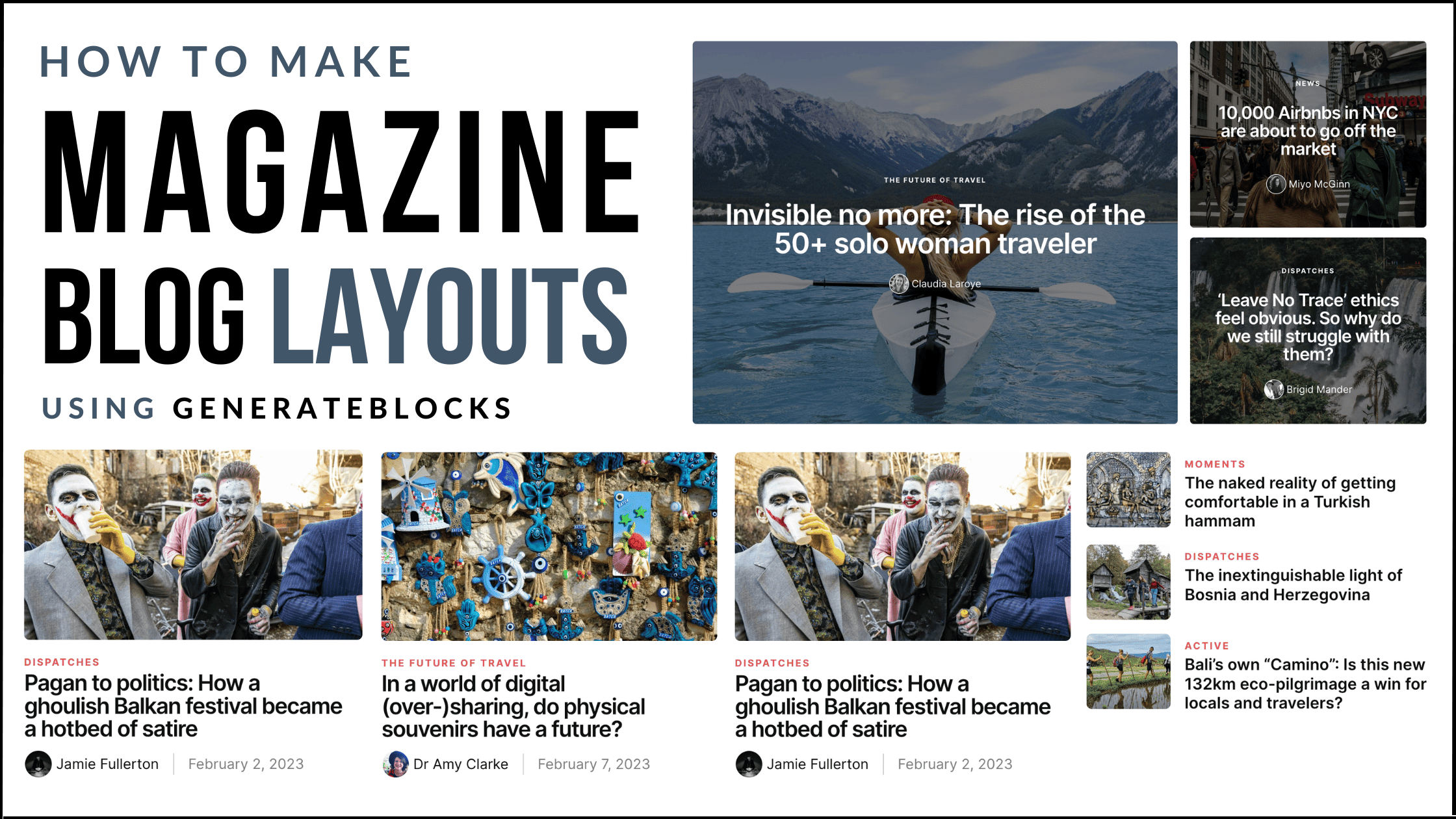
Create Beautiful and Unique Blog Layouts with GenerateBlocks in WordPress
In the blogging world, standing out from the crowd can be challenging. Luckily, WordPress and the Gutenberg editor provide many […]
-

Creating a Stunning Portfolio Website with Blocksy Theme
Are you looking to create a professional portfolio website to showcase your work and build your online presence? A well-designed […]
-

How to Create a Multi-Column List in WordPress Block Editor
Due to its space-saving benefits and improved readability, multi-column formatting has been a staple in print media, such as newspapers […]
-

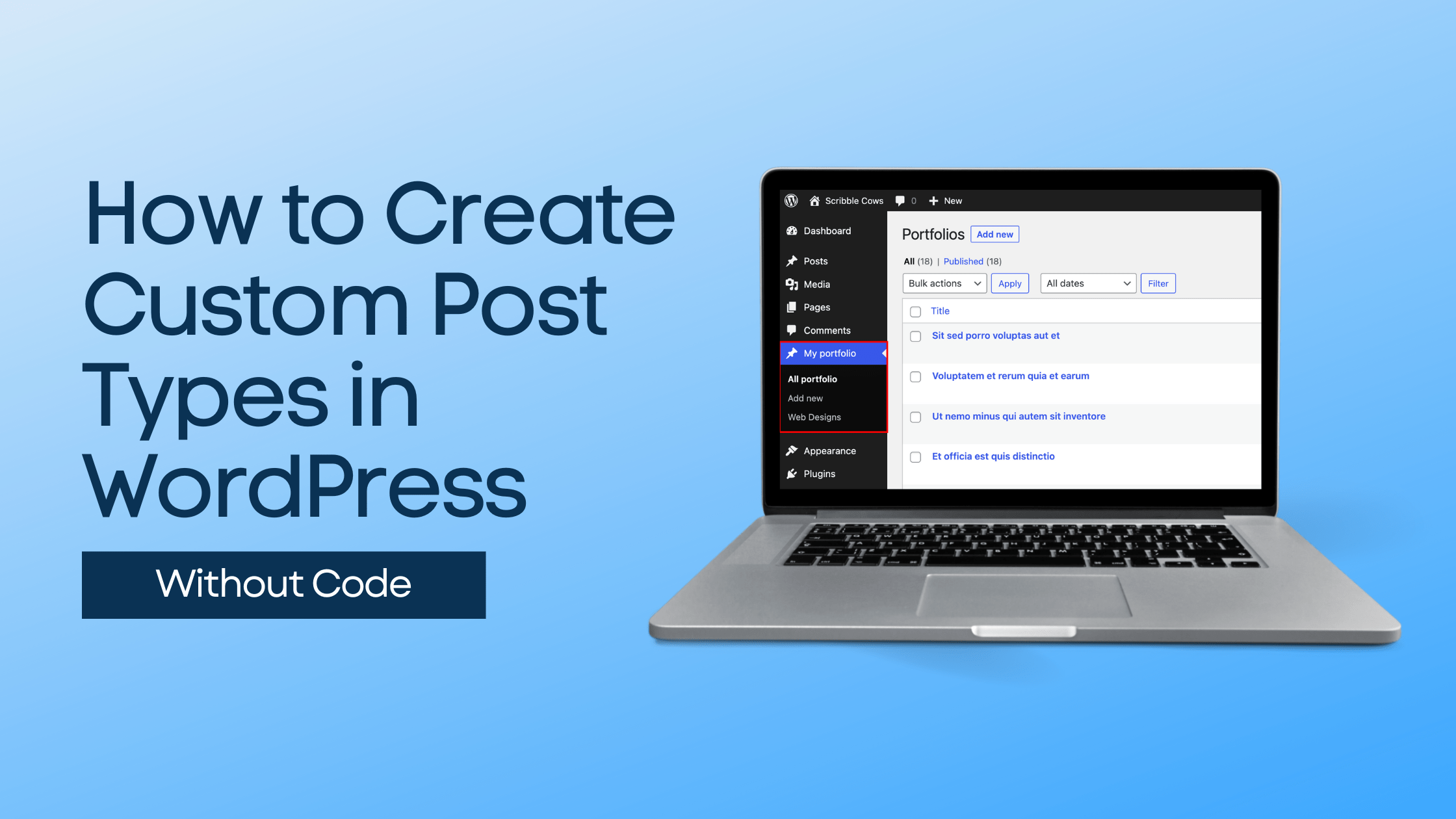
Creating Custom Post Types Made Easy: A No-Code Guide
Welcome to our comprehensive guide on creating custom post types in WordPress without writing any code. If you’re looking to […]
-

The Top Online Services for Creating a WordPress Sandbox Website and How to Use Them
Are you looking to make changes to your WordPress site but hesitant to do so on your live site? A […]
-

List of Common WordPress Block Editor Terms – WP Glossary
This is a reference guide for the terminology used in the WordPress Block Editor, also known as the Gutenberg Editor. […]
-

How to Create a Comparison Table for Your Pricing Page in WordPress
Are you looking to create a comparison table for your pricing page but don’t know where to start? Look no […]
-

How to Embed External Content in WordPress using the Embed Block
In WordPress, “embed” typically refers to the ability to add content from external sources (such as videos from YouTube or […]
-

How to Find and Use Block Patterns in WordPress
Block patterns are a feature in the WordPress editor that allows users to create complex layouts using pre-designed block patterns […]